如何使用 Smart Slider 3 在 WordPress 中創建幻燈片
已發表: 2022-10-03您是否正在尋找一種在 WordPress 中創建精美幻燈片的簡單方法? Smart Slider 3 是一個功能強大且用戶友好的 WordPress 插件,只需單擊幾下,您就可以創建令人驚嘆的響應式滑塊。 在本文中,我們將向您展示如何使用 Smart Slider 3 在 WordPress 中創建幻燈片。 使用 Smart Slider 3 創建幻燈片很簡單,只需幾分鐘。 使用內置模板庫,您可以在幾分鐘內創建精美的幻燈片,而無需編寫任何代碼。 只需選擇您要使用的模板,添加您的圖像和內容,您就可以開始使用了。 如果您想為幻燈片添加更多自定義,Smart Slider 3 還提供了廣泛的選項和設置。 您可以更改滑塊的佈局、設計和動畫,以及添加自定義 CSS 和 JavaScript。 在本文中,我們將向您展示如何使用 Smart Slider 3 在 WordPress 中創建幻燈片。 我們還將介紹該插件的一些最有用的功能和設置。 讓我們開始吧!
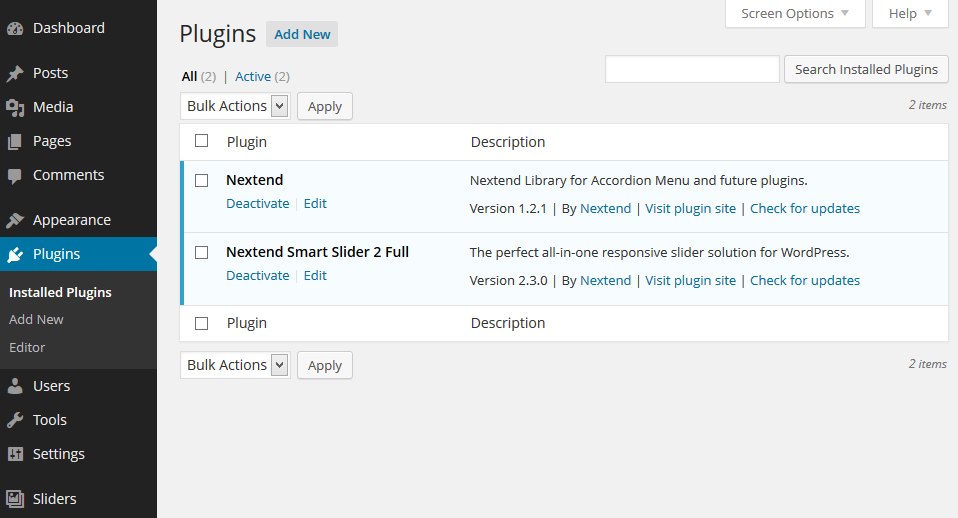
將插件添加到 WordPress 儀表板後,您會注意到一個新的菜單項。 通過單擊它,您將被帶到 Smart Slider 3 儀表板。 單擊綠色的“新建項目”按鈕可以創建一個新的滑塊。 當您單擊模式時,您會看到一個菜單,告訴您是應該創建一個新項目還是從模板開始。
如何在 WordPress 中使用智能滑塊插件?

將 Smart Slider 3 添加到您的 WordPress 網站非常簡單。 在您的 WordPress 管理面板中,轉到 Smart Slider 3 -> Create New。 選擇要添加的滑塊類型。 然後,為您的新滑塊命名,然後單擊“創建滑塊”按鈕。 現在,是時候為您的新滑塊添加一些幻燈片了。 為此,請單擊“添加幻燈片”按鈕。 然後,您可以選擇添加空白幻燈片或預製幻燈片。 如果您選擇添加空白幻燈片,則可以使用各種可用的內容塊將您自己的內容添加到幻燈片中。 您還可以向空白幻燈片添加圖像、視頻和按鈕。 如果您選擇添加預製幻燈片,您可以從各種可用的不同模板中進行選擇。 只需選擇您要使用的模板,然後單擊插入幻燈片按鈕。 將所需的所有幻燈片添加到滑塊後,您可以單擊“發布”按鈕以使滑塊在您的網站上生效。
Smart Slider 3 插件允許您製作可在您網站的任何位置使用的滑塊。 層的構建器界面非常強大,它有一個微調的動畫系統,用於滑動項目和層。 Smart Slider 是一個滑塊創建工具,包括一個界面和易於使用的圖層創建(圖層、屬性檢查器、預覽)以及滑塊。 大多數可用的插件都不是很好,特別是當你考慮到有多少人從中獲利時。 該插件本身尤其重要,因為它處理了極其困難的 UI 概念,例如滑塊。 從視頻一開始到網站,很明顯有人已經考慮了一切。 您可以製作自己的幻燈片或導入預製模板。
有一個響應式界面效果很好,但最好以高分辨率觀看。 要輕鬆刪除 CMD,Mac OS X 或 Windows C TRLCTZ (Win) 就可以了。 使用專業版,您可以訪問高級動畫選項,讓您更快地移動圖層。 在桌面、平板電腦或移動視圖中滑動,然後右鍵單擊任何元素以隱藏或複制它。 Smart Slider 現在是我最喜歡的插件之一。 它似乎已經通過用戶輸入(包括用戶界面)的徹底測試和通知。 在整個體驗中都有一種統一感和流動感。 如果您需要創建滑塊或想在您的網站上使用一個微妙的圖像,Smart Slider 3 就是您的工具。
哪個滑塊插件最適合 WordPress?
我們推薦什麼:為什麼我們要按比例分配 Ultimate Responsive Image SliderFreeFree免費替代Soliloquy 一個站點每年 13 美元各種滑塊顯示類型和過濾器Crelly SliderFree免費
如何在 Slider Edito 中編輯幻燈片
是時候在創建幻燈片後對其進行最後潤色了。 從幻燈片選項卡中選擇編輯幻燈片。 現在可以訪問滑塊編輯器。 在新幻燈片上,單擊添加幻燈片按鈕並輸入要添加到的文本字段。 通過將鼠標懸停在幻燈片上並單擊紅色垃圾桶圖標,您可以將其刪除。 您可以通過單擊幻燈片選項卡右上角的向上或向下箭頭按鈕來更改幻燈片順序。 您還可以通過單擊藍色的更新按鈕來更改幻燈片。 完成所有更改後,單擊藍色的保存按鈕以保存更改。
如何將滑塊添加到 WordPress 智能滑塊?
在 WordPress 中,導航到“插件”菜單並選擇 Smart Slider 3 插件。 通過單擊“智能滑塊”菜單,您可以創建一個新滑塊。 您還可以按照以下步驟對幻燈片進行分層並將圖像和視頻添加為幻燈片模板。
滑塊插件 WordPress Elementor
有一些可用於 WordPress 的滑塊插件,但最受歡迎的插件之一是 Elementor。 該插件允許您使用拖放界面創建漂亮的滑塊。 您可以將圖像、視頻和文本添加到滑塊中,然後對其進行自定義以匹配您網站的外觀。 對於那些想要一種簡單的方法來創建漂亮的滑塊而無需編碼的人來說,Elementor 是一個很好的選擇。

您可以使用滑塊使您的網站看起來更具吸引力。 它們可以以多種方式用於吸引遊客。 如果您使用它們,您可以突出顯示折扣、特別優惠、套餐和產品。 Elementor 的 Droit Addons 是開始使用的最佳滑塊小部件。 使用此程序,您可以創建 04 個具有專業外觀的預設集。 Elementor 的 Droit Addons 是那些剛開始使用圖像滑塊的人的絕佳選擇。 該產品組合的最新成員是 Elementor 小部件系列。
使用 Stratum 提供的免費小部件,可以使用 Elementor 小部件構建任何類型的網站。 使用 JetElements Slider Elements,您可以創建易於理解的設計。 您可以通過拖放組件從頭開始創建自己的建築。 在 Slider 的第三個版本中,有更多的內容和畫布滑塊構建器。 Smart Slider 3 的畫布滑塊因其特殊的內容而使其在人群中脫穎而出。 在 HT Slider 的幫助下設計非常簡單。 可以通過移動設備或平板設備以及單獨的顯示選項訪問它。
Elementor Essential Addons 總共包括 70 種不同的創意元素。 此外,還有很多圖像輪播滑塊和推薦滑塊。 儘管在 Livemesh Addons 中可以找到各種元素,但滑塊部分是它的區別所在。 Droit 是 Elementor 的免費滑塊插件,對於那些尋找插件的人來說是一個不錯的選擇。 但是,在購買之前,您應該考慮一下您的預算。 您可以使用 livemesh 向滑塊添加標題和縮略圖。 包含推薦的輪播是一種流行的輪播。
如何在沒有插件的情況下在 WordPress 主頁中添加滑塊
在您的 WordPress 主頁上添加滑塊是展示您的內容並吸引對您網站的關注的好方法。 有幾種不同的方法可以將滑塊添加到您的主頁,但最簡單的方法是使用插件。 有許多可用於 WordPress 的滑塊插件,但我們建議使用 Soliloquy Slider。 安裝並激活插件後,您可以在 WordPress 管理員中轉到 Soliloquy » Add New 創建一個新滑塊。 創建滑塊後,您可以使用簡碼 [soliloquy id=”ID”] 將其添加到主頁,其中 ID 是滑塊的 ID。 您可以通過轉到 Soliloquy » 所有滑塊然後單擊要使用的滑塊來找到此 ID。 id 將在滑塊編輯頁面的 URL 中。 這裡的所有都是它的! 在您的 WordPress 主頁上添加滑塊是展示您的內容並吸引對您網站的關注的好方法。
以下是在主頁上實現 WordPress 滑塊的三個步驟。 在本文中,您將學習如何將滑塊添加到 WordPress 網站的主頁。 滑塊是一項了不起的功能,因為它允許在無需用戶輸入的情況下自動查看幻燈片。 用戶還可以在幻燈片上單擊或滑動以將其移動到下一張或上一張幻燈片。 雖然 Meta Slider 插件可以免費使用,但它非常受歡迎,下載量超過 150 萬次,並獲得 Meta 的 5 星評級。 它為您提供了四種不同樣式的響應式滑塊,可用於您的帖子和頁面,以及許多有用的設置和選項。 可以使用許多選項,包括尺寸、效果和導航。
在右側,您會找到一個高級設置選項。 Meta Slider 短代碼可用於帶有 Genesis 的標題鉤子和主頁條件標籤的自定義函數。 如果幻燈片內容大於滑塊,訪問者在查看幻燈片內容時將獲得更愉快的體驗。 Meta Slider 高級版包含插件免費版免費提供的所有高級功能。 滑塊允許您顯示來自 YouTube 的視頻和您創建的 HTML 內容。 您還可以選擇顯示您的投資組合中的項目或 WordPress 生成的產品。 Meta Slider Pro 定價選項非常簡單; 您可以根據要使用插件的網站數量輕鬆選擇所有 Pro 功能。 Pro 優惠起價為 39 美元(兩個站點),最後為 297 美元(四個站點),可無限使用。 MetaSlider Pro 還有 30 天的無風險試用期。
輪播滑塊WordPress
輪播滑塊是在 WordPress 網站上展示產品或圖像的好方法。 它們易於設置,是吸引訪客的好方法。
使用 Carousel Slider WordPress 插件,您可以創建高度可定制、時尚且響應迅速的輪播滑塊。 在媒體庫、自定義 URL、帖子輪播、視頻輪播或 WooCommerce 產品輪播中創建圖像輪播。 一個塊可通過此插件獲得。 如果您對它感到滿意,請給我們 5 星評級,並請保持它以備將來使用。 Carousel Slider 是一個免費的開源項目。 該插件已由許多貢獻者免費提供。 Gutenberg 塊編輯器的實時預覽提供了一個專用的“輪播滑塊”塊。 從應用程序中修改自己的樣式很簡單。 如果沒有下劃線的話,產品標題可能會獲得五顆星而不是三顆星。
WordPress有輪播嗎?
帖子輪播塊允許您創建一個輪播,其中包含基於特定帖子的類別、標籤或作者的鏈接。 該塊有一個吸引註意力的大特徵圖像,通過調整帖子輪播設置可以輕鬆顯示您的內容。
智能滑塊支持站點
有許多智能滑塊支持網站可以為您提供有關如何使用這些類型滑塊的有用信息和提示。 其中一些網站甚至可能提供免費下載或模板,您可以使用它們來創建自己的自定義滑塊。
為什麼智能滑塊在 WordPress 中不起作用?
安裝問題已通過轉到 WordPress > 插件並找到 Smart Slider 3 來解決。通過單擊分析,您可以查找問題的解決方案。
如何安裝智能滑塊?
通過轉到您的 WordPress 插件目錄並單擊添加新的,您可以找到 Smart Slider 3。從列表中選擇它,然後單擊它進行安裝。 您會注意到 Smart Slider 3 出現在您的插件列表中,因為您已經選擇了它。 Smart Slider 菜單點將在您的左側 WordPress 菜單欄中可見。
