Como usar o plug-in do WordPress Lightbox responsivo
Publicados: 2022-10-03Uma lightbox responsiva é uma ótima maneira de exibir imagens em um site. É um plugin leve, fácil de usar e responsivo a dispositivos móveis. Também é compatível com WordPress 3.5 ou superior. O plug-in lightbox responsivo permite que você crie uma lightbox responsiva à largura do dispositivo que está sendo usado para visualizar o site. Isso significa que o lightbox ajustará seu tamanho para ser menor em dispositivos móveis e maior em computadores desktop. Para usar o plug-in lightbox responsivo, primeiro você precisa instalar e ativar o plug-in. Depois que o plug-in estiver ativado, você poderá adicionar o seguinte código ao seu site: Este código criará uma caixa de luz que responde à largura do dispositivo. Você também pode adicionar opções adicionais ao código para alterar o comportamento do lightbox. O plug-in lightbox responsivo é uma ótima maneira de exibir imagens em um site. É fácil de usar e é responsivo a dispositivos móveis.
Usando o Responsive Lightbox Pro , agora você pode adicionar imagens a uma postagem e vinculá-las a arquivos de mídia. Se você deseja adicionar manualmente o Lightbox, primeiro desative a opção de adição automática do back-end. Você pode adicionar informações de rel e tipo de dados aos seus links conforme necessário. Este plugin só pode exibir a imagem em um lightbox, mas estou procurando algo que possa exibir o anexo como um modal, com descrições de título incluídas, por exemplo. Outros plugins, por outro lado, não precisam incluir um shortcode. Nada mudou após a instalação do site. Não há como usar o Woocommerce.
Como uso o Lightbox responsivo e a galeria no WordPress?

Existem algumas maneiras diferentes de usar a lightbox e a galeria responsivas no WordPress. Uma maneira é usar um plugin como o WP Lightbox 2. Este plugin permite que você crie galerias de lightbox com suas imagens, e é responsivo para funcionar em qualquer dispositivo. Outra maneira é usar o recurso de galeria integrado no WordPress. Isso também criará uma galeria lightbox responsiva para suas imagens.
Com o plugin Responsive Lightbox and Gallery , você pode criar rapidamente suas próprias galerias. Este plugin torna simples para qualquer site WordPress incluir belas imagens, vídeos e outras formas de conteúdo HTML, tornando-o o complemento ideal. Você pode criar belas galerias e alterar seus estilos preferidos imediatamente usando o construtor de galerias integrado de arrastar e soltar. Você pode usar este plugin para destacar as imagens porque é fácil de usar, configurar e não tem taxas ocultas. Este aplicativo inclui recursos incríveis, como o Gallery Builder de arrastar e soltar, que você também pode usar. Com o plugin Responsive Lightbox e Gallery, você pode criar galerias dinâmicas de forma rápida e fácil com uma ferramenta robusta. O Respive Lightbox e Gallery são totalmente compatíveis com construtores de páginas como Visual Composer, Divi, Elementor, Beaver Builder e muitos outros.
Os efeitos da caixa de luz podem ser adicionados automaticamente a qualquer elemento no WordPress, como imagens, links de vídeo e assim por diante. Usando o WordPress Media Manager , você pode visualizar milhões de imagens CC0 gratuitas de fontes como Unsplash, Pixabay, Flickr e Instagram. O plugin Responsive Lightbox and Gallery é um plugin de galeria WordPress leve projetado para desempenho e velocidade. O construtor de galerias integrado simplifica a criação de uma galeria responsiva profissional que pode ser acessada por qualquer pessoa com um navegador da web. Reduzimos o preço deste pacote para 70% de desconto, para que você possa obter todas as nossas extensões premium, suporte direto de 1 ano e atualizações gratuitamente.
Como usar o Lightbox responsivo e a galeria no WordPress
Se você quiser saber mais sobre como usar o lightbox e a galeria responsivos no WordPress, criamos guias passo a passo aqui.
Como faço para vincular um Lightbox ao WordPress?

Existem algumas maneiras diferentes de vincular uma lightbox ao WordPress. Uma maneira é usar um plugin como Lightbox Plus . Com este plugin, você pode adicionar um efeito lightbox a qualquer imagem em seu site WordPress simplesmente adicionando uma classe à imagem. Outra maneira é usar um tema que tenha a funcionalidade lightbox embutida. Um exemplo disso seria o Tema Lightbox. Este tema permite criar uma galeria de imagens com efeito lightbox.
Quando a caixa de luz é ligada, uma imagem aparece no vidro. Uma caixa de luz escurecerá gradualmente o resto da página, deixando a imagem como a única visível. Você pode mover o papel ou tecido ao redor das bordas do vidro para obter a imagem certa.

HTML responsivo da caixa de luz

Um lightbox responsivo é um lightbox construído usando HTML e CSS que é projetado para ser responsivo a diferentes tamanhos de tela. Isso significa que a caixa de luz será redimensionada para caber na largura da tela em que está sendo visualizada, seja um desktop, tablet ou smartphone.
Como criar uma caixa de luz com o Magnific Popup
Por favor, inclua o seguinte no cabeçalho do seu arquivo HTML: *br. Uma folha de estilo é uma folha exibida no menu de estilo (rel=stylesheet) type=text/css, seguido por um título. Coloque as seguintes linhas no 'corpo' do seu documento.
div id=magnific-container. Adicione as seguintes informações na barra de tipos div: br. Adiv class=”magnific-popup” Insira o seguinte URL na tag *div>: O seguinte é uma classe div div=”magnific-slide-show”; além disso, o seguinte é uma classe div div. Adicione o seguinte no manipulador de eventos para o lightbox: *br $(document).ready(function()br>). (*) ('.magnific-slide-show').magnific(); (*) br>. É isso! Já está completo e funcional.
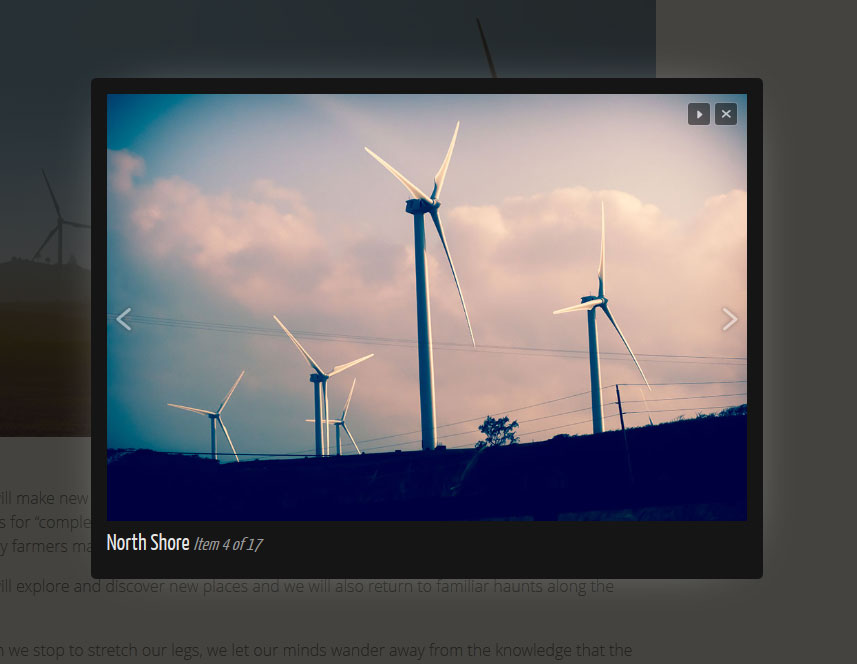
Demonstração da galeria lightbox responsiva
Uma galeria lightbox responsiva é uma ótima maneira de mostrar suas imagens de forma limpa e elegante. A galeria lightbox se ajustará ao tamanho da tela e também é compatível com toque e deslize.
Lightbox inclui uma animação Stroke, uma janela de visualização de imagem e um layout de galeria de duas páginas. Também ajuda no ajuste do tamanho da imagem com base na resolução da tela. Você também pode enviar a galeria lightbox para qualquer página ou postagem usando o código de acesso [SLGF id=xx] em seu site WordPress. [23-07-2021]. O teste foi executado no WordPress versão 5.6. A otimização de código e correção de bugs fazem parte desse processo. [ 05-03-2020] A biblioteca do Bootstrap foi recentemente atualizada.
Foi adicionada uma nova opção para personalizar a cor do título da galeria e o botão de cópia do shortcode. Se você quiser adicionar crachás coloridos, vá para a metabox. A biblioteca Bootstrap precisa ser atualizada no frontend. Atualize o link de revisão. A versão é compatível com as atualizações e testes do plugin WP 4.9.6 – 1.5.16. O Editor de CSS personalizado pode ser usado para modificá-lo. As informações a seguir devem ser adicionadas à Página de Produto e Recomendação. O link Visualizar demonstração foi atualizado. Após a atualização, você poderá usar o botão Pro.
Galeria Lightbox: o plug-in de galeria mais fácil de usar
Atualmente, é difícil superestimar o poder dos plugins de galeria . Eles simplificam a criação de galerias impressionantes e repletas de destaques que são atraentes e visualmente atraentes para seus visitantes. O Lightbox Gallery é um excelente plugin para WordPress que é simples de usar e requer pouco ou nenhum tempo de configuração.
Slider com Lightbox — Plugin WordPress
Existem alguns controles deslizantes com plugins lightbox disponíveis para WordPress. Cada um tem seus próprios recursos exclusivos, mas todos permitem que você crie um controle deslizante bonito e responsivo com efeitos de caixa de luz.
Usando o Lightbox, você pode preencher a tela com imagens e escurecer o restante da página da web. Para resolver a questão de mostrar várias imagens grandes aos visitantes, criou um método elegante para fazê-lo. Como os controles deslizantes da caixa de luz mantêm os usuários na mesma página, eles estão em alta demanda hoje. A caixa de luz pode ser acessada clicando em uma camada ou clicando em um link em qualquer camada que contenha uma caixa de luz. Como resultado, você pode mostrar imagens cada vez maiores, carregar um vídeo e exibir um formulário de contato quando seus usuários clicarem em uma imagem ou camada de botão. A lightbox não vem com nenhuma opção de personalização. Você pode usar um plug-in de caixa de luz ou uma extensão, ou pode criar seu próprio código se precisar de um comportamento ou exibição mais específico.
A lightbox do Nextend suporta a reprodução de vídeos MP4 e YouTube. Dispositivos móveis não podem exibir conteúdo iframe devido a restrições. A capacidade do Smart Slider 3 de abrir vídeos lightboxed do YouTube abre automaticamente o aplicativo do YouTube. O vídeo não será exibido até que o lightbox seja iniciado, reduzindo o tempo de carregamento.
