Smart Slider 3 を使用して WordPress でスライドショーを作成する方法
公開: 2022-10-03WordPress で美しいスライドショーを簡単に作成する方法をお探しですか? Smart Slider 3 は強力でユーザーフレンドリーな WordPress プラグインで、数回クリックするだけで見事なレスポンシブ スライダーを作成できます。 この記事では、Smart Slider 3 を使用して WordPress でスライドショーを作成する方法を紹介します。 Smart Slider 3 でスライドショーを作成するのは簡単で、数分しかかかりません。 組み込みのテンプレート ライブラリを使用すると、何もコーディングしなくても、数分で美しいスライドショーを作成できます。 使用するテンプレートを選択し、画像とコンテンツを追加するだけで準備完了です。 スライドショーにさらにカスタマイズを追加したい場合、Smart Slider 3 には幅広いオプションと設定も用意されています。 スライダーのレイアウト、デザイン、アニメーションを変更したり、カスタム CSS や JavaScript を追加したりできます。 この記事では、Smart Slider 3 を使用して WordPress でスライドショーを作成する方法を紹介します。 また、プラグインの最も便利な機能と設定の一部についても説明します。 始めましょう!
WordPress ダッシュボードにプラグインを追加すると、新しいメニュー項目が表示されます。 それをクリックすると、Smart Slider 3 ダッシュボードに移動します。 緑色の「New Project」ボタンをクリックすると、新しいスライダーを作成できます。 モーダルをクリックすると、新しいプロジェクトを作成するか、テンプレートから開始するかを示すメニューが表示されます。
WordPress でスマート スライダー プラグインを使用するにはどうすればよいですか?

Smart Slider 3 を WordPress Web サイトに追加するのは非常に簡単です。 WordPress 管理パネルで、Smart Slider 3 -> 新規作成に移動します。 追加するスライダーのタイプを選択します。 次に、新しいスライダーに名前を付けて、[スライダーの作成] ボタンをクリックします。 次に、新しいスライダーにいくつかのスライドを追加します。 これを行うには、[スライドの追加] ボタンをクリックします。 次に、空白のスライドまたは作成済みのスライドを追加することを選択できます。 空白のスライドを追加する場合は、利用可能なさまざまなコンテンツ ブロックを使用して、独自のコンテンツをスライドに追加できます。 空白のスライドに画像、ビデオ、およびボタンを追加することもできます。 既製のスライドを追加する場合は、利用可能なさまざまなテンプレートから選択できます。 使用するテンプレートを選択して、[スライドの挿入] ボタンをクリックするだけです。 スライダーに必要なすべてのスライドを追加したら、[公開] ボタンをクリックして、スライダーを Web サイトでライブにすることができます。
Smart Slider 3 プラグインを使用すると、Web サイトのどこでも使用できるスライダーを作成できます。 Layers のビルダー インターフェースは非常に強力で、アイテムとレイヤーをスライドさせるための細かく調整されたアニメーション システムを備えています。 Smart Slider は、スライダーだけでなく、レイヤー作成 (レイヤー、プロパティ インスペクター、プレビュー) のインターフェイスと使いやすさを備えたスライダー作成ツールです。 利用可能なプラグインのほとんどは、特に何人の人がそれらから利益を得ているかを考えると、単に良くありません. プラグイン自体は、スライダーなどの非常に難しい UI の概念を扱うため、特に重要です。 ビデオの冒頭からウェブサイトまで、誰かがすべてを考えていることは明らかです。 独自のスライドを作成したり、既成のテンプレートをインポートしたりできます。
うまく機能するレスポンシブ インターフェイスがありますが、高解像度で表示するのが最適です。 CMD を簡単に削除するには、Mac OS X または Windows C TRLCTZ (Win) を使用します。 プロ版では、レイヤーをより速く移動できる高度なアニメーション オプションにアクセスできます。 デスクトップ、タブレット、またはモバイル ビューでスライドし、任意の要素を右クリックして非表示またはコピーします。 Smart Slider は、私のお気に入りのプラグインの 1 つです。 ユーザーインターフェースを含め、ユーザー入力によって徹底的にテストされ、情報が提供されたようです。 体験全体に一体感と流れがあります。 スライダーを作成する必要がある場合、または Web サイトで微妙な単一の画像を使用したい場合は、Smart Slider 3 が最適なツールです。
WordPressに最適なスライダープラグインはどれですか?
推奨事項: 究極のレスポンシブ画像スライダーを比例配分する理由無料無料の代替サイト1 つのサイトで年間 $13 の独り言さまざまなスライダー表示タイプとフィルターCrelly Slider無料無料
Slider Editでスライドショーを編集する方法
スライドショーを作成したら、最後の仕上げを行います。 [スライド] タブから [スライドの編集] を選択します。 スライダー エディターにアクセスできるようになりました。 新しいスライドで、[スライドを追加] ボタンをクリックし、追加するテキスト フィールドを入力します。 スライドにカーソルを合わせて赤いゴミ箱アイコンをクリックすると、スライドを削除できます。 [スライド] タブの右上隅にある上矢印または下矢印ボタンをクリックして、スライドの順序を変更できます。 青い [更新] ボタンをクリックして、スライドショーを変更することもできます。 すべての変更を行ったら、青色の [保存] ボタンをクリックして変更を保存します。
WordPress スマート スライダーにスライダーを追加するにはどうすればよいですか?
WordPress で、[プラグイン] メニューに移動し、Smart Slider 3 プラグインを選択します。 「Smart Slider」メニューをクリックすると、新しいスライダーを作成できます。 以下の手順に従って、スライドをレイヤー化し、画像やビデオをスライド テンプレートとして追加することもできます。
スライダー プラグイン WordPress Elementor
WordPress で利用できるスライダー プラグインはいくつかありますが、最も人気のあるプラグインの 1 つは Elementor です。 このプラグインを使用すると、ドラッグ アンド ドロップ インターフェイスを使用して美しいスライダーを作成できます。 画像、ビデオ、およびテキストをスライダーに追加し、サイトのルック アンド フィールに合わせてカスタマイズできます。 Elementor は、コーディングせずに美しいスライダーを簡単に作成したい人に最適なオプションです。
スライダーを使用して、Web サイトをより魅力的に見せることができます。 訪問者を引き付けるために、さまざまな方法で使用できます。 割引、特別オファー、パッケージ、および製品を使用する場合は、強調表示できます。 Droit Addons for Elementor は、使い始めるのに最適なスライダー ウィジェットです。 このプログラムを使用すると、04 のプロ並みのプリセット セットを作成できます。 Elementor の Droit Addons は、画像スライダーを使い始めたばかりの人に最適です。 ポートフォリオに最近追加されたのは、Elementor ウィジェット シリーズです。

Stratum が提供する無料のウィジェットを使用すると、あらゆるタイプの Web サイトを Elementor ウィジェットで構築できます。 JetElements Slider Elements を使用すると、わかりやすいデザインを作成できます。 コンポーネントをドラッグ アンド ドロップすることで、ゼロから独自の建物を作成できます。 Slider の 3 番目のバージョンには、より多くのコンテンツとキャンバス スライダー ビルダーがあります。 Smart Slider 3 のキャンバス スライダーは、その特殊なコンテンツにより、群を抜くことができます。 HT Slider を使用すると、非常に簡単に設計できます。 モバイルまたはタブレット デバイスからアクセスでき、個別の表示オプションも利用できます。
Elementor Essential Addons には、合計 70 の異なるクリエイティブ要素が含まれています。 さらに、たくさんの画像カルーセル スライダーと証言スライダーがあります。 Livemesh Addons にはさまざまな要素がありますが、特徴的なのはスライダー セクションです。 Droit は Elementor 用の無料のスライダー プラグインで、プラグインを探している人に適したオプションです。 ただし、購入する前に、予算について考える必要があります。 livemesh を使用して、キャプションとサムネイル画像をスライダーに追加できます。 証言を含むカルーセルは、人気のあるタイプのカルーセルです。
プラグインなしで WordPress ホームページにスライダーを追加する方法
WordPress ホームページにスライダーを追加することは、コンテンツを紹介し、サイトに注目を集めるための優れた方法です。 ホームページにスライダーを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 WordPress で利用できるスライダー プラグインは多数ありますが、Soliloquy Slider を使用することをお勧めします。 プラグインをインストールして有効にすると、WordPress 管理画面の [Soliloquy] » [新規追加] に移動して、新しいスライダーを作成できます。 スライダーを作成したら、ショートコード [soliloquy id=”ID”] を使用してスライダーをホームページに追加できます。ID はスライダーの ID です。 この ID は、Soliloquy » All Sliders に移動し、使用するスライダーをクリックして見つけることができます。 ID はスライダー編集ページの URL に含まれます。 それだけです! WordPress ホームページにスライダーを追加することは、コンテンツを紹介し、サイトに注目を集めるための優れた方法です。
ホームページに WordPress スライダーを実装するための 3 つのステップを次に示します。 この記事では、WordPress Web サイトのホームページにスライダーを追加する方法を学びます。 スライダーは、ユーザー入力なしでスライドショーを自動的に表示できるため、素晴らしい機能です。 ユーザーは、スライドをクリックまたはスワイプして、次または前のスライドに移動することもできます。 Meta Slider プラグインは無料で使用できますが、非常に人気があり、ダウンロード数は 150 万回を超え、Meta から 5 つ星の評価を受けています。 投稿やページに使用できる 4 つの異なるスタイルのレスポンシブ スライダーと、多数の便利な設定とオプションが用意されています。 ディメンション、効果、ナビゲーションなど、さまざまなオプションを使用できます。
右側には、詳細設定オプションがあります。 Meta Slider ショートコードは、Genesis のヘッダー フックとホームページ コンディショナル タグを使用してカスタム関数で使用できます。 スライドショーのコンテンツがスライダーよりも大きい場合、訪問者はスライドショーのコンテンツをより快適に見ることができます。 Meta Slider プレミアム バージョンには、プラグインの無料バージョンで無料で利用できるすべてのプレミアム機能が含まれています。 スライダーを使用すると、YouTube の動画や自分で作成した HTML コンテンツを表示できます。 ポートフォリオからアイテムを表示するか、WordPress によって生成された製品を表示するかを選択することもできます。 Meta Slider Pro の価格オプションは非常にシンプルです。 プラグインを使用する予定の Web サイトの数に基づいて、すべての Pro 機能を簡単に選択できます。 Pro オファーは 39 ドル (2 つのサイト) から始まり、297 ドル (4 つのサイト) で無制限に使用できます。 MetaSlider Pro には 30 日間のリスクのない試用期間もあります。
カルーセル スライダー WordPress
カルーセル スライダーは、WordPress サイトで製品や画像を紹介するのに最適な方法です。 設定が簡単で、訪問者を引き付けるのに最適な方法です。
Carousel Slider WordPress プラグインを使用すると、高度にカスタマイズ可能で、スタイリッシュで応答性の高いカルーセル スライダーを作成できます。 メディア ギャラリー、カスタム URL、投稿カルーセル、動画カルーセル、または WooCommerce 製品カルーセルで画像カルーセルを作成します。 このプラグインを介して 1 つのブロックを利用できます。 ご満足いただけましたら、星 5 の評価をお願いします。今後もご利用いただけるよう維持していただけますようお願いいたします。 カルーセル スライダーは、無料のオープン ソース プロジェクトです。 このプラグインは、多くの貢献者によって無料で提供されています。 専用の「カルーセル スライダー」ブロックは、Gutenberg ブロック エディターのライブ プレビューで利用できます。 アプリ内から独自のスタイルを簡単に変更できます。 下線が引かれた単語がなければ、製品タイトルは 3 つではなく 5 つ星を獲得できたはずです。
WordPress にはカルーセルがありますか?
投稿カルーセル ブロックを使用すると、カテゴリ、タグ、または作成者に基づいて特定の投稿へのリンクを含むカルーセルを作成できます。 ブロックには注目を集める大きな機能画像があり、投稿カルーセルの設定を調整することでコンテンツを簡単に表示できます.
スマートスライダーサポートサイト
これらのタイプのスライダーの使用方法に関する役立つ情報とヒントを提供できるスマート スライダー サポート サイトが多数あります。 これらのサイトの中には、独自のカスタム スライダーを作成するために使用できる無料のダウンロードやテンプレートを提供しているものもあります。
WordPress でスマート スライダーが機能しないのはなぜですか?
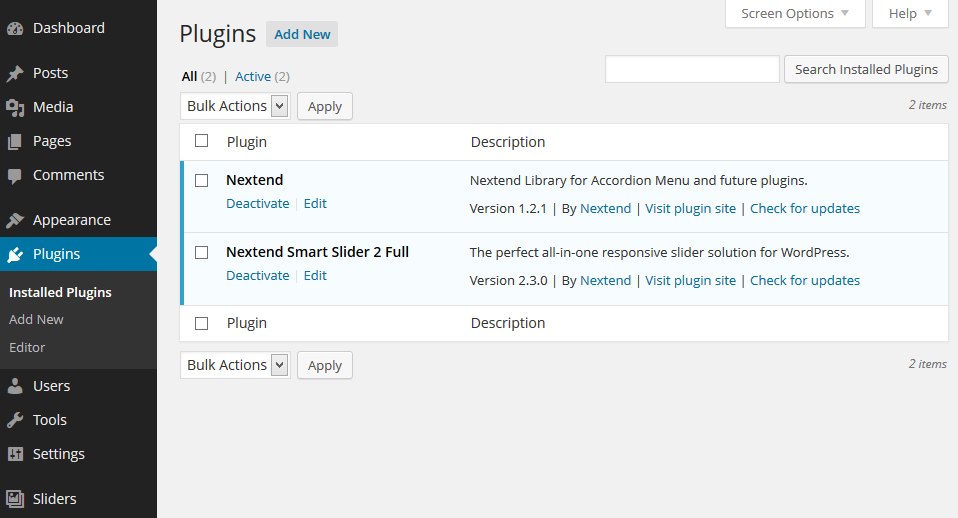
インストールの問題は、WordPress > Plugins に移動し、Smart Slider 3 を見つけることで解決されました。Analyze をクリックすると、問題の解決策を探すことができます。
Smart Slider のインストール方法を教えてください。
WordPress プラグイン ディレクトリに移動し、[新規追加] をクリックすると、Smart Slider 3 が見つかります。リストから選択し、クリックしてインストールします。 Smart Slider 3 を選択すると、プラグイン リストに Smart Slider 3 が表示されます。 スマート スライダー メニューポイントは、左側の WordPress メニューバーに表示されます。
