Как использовать Smart Slider 3 для создания слайд-шоу в WordPress
Опубликовано: 2022-10-03Вы ищете простой способ создавать красивые слайд-шоу в WordPress? Smart Slider 3 — это мощный и удобный плагин для WordPress, который позволяет создавать потрясающие адаптивные слайдеры всего за несколько кликов. В этой статье мы покажем вам, как использовать Smart Slider 3 для создания слайд-шоу в WordPress. Создание слайд-шоу с помощью Smart Slider 3 очень просто и занимает всего несколько минут. Благодаря встроенной библиотеке шаблонов вы можете создавать красивые слайд-шоу за считанные минуты без необходимости что-либо кодировать. Просто выберите шаблон, который вы хотите использовать, добавьте свои изображения и контент, и вы готовы к работе. Если вы хотите добавить больше индивидуальности своему слайд-шоу, Smart Slider 3 также предлагает широкий спектр опций и настроек. Вы можете изменить макет, дизайн и анимацию вашего слайдера, а также добавить собственные CSS и JavaScript. В этой статье мы покажем вам, как использовать Smart Slider 3 для создания слайд-шоу в WordPress. Мы также рассмотрим некоторые из наиболее полезных функций и настроек плагина. Давайте начнем!
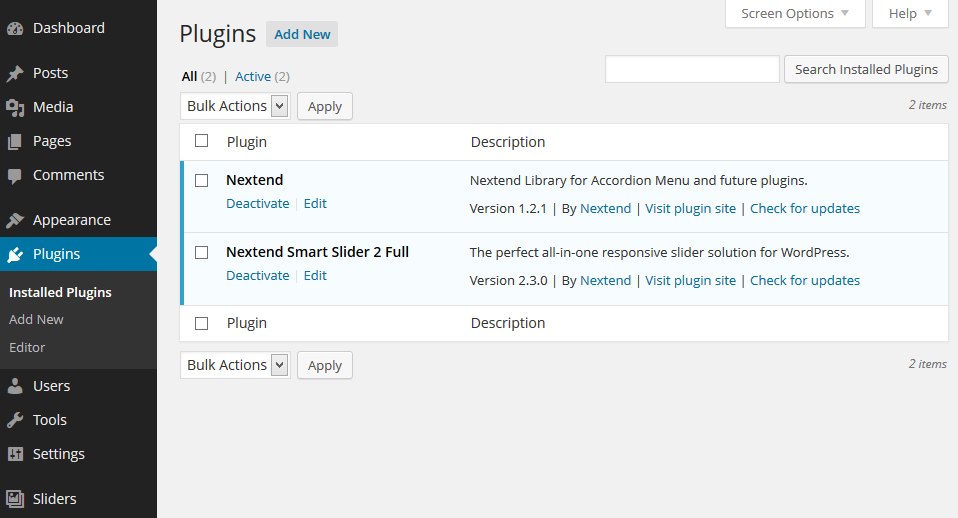
Когда вы добавите плагин на панель инструментов WordPress, вы увидите новый пункт меню. Нажав на нее, вы попадете на панель инструментов Smart Slider 3. Новый слайдер можно создать, нажав зеленую кнопку «Новый проект». Когда вы нажмете на модальное окно, вы увидите меню, в котором указано, следует ли вам создать новый проект или начать с шаблона.
Как использовать плагины Smart Slider в WordPress?

Добавить Smart Slider 3 на ваш сайт WordPress очень просто. В панели администратора WordPress перейдите в Smart Slider 3 -> Создать новый. Выберите тип слайдера, который вы хотите добавить. Затем дайте вашему новому слайдеру имя и нажмите кнопку «Создать слайдер». Теперь пришло время добавить несколько слайдов в ваш новый слайдер. Для этого нажмите на кнопку «Добавить слайд». Затем вы можете добавить пустой слайд или готовый слайд. Если вы решите добавить пустой слайд, вы сможете добавить к слайду собственное содержимое, используя различные доступные блоки содержимого. Вы также можете добавлять изображения, видео и кнопки на пустые слайды. Если вы решите добавить готовый слайд, вы можете выбрать один из множества доступных шаблонов. Просто выберите шаблон, который хотите использовать, и нажмите кнопку « Вставить слайд ». После того, как вы добавили все слайды, которые хотите, в свой слайдер, вы можете нажать кнопку «Опубликовать», чтобы слайдер появился на вашем веб-сайте.
Плагин Smart Slider 3 позволяет создавать слайдеры, которые можно использовать в любом месте вашего сайта. Интерфейс построителя Layers чрезвычайно мощный и имеет точно настроенную систему анимации для скользящих элементов и слоев. Smart Slider — это инструмент для создания слайдеров, который включает в себя интерфейс и простоту использования для создания слоев (слои, инспектор свойств, предварительный просмотр), а также слайдеров. Большинство доступных плагинов просто не годятся, особенно если учесть, сколько людей получают от них прибыль. Сам плагин особенно важен, потому что он имеет дело с чрезвычайно сложными концепциями пользовательского интерфейса, такими как слайдеры. С самого начала видео на сайте видно, что кто-то все продумал. Вы можете сделать свой собственный слайд или импортировать готовый шаблон.
Есть отзывчивый интерфейс, который работает хорошо, но лучше всего его просматривать в высоком разрешении. Чтобы легко удалить CMD, Mac OS X или Windows C TRLCTZ (Win) помогут. В профессиональной версии у вас есть доступ к расширенным параметрам анимации, которые позволят вам быстрее перемещать слои. Переместитесь в представление для настольного компьютера, планшета или мобильного устройства и щелкните правой кнопкой мыши любой элемент, чтобы скрыть или скопировать его. Smart Slider теперь один из моих любимых плагинов. Похоже, что он был тщательно протестирован и проинформирован пользовательским вводом, включая пользовательский интерфейс. На протяжении всего опыта ощущается единство и поток. Если вам нужно создать слайдеры или вы хотите использовать одно изображение на своем веб-сайте, которое ненавязчиво, Smart Slider 3 — это инструмент для вас.
Какой плагин слайдера лучше всего подходит для WordPress?
Что мы рекомендуем: почему мы распределяем пропорции Ultimate Responsive Image SliderFreeFreeБесплатная альтернативаSoliloquy $13 в год для одного сайтаРазнообразие типов и фильтров отображения слайдераCrelly SliderFreeFreeFree
Как редактировать слайд-шоу в Slider Edito
Пришло время внести последние штрихи в ваше слайд-шоу после того, как вы его создали. Выберите «Редактировать слайд» на вкладке «Слайды». Теперь доступен редактор слайдера. На новом слайде нажмите кнопку «Добавить слайд» и введите текстовое поле, в которое вы хотите добавить слайд. Наведя указатель мыши на слайд и щелкнув красный значок корзины, вы можете удалить его. Вы можете изменить порядок слайдов, нажимая кнопки со стрелками вверх или вниз в правом верхнем углу вкладки «Слайд». Вы также можете внести изменения в слайд-шоу, нажав синюю кнопку «Обновить». После внесения всех изменений нажмите синюю кнопку «Сохранить», чтобы сохранить изменения.
Как добавить слайдер в Smart Slider WordPress?
В WordPress перейдите в меню «Плагины» и выберите плагин Smart Slider 3. Нажав на меню «Smart Slider», вы можете создать новый слайдер. Вы также можете наслаивать свои слайды и добавлять изображения и видео в качестве шаблонов слайдов, выполнив следующие действия.
Плагин для слайдера WordPress Elementor
Для WordPress доступно несколько плагинов для слайдеров , но одним из самых популярных является Elementor. Этот плагин позволяет создавать красивые слайдеры с помощью интерфейса перетаскивания. Вы можете добавлять изображения, видео и текст в слайдеры, а затем настраивать их в соответствии с внешним видом вашего сайта. Elementor — отличный вариант для тех, кому нужен простой способ создавать красивые слайдеры без написания кода.
Вы можете сделать свой сайт более привлекательным, используя слайдер. Их можно использовать различными способами для привлечения посетителей. Вы можете выделить скидки, специальные предложения, пакеты и продукты, если вы их используете. Droit Addons для Elementor — лучший виджет-слайдер для начала использования. С помощью этой программы вы можете создать 04 профессионально выглядящих набора пресетов. Аддоны Droit для Elementor — отличный выбор для тех, кто только начинает работать с слайдерами изображений. Самым последним дополнением к портфолио является серия виджетов Elementor.

Используя бесплатные виджеты, предоставляемые Stratum, можно создать веб-сайт любого типа с помощью виджетов Elementor. С помощью JetElements Slider Elements вы можете создавать простые для понимания дизайны. Вы можете создать свое собственное здание с нуля, перетаскивая компоненты. В третьей версии Slider гораздо больше контента и конструктор слайдеров. Холстовый слайдер Smart Slider 3 позволяет ему выделиться из толпы благодаря своему специальному содержанию. Дизайн с помощью HT Slider очень прост. Доступ к нему можно получить с мобильных устройств или планшетов, а также с помощью отдельного варианта отображения.
Elementor Essential Addons включает в себя в общей сложности 70 различных творческих элементов. Кроме того, есть много слайдеров карусели изображений и слайдеров отзывов. Хотя в Livemesh Addons можно найти различные элементы, раздел слайдера — это то, что отличает его. Droit — это бесплатный плагин слайдера для Elementor, который является хорошим вариантом для тех, кто ищет плагин. Однако прежде чем совершить покупку, следует подумать о своем бюджете. Вы можете добавлять подписи и эскизы к слайдерам, используя livemesh. Карусели, которые включают отзывы, являются популярным типом каруселей.
Как добавить слайдер на главную страницу WordPress без плагина
Добавление слайдера на главную страницу WordPress — отличный способ продемонстрировать свой контент и привлечь внимание к вашему сайту. Есть несколько способов добавить слайдер на домашнюю страницу, но проще всего использовать плагин. Для WordPress доступно несколько плагинов для слайдеров, но мы рекомендуем использовать Soliloquy Slider. После того, как вы установите и активируете плагин, вы можете создать новый слайдер, перейдя в Soliloquy »Добавить новый в панели администратора WordPress. После того, как вы создали свой слайдер, вы можете добавить его на свою домашнюю страницу, используя шорткод [soliloquy id="ID"], где ID — это идентификатор вашего слайдера. Вы можете найти этот идентификатор, перейдя в Soliloquy »Все слайдеры, а затем щелкнув слайдер, который вы хотите использовать. Идентификатор будет в URL-адресе страницы редактирования слайдера . Вот и все! Добавление слайдера на главную страницу WordPress — отличный способ продемонстрировать свой контент и привлечь внимание к вашему сайту.
Вот три шага к внедрению слайдера WordPress на вашу домашнюю страницу. В этой статье вы узнаете, как добавить слайдер на главную страницу веб-сайта WordPress. Слайдер — замечательная функция, потому что он позволяет автоматически просматривать слайд-шоу без участия пользователя. Пользователи также могут щелкнуть или провести пальцем по слайду, чтобы переместить его на следующий или предыдущий слайд. Несмотря на то, что плагин Meta Slider можно использовать бесплатно, он чрезвычайно популярен: его скачали более 1,5 миллиона раз и он получил 5-звездочный рейтинг от Meta. Он предоставляет вам четыре разных стиля адаптивного слайдера, которые вы можете использовать для своих сообщений и страниц, а также ряд полезных настроек и опций. Можно использовать ряд параметров, включая размер, эффект и навигацию.
С правой стороны вы найдете опцию «Дополнительные настройки». Шорткод Meta Slider можно использовать в пользовательской функции с заголовком Genesis и условным тегом домашней страницы. Ваши посетители получат более приятный опыт при просмотре содержимого слайд-шоу, если оно больше, чем слайдер. Премиум-версия Meta Slider содержит все премиальные функции, которые доступны бесплатно в бесплатной версии плагина. Слайдер позволяет отображать видео с YouTube и HTML-контент, созданный вами. Вы также можете отображать элементы из своего портфолио или продукты, созданные WordPress. Варианты ценообразования Meta Slider Pro довольно просты; вы можете легко выбрать все функции Pro в зависимости от количества веб-сайтов, на которых вы собираетесь использовать плагин. Предложения Pro начинаются с 39 долларов США (два сайта) и заканчиваются 297 долларов США (четыре сайта) за неограниченное использование. Существует также 30-дневный пробный период без риска для MetaSlider Pro.
Слайдер-карусель WordPress
Слайдер-карусель — отличный способ продемонстрировать товары или изображения на сайте WordPress. Они просты в настройке и являются отличным способом привлечь посетителей.
С плагином Carousel Slider для WordPress вы можете создавать настраиваемые, стильные и отзывчивые карусельные слайдеры. Создайте карусель изображений в медиагалерее, настраиваемый URL-адрес, карусель сообщений, карусель видео или карусель продуктов WooCommerce. Через этот плагин доступен один блок. Если вы довольны этим, пожалуйста, дайте нам 5-звездочный рейтинг и, пожалуйста, сохраните его для будущего использования. Carousel Slider — это бесплатный проект с открытым исходным кодом. Этот плагин был предоставлен бесплатно рядом участников. Специальный блок «ползунок карусели» доступен в режиме предварительного просмотра в редакторе блоков Gutenberg. Из приложения можно легко изменить собственные стили. Названия продуктов могли бы получить пять звезд вместо трех, если бы не было подчеркнутых слов.
Есть ли в WordPress карусель?
Блок карусели сообщений позволяет создавать карусели со ссылками на определенные сообщения на основе их категории, тега или автора. Блок имеет большое изображение, привлекающее внимание, и ваш контент можно легко отобразить, изменив настройки карусели постов.
Сайты поддержки Smart Slider
Существует множество сайтов поддержки интеллектуальных слайдеров, которые могут предоставить вам полезную информацию и советы о том, как использовать эти типы слайдеров. Некоторые из этих сайтов могут даже предлагать бесплатные загрузки или шаблоны, которые можно использовать для создания собственного пользовательского слайдера .
Почему Smart Slider не работает в WordPress?
Проблема с установкой была решена путем перехода в WordPress > Плагины и поиска Smart Slider 3. Нажав «Анализ», вы можете найти решение проблемы.
Как установить Smart Slider?
Перейдя в каталог плагинов WordPress и нажав «Добавить новый», вы можете найти Smart Slider 3. Выберите его из списка, а затем щелкните по нему, чтобы установить. Вы заметите, что Smart Slider 3 появляется в вашем списке плагинов, когда вы его выбрали. Пункт меню Smart Slider будет виден в левой строке меню WordPress.
