Redux: WordPress 테마 및 플러그인을 위한 단순하고 확장 가능하고 완전히 반응하는 옵션 프레임워크
게시 됨: 2022-10-03Redux는 WordPress 테마 및 플러그인을 위한 간단하고 확장 가능하며 완전히 반응하는 옵션 프레임워크입니다. Redux는 WordPress 설정 API를 기반으로 구축되어 설정 페이지를 위한 견고한 기반을 제공합니다. Redux는 WordPress Customizer와도 완벽하게 호환됩니다. WordPress 플러그인에서 Redux를 사용하는 것은 플러그인의 옵션을 정리하고 코드베이스를 깨끗하고 유지 관리하기 쉽게 유지하는 좋은 방법입니다. 이 기사에서는 자체 설정 페이지를 만드는 방법과 Redux를 WordPress 커스터마이저와 통합하는 방법을 포함하여 WordPress 플러그인에서 Redux를 사용하는 방법을 다룹니다.
설치하려면 플러그인이 필요합니다. 플러그인> 새로 추가로 이동하여 새 플러그인을 추가하기만 하면 됩니다. 데모 모드를 다시 활성화하려면 플러그인으로 이동한 다음 Redux로 이동하세요. 블록 템플릿, 레이아웃, 패턴 및 블록 외에도 Gutenberg Editor를 통해 많은 다른 리소스에 액세스할 수 있습니다. 게시물 드롭다운 메뉴에서 선택하여 정적 전면 페이지를 사용자 지정할 수 있습니다. 사용자 정의 옵션 패널로 돌아가려면 화면의 왼쪽 상단 모서리에 있는 화살표를 선택하십시오. 아무 것도 코딩하지 않고도 테마 설정을 변경할 수 있습니다. 당신을 도울 수 있는 Theme Switcha 플러그인 도 있습니다.
Redux는 여전히 사용자에게 인기가 있지만 js, MobX, Flux, React 및 RxJS도 실행 가능한 옵션입니다.
Redux는 React, Angular, Vue, Ember 및 바닐라 JS를 포함한 모든 UI 계층 또는 프레임워크에서 사용할 수 있는 라이브러리입니다. Redux와 React는 자주 함께 사용되지만 둘은 그렇지 않습니다.
Redux 플러그인 WordPress 란 무엇입니까?

Redux 플러그인 WordPress 는 간단하고 직관적인 인터페이스를 통해 WordPress 사이트 설정을 관리할 수 있는 간단하고 가벼운 플러그인입니다. Redux를 사용하면 하나의 중앙 위치에서 사이트의 색상, 글꼴, 레이아웃 등을 쉽게 관리할 수 있습니다. Redux는 초보자와 숙련된 WordPress 사용자 모두에게 적합합니다.
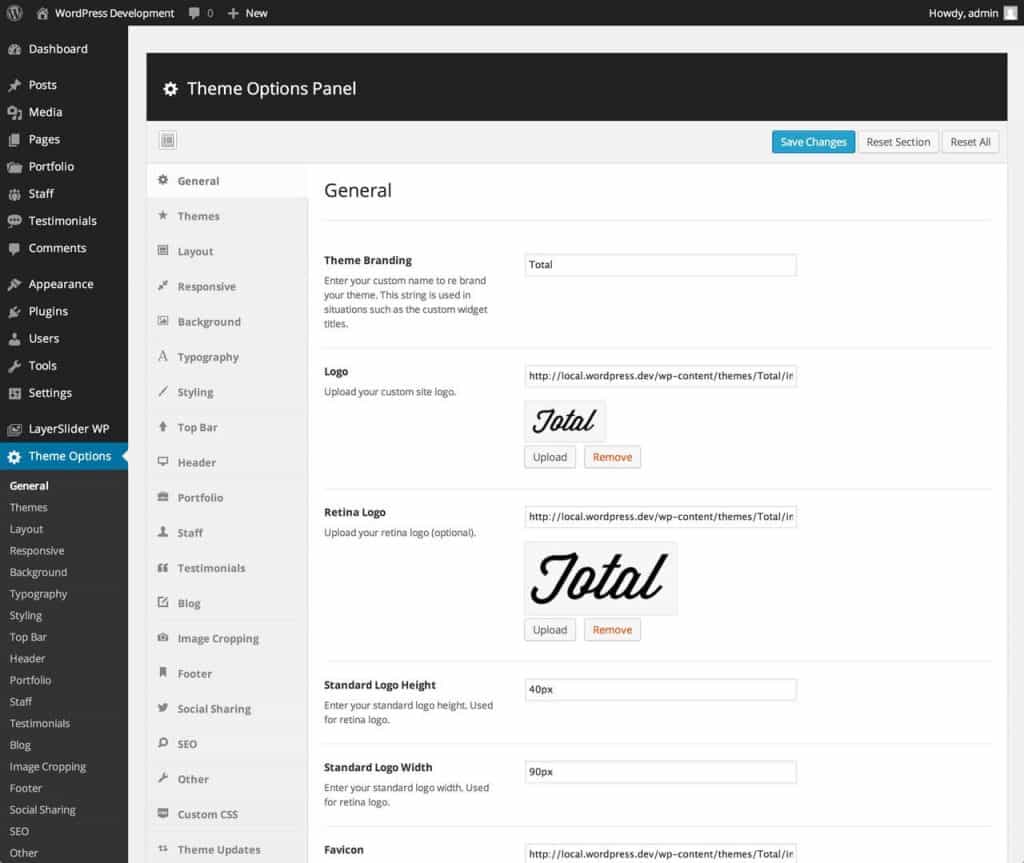
Redux Framework를 테마에 도입하고 통합하는 것만 큼 간단합니다. 실행 가능한 옵션 프레임워크는 구축을 위한 견고한 기반을 제공하는 코드 라이브러리, 플러그인 또는 클래스로 정의됩니다. 이 시리즈는 네 부분으로 나뉩니다: 첫 번째. Redux 옵션은 Redux의 경우에 사용되는 프레임워크입니다. 이 튜토리얼에서는 Redux를 WordPress 테마 에 통합하는 방법을 살펴보겠습니다. 첫 번째 단계로 빈 파일을 만든 다음 요구 사항에 맞게 변경해야 합니다. 이제 베어본 구성 클래스에 추가할 수 있는 섹션과 필드가 포함됩니다. 다음 자습서에서 특정 요구 사항을 충족하기 위해 프로그램을 변경하는 방법을 살펴보겠습니다.
결과적으로 Redux는 사용자에게 예측 가능하고 일관된 결과를 제공합니다. 여러 환경(클라이언트, 서버 및 네이티브)에서 실행되는 코드를 작성하고 쉽게 테스트할 수 있습니다.
애플리케이션의 다양한 부분에 걸쳐 Redux에서 상태를 쉽게 유지할 수 있습니다. 결과적으로 테스트를 작성하고 코드를 디버깅하는 것이 훨씬 쉽습니다.
유지 관리하기 쉽고 테스트하기 쉬운 코드를 작성하려는 경우 Redux가 적합한 아키텍처입니다.
Redux: WordPress를 위한 가장 강력하고 다양한 옵션 프레임워크
Redux를 사용하면 강력하고 다양한 프레임워크에서 WordPress 프로젝트에 대한 모든 유형의 옵션 또는 설정을 만들 수 있습니다. 유연성 덕분에 사용하기 쉽고 쉽게 사용자 정의할 수 있는 WordPress 사이트용 옵션 패널을 만들 수 있습니다. 이상적인 세계에서는 간단하고 완전히 확장 가능한 옵션 프레임워크 인 Redux를 사용하여 WordPress 사이트에 대한 옵션 패널을 만들 수 있습니다. 몇 번의 클릭만으로 WordPress 프로젝트에 대한 옵션, 설정 또는 구성을 유연하게 만들 수 있습니다.
WordPress에서 프레임워크를 사용할 수 있습니까?

JavaScript, PHP 및 기타 스크립팅 언어와 같은 광범위한 프레임워크에서 지원됩니다. API, 플러그인 및 테마를 개발하기 위한 프론트엔드 플랫폼에는 AngularJS, Vue JS , Bootstrap, React JS 등이 있습니다.
Ruby on Rails, CakePHP, CodeIgniter 및 기타 웹 애플리케이션 프레임워크는 오늘날 가장 인기 있는 프레임워크 중 하나입니다. 프레임워크는 재사용할 수 있는 코드 라이브러리 또는 클래스의 모음입니다. 사용자 관리 및 데이터베이스 연결과 같은 일반 정보와 달리 디자이너와 개발자는 소프트웨어 및 비즈니스 로직에 집중할 수 있습니다. 애플리케이션의 다양한 부분을 구분할 수 있는 계층적 아키텍처인 MVC를 사용하여 구축됩니다. 프론트 엔드 기능 외에도 모든 프로젝트의 또 다른 중요한 부분은 웹 사이트의 홈페이지를 만드는 것입니다. 기본적으로 WordPress의 역할에는 한 줄의 코드 외에 관리자(완전한 제어 포함), 편집자, 기고자 및 구독자가 포함됩니다. WordPress에는 현재 디렉토리에 20,105개의 활성 무료 플러그인이 있습니다.
WP 플랫폼에는 몇 줄의 코드로 쉽게 활성화할 수 있는 간단한 캐싱 메커니즘이 있습니다. 웹사이트가 캐시되는 방식을 더 많이 제어하려는 사용자는 웹사이트가 캐시되는 방식을 완벽하게 제어할 수 있는 플러그인을 사용할 수 있습니다. Instagram의 모든 기능과 함께 제공되는 것은 아니지만 미디어 관리 앱에서 기대할 수 있는 대부분의 기능이 함께 제공됩니다. WordPress는 동일한 코어 파일의 여러 인스턴스에서 동시에 실행되므로 프로그램의 여러 인스턴스를 한 번에 로드할 수 있습니다. 이 기술을 사용하여 다국어 웹사이트, 국가별 애플리케이션 인스턴스를 만들거나 온라인 상점 네트워크를 통해 Shopify.com과 같은 역동적인 것을 만들 수 있습니다. 정보에 입각한 결정을 내리려면 WordPress의 한계도 알고 있어야 합니다.

WordPress는 프레임워크입니까 아니면 도구입니까?
WordPress 개발자: WordPress Foundation은 블로그 소프트웨어, 콘텐츠 관리 시스템, 콘텐츠 관리 프레임워크 및 셀 수 있는 것보다 더 많은 행을 만드는 데 사용할 수 있는 PHP 기반 오픈 소스 플랫폼입니다.
워드프레스의 장점
WordPress는 클릭 한 번으로 웹사이트나 블로그를 만들 수 있는 사용하기 쉬운 콘텐츠 관리 시스템(CMS)입니다. 사용하기 쉬운 이 무료 웹사이트는 웹사이트를 개선하려는 개인 블로그와 기업에 탁월한 선택입니다.
WordPress는 웹 개발 프레임워크입니까?
현재 Ruby on Rails, CakePHP, CodeIgniter 등을 포함하여 수많은 애플리케이션 프레임워크를 사용할 수 있습니다. 해당 기능을 사용하거나 읽은 적이 있다면 해당 기능과 웹 애플리케이션 개발 속도를 높이는 데 어떻게 도움이 되는지에 대해 들었거나 읽었을 것입니다.
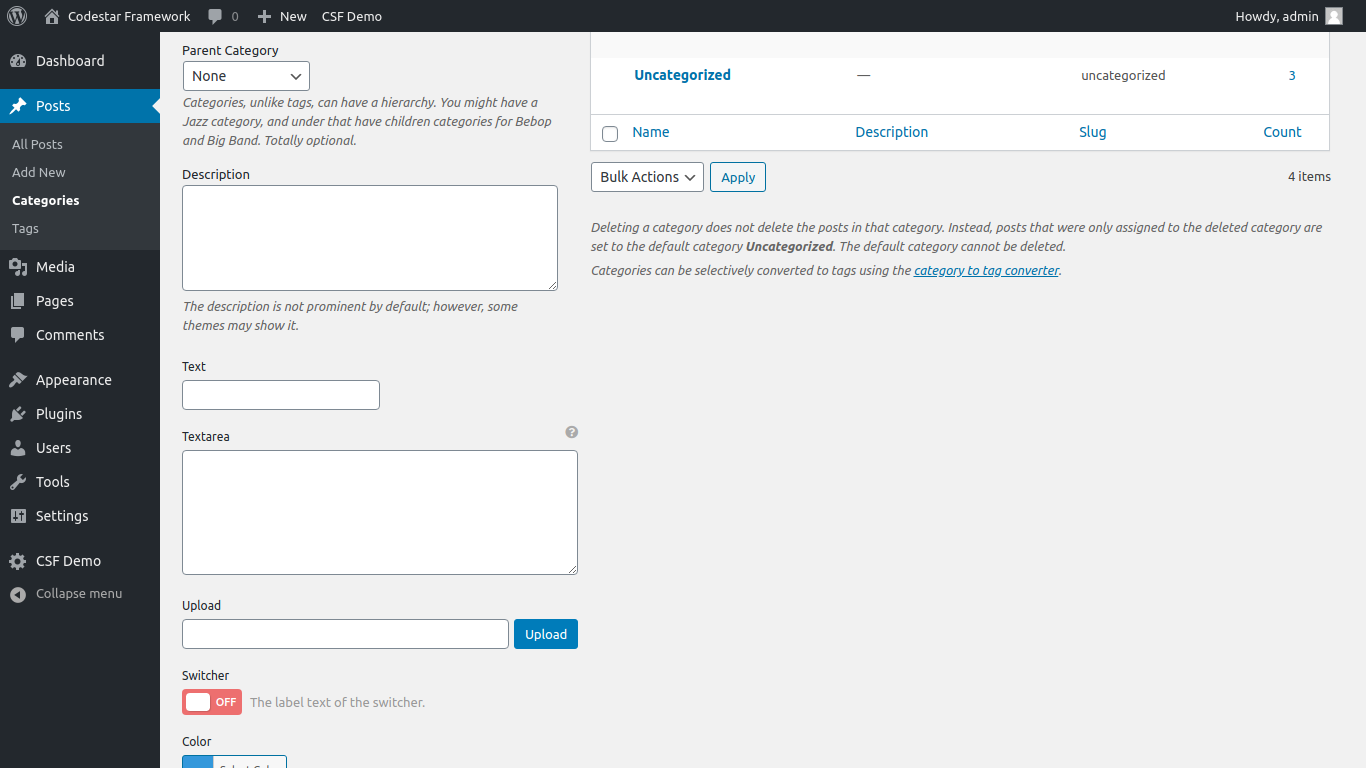
Codestar 프레임워크란 무엇입니까?

CodeStar Framework는 개발자가 클라우드 네이티브 애플리케이션을 빠르게 만들고 배포할 수 있도록 도와주는 오픈 소스 툴킷입니다. 프레임워크는 AWS에서 애플리케이션을 구축, 배포 및 관리하기 위해 함께 또는 별도로 사용할 수 있는 도구 및 서비스 세트를 제공합니다. CodeStar에는 프로젝트 관리 콘솔, 소프트웨어 개발 키트(SDK) 및 애플리케이션 개발 프로세스를 자동화하는 데 도움이 되도록 서로 통합된 AWS 서비스 세트가 포함되어 있습니다.
Codestar 프레임워크란 무엇입니까?
WordPress 테마 및 플러그인을 위한 WordPress 옵션 프레임워크 는 가볍고 간단합니다. 이 시스템은 객체 지향 프로그래밍 패러다임으로 프로그래밍할 수 있으며 많은 수의 사용자 정의 필드를 포함합니다. 이 기능을 사용하여 모든 페이지, 게시물 및 카테고리에 맞춤 관리, 메타박스, 분류 및 카테고리 설정을 가져올 수 있습니다.
Redux 프레임워크란 무엇입니까?
WordPress 테마 및 플러그인은 널리 사용되고 고급이며 무료이기 때문에 Redux 옵션 패널 프레임워크 를 사용할 수 있습니다. 모든 기능을 갖춘 WordPress 프로젝트 편집기를 사용하면 모든 유형의 WordPress 프로젝트 설정 또는 옵션을 만들 수 있습니다.
Redux: 애플리케이션 상태 관리를 위한 강력한 라이브러리
Redux는 프로그래밍 언어가 아니지만 비슷한 점이 있습니다. 즉, 개발자는 응용 프로그램 상태를 관리하는 데 사용할 수 있는 개체와 기능을 만들 수 있습니다. 또한 Redux를 사용하면 읽고 이해하기 쉬운 코드를 작성할 수 있습니다. Redux는 애플리케이션 상태를 제어하는 데 사용할 수 있는 강력한 라이브러리입니다. 서버와 클라이언트 측 모두에서 사용할 수 있지만 React 및 Angular와 같은 라이브러리에 가장 적합합니다. Redux 라이브러리 는 사용이 간편하고 유용할 수 있기 때문에 애플리케이션 상태를 관리하는 데 탁월한 선택입니다.
워드프레스의 프레임워크란?
테마는 WordPress 프로그래머가 모은 파일 세트로 구성됩니다. 테마 프레임워크는 새로운 WordPress 테마의 초기 기반을 제공하는 도구입니다. 기본 테마 기능과 디자인은 물론 개발자가 그 위에 맞춤형 테마를 만들 수 있도록 하는 일련의 표준 및 사용자 지정 옵션을 처리합니다.
WordPress가 프레임워크가 아닌 이유
WordPress는 웹 사이트를 만드는 데 사용되는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 이 플랫폼에 사용할 수 있는 내장 기능과 플러그인이 있으며 모든 플랫폼과 호환됩니다. WordPress는 프레임워크를 지원하지만 포괄적인 방식으로 지원하지는 않습니다. WordPress가 충족하도록 설계된 단일 유형의 애플리케이션은 없으며 프레임워크는 특정 유형의 애플리케이션을 만드는 데 도움을 주기 위한 것입니다.
Redux 프레임워크 플러그인
Redux는 웹사이트의 옵션과 설정을 관리하는 데 도움이 되는 강력하고 유연한 WordPress 플러그인입니다. 웹 사이트의 옵션과 설정을 쉽게 추가, 제거 및 수정할 수 있는 간단하고 사용하기 쉬운 인터페이스가 함께 제공됩니다. Redux에는 웹사이트의 옵션과 설정을 쉽게 관리할 수 있는 강력한 옵션 패널도 있습니다.
WordPress 블록 템플릿, 레이아웃 및 패턴 라이브러리는 10,000개 이상의 템플릿으로 구성된 엄청난 배열로 성장했습니다. Redux 블록 템플릿 , 레이아웃 및 패턴 라이브러리를 사용하여 다양한 블록 패턴, 템플릿 또는 레이아웃으로 페이지를 생성할 수 있습니다. 테마 스타일을 통합하여 템플릿이 사이트 디자인에 맞는지 확인합니다. Redux는 WordPress 5.0 이상의 블록 편집기에서만 사용할 수 있습니다. 플러그인 사용자는 맞춤형 API를 사용하여 콘텐츠 라이브러리 및 블록 템플릿, 레이아웃 및 패턴을 사용할 수 있습니다. Redux는 더 이상 작동하지 않지만 템플릿은 작동합니다. Google 글꼴 업데이트 및 구텐베르크 블록 템플릿, 레이아웃 및 패턴 라이브러리에 대한 액세스 증가와 같은 몇 가지 추가 기능을 사용할 수 있지만 활성화가 필요하지 않습니다.
Redux 프레임워크 워드프레스 문서
Redux는 JavaScript 애플리케이션에서 상태를 관리하기 위한 무료 오픈 소스 프레임워크입니다. React에서 가장 일반적으로 사용되지만 다른 프레임워크에서도 사용할 수 있습니다. Redux는 간단한 API가 있는 작은 라이브러리입니다. 몇 가지 핵심 원칙이 있습니다.
Redux는 JavaScript 애플리케이션을 위한 상태 컨테이너입니다.
Redux는 애플리케이션에서 상태를 관리하는 방법입니다.
Redux는 JavaScript 애플리케이션을 위한 예측 가능한 상태 컨테이너입니다.
Redux의 핵심 원칙은 다음과 같습니다.
Redux는 JavaScript 애플리케이션을 위한 상태 컨테이너입니다.
Redux는 간단한 API가 있는 작은 라이브러리입니다.
