Como usar o Smart Slider 3 para criar uma apresentação de slides no WordPress
Publicados: 2022-10-03Você está procurando uma maneira fácil de criar belas apresentações de slides no WordPress? O Smart Slider 3 é um plugin WordPress poderoso e fácil de usar que permite criar sliders impressionantes e responsivos com apenas alguns cliques. Neste artigo, mostraremos como usar o Smart Slider 3 para criar uma apresentação de slides no WordPress. Criar uma apresentação de slides com o Smart Slider 3 é fácil e leva apenas alguns minutos. Com a biblioteca de modelos integrada, você pode criar belas apresentações de slides em questão de minutos, sem precisar codificar nada. Basta selecionar o modelo que deseja usar, adicionar suas imagens e conteúdo e pronto. Se você deseja adicionar mais personalização à sua apresentação de slides, o Smart Slider 3 também oferece uma ampla variedade de opções e configurações. Você pode alterar o layout, o design e a animação do seu controle deslizante, além de adicionar CSS e JavaScript personalizados. Neste artigo, mostraremos como usar o Smart Slider 3 para criar uma apresentação de slides no WordPress. Também abordaremos alguns dos recursos e configurações mais úteis do plug-in. Vamos começar!
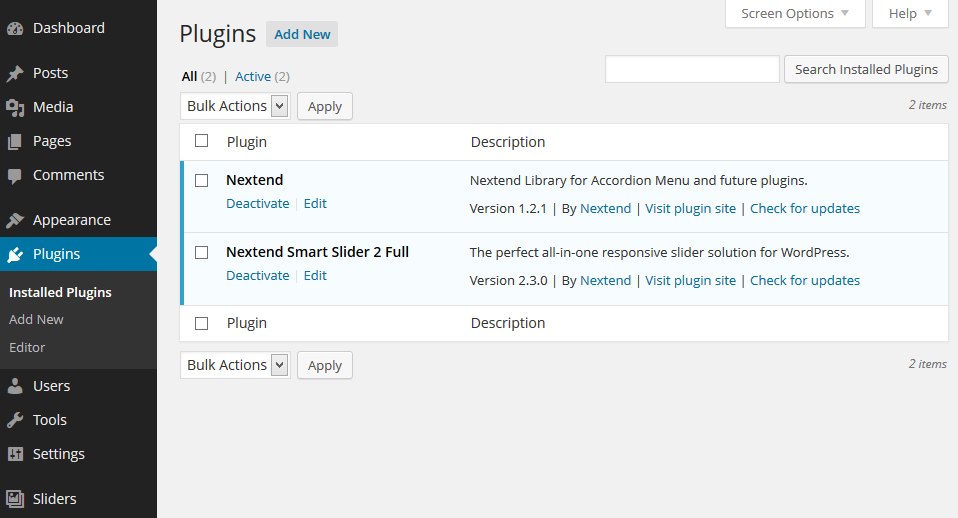
Ao adicionar o plugin ao seu painel do WordPress, você notará um novo item de menu. Ao clicar nele, você será levado ao painel do Smart Slider 3. Um novo controle deslizante pode ser criado clicando no botão verde “Novo projeto”. Ao clicar no modal, você verá um menu que informa se você deve criar um novo projeto ou começar com um modelo.
Como uso os plugins Smart Slider no WordPress?

Adicionar um Smart Slider 3 ao seu site WordPress é muito simples. No painel de administração do WordPress, vá para Smart Slider 3 -> Create New. Escolha um tipo de controle deslizante que você deseja adicionar. Em seguida, dê um nome ao seu novo controle deslizante e clique no botão Criar controle deslizante. Agora, é hora de adicionar alguns slides ao seu novo controle deslizante. Para fazer isso, clique no botão Adicionar slide. Você pode então optar por adicionar um slide em branco ou um slide pré-criado. Se você optar por adicionar um slide em branco, poderá adicionar seu próprio conteúdo ao slide usando os vários blocos de conteúdo disponíveis. Você também pode adicionar imagens, vídeos e botões aos seus slides em branco. Se você optar por adicionar um slide pré-fabricado, poderá escolher entre uma variedade de modelos diferentes disponíveis. Basta selecionar o modelo que deseja usar e clicar no botão Inserir slide . Depois de adicionar todos os slides que você deseja ao seu controle deslizante, você pode clicar no botão Publicar para tornar seu controle deslizante ativo em seu site.
O plugin Smart Slider 3 permite que você crie sliders que podem ser usados em qualquer lugar do seu site. A interface do construtor de Camadas é extremamente poderosa e possui um sistema de animação bem ajustado para itens e camadas deslizantes. Smart Slider é uma ferramenta de criação de slider que inclui uma interface e facilidade de uso para criação de camadas (camadas, inspetor de propriedades, visualizações), bem como sliders. A maioria dos plugins disponíveis simplesmente não são bons, especialmente quando você considera quantas pessoas lucram com eles. O plug-in em si é especialmente importante porque lida com conceitos de interface do usuário extremamente difíceis, como controles deslizantes. Desde o início do vídeo até o site, fica claro que alguém pensou em tudo. Você pode criar seu próprio slide ou importar um modelo pré-fabricado.
Há uma interface responsiva que funciona bem, mas é melhor visualizada em altas resoluções. Para remover facilmente o CMD, Mac OS X ou Windows C TRLCTZ (Win) fará o truque. Com a versão pro, você tem acesso a opções avançadas de animação que permitem mover suas camadas mais rapidamente. Deslize em uma visualização de desktop, tablet ou celular e clique com o botão direito do mouse em qualquer elemento para ocultá-lo ou copiá-lo. Smart Slider é agora um dos meus plugins favoritos. Parece ter sido exaustivamente testado e informado pela entrada do usuário, incluindo a interface do usuário. Há uma sensação de unidade e fluxo ao longo da experiência. Se você precisa criar sliders ou deseja usar uma única imagem em seu site que seja sutil, o Smart Slider 3 é a ferramenta para você.
Qual plugin deslizante é melhor para WordPress?
O que recomendamos: Por que estamos rateando o Ultimate Responsive Image SliderFreeFreeUma alternativa gratuitaSoliloquy $ 13 por ano para um siteVariedade de tipos e filtros de exibição de sliderCrelly SliderFreeFree
Como editar sua apresentação de slides no Slider Edit
É hora de dar os toques finais em sua apresentação de slides depois de criá-la. Selecione Editar slide na guia Slides. O editor de controle deslizante agora pode ser acessado. Em um novo slide, clique no botão Adicionar slide e insira o campo de texto ao qual deseja ser adicionado. Ao passar o mouse sobre o slide e clicar no ícone da lixeira vermelha, você pode excluí-lo. Você pode alterar a ordem dos slides clicando nos botões de seta para cima ou para baixo no canto superior direito da guia Slide. Você também pode fazer alterações em sua apresentação de slides clicando no botão azul Atualizar. Depois de fazer todas as alterações, clique no botão azul Salvar para salvar suas alterações.
Como adiciono um controle deslizante ao WordPress Smart Slider?
No WordPress, navegue até o menu 'Plugins' e selecione o plugin Smart Slider 3. Ao clicar no menu 'Smart Slider', você pode criar um novo slider. Você também pode colocar seus slides em camadas e adicionar imagens e vídeos como modelos de slides seguindo as etapas abaixo.
Plugin de controle deslizante WordPress Elementor
Existem alguns plugins deslizantes disponíveis para o WordPress, mas um dos mais populares é o Elementor. Este plugin permite que você crie belos sliders usando uma interface de arrastar e soltar. Você pode adicionar imagens, vídeos e texto aos seus controles deslizantes e personalizá-los para combinar com a aparência do seu site. O Elementor é uma ótima opção para quem deseja uma maneira fácil de criar belos sliders sem precisar codificar.
Você pode tornar seu site mais atraente usando o controle deslizante. Eles podem ser usados de várias maneiras para atrair visitantes. Você pode destacar descontos, ofertas especiais, pacotes e produtos se os usar. Droit Addons for Elementor é o melhor widget de controle deslizante para começar a usar. Com este programa, você pode criar 04 conjuntos predefinidos com aparência profissional. Droit Addons for Elementor são uma excelente escolha para quem está começando com controles deslizantes de imagem. A adição mais recente ao portfólio é a série de widgets Elementor.

Usando os widgets gratuitos fornecidos pela Stratum, um site de qualquer tipo pode ser construído com widgets Elementor. Com o JetElements Slider Elements, você pode criar designs simples de entender. Você pode criar sua própria construção do zero arrastando e soltando componentes. Com a terceira versão do Slider, há muito mais conteúdo e um construtor de slider de tela. O controle deslizante de tela do Smart Slider 3 permite que ele se destaque da multidão devido ao seu conteúdo especializado. É muito simples de projetar com a ajuda do HT Slider. Ele pode ser acessado através de dispositivos móveis ou tablets, bem como uma opção de exibição separada.
Os complementos essenciais do Elementor incluem 70 elementos criativos diferentes no total. Além disso, há muitos controles deslizantes de carrossel de imagens e controles deslizantes de depoimentos. Embora existam vários elementos a serem encontrados em Livemesh Addons, a seção deslizante é o que o distingue. Droit é um plugin de slider gratuito para Elementor que é uma boa opção para quem procura um plugin. No entanto, antes de fazer uma compra, você deve pensar no seu orçamento. Você pode adicionar legendas e imagens em miniatura aos controles deslizantes usando o livemesh. Carrosséis, que incluem depoimentos, são um tipo popular de carrossel.
Como adicionar slider na página inicial do WordPress sem plug-in
Adicionar um controle deslizante à sua página inicial do WordPress é uma ótima maneira de mostrar seu conteúdo e atrair atenção para seu site. Existem algumas maneiras diferentes de adicionar um controle deslizante à sua página inicial, mas a maneira mais fácil é usar um plug-in. Existem vários plugins de slider disponíveis para WordPress, mas recomendamos o uso do Soliloquy Slider. Depois de instalar e ativar o plug-in, você pode criar um novo controle deslizante acessando Soliloquy » Adicionar novo no seu administrador do WordPress. Depois de criar seu controle deslizante, você pode adicioná-lo à sua página inicial usando o shortcode [soliloquy id=”ID”] onde ID é o id do seu controle deslizante. Você pode encontrar esse id acessando Soliloquy »Todos os sliders e clicando no controle deslizante que deseja usar. O id estará no URL da página de edição do slider . Isso é tudo o que há para isso! Adicionar um controle deslizante à sua página inicial do WordPress é uma ótima maneira de mostrar seu conteúdo e atrair atenção para seu site.
Aqui estão três etapas para implementar um controle deslizante do WordPress em sua página inicial. Neste artigo, você aprenderá como adicionar um controle deslizante à página inicial de um site WordPress. O controle deslizante é um recurso incrível porque permite que as apresentações de slides sejam visualizadas automaticamente sem a entrada do usuário. Os usuários também podem clicar ou deslizar nos slides para movê-los para o slide seguinte ou anterior. Embora o plug-in Meta Slider seja gratuito, ele é extremamente popular, com mais de 1,5 milhão de downloads e uma classificação de 5 estrelas do Meta. Ele fornece quatro estilos diferentes de controle deslizante responsivo que você pode usar para suas postagens e páginas, além de várias configurações e opções úteis. Várias opções podem ser usadas, incluindo dimensão, efeito e navegação.
No lado direito, você encontrará uma opção de configurações avançadas. O shortcode Meta Slider pode ser usado em uma função personalizada com o gancho de cabeçalho do Genesis e a tag condicional da página inicial. Seus visitantes terão uma experiência mais agradável ao visualizar o conteúdo da apresentação de slides se for maior que o controle deslizante. A versão premium do Meta Slider contém todos os recursos premium que estão disponíveis gratuitamente com a versão gratuita do plugin. O controle deslizante permite exibir vídeos do YouTube e conteúdo HTML criado por você. Você também pode optar por exibir itens do seu portfólio ou produtos gerados pelo WordPress. As opções de preços do Meta Slider Pro são bastante simples; você pode selecionar facilmente todos os recursos do Pro com base no número de sites nos quais pretende usar o plug-in. As ofertas Pro começam em US$ 39 (dois sites) e terminam em US$ 297 (quatro sites) para uso ilimitado. Há também um período de teste de 30 dias sem riscos para o MetaSlider Pro.
Carrossel deslizante WordPress
Um controle deslizante de carrossel é uma ótima maneira de exibir produtos ou imagens em um site WordPress. Eles são fáceis de configurar e são uma ótima maneira de envolver os visitantes.
Com o plugin Carousel Slider WordPress, você pode criar sliders de carrossel altamente personalizáveis, elegantes e responsivos. Crie um carrossel de imagens em uma galeria de mídia, um URL personalizado, um carrossel de postagens, um carrossel de vídeos ou um carrossel de produtos WooCommerce. Um bloco está disponível através deste plugin. Se você estiver satisfeito com ele, por favor, dê-nos uma classificação de 5 estrelas, e por favor, mantenha-o para uso futuro. O Carousel Slider é um projeto gratuito e de código aberto. Este plugin foi disponibilizado gratuitamente por vários contribuidores. Um bloco 'carrossel deslizante' dedicado está disponível com a visualização ao vivo do Gutenberg Block Editor. É simples modificar seus próprios estilos de dentro do aplicativo. Os títulos dos produtos poderiam ter recebido cinco estrelas em vez de três se as palavras sublinhadas não estivessem presentes.
O WordPress tem um carrossel?
O bloco do carrossel de postagens permite que você crie um carrossel com links para postagens específicas com base em sua categoria, tag ou autor. O bloco possui uma grande imagem de destaque que chama a atenção, e seu conteúdo pode ser facilmente exibido ajustando as configurações de pós-carrossel.
Sites de suporte para controles deslizantes inteligentes
Existem muitos sites de suporte a controles deslizantes inteligentes que podem fornecer informações úteis e dicas sobre como usar esses tipos de controles deslizantes. Alguns desses sites podem até oferecer downloads gratuitos ou modelos que você pode usar para criar seu próprio controle deslizante personalizado .
Por que o Smart Slider não está funcionando no WordPress?
O problema de instalação foi resolvido acessando WordPress > Plugins e encontrando Smart Slider 3. Ao clicar em Analisar, você pode procurar a solução para o problema.
Como instalo o Smart Slider?
Ao acessar o diretório de plugins do WordPress e clicar em Adicionar novo, você pode encontrar o Smart Slider 3. Selecione-o na lista e clique nele para instalá-lo. Você notará que o Smart Slider 3 aparece na sua lista de plugins agora que você o selecionou. O ponto de menu Smart Slider estará visível na barra de menu esquerda do WordPress.
