วิธีใช้ Smart Slider 3 เพื่อสร้างสไลด์โชว์ใน WordPress
เผยแพร่แล้ว: 2022-10-03คุณกำลังมองหาวิธีง่ายๆ ในการสร้างสไลด์โชว์ที่สวยงามบน WordPress หรือไม่? Smart Slider 3 เป็นปลั๊กอิน WordPress ที่ทรงพลังและเป็นมิตรกับผู้ใช้ ซึ่งช่วยให้คุณสร้างตัวเลื่อนที่น่าทึ่งและตอบสนองได้ด้วยการคลิกเพียงไม่กี่ครั้ง ในบทความนี้ เราจะแสดงวิธีใช้ Smart Slider 3 เพื่อสร้างสไลด์โชว์ใน WordPress การสร้างสไลด์โชว์ด้วย Smart Slider 3 นั้นง่ายและใช้เวลาเพียงไม่กี่นาที ด้วยไลบรารีเทมเพลตในตัว คุณสามารถสร้างสไลด์โชว์ที่สวยงามได้ในเวลาไม่กี่นาที โดยไม่ต้องเขียนโค้ดใดๆ เพียงเลือกเทมเพลตที่คุณต้องการใช้ เพิ่มรูปภาพและเนื้อหา เท่านี้คุณก็พร้อมแล้ว หากคุณต้องการเพิ่มการปรับแต่งเพิ่มเติมให้กับสไลด์โชว์ของคุณ Smart Slider 3 ยังมีตัวเลือกและการตั้งค่ามากมาย คุณสามารถเปลี่ยนเลย์เอาต์ การออกแบบ และแอนิเมชั่นของตัวเลื่อนของคุณ รวมทั้งเพิ่ม CSS และ JavaScript แบบกำหนดเอง ในบทความนี้ เราจะแสดงวิธีใช้ Smart Slider 3 เพื่อสร้างสไลด์โชว์ใน WordPress นอกจากนี้เรายังจะกล่าวถึงคุณลักษณะและการตั้งค่าที่มีประโยชน์มากที่สุดของปลั๊กอินอีกด้วย มาเริ่มกันเลย!
เมื่อคุณเพิ่มปลั๊กอินลงในแดชบอร์ด WordPress แล้ว คุณจะสังเกตเห็นรายการเมนูใหม่ เมื่อคลิก คุณจะเข้าสู่แดชบอร์ด Smart Slider 3 สามารถสร้าง แถบเลื่อนใหม่ ได้โดยคลิกปุ่ม "โครงการใหม่" สีเขียว เมื่อคุณคลิกที่โมดอล คุณจะเห็นเมนูที่บอกคุณว่าคุณควรสร้างโครงการใหม่หรือเริ่มต้นด้วยเทมเพลต
ฉันจะใช้ปลั๊กอิน Smart Slider ใน WordPress ได้อย่างไร

การเพิ่ม Smart Slider 3 ลงในเว็บไซต์ WordPress ของคุณนั้นง่ายมาก ในแผงการดูแลระบบ WordPress ให้ไปที่ Smart Slider 3 -> Create New เลือกประเภทของตัวเลื่อนที่คุณต้องการเพิ่ม จากนั้น ตั้งชื่อตัวเลื่อนใหม่ของคุณ แล้วคลิกปุ่ม สร้างตัวเลื่อน ตอนนี้ ได้เวลาเพิ่มสไลด์บางสไลด์ลงในตัวเลื่อนใหม่ของคุณ เมื่อต้องการทำเช่นนี้ ให้คลิกที่ปุ่มเพิ่มสไลด์ จากนั้นคุณสามารถเลือกที่จะเพิ่มสไลด์เปล่าหรือสไลด์ที่สร้างไว้ล่วงหน้าได้ ถ้าคุณเลือกที่จะเพิ่มสไลด์เปล่า คุณสามารถเพิ่มเนื้อหาของคุณเองลงในสไลด์ได้โดยใช้บล็อคเนื้อหาต่างๆ ที่พร้อมใช้งาน คุณยังสามารถเพิ่มรูปภาพ วิดีโอ และปุ่มลงในสไลด์เปล่าได้อีกด้วย หากคุณเลือกที่จะเพิ่มสไลด์ที่สร้างไว้ล่วงหน้า คุณสามารถเลือกจากเทมเพลตต่างๆ ที่พร้อมใช้งาน เพียงเลือกเทมเพลตที่คุณต้องการใช้ จากนั้นคลิกที่ ปุ่ม แทรกสไลด์ เมื่อคุณได้เพิ่มสไลด์ทั้งหมดที่คุณต้องการลงในตัวเลื่อนของคุณแล้ว คุณสามารถคลิกที่ปุ่ม เผยแพร่ เพื่อทำให้ตัวเลื่อนของคุณแสดงบนเว็บไซต์ของคุณได้
ปลั๊กอิน Smart Slider 3 ช่วยให้คุณสร้างตัวเลื่อนที่สามารถใช้งานได้ทุกที่ในเว็บไซต์ของคุณ อินเทอร์เฟซสำหรับตัวสร้างของ Layers นั้นทรงพลังอย่างยิ่ง และมีระบบแอนิเมชั่นที่ปรับแต่งมาอย่างดีสำหรับการเลื่อนรายการและเลเยอร์ Smart Slider เป็น เครื่องมือสร้างตัวเลื่อน ที่มีอินเทอร์เฟซและใช้งานง่ายสำหรับการสร้างเลเยอร์ (เลเยอร์ ตัวตรวจสอบคุณสมบัติ ตัวอย่าง) เช่นเดียวกับตัวเลื่อน ปลั๊กอินที่มีอยู่ส่วนใหญ่ไม่ค่อยดีนัก โดยเฉพาะอย่างยิ่งเมื่อคุณพิจารณาว่ามีคนจำนวนเท่าใดที่ได้รับประโยชน์จากปลั๊กอินเหล่านี้ ตัวปลั๊กอินนั้นมีความสำคัญเป็นพิเศษเนื่องจากเกี่ยวข้องกับแนวคิด UI ที่ยากมาก เช่น ตัวเลื่อน ตั้งแต่ช่วงเริ่มต้นของวิดีโอไปจนถึงเว็บไซต์ เห็นได้ชัดว่ามีคนคิดเกี่ยวกับทุกสิ่ง คุณสามารถสร้างสไลด์ของคุณเองหรือนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้า
มีอินเทอร์เฟซที่ตอบสนองได้ดี แต่แสดงผลได้ดีที่ความละเอียดสูง หากต้องการลบ CMD, Mac OS X หรือ Windows C TRLCTZ (Win) ออกอย่างง่ายดายจะทำเคล็ดลับ ด้วยเวอร์ชันโปร คุณจะสามารถเข้าถึงตัวเลือกแอนิเมชั่นขั้นสูงที่จะช่วยให้คุณย้ายเลเยอร์ได้เร็วยิ่งขึ้น เลื่อนในมุมมองเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่ แล้วคลิกขวาที่องค์ประกอบใดๆ เพื่อซ่อนหรือคัดลอก Smart Slider เป็นหนึ่งในปลั๊กอินที่ฉันโปรดปราน ดูเหมือนว่าจะได้รับการทดสอบอย่างละเอียดและแจ้งจากการป้อนข้อมูลของผู้ใช้ รวมถึงอินเทอร์เฟซผู้ใช้ มีความรู้สึกเป็นน้ำหนึ่งใจเดียวกันและไหลลื่นตลอดประสบการณ์ หากคุณต้องการสร้างแถบเลื่อนหรือต้องการใช้ภาพเดียวบนเว็บไซต์ของคุณที่ละเอียดอ่อน Smart Slider 3 คือเครื่องมือสำหรับคุณ
ปลั๊กอิน Slider ใดดีที่สุดสำหรับ WordPress?
สิ่งที่เราแนะนำ: เหตุใดเราจึงกำหนดสัดส่วนภาพ Slider ที่ตอบสนองอย่างดีที่สุดฟรีทางเลือกฟรี 13 ดอลลาร์ต่อปีสำหรับหนึ่งไซต์ ความหลากหลายของประเภทการแสดงและตัวกรองตัวเลื่อน Crelly SliderFree
วิธีแก้ไขสไลด์โชว์ของคุณใน Slider Edito
ถึงเวลาตกแต่งสไลด์โชว์ของคุณให้เรียบร้อยหลังจากที่คุณสร้างมันแล้ว เลือกแก้ไขสไลด์จากแท็บสไลด์ ขณะนี้สามารถเข้าถึงตัวแก้ไขตัวเลื่อนได้ บนสไลด์ใหม่ ให้คลิกปุ่มเพิ่มสไลด์ แล้วป้อนฟิลด์ข้อความที่คุณต้องการเพิ่มเข้าไป เมื่อวางเมาส์เหนือสไลด์แล้วคลิกไอคอนถังขยะสีแดง คุณจะลบออกได้ คุณสามารถเปลี่ยนลำดับสไลด์ได้โดยคลิกปุ่มลูกศรขึ้นหรือลงที่มุมขวาบนของแท็บสไลด์ คุณยังสามารถเปลี่ยนแปลงสไลด์โชว์ของคุณได้โดยคลิกปุ่มอัปเดตสีน้ำเงิน หลังจากที่คุณทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกปุ่มบันทึกสีน้ำเงินเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ฉันจะเพิ่ม Slider ให้กับ WordPress Smart Slider ได้อย่างไร
ใน WordPress ให้ไปที่เมนู "ปลั๊กอิน" และเลือกปลั๊กอิน Smart Slider 3 เมื่อคลิกที่เมนู 'Smart Slider' คุณสามารถสร้างตัวเลื่อนใหม่ได้ คุณยังสามารถจัดเลเยอร์สไลด์ของคุณและเพิ่มรูปภาพและวิดีโอเป็นเทมเพลตสไลด์โดยทำตามขั้นตอนด้านล่าง
Slider Plugin WordPress Elementor
มี ปลั๊กอินตัวเลื่อน สองสามตัวสำหรับ WordPress แต่หนึ่งในองค์ประกอบที่ได้รับความนิยมมากที่สุดคือ Elementor ปลั๊กอินนี้ช่วยให้คุณสร้างตัวเลื่อนที่สวยงามโดยใช้อินเทอร์เฟซแบบลากและวาง คุณสามารถเพิ่มรูปภาพ วิดีโอ และข้อความลงในแถบเลื่อน แล้วปรับแต่งให้เข้ากับรูปลักษณ์ของไซต์ของคุณได้ Elementor เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการวิธีง่ายๆ ในการสร้างแถบเลื่อนที่สวยงามโดยไม่ต้องเขียนโค้ด
คุณสามารถทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้นโดยใช้แถบเลื่อน สามารถใช้งานได้หลายวิธีเพื่อดึงดูดผู้เข้าชม คุณสามารถเน้นส่วนลด ข้อเสนอพิเศษ แพ็คเกจ และผลิตภัณฑ์ได้หากคุณใช้ Droit Addons สำหรับ Elementor เป็นวิดเจ็ตตัวเลื่อนที่ดีที่สุดในการเริ่มต้นใช้งาน ด้วยโปรแกรมนี้ คุณสามารถสร้างชุดพรีเซ็ตที่ดูเป็นมืออาชีพได้ 04 ชุด Droit Addons สำหรับ Elementor เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่เพิ่งเริ่มใช้แถบเลื่อนรูปภาพ การเพิ่มล่าสุดในพอร์ตโฟลิโอคือชุดวิดเจ็ต Elementor

การใช้วิดเจ็ตฟรีของ Stratum ทำให้สามารถสร้างเว็บไซต์ประเภทใดก็ได้ด้วยวิดเจ็ต Elementor ด้วย JetElements Slider Elements คุณสามารถสร้างการออกแบบที่เข้าใจง่าย คุณสามารถสร้างสิ่งปลูกสร้างของคุณเองตั้งแต่ต้นจนจบด้วยการลากและวางส่วนประกอบ ด้วย Slider เวอร์ชันที่สาม มีเนื้อหามากมายและตัวสร้างตัวเลื่อนผ้าใบ แถบเลื่อนผ้าใบของ Smart Slider 3 ช่วยให้โดดเด่นจากฝูงชนเนื่องจากมีเนื้อหาพิเศษ การออกแบบนั้นง่ายมากด้วยความช่วยเหลือของ HT Slider สามารถเข้าถึงได้ผ่านอุปกรณ์มือถือหรือแท็บเล็ต รวมถึงตัวเลือกการแสดงผลแยกต่างหาก
Elementor Essential Addons มีองค์ประกอบสร้างสรรค์ที่แตกต่างกัน 70 รายการ นอกจากนี้ยังมีตัว เลื่อนภาพหมุน และตัวเลื่อนข้อความรับรองจำนวนมาก แม้ว่าจะมีองค์ประกอบต่าง ๆ ที่จะพบได้ใน Livemesh Addons ส่วนตัวเลื่อนคือสิ่งที่แตกต่าง Droit เป็นปลั๊กอินตัวเลื่อนฟรีสำหรับ Elementor ซึ่งเป็นตัวเลือกที่ดีสำหรับผู้ที่กำลังมองหาปลั๊กอิน อย่างไรก็ตาม ก่อนตัดสินใจซื้อ คุณควรคำนึงถึงงบประมาณของคุณ คุณสามารถเพิ่มคำบรรยายภาพและภาพขนาดย่อลงในแถบเลื่อนได้โดยใช้ livemesh ภาพหมุน ซึ่งรวมถึงข้อความรับรอง เป็นภาพหมุนยอดนิยม
วิธีเพิ่ม Slider ในหน้าแรกของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มแถบเลื่อนในหน้าแรกของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาและดึงดูดความสนใจมายังไซต์ของคุณ มีหลายวิธีในการเพิ่มตัวเลื่อนในหน้าแรกของคุณ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินตัวเลื่อนจำนวนมากสำหรับ WordPress แต่เราแนะนำให้ใช้ Soliloquy Slider เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแถบเลื่อนใหม่ได้โดยไปที่ Soliloquy » เพิ่มใหม่ ในผู้ดูแลระบบ WordPress ของคุณ เมื่อคุณสร้างแถบเลื่อนแล้ว คุณสามารถเพิ่มลงในหน้าแรกได้โดยใช้รหัสย่อ [soliloquy id=”ID”] โดยที่ ID คือรหัสของแถบเลื่อนของคุณ คุณสามารถค้นหารหัสนี้ได้โดยไปที่ Soliloquy » All Sliders จากนั้นคลิกที่ตัวเลื่อนที่คุณต้องการใช้ รหัสจะอยู่ใน URL ของ หน้าแก้ไขตัวเลื่อน นั่นคือทั้งหมดที่มีให้! การเพิ่มแถบเลื่อนในหน้าแรกของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาและดึงดูดความสนใจมายังไซต์ของคุณ
ต่อไปนี้คือขั้นตอนสามขั้นตอนในการติดตั้งแถบเลื่อน WordPress บนโฮมเพจของคุณ ในบทความนี้ คุณจะได้เรียนรู้วิธีเพิ่มแถบเลื่อนในหน้าแรกของเว็บไซต์ WordPress ตัวเลื่อนเป็นคุณสมบัติที่น่าทึ่งเพราะช่วยให้สามารถดูสไลด์โชว์ได้โดยอัตโนมัติโดยไม่ต้องป้อนข้อมูลจากผู้ใช้ ผู้ใช้ยังสามารถคลิกหรือปัดบนสไลด์เพื่อย้ายไปยังสไลด์ถัดไปหรือก่อนหน้า แม้ว่าปลั๊กอิน Meta Slider จะใช้งานได้ฟรี แต่ก็ได้รับความนิยมอย่างมาก โดยมีการดาวน์โหลดมากกว่า 1.5 ล้านครั้งและคะแนนระดับ 5 ดาวจาก Meta มันมีตัวเลื่อนตอบสนองสี่สไตล์ที่แตกต่างกันซึ่งคุณสามารถใช้สำหรับโพสต์และเพจของคุณ รวมถึงการตั้งค่าและตัวเลือกที่มีประโยชน์มากมาย สามารถใช้ตัวเลือกได้มากมาย รวมถึงมิติ เอฟเฟกต์ และการนำทาง
ทางด้านขวา คุณจะพบตัวเลือกการตั้งค่าขั้นสูง รหัสย่อ Meta Slider สามารถใช้ในฟังก์ชันที่กำหนดเองด้วยตะขอส่วนหัวและแท็กเงื่อนไขของหน้าแรกของ Genesis ผู้เยี่ยมชมของคุณจะมีประสบการณ์ที่น่าพึงพอใจมากขึ้นเมื่อดูเนื้อหาสไลด์โชว์ของคุณ หากเนื้อหามีขนาดใหญ่กว่าตัวเลื่อนของคุณ เวอร์ชันพรีเมียมของ Meta Slider มีคุณสมบัติพรีเมียมทั้งหมดที่มีให้ใช้งานฟรีด้วยปลั๊กอินเวอร์ชันฟรี แถบเลื่อนช่วยให้คุณสามารถแสดงวิดีโอจากเนื้อหา YouTube และ HTML ที่คุณสร้างขึ้น คุณยังสามารถเลือกที่จะแสดงรายการจากพอร์ตโฟลิโอหรือผลิตภัณฑ์ที่สร้างโดย WordPress ได้อีกด้วย ตัวเลือกการกำหนดราคา Meta Slider Pro นั้นค่อนข้างง่าย คุณสามารถเลือกคุณสมบัติ Pro ทั้งหมดได้อย่างง่ายดายตามจำนวนเว็บไซต์ที่คุณต้องการใช้ปลั๊กอิน ข้อเสนอ Pro เริ่มต้นที่ $39 (สองไซต์) และสิ้นสุดที่ $297 (สี่ไซต์) สำหรับการใช้งานไม่จำกัด นอกจากนี้ยังมีช่วงทดลองใช้ฟรี 30 วันสำหรับ MetaSlider Pro
Carousel Slider WordPress
แถบเลื่อนแบบหมุน เป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์หรือรูปภาพบนไซต์ WordPress ติดตั้งง่ายและเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เข้าชม
ด้วยปลั๊กอิน Carousel Slider WordPress คุณสามารถสร้างตัวเลื่อนม้าหมุนที่ปรับแต่งได้สูง มีสไตล์ และตอบสนองได้ดี สร้างภาพหมุนในแกลเลอรีสื่อ, URL ที่กำหนดเอง, ภาพหมุนของโพสต์, ภาพหมุนวิดีโอ หรือภาพหมุนผลิตภัณฑ์ WooCommerce หนึ่งบล็อกสามารถใช้ได้ผ่านปลั๊กอินนี้ หากคุณพอใจกับมัน โปรดให้คะแนนเรา 5 ดาว และโปรดเก็บไว้ใช้ในอนาคต Carousel Slider เป็นโครงการโอเพ่นซอร์สฟรี ปลั๊กอินนี้เปิดให้ใช้งานฟรีโดยผู้ร่วมให้ข้อมูลจำนวนหนึ่ง บล็อก 'ตัวเลื่อนแบบวงล้อ' เฉพาะนั้นพร้อมให้ใช้งานในการแสดงตัวอย่างแบบสดของ Gutenberg Block Editor ปรับเปลี่ยนสไตล์ของคุณเองได้ง่ายๆ จากภายในแอป ชื่อผลิตภัณฑ์อาจได้รับห้าดาวแทนที่จะเป็นสามดวงหากไม่มีคำที่ขีดเส้นใต้
WordPress มีม้าหมุนหรือไม่?
บล็อกโพสต์แบบหมุนช่วยให้คุณสร้างภาพหมุนพร้อมลิงก์ไปยังโพสต์เฉพาะตามหมวดหมู่ แท็ก หรือผู้เขียน บล็อกมีรูปภาพเด่นขนาดใหญ่ที่ดึงดูดความสนใจ และเนื้อหาของคุณแสดงได้อย่างง่ายดายโดยปรับการตั้งค่าโพสต์ภาพหมุน
ไซต์สนับสนุน Smart Slider
มีไซต์สนับสนุนตัวเลื่อนอัจฉริยะมากมายที่สามารถให้ข้อมูลที่เป็นประโยชน์และคำแนะนำเกี่ยวกับวิธีการใช้ตัวเลื่อนประเภทนี้ ไซต์เหล่านี้บางแห่งอาจเสนอให้ดาวน์โหลดฟรีหรือเทมเพลตที่คุณสามารถใช้สร้างตัว เลื่อนที่กำหนดเอง ได้
ทำไม Smart Slider ไม่ทำงานใน WordPress?
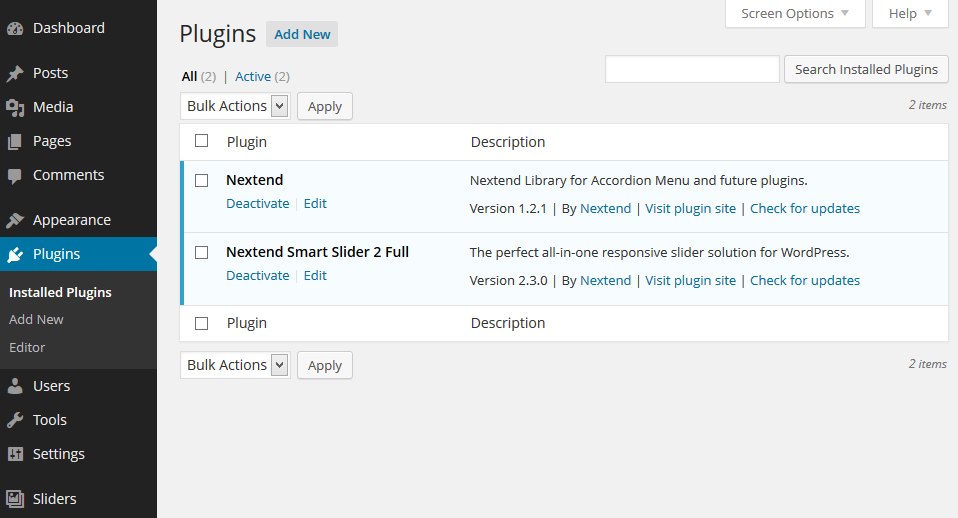
ปัญหาการติดตั้งได้รับการแก้ไขโดยไปที่ WordPress > Plugins และค้นหา Smart Slider 3 เมื่อคลิกวิเคราะห์ คุณจะสามารถค้นหาวิธีแก้ไขปัญหาได้
ฉันจะติดตั้ง Smart Slider ได้อย่างไร
โดยไปที่ไดเร็กทอรีปลั๊กอินของ WordPress และคลิก "เพิ่มใหม่" คุณจะพบ Smart Slider 3 เลือกจากรายการแล้วคลิกเพื่อติดตั้ง คุณจะสังเกตเห็นว่า Smart Slider 3 ปรากฏขึ้นในรายการปลั๊กอินของคุณเมื่อคุณเลือกมันแล้ว จุด เมนู Smart Slider จะปรากฏในแถบเมนู WordPress ด้านซ้ายของคุณ
