반응형 라이트박스 WordPress 플러그인 사용 방법
게시 됨: 2022-10-03반응형 라이트박스 는 웹사이트에 이미지를 표시하는 좋은 방법입니다. 사용하기 쉽고 모바일 장치에 반응하는 경량 플러그인입니다. WordPress 3.5 이상과도 호환됩니다. 반응형 라이트박스 플러그인을 사용하면 웹사이트를 보는 데 사용되는 장치의 너비에 반응하는 라이트박스를 만들 수 있습니다. 즉, 라이트박스의 크기가 모바일 장치에서는 더 작게 조정되고 데스크톱 컴퓨터에서는 더 커집니다. 반응형 라이트박스 플러그인을 사용하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 웹사이트에 다음 코드를 추가할 수 있습니다. 이 코드는 장치 너비에 반응하는 라이트박스를 생성합니다. 코드에 추가 옵션을 추가하여 라이트박스의 동작을 변경할 수도 있습니다. 반응형 라이트박스 플러그인은 웹사이트에 이미지를 표시하는 좋은 방법입니다. 사용하기 쉽고 모바일 장치에 반응합니다.
Responsive Lightbox Pro 를 사용하여 이제 게시물에 이미지를 추가하고 미디어 파일에 연결할 수 있습니다. 라이트박스를 수동으로 추가하려면 먼저 백엔드에서 자동 추가 옵션을 비활성화해야 합니다. 필요에 따라 링크에 rel 및 데이터 유형 정보를 추가할 수 있습니다. 이 플러그인은 라이트박스에 이미지만 표시할 수 있지만, 예를 들어 제목 설명이 포함된 첨부 파일을 모달로 표시할 수 있는 것을 찾고 있습니다. 반면에 다른 플러그인은 단축 코드를 포함할 필요가 없습니다. 사이트 설치 후 변경된 사항은 없습니다. WooCommerce를 사용할 방법이 없습니다.
WordPress에서 반응형 라이트박스와 갤러리를 어떻게 사용합니까?

WordPress에서 반응형 라이트박스와 갤러리를 사용할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP Lightbox 2와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 이미지로 라이트박스 갤러리 를 만들 수 있으며 반응형이므로 모든 장치에서 작동합니다. 또 다른 방법은 WordPress에 내장된 갤러리 기능을 사용하는 것입니다. 이렇게 하면 이미지에 대한 반응형 라이트박스 갤러리도 생성됩니다.
반응형 라이트박스 및 갤러리 플러그인 을 사용하면 자신만의 갤러리를 빠르게 구축할 수 있습니다. 이 플러그인을 사용하면 모든 WordPress 사이트에 아름다운 이미지, 비디오 및 기타 형식의 HTML 콘텐츠를 간단하게 포함할 수 있으므로 이상적인 추가 기능이 됩니다. 내장된 끌어서 놓기 갤러리 빌더를 사용하여 아름다운 갤러리를 만들고 원하는 스타일을 즉시 변경할 수 있습니다. 이 플러그인을 사용하면 사용하고 구성하기 쉽고 숨겨진 비용이 없기 때문에 이미지를 눈에 띄게 만들 수 있습니다. 이 앱에는 드래그 앤 드롭 갤러리 빌더와 같은 놀라운 기능이 포함되어 있어 사용할 수도 있습니다. 반응형 라이트박스 및 갤러리 플러그인을 사용하면 강력한 도구로 동적 갤러리를 빠르고 쉽게 만들 수 있습니다. Respive Lightbox 및 Gallery는 Visual Composer, Divi, Elementor, Beaver Builder 등과 같은 페이지 빌더와 완벽하게 호환됩니다.
라이트박스 효과는 이미지, 비디오 링크 등과 같은 WordPress의 모든 요소에 자동으로 추가할 수 있습니다. WordPress Media Manager 를 사용하면 Unsplash, Pixabay, Flickr 및 Instagram과 같은 소스에서 수백만 개의 무료 CC0 이미지를 볼 수 있습니다. 반응형 라이트박스 및 갤러리 플러그인은 성능과 속도를 위해 설계된 경량 WordPress 갤러리 플러그인입니다. 내장 갤러리 빌더를 사용하면 웹 브라우저만 있으면 누구나 액세스할 수 있는 전문 반응형 갤러리를 간단하게 만들 수 있습니다. 이 번들의 가격을 70% 할인하여 모든 프리미엄 확장, 1년 직접 지원 및 업데이트를 무료로 받을 수 있습니다.
WordPress에서 반응형 라이트박스 및 갤러리를 사용하는 방법
WordPress에서 반응형 라이트박스 및 갤러리를 사용하는 방법에 대해 자세히 알아보려면 여기에서 단계별 가이드를 만들었습니다.
라이트박스를 WordPress에 어떻게 연결합니까?

라이트박스를 WordPress에 연결할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Lightbox Plus 와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 이미지에 클래스를 추가하기만 하면 WordPress 사이트의 모든 이미지에 라이트박스 효과를 추가할 수 있습니다. 또 다른 방법은 라이트박스 기능이 내장된 테마를 사용하는 것입니다. 라이트박스 테마가 그 예입니다. 이 테마를 사용하면 라이트박스 효과로 이미지 갤러리를 만들 수 있습니다.
라이트박스를 켜면 유리에 그림이 나타납니다. 라이트박스는 페이지의 나머지 부분을 점차 어둡게 하여 사진만 보이는 상태로 남깁니다. 유리 가장자리 주위로 종이나 천을 움직여 올바른 이미지를 얻을 수 있습니다.

반응형 라이트박스 HTML

반응형 라이트박스는 다양한 화면 크기에 반응하도록 설계된 HTML 및 CSS를 사용하여 구축된 라이트박스입니다. 즉, 라이트박스는 데스크탑, 태블릿, 스마트폰 등 어떤 것이든 보고 있는 화면의 너비에 맞게 크기가 조정됩니다.
멋진 팝업으로 라이트박스를 만드는 방법
HTML 파일의 헤더에 다음을 포함하십시오: *br. 스타일시트는 제목이 뒤에 오는 스타일 메뉴(rel=stylesheet) type=text/css에 표시되는 시트입니다. 문서의 '본문'에 다음 줄을 배치합니다.
div id=확대 컨테이너. div 유형 표시줄에 다음 정보를 추가합니다. br. Adiv class=”magnific-popup” *div> 태그에 다음 URL을 입력하세요. 다음은 div 클래스 div=”magnific-slide-show”입니다. 또한 다음은 div 클래스 div입니다. 라이트박스의 이벤트 핸들러에 *br $(document).ready(function()br>)를 추가합니다. (*) ('.magnific-slide-show').magnific(); (*) br>. 그게 다야! 이제 완성되어 작동합니다.
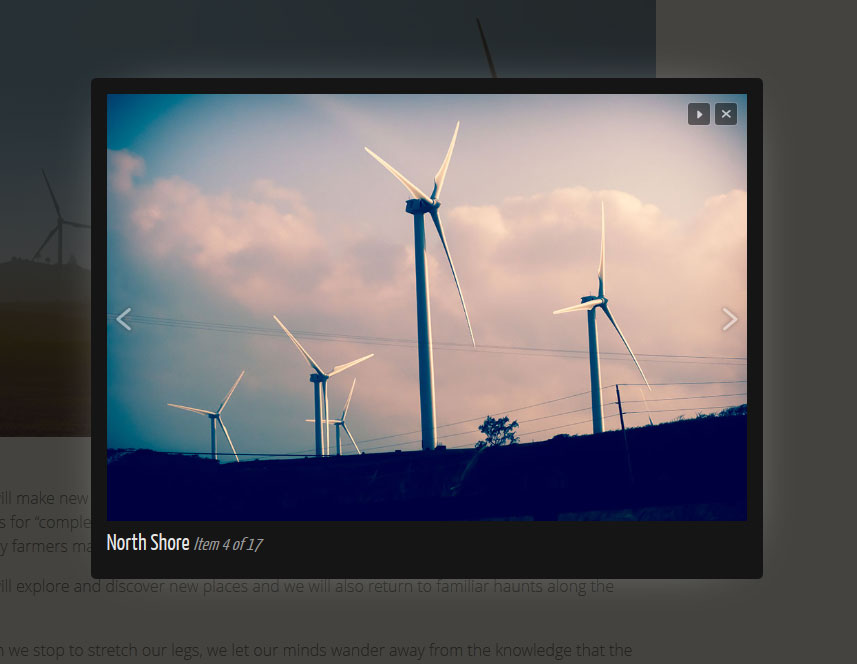
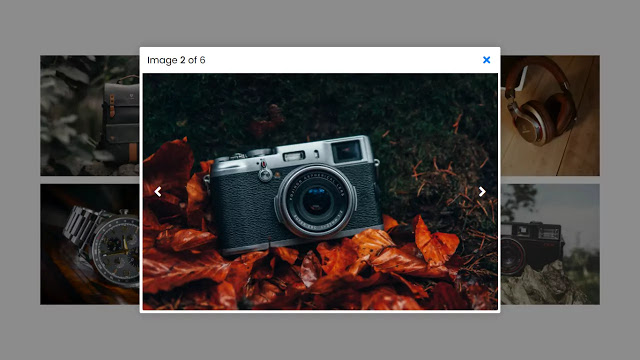
반응형 라이트박스 갤러리 데모
반응형 라이트박스 갤러리는 이미지를 깔끔하고 우아한 방식으로 선보일 수 있는 좋은 방법입니다. 라이트박스 갤러리는 화면 크기에 맞게 조정되며 터치 및 스와이프도 가능합니다.
Lightbox에는 Stroke 애니메이션, 이미지 미리보기 창 및 2페이지 갤러리 레이아웃이 포함되어 있습니다. 또한 화면 해상도에 따라 이미지 크기를 조정하는 데 도움이 됩니다. 또한 WordPress 사이트에서 [SLGF id=xx] 단축 코드를 사용하여 페이지 또는 게시물에 라이트박스 갤러리를 업로드할 수 있습니다. [23-07-2021]. 테스트는 WordPress 버전 5.6에서 실행되었습니다. 이 프로세스의 코드 최적화 및 버그 수정 부분입니다. [ 05-03-2020] 최근 부트스트랩 라이브러리가 업데이트 되었습니다.
갤러리 제목 및 단축번호 복사 버튼의 색상을 사용자 지정하는 새로운 옵션이 추가되었습니다. 색상 배지를 추가하려면 메타박스로 이동하세요. 부트스트랩 라이브러리는 프런트엔드에서 업데이트해야 합니다. 리뷰 링크를 업데이트하십시오. 버전은 WP 4.9.6 – 1.5.16 플러그인 업데이트 및 테스트와 호환됩니다. Custom Css Editor를 사용하여 수정할 수 있습니다. 제품 및 권장 사항 페이지에 다음 정보를 추가해야 합니다. 데모 보기 링크가 업데이트되었습니다. 업그레이드 후에는 Pro 버튼을 사용할 수 있습니다.
라이트박스 갤러리: 가장 사용하기 쉬운 갤러리 플러그인
요즘에는 갤러리 플러그인 의 힘을 과대평가하기가 어렵습니다. 방문자에게 매력적이고 시각적으로 매력적인 멋진 기능으로 가득 찬 갤러리를 간단하게 만들 수 있습니다. Lightbox Gallery는 사용이 간편하고 설정 시간이 거의 또는 전혀 필요하지 않은 WordPress용 플러그인입니다.
Lightbox가 있는 슬라이더 — WordPress 플러그인
WordPress에 사용할 수 있는 라이트박스 플러그인 이 있는 몇 가지 슬라이더가 있습니다. 각각 고유한 기능이 있지만 모두 라이트박스 효과로 아름답고 반응이 빠른 슬라이더를 만들 수 있습니다.
Lightbox를 사용하여 화면을 이미지로 채우고 웹 페이지의 나머지 부분을 어둡게 할 수 있습니다. 방문자에게 여러 개의 큰 이미지를 표시하는 문제를 해결하기 위해 우아한 방법을 만들었습니다. 라이트박스 슬라이더 는 사용자를 동일한 페이지에 유지하기 때문에 오늘날 수요가 높습니다. 라이트박스는 레이어를 클릭하거나 라이트박스가 포함된 레이어의 링크를 클릭하여 액세스할 수 있습니다. 결과적으로 사용자가 이미지나 버튼 레이어를 클릭할 때 더 큰 이미지를 표시하고, 비디오를 로드하고, 문의 양식을 표시할 수 있습니다. 라이트박스에는 사용자 정의 옵션이 제공되지 않습니다. 라이트 박스 플러그인 또는 확장을 사용하거나 보다 구체적인 동작이나 표시가 필요한 경우 고유한 코드를 만들 수 있습니다.
Nextend의 라이트박스는 MP4 및 YouTube 동영상 재생을 모두 지원합니다. 모바일 장치는 제한 사항으로 인해 iframe 콘텐츠를 표시할 수 없습니다. 라이트박스형 YouTube 동영상을 열 수 있는 Smart Slider 3의 기능은 YouTube 앱을 자동으로 엽니다. 비디오는 라이트박스가 실행될 때까지 표시되지 않으므로 로딩 시간이 훨씬 단축됩니다.
