Come utilizzare Smart Slider 3 per creare una presentazione in WordPress
Pubblicato: 2022-10-03Stai cercando un modo semplice per creare bellissime presentazioni in WordPress? Smart Slider 3 è un plug-in WordPress potente e intuitivo che ti consente di creare slider straordinari e reattivi con pochi clic. In questo articolo, ti mostreremo come utilizzare Smart Slider 3 per creare una presentazione in WordPress. Creare una presentazione con Smart Slider 3 è facile e richiede solo pochi minuti. Con la libreria di modelli integrata, puoi creare bellissime presentazioni in pochi minuti, senza dover codificare nulla. Seleziona semplicemente il modello che desideri utilizzare, aggiungi immagini e contenuti e sei pronto per partire. Se desideri aggiungere più personalizzazione alla tua presentazione, Smart Slider 3 offre anche un'ampia gamma di opzioni e impostazioni. Puoi modificare il layout, il design e l'animazione del tuo dispositivo di scorrimento, nonché aggiungere CSS e JavaScript personalizzati. In questo articolo, ti mostreremo come utilizzare Smart Slider 3 per creare una presentazione in WordPress. Tratteremo anche alcune delle funzionalità e delle impostazioni più utili del plug-in. Iniziamo!
Dopo aver aggiunto il plug-in alla dashboard di WordPress, noterai una nuova voce di menu. Facendo clic su di esso, verrai indirizzato alla dashboard di Smart Slider 3. È possibile creare un nuovo dispositivo di scorrimento facendo clic sul pulsante verde "Nuovo progetto". Quando fai clic sul modale, vedrai un menu che ti dice se devi creare un nuovo progetto o iniziare con un modello.
Come si utilizzano i plug-in Smart Slider in WordPress?

Aggiungere uno Smart Slider 3 al tuo sito Web WordPress è molto semplice. Nel pannello di amministrazione di WordPress, vai su Smart Slider 3 -> Crea nuovo. Scegli un tipo di dispositivo di scorrimento che desideri aggiungere. Quindi, dai un nome al tuo nuovo dispositivo di scorrimento e fai clic sul pulsante Crea dispositivo di scorrimento. Ora è il momento di aggiungere alcune diapositive al tuo nuovo dispositivo di scorrimento. Per fare ciò, fai clic sul pulsante Aggiungi diapositiva. Puoi quindi scegliere di aggiungere una diapositiva vuota o una diapositiva predefinita. Se scegli di aggiungere una diapositiva vuota, puoi quindi aggiungere il tuo contenuto alla diapositiva utilizzando i vari blocchi di contenuto disponibili. Puoi anche aggiungere immagini, video e pulsanti alle diapositive vuote. Se scegli di aggiungere una diapositiva predefinita, puoi scegliere tra una varietà di modelli diversi disponibili. Basta selezionare il modello che si desidera utilizzare e quindi fare clic sul pulsante Inserisci diapositiva . Dopo aver aggiunto tutte le diapositive che desideri al tuo dispositivo di scorrimento, puoi quindi fare clic sul pulsante Pubblica per rendere il tuo dispositivo di scorrimento attivo sul tuo sito web.
Il plug-in Smart Slider 3 ti consente di creare cursori che possono essere utilizzati ovunque sul tuo sito web. L'interfaccia del builder di Layers è estremamente potente e ha un sistema di animazione ottimizzato per far scorrere oggetti e livelli. Smart Slider è uno strumento per la creazione di cursori che include un'interfaccia e facilità d'uso per la creazione di livelli (livelli, ispettore proprietà, anteprime) e cursori. La maggior parte dei plugin disponibili semplicemente non va bene, soprattutto se si considera quante persone ne traggono profitto. Il plug-in stesso è particolarmente importante perché si occupa di concetti dell'interfaccia utente estremamente difficili come gli slider. Dall'inizio del video al sito web, è chiaro che qualcuno ha pensato a tutto. Puoi creare la tua diapositiva o importare un modello predefinito.
C'è un'interfaccia reattiva che funziona bene, ma è meglio visualizzarla ad alte risoluzioni. Per rimuovere facilmente CMD, Mac OS X o Windows C TRLCTZ (Win) farà il trucco. Con la versione pro, hai accesso a opzioni di animazione avanzate che ti permetteranno di spostare i tuoi livelli più velocemente. Scorri in una visualizzazione desktop, tablet o mobile e fai clic con il pulsante destro del mouse su qualsiasi elemento per nasconderlo o copiarlo. Smart Slider è ora uno dei miei plugin preferiti. Sembra essere stato accuratamente testato e informato dall'input dell'utente, inclusa l'interfaccia utente. C'è un senso di unità e di flusso in tutta l'esperienza. Se hai bisogno di creare slider o vuoi usare una singola immagine sul tuo sito web che sia sottile, Smart Slider 3 è lo strumento che fa per te.
Quale plug-in Slider è il migliore per WordPress?
Cosa consigliamo: perché stiamo suddividendo proporzionalmente Slider di immagini reattivo definitivoFreeFreeUn'alternativa gratuitaSoliloquio $ 13 all'anno per un sitoVarietà di filtri e tipi di visualizzazione del dispositivo di scorrimentoCrelly SliderFreeFree
Come modificare la presentazione nello slider Editor
È ora di dare gli ultimi ritocchi alla tua presentazione dopo averla creata. Seleziona Modifica diapositiva dalla scheda Diapositive. È ora possibile accedere all'editor di scorrimento. In una nuova diapositiva, fai clic sul pulsante Aggiungi diapositiva e inserisci il campo di testo a cui desideri essere aggiunto. Passando il mouse sopra la diapositiva e facendo clic sull'icona rossa del cestino, puoi eliminarla. Puoi modificare l'ordine delle diapositive facendo clic sui pulsanti Freccia su o giù nell'angolo in alto a destra della scheda Diapositiva. Puoi anche apportare modifiche alla presentazione facendo clic sul pulsante blu Aggiorna. Dopo aver apportato tutte le modifiche, fai clic sul pulsante blu Salva per salvare le modifiche.
Come aggiungo uno slider allo Smart Slider di WordPress?
In WordPress, vai al menu "Plugin" e seleziona il plug-in Smart Slider 3. Facendo clic sul menu "Smart Slider", puoi creare un nuovo slider. Puoi anche sovrapporre le tue diapositive e aggiungere immagini e video come modelli di diapositive seguendo i passaggi seguenti.
Plugin Slider WordPress Elementor
Ci sono alcuni plugin di slider disponibili per WordPress, ma uno dei più popolari è Elementor. Questo plugin ti consente di creare bellissimi slider usando un'interfaccia drag and drop. Puoi aggiungere immagini, video e testo ai tuoi dispositivi di scorrimento, quindi personalizzarli in modo che corrispondano all'aspetto grafico del tuo sito. Elementor è un'ottima opzione per coloro che desiderano un modo semplice per creare bellissimi slider senza dover codificare.
Puoi rendere il tuo sito Web più attraente utilizzando il dispositivo di scorrimento. Possono essere utilizzati in vari modi per attirare visitatori. Puoi evidenziare sconti, offerte speciali, pacchetti e prodotti se li utilizzi. Droit Addons per Elementor è il miglior widget di scorrimento da iniziare a utilizzare. Con questo programma, puoi creare 04 set predefiniti dall'aspetto professionale. I componenti aggiuntivi Droit per Elementor sono una scelta eccellente per coloro che hanno appena iniziato con i dispositivi di scorrimento delle immagini. L'aggiunta più recente al portafoglio è la serie di widget Elementor.

Utilizzando i widget gratuiti forniti da Stratum, è possibile creare un sito Web di qualsiasi tipo con i widget Elementor. Con JetElements Slider Elements, puoi creare progetti semplici da capire. Puoi creare il tuo edificio da zero trascinando e rilasciando i componenti. Con la terza versione di Slider, ci sono molti più contenuti e un generatore di slider canvas. Il dispositivo di scorrimento della tela di Smart Slider 3 gli consente di distinguersi dalla massa grazie al suo contenuto speciale. È molto semplice da progettare con l'aiuto di HT Slider. È possibile accedervi tramite dispositivi mobili o tablet, nonché un'opzione di visualizzazione separata.
I componenti aggiuntivi di Elementor Essential includono 70 diversi elementi creativi in totale. Inoltre, ci sono molti cursori del carosello di immagini e cursori delle testimonianze. Sebbene ci siano vari elementi da trovare in Livemesh Addons, la sezione slider è ciò che lo distingue. Droit è un plug-in di scorrimento gratuito per Elementor che è una buona opzione per chi cerca un plug-in. Tuttavia, prima di effettuare un acquisto, dovresti pensare al tuo budget. Puoi aggiungere didascalie e immagini in miniatura ai dispositivi di scorrimento utilizzando livemesh. I caroselli, che includono testimonianze, sono un tipo popolare di carosello.
Come aggiungere uno slider nella home page di WordPress senza plug-in
L'aggiunta di uno slider alla tua home page di WordPress è un ottimo modo per mostrare i tuoi contenuti e attirare l'attenzione sul tuo sito. Esistono diversi modi per aggiungere uno slider alla tua home page, ma il modo più semplice è utilizzare un plug-in. Sono disponibili numerosi plug-in slider per WordPress, ma ti consigliamo di utilizzare Soliloquy Slider. Una volta installato e attivato il plug-in, puoi creare un nuovo dispositivo di scorrimento andando su Soliloquio »Aggiungi nuovo nel tuo pannello di amministrazione di WordPress. Dopo aver creato il tuo slider, puoi aggiungerlo alla tua home page utilizzando lo shortcode [soliloquy id=”ID”] dove ID è l'id del tuo slider. Puoi trovare questo ID andando su Soliloquio »Tutti i cursori e quindi facendo clic sul cursore che desideri utilizzare. L'ID sarà nell'URL della pagina di modifica del dispositivo di scorrimento . Questo è tutto quello che c'è da fare! L'aggiunta di uno slider alla tua home page di WordPress è un ottimo modo per mostrare i tuoi contenuti e attirare l'attenzione sul tuo sito.
Ecco tre passaggi per implementare uno slider di WordPress nella tua home page. In questo articolo imparerai come aggiungere uno slider alla home page di un sito Web WordPress. Il dispositivo di scorrimento è una funzionalità straordinaria perché consente di visualizzare automaticamente le presentazioni senza l'input dell'utente. Gli utenti possono anche fare clic o scorrere sulle diapositive per spostarle alla diapositiva successiva o precedente. Sebbene il plug-in Meta Slider sia gratuito, è estremamente popolare, con oltre 1,5 milioni di download e una valutazione a 5 stelle da Meta. Ti fornisce quattro diversi stili di slider reattivo che puoi utilizzare per i tuoi post e le tue pagine, oltre a una serie di impostazioni e opzioni utili. È possibile utilizzare una serie di opzioni, tra cui dimensione, effetto e navigazione.
Sul lato destro, troverai un'opzione Impostazioni avanzate. Lo shortcode Meta Slider può essere utilizzato in una funzione personalizzata con l'hook dell'intestazione di Genesis e il tag condizionale della home page. I tuoi visitatori avranno un'esperienza più piacevole durante la visualizzazione del contenuto della presentazione se è più grande del tuo dispositivo di scorrimento. La versione premium di Meta Slider contiene tutte le funzionalità premium disponibili gratuitamente con la versione gratuita del plugin. Il dispositivo di scorrimento ti consente di visualizzare video da YouTube e contenuti HTML creati da te. Puoi anche scegliere di visualizzare gli elementi del tuo portafoglio o i prodotti generati da WordPress. Le opzioni di prezzo di Meta Slider Pro sono abbastanza semplici; puoi facilmente selezionare tutte le funzionalità Pro in base al numero di siti Web su cui intendi utilizzare il plug-in. Le offerte Pro partono da $ 39 (due siti) e terminano a $ 297 (quattro siti) per un uso illimitato. C'è anche un periodo di prova di 30 giorni senza rischi per MetaSlider Pro.
Carousel Slider WordPress
Uno slider a carosello è un ottimo modo per mostrare prodotti o immagini su un sito WordPress. Sono facili da configurare e sono un ottimo modo per coinvolgere i visitatori.
Con il plug-in Carousel Slider WordPress, puoi creare cursori a carosello altamente personalizzabili, eleganti e reattivi. Crea un carosello di immagini in una galleria multimediale, un URL personalizzato, un carosello di post, un carosello di video o un carosello di prodotti WooCommerce. Un blocco è disponibile tramite questo plugin. Se sei soddisfatto, ti preghiamo di darci una valutazione a 5 stelle e ti preghiamo di tenerlo aggiornato per un uso futuro. Il Carousel Slider è un progetto gratuito e open source. Questo plugin è stato reso disponibile gratuitamente da un certo numero di contributori. Con l'anteprima dal vivo del Gutenberg Block Editor è disponibile un blocco dedicato 'carousel slider'. È semplice modificare i propri stili dall'app. I titoli dei prodotti avrebbero potuto ricevere cinque stelle invece di tre se le parole sottolineate non fossero state presenti.
WordPress ha un carosello?
Il blocco post carosello ti consente di creare un carosello con collegamenti a post specifici in base alla loro categoria, tag o autore. Il blocco ha un'immagine caratteristica di grandi dimensioni che attira l'attenzione e i tuoi contenuti possono essere facilmente visualizzati regolando le impostazioni del post carosello.
Siti di supporto per Smart Slider
Esistono molti siti di supporto per dispositivi di scorrimento intelligenti che possono fornire informazioni utili e suggerimenti su come utilizzare questi tipi di dispositivi di scorrimento. Alcuni di questi siti possono anche offrire download gratuiti o modelli che puoi utilizzare per creare il tuo dispositivo di scorrimento personalizzato .
Perché Smart Slider non funziona in WordPress?
Il problema di installazione è stato risolto andando su WordPress > Plugin e trovando Smart Slider 3. Facendo clic su Analizza, puoi cercare la soluzione al problema.
Come installo Smart Slider?
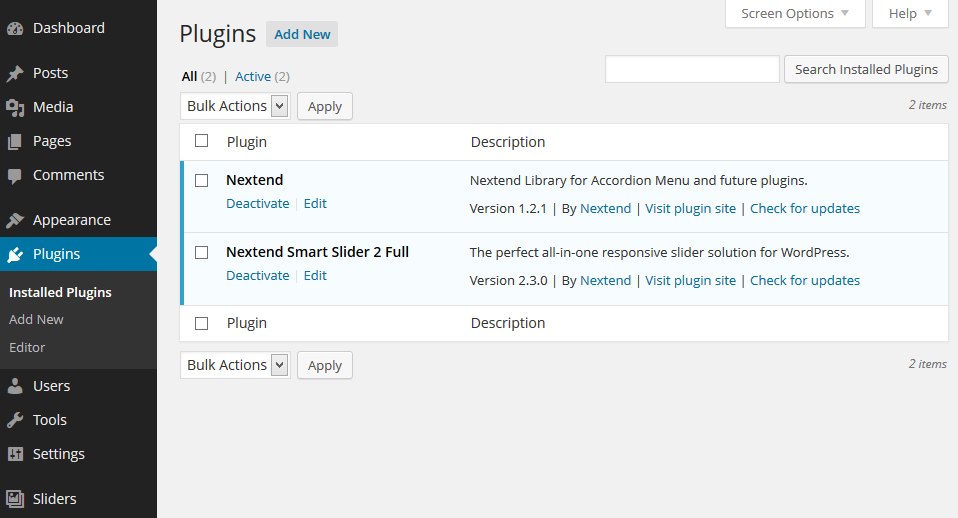
Andando nella directory dei plug-in di WordPress e facendo clic su Aggiungi nuovo, puoi trovare Smart Slider 3. Selezionalo dall'elenco e quindi fai clic su di esso per installarlo. Noterai che Smart Slider 3 appare nell'elenco dei plugin ora che lo hai selezionato. Il punto di menu Smart Slider sarà visibile nella barra dei menu di WordPress a sinistra.
