如何使用 Smart Slider 3 在 WordPress 中创建幻灯片
已发表: 2022-10-03您是否正在寻找一种在 WordPress 中创建精美幻灯片的简单方法? Smart Slider 3 是一个功能强大且用户友好的 WordPress 插件,只需单击几下,您就可以创建令人惊叹的响应式滑块。 在本文中,我们将向您展示如何使用 Smart Slider 3 在 WordPress 中创建幻灯片。 使用 Smart Slider 3 创建幻灯片很简单,只需几分钟。 使用内置模板库,您可以在几分钟内创建精美的幻灯片,而无需编写任何代码。 只需选择您要使用的模板,添加您的图像和内容,您就可以开始使用了。 如果您想为幻灯片添加更多自定义,Smart Slider 3 还提供了广泛的选项和设置。 您可以更改滑块的布局、设计和动画,以及添加自定义 CSS 和 JavaScript。 在本文中,我们将向您展示如何使用 Smart Slider 3 在 WordPress 中创建幻灯片。 我们还将介绍该插件的一些最有用的功能和设置。 让我们开始吧!
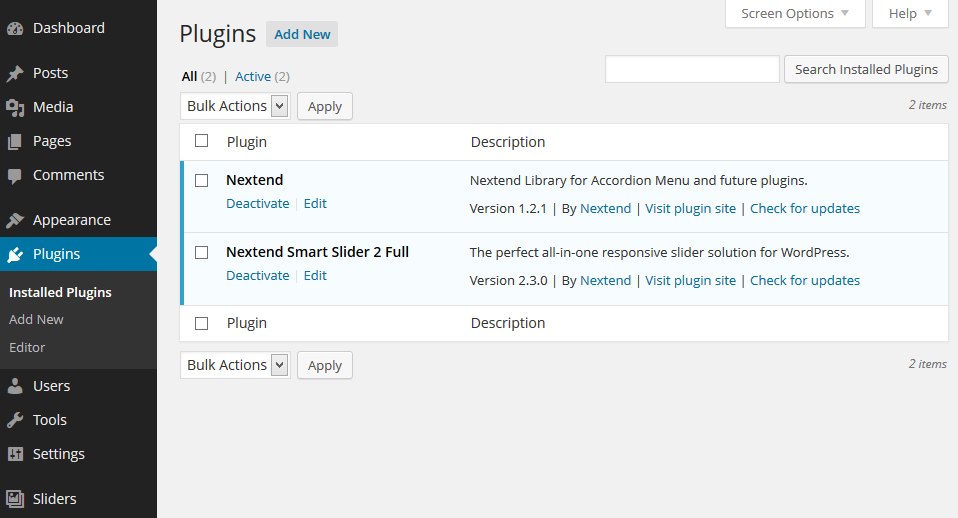
将插件添加到 WordPress 仪表板后,您会注意到一个新的菜单项。 通过单击它,您将被带到 Smart Slider 3 仪表板。 单击绿色的“新建项目”按钮可以创建一个新的滑块。 当您单击模式时,您会看到一个菜单,告诉您是应该创建一个新项目还是从模板开始。
如何在 WordPress 中使用智能滑块插件?

将 Smart Slider 3 添加到您的 WordPress 网站非常简单。 在您的 WordPress 管理面板中,转到 Smart Slider 3 -> Create New。 选择要添加的滑块类型。 然后,为您的新滑块命名,然后单击“创建滑块”按钮。 现在,是时候为您的新滑块添加一些幻灯片了。 为此,请单击“添加幻灯片”按钮。 然后,您可以选择添加空白幻灯片或预制幻灯片。 如果您选择添加空白幻灯片,则可以使用各种可用的内容块将您自己的内容添加到幻灯片中。 您还可以向空白幻灯片添加图像、视频和按钮。 如果您选择添加预制幻灯片,您可以从各种可用的不同模板中进行选择。 只需选择您要使用的模板,然后单击插入幻灯片按钮。 将所需的所有幻灯片添加到滑块后,您可以单击“发布”按钮以使滑块在您的网站上生效。
Smart Slider 3 插件允许您制作可在您网站的任何位置使用的滑块。 层的构建器界面非常强大,它有一个微调的动画系统,用于滑动项目和层。 Smart Slider 是一个滑块创建工具,包括一个界面和易于使用的图层创建(图层、属性检查器、预览)以及滑块。 大多数可用的插件都不是很好,特别是当你考虑到有多少人从中获利时。 该插件本身尤其重要,因为它处理了极其困难的 UI 概念,例如滑块。 从视频一开始到网站,很明显有人已经考虑了一切。 您可以制作自己的幻灯片或导入预制模板。
有一个响应式界面效果很好,但最好以高分辨率观看。 要轻松删除 CMD,Mac OS X 或 Windows C TRLCTZ (Win) 就可以了。 使用专业版,您可以访问高级动画选项,让您更快地移动图层。 在桌面、平板电脑或移动视图中滑动,然后右键单击任何元素以隐藏或复制它。 Smart Slider 现在是我最喜欢的插件之一。 它似乎已经通过用户输入(包括用户界面)的彻底测试和通知。 在整个体验中都有一种统一感和流动感。 如果您需要创建滑块或想在您的网站上使用一个微妙的图像,Smart Slider 3 就是您的工具。
哪个滑块插件最适合 WordPress?
我们推荐什么:为什么我们要按比例分配 Ultimate Responsive Image SliderFreeFree免费替代Soliloquy 一个站点每年 13 美元各种滑块显示类型和过滤器Crelly SliderFree免费
如何在 Slider Edito 中编辑幻灯片
是时候在创建幻灯片后对其进行最后润色了。 从幻灯片选项卡中选择编辑幻灯片。 现在可以访问滑块编辑器。 在新幻灯片上,单击添加幻灯片按钮并输入要添加到的文本字段。 通过将鼠标悬停在幻灯片上并单击红色垃圾桶图标,您可以将其删除。 您可以通过单击幻灯片选项卡右上角的向上或向下箭头按钮来更改幻灯片顺序。 您还可以通过单击蓝色的更新按钮来更改幻灯片。 完成所有更改后,单击蓝色的保存按钮以保存更改。
如何将滑块添加到 WordPress 智能滑块?
在 WordPress 中,导航到“插件”菜单并选择 Smart Slider 3 插件。 通过单击“智能滑块”菜单,您可以创建一个新滑块。 您还可以按照以下步骤对幻灯片进行分层并将图像和视频添加为幻灯片模板。
滑块插件 WordPress Elementor
有一些可用于 WordPress 的滑块插件,但最受欢迎的插件之一是 Elementor。 该插件允许您使用拖放界面创建漂亮的滑块。 您可以将图像、视频和文本添加到滑块中,然后对其进行自定义以匹配您网站的外观。 对于那些想要一种简单的方法来创建漂亮的滑块而无需编码的人来说,Elementor 是一个很好的选择。

您可以使用滑块使您的网站看起来更具吸引力。 它们可以以多种方式用于吸引游客。 如果您使用它们,您可以突出显示折扣、特别优惠、套餐和产品。 Elementor 的 Droit Addons 是开始使用的最佳滑块小部件。 使用此程序,您可以创建 04 个具有专业外观的预设集。 Elementor 的 Droit Addons 是那些刚开始使用图像滑块的人的绝佳选择。 该产品组合的最新成员是 Elementor 小部件系列。
使用 Stratum 提供的免费小部件,可以使用 Elementor 小部件构建任何类型的网站。 使用 JetElements Slider Elements,您可以创建易于理解的设计。 您可以通过拖放组件从头开始创建自己的建筑。 在 Slider 的第三个版本中,有更多的内容和画布滑块构建器。 Smart Slider 3 的画布滑块因其特殊的内容而使其在人群中脱颖而出。 在 HT Slider 的帮助下设计非常简单。 可以通过移动设备或平板设备以及单独的显示选项访问它。
Elementor Essential Addons 总共包括 70 种不同的创意元素。 此外,还有很多图像轮播滑块和推荐滑块。 尽管在 Livemesh Addons 中可以找到各种元素,但滑块部分是它的区别所在。 Droit 是 Elementor 的免费滑块插件,对于那些寻找插件的人来说是一个不错的选择。 但是,在购买之前,您应该考虑一下您的预算。 您可以使用 livemesh 向滑块添加标题和缩略图。 包含推荐的轮播是一种流行的轮播。
如何在没有插件的情况下在 WordPress 主页中添加滑块
在您的 WordPress 主页上添加滑块是展示您的内容并吸引对您网站的关注的好方法。 有几种不同的方法可以将滑块添加到您的主页,但最简单的方法是使用插件。 有许多可用于 WordPress 的滑块插件,但我们建议使用 Soliloquy Slider。 安装并激活插件后,您可以在 WordPress 管理员中转到 Soliloquy » Add New 创建一个新滑块。 创建滑块后,您可以使用简码 [soliloquy id=”ID”] 将其添加到主页,其中 ID 是滑块的 ID。 您可以通过转到 Soliloquy » 所有滑块然后单击要使用的滑块来找到此 ID。 id 将在滑块编辑页面的 URL 中。 这里的所有都是它的! 在您的 WordPress 主页上添加滑块是展示您的内容并吸引对您网站的关注的好方法。
以下是在主页上实现 WordPress 滑块的三个步骤。 在本文中,您将学习如何将滑块添加到 WordPress 网站的主页。 滑块是一项了不起的功能,因为它允许在无需用户输入的情况下自动查看幻灯片。 用户还可以在幻灯片上单击或滑动以将其移动到下一张或上一张幻灯片。 虽然 Meta Slider 插件可以免费使用,但它非常受欢迎,下载量超过 150 万次,并获得 Meta 的 5 星评级。 它为您提供了四种不同样式的响应式滑块,可用于您的帖子和页面,以及许多有用的设置和选项。 可以使用许多选项,包括尺寸、效果和导航。
在右侧,您会找到一个高级设置选项。 Meta Slider 短代码可用于带有 Genesis 的标题钩子和主页条件标签的自定义函数。 如果幻灯片内容大于滑块,访问者在查看幻灯片内容时将获得更愉快的体验。 Meta Slider 高级版包含插件免费版免费提供的所有高级功能。 滑块允许您显示来自 YouTube 的视频和您创建的 HTML 内容。 您还可以选择显示您的投资组合中的项目或 WordPress 生成的产品。 Meta Slider Pro 定价选项非常简单; 您可以根据要使用插件的网站数量轻松选择所有 Pro 功能。 Pro 优惠起价为 39 美元(两个站点),最后为 297 美元(四个站点),可无限使用。 MetaSlider Pro 还有 30 天的无风险试用期。
轮播滑块WordPress
轮播滑块是在 WordPress 网站上展示产品或图像的好方法。 它们易于设置,是吸引访客的好方法。
使用 Carousel Slider WordPress 插件,您可以创建高度可定制、时尚且响应迅速的轮播滑块。 在媒体库、自定义 URL、帖子轮播、视频轮播或 WooCommerce 产品轮播中创建图像轮播。 一个块可通过此插件获得。 如果您对它感到满意,请给我们 5 星评级,并请保持它以备将来使用。 Carousel Slider 是一个免费的开源项目。 该插件已由许多贡献者免费提供。 Gutenberg 块编辑器的实时预览提供了一个专用的“轮播滑块”块。 从应用程序中修改自己的样式很简单。 如果没有下划线的话,产品标题可能会获得五颗星而不是三颗星。
WordPress有轮播吗?
帖子轮播块允许您创建一个轮播,其中包含基于特定帖子的类别、标签或作者的链接。 该块有一个吸引注意力的大特征图像,通过调整帖子轮播设置可以轻松显示您的内容。
智能滑块支持站点
有许多智能滑块支持网站可以为您提供有关如何使用这些类型滑块的有用信息和提示。 其中一些网站甚至可能提供免费下载或模板,您可以使用它们来创建自己的自定义滑块。
为什么智能滑块在 WordPress 中不起作用?
安装问题已通过转到 WordPress > 插件并找到 Smart Slider 3 来解决。通过单击分析,您可以查找问题的解决方案。
如何安装智能滑块?
通过转到您的 WordPress 插件目录并单击添加新的,您可以找到 Smart Slider 3。从列表中选择它,然后单击它进行安装。 您会注意到 Smart Slider 3 出现在您的插件列表中,因为您已经选择了它。 Smart Slider 菜单点将在您的左侧 WordPress 菜单栏中可见。
