5단계로 WordPress 사이트를 반응형으로 만드는 방법
게시 됨: 2022-09-28WordPress 페이지를 반응형으로 만들기 위해 가장 먼저 해야 할 일은 Jetpack 플러그인을 설치하고 활성화하는 것입니다. 완료하면 설정 » 읽기 페이지로 이동하여 "이 사이트를 모바일 친화적으로 만들기" 옵션을 선택해야 합니다. WordPress 사이트를 반응형으로 만들었으므로 페이지의 디자인과 레이아웃을 살펴봐야 합니다. 모바일 장치용으로 디자인되지 않은 테마를 사용하는 경우 페이지가 표시되는 방식을 약간 변경해야 합니다. 이를 수행하는 한 가지 방법은 모바일 장치에 맞게 페이지를 자동으로 최적화하는 WP Touch와 같은 플러그인을 설치하는 것입니다. 또는 모바일 장치용으로 특별히 설계된 iThemes Mobile과 같은 반응형 테마 를 사용할 수 있습니다. WordPress 사이트를 반응형으로 만든 후에는 콘텐츠도 모바일 장치에 최적화되어 있는지 확인해야 합니다. 즉, 더 짧은 단락, 더 큰 글꼴 크기를 사용하고 페이지 속도를 늦추는 큰 이미지를 피해야 합니다. 이 팁을 따르면 WordPress 사이트가 완벽하게 반응하고 모바일 장치에 최적화되어 있는지 확인할 수 있습니다.
모바일 친화적인 웹사이트는 반응형 웹사이트로 모든 기기에서 액세스할 수 있습니다. 모바일 반응형 웹사이트는 모든 화면 크기에서 작동하도록 설계된 웹사이트입니다. 그 결과, 예를 들어 화면 상단의 탐색 표시줄을 작은 화면의 팝업 사이드 표시줄로 변환할 수 있습니다. 모바일 반응형 테마를 사용하려면 여러 플러그인을 선택해야 합니다. 시간을 갖고 결정을 내리기 전에 각 옵션의 이점을 검토하십시오. Mobile Smart 플러그인은 사용자가 모바일 브라우저를 통해 사이트를 방문하는지 여부를 감지하고 모바일 테마를 표시하여 사용자가 사이트를 보다 쉽게 탐색할 수 있도록 합니다. WordPress 사이트는 사이트를 방문하는 사용자 유형에 따라 테마를 데스크톱 또는 모바일 버전으로 변경할 수 있습니다. 스마트폰 사용자의 트래픽을 유도하려면 WordPress 사이트를 모바일 친화적으로 만들 수 있는 시장에서 사용할 수 있는 여러 도구를 사용하는 것을 고려해야 합니다.
사이트의 플러그인이 웹사이트의 반응형 디자인 과 호환되지 않는지 확인합니다. 플러그인이 자동으로 업데이트되어 문제가 발생하는 경우가 있습니다. 하나 또는 두 개의 플러그인으로 문제를 해결할 수 있는지 확인하려면 플러그인을 한 번에 하나씩 비활성화하십시오.
두 가지 주요 문제가 있습니다. 웹사이트가 모바일 친화적이지 않고 사이트가 제대로 구성되지 않았습니다. 우리는 먼저 명백한 사실을 밝혀야 합니다. 웹사이트가 모바일 장치에서 작동하지 않는 주된 이유는 모바일 반응형이 아니기 때문입니다. 웹 사이트는 다른 화면 크기에 비례하여 크기를 조정할 필요가 없습니다.
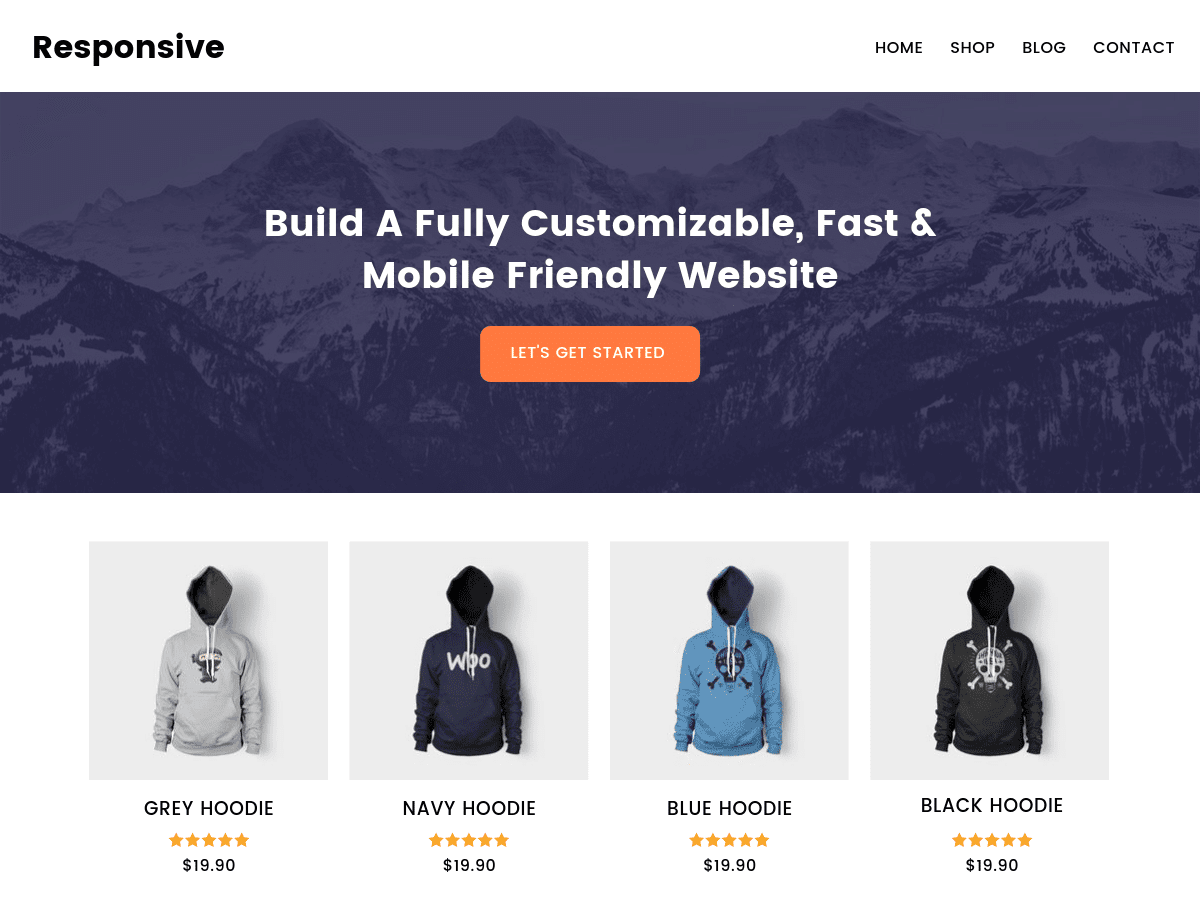
WordPress가 반응적일 수 있습니까?
 크레딧: 워드프레스
크레딧: 워드프레스반응형 WordPress 테마 를 설치하면 사용자의 기기에 맞게 화면 크기가 자동으로 조정됩니다. 결과적으로 WordPress 사이트는 휴대폰, 태블릿 및 데스크톱 컴퓨터를 포함한 모든 플랫폼에서 동등하게 매력적입니다.
사람들이 휴대폰을 더 자주 사용함에 따라 2021년까지 평균 휴대폰 사용 시간이 4시간 23분으로 증가할 것으로 예상됩니다. 미국에서는 모바일 장치가 웹사이트에 대한 전체 트래픽의 거의 절반을 차지합니다. 반응형 웹사이트를 디자인할 때 모바일 장치는 데스크톱 장치와 유사하게 다루어야 합니다. 이 세션에서는 반응형 웹 디자인이 중요한 이유와 WordPress 사이트를 모바일 친화적으로 만드는 방법을 살펴봅니다. 모바일 사용성이 2000년대 후반에 처음 인기를 얻었을 때 마케터는 모바일 반응형 사이트 를 개발할 수 있는 옵션이 거의 없었습니다. 반응형 디자인을 사용하면 더 이상 동시에 두 가지 버전의 웹사이트를 만들 필요가 없습니다. 데스크탑과 모바일 버전의 지도가 필요 없으며, 중복 콘텐츠에 대한 우려가 없습니다.
2011년부터 반응형 디자인 원칙 을 고수하는 테마가 있습니다. 다양한 반응형 워드프레스 테마를 만들 수 있습니다. 개발자라면 원하는 요구 사항을 충족하도록 WordPress 사이트를 코딩할 수 있습니다. 그러나 Torque의 튜토리얼은 코딩 프로그램에 등록하지 않은 사람들을 위한 훌륭한 리소스입니다. 개발자를 고용하거나 WordPress가 반응형으로 만들도록 코딩하는 방법을 배울 필요는 없습니다. Bluehost Website Builder와 같은 웹 사이트 빌더를 사용할 수 있습니다. WordPress는 웹 사이트를 강화하기 때문에 웹 사이트의 모양을 완벽하게 제어할 수 있으므로 웹 사이트가 성장하고 발전할 것이라는 사실을 알고 안심할 수 있습니다.
반응형 워드프레스 테마의 장점
더 나은 사용자 경험을 제공하기 때문에 반응형 WordPress 테마가 인기를 얻고 있습니다. 스마트폰과 같은 작은 화면 은 큰 화면보다 사용자 친화적이고 덜 복잡할 수 있습니다. 반응형 테마를 사용하면 사이트의 개별 모바일 버전을 만들기가 어렵습니다.
WordPress에서 내 모바일 사이트를 반응형으로 어떻게 변경합니까?
 크레딧: archondigital.com
크레딧: archondigital.com모바일 사이트를 반응형으로 변경하기 위해 취해야 하는 단계는 사용 중인 테마와 수행한 사용자 정의 수준에 따라 다르기 때문에 이 질문에 대한 획일적인 대답은 없습니다. 귀하의 사이트에. 그러나 일반적으로 사이트를 반응형으로 만들려면 테마의 CSS 코드를 편집해야 합니다. 온라인에서 이 작업을 수행하는 방법에 대한 자습서를 찾거나 도움을 줄 WordPress 개발자를 고용할 수 있습니다.
대부분의 웹사이트는 이제 모바일 친화적이지만 구현하기 어려울 수 있습니다. 2019년 4분기에 Google 검색의 61%가 휴대기기에서 이루어졌습니다. 웹사이트가 모바일 친화적이면 사용자가 원하는 것을 찾을 수 있습니다. Google의 Mobile-Friendly Test API를 사용하면 자동화된 도구로 URL 테스트를 실행할 수 있습니다. 테마를 구입하기 전에 어떤 크기의 화면 에서도 잘 표시되는지 확인하십시오. 오늘날 많은 WordPress 테마는 반응형이며 테마가 전혀 반응하지 않는 것보다 모바일 친화적이지 않은 경우가 더 일반적입니다. 모바일 친화적인 WordPress 사이트를 만들 때 가장 적합한 옵션을 선택할 수 있는 옵션이 너무 많다는 것을 알게 될 것입니다.
Flywheel에서 사이트를 호스팅하면 30개 이상의 프리미엄 StudioPress 테마에 무료로 액세스할 수 있습니다. 이제 막 시작했다면 로컬을 사용하여 컴퓨터에서 바로 WordPress 사이트를 설정하는 것이 좋습니다. 대부분의 옵트인 양식은 사용이 간편하며 모바일 장치를 통해 액세스할 수 있습니다(사용하기 쉽다고 가정). 반면에 팝업은 고유한 유형의 컨테이너입니다. Google은 웹사이트의 콘텐츠를 덮는 침입 삽입 광고(옵트인이라고도 함)를 사용하여 웹사이트에 불이익을 주기 시작했습니다. 모바일 친화적 인 WordPress 디자인에 팝업을 배치하지 마십시오. 2018년 7월, 인터넷 검색의 60%가 모바일 기기에서 이루어졌습니다.
웹사이트가 모든 기기에서 잘 작동하도록 하려면 여기에 투자해야 합니다. 성능 방정식의 일부로 웹사이트에 이미지를 유지하는 것이 중요하지만 코드와 WordPress 호스팅도 큰 영향을 미칩니다. 더 이상 필요하지 않은 플러그인이 있으면 제거하고 사이트에서 삭제할 수 있습니다. 자신의 시간과 비용을 줄일 수 있다면 유익할 것입니다. Flywheel의 호스팅 서비스의 일부로 Genesis Framework 및 StudioPress 테마를 사용할 수 있습니다. 이러한 테마를 쉽게 사용자 지정할 수 있으므로 모바일 친화적인 웹 사이트를 만드는 데 더 많은 시간을 할애할 수 있습니다.
반응형 테마는 iPhone, iPad, Android 태블릿 및 기타 모바일 장치와 호환되도록 장치 크기에 맞게 조정하는 것 외에도 화면 크기를 고려합니다. srcset 속성을 지정하면 브라우저는 화면 크기에 따라 다른 이미지를 표시할 수 있습니다. 이를 수행하기 위해 srcset 및 크기 속성을 사용할 수 있습니다.
예를 들어 iPhone에서 큰 이미지를 사용하고 Android 장치에서 작은 이미지를 사용하려면 다음 URL 구조를 사용하십시오.
다음 파일 크기는 다음 순서로 표시됩니다.
이 경우 다음 URL 속성을 사용하여 중간 이미지를 표시할 장치를 지정합니다.
이 업로드에는 small.jpg, medium.JPG 및 large.JPG 파일 형식이 사용됩니다.
이것은 이미지의 크기가 적절하고 기본값이 적절한지 확인하기 위해 iPhone 이미지와 Android 이미지 모두에 사용됩니다.
다음 파일이 srcset에 표시됩니다: *small.jpg, *large.jpg, *small.JPG.

워드프레스 반응형 CSS
 크레딧: justlearnwp.com
크레딧: justlearnwp.com워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. PHP와 MySQL을 기반으로 하는 무료 오픈 소스 플랫폼입니다. WordPress는 세계에서 가장 큰 조직을 포함하여 수백만 개의 웹사이트에서 사용하는 세계에서 가장 인기 있는 CMS입니다. WordPress는 매우 다재다능한 플랫폼이며 다양한 웹사이트와 애플리케이션에 사용할 수 있습니다. WordPress의 가장 인기 있는 기능 중 하나는 반응형 디자인입니다. 즉, 데스크톱 컴퓨터, 태블릿, 스마트폰 등 방문자가 사용하는 장치의 화면 크기에 웹사이트가 자동으로 맞춰집니다. 이렇게 하면 방문자가 사용하는 장치에 관계없이 웹사이트가 항상 최상의 상태로 표시됩니다.
WS Form 플러그인은 프레임워크에서 사용할 준비가 된 HTML5 코드를 출력하는 개발자 중심의 WordPress 양식 플러그인입니다. 정교한 레이아웃 편집기와 다양한 개발 기능을 사용하여 빠르게 양식을 만들 수 있습니다. 각 필드 유형과 다양한 기타 설정에 고유한 래퍼 및 필드 수준 클래스를 추가할 수 있습니다. WP Forms는 웹사이트를 개선하고 권한을 부여할 수 있는 새로운 유형의 WordPress 양식입니다. 일부 기능에는 반응형 HTML5 코드 , 자동 프레임워크 호환성 및 고급 조건부 논리가 포함됩니다. 결제 시 쿠폰 코드 CSST20을 사용하면 WS Form PRO 제품에 대해 20% 할인을 받을 수 있습니다.
워드프레스 반응형 플러그인
워드프레스 반응형 플러그인 은 워드프레스 웹사이트를 반응형으로 만들고 싶을 때 사용할 수 있는 훌륭한 플러그인입니다. 즉, 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 화면 크기에 맞게 웹사이트를 조정할 수 있습니다. 이것은 가능한 한 많은 사람들이 귀하의 웹사이트에 액세스할 수 있도록 하려는 경우에 사용할 수 있는 훌륭한 플러그인입니다.
WordPress 모바일 플러그인 외에도 웹사이트를 모바일 친화적으로 만드는 데 사용할 수 있는 수많은 WordPress 데스크톱 확장 프로그램이 있습니다. Google 모바일 친화적 도구를 사용하여 사이트가 모바일 친화적인지 여부를 확인할 수 있습니다. 사이트에 반응형 디자인이 없는 것으로 판명되면(또는 다양한 이유로 테스트가 실패한 경우) WordPress 모바일 반응형 플러그인이 적합한 솔루션일 수 있습니다. WordPress용 WPtouch Mobile 플러그인은 가장 오래되고 인기 있는 플러그인 중 하나입니다. $99.00 USD인 WordPress Mobile Pack의 가장 비싼 버전은 Standard 버전입니다. 사이트의 대체 포털인 AMP for WP는 모바일 테마를 구성하지 않습니다. 무료 플러그인이 있지만 프리미엄 지원 서비스 비용은 월 $39.95 USD입니다.
Touchy를 사용하면 데스크톱 사이트를 더 작은 화면 크기 로 쉽게 변환할 수 있습니다. 많은 사람들은 Superfly가 모바일과 데스크톱 모두에 친화적인 반응형 WordPress 메뉴를 만들기 위한 최선의 선택이라고 믿습니다. 워드프레스 모바일 팩은 당신의 기기에 고유한 느낌을 주는 앱을 만들고 싶다면 탁월한 선택입니다.
WordPress의 반응형 모드란 무엇입니까?
가격표 설정에서 반응형 모드 를 활성화할 수 있습니다. 이 모드에 들어가면 PC 데스크탑을 허용하는 모든 장치에서 테이블을 제대로 볼 수 있습니다. 휴대 전화는 최근 몇 년 동안 더 대중화되었습니다.
테마가 모바일 반응형인지 확인하기 위해 CSS를 사용하는 방법
첫 번째 단계는 뷰포트가 설정되었는지 확인하는 것입니다. 뷰포트는 웹사이트가 모바일 장치에 표시되는 방식을 제어하는 데 도움이 됩니다. 뷰포트를 설정하지 않으면 모바일 장치는 페이지를 데스크톱 화면 너비로 렌더링하고 사용자는 콘텐츠를 보려면 확대해야 합니다. 뷰포트를 설정하여 웹사이트가 표시되는 방식을 제어할 수 있습니다.
다음 단계는 웹사이트의 콘텐츠가 반응형인지 확인하는 것입니다. 즉, 웹 사이트는 장치의 화면 크기에 맞게 자체 크기가 조정됩니다. 이렇게 하려면 미디어 쿼리를 사용해야 합니다. 미디어 쿼리는 화면 너비에 따라 CSS를 변경할 수 있는 CSS 기술입니다. 미디어 쿼리를 사용하여 웹 사이트의 레이아웃, 글꼴 크기 및 이미지까지 변경할 수 있습니다. 이렇게 하면 웹 사이트가 모든 장치에서 멋지게 보일 수 있습니다.
페이지는 웹 디자인 초기에 특정 화면 크기를 특별히 타겟팅하도록 설계되었습니다. 더 많은 화면 크기를 사용할 수 있게 되면서 반응형 웹 디자인(RWD)이 인기를 얻었습니다. 웹 페이지는 RWD 기능을 사용하여 다양한 화면 크기, 해상도 및 기타 요소에 맞게 변경할 수 있습니다. Cameron Adams는 해상도 종속 레이아웃이라는 제목의 2004년 게시물에서 해상도 종속 레이아웃을 사용하기 위한 디자인을 설명합니다. Ethan Marcotte는 2010년에 반응형 웹 디자인이라는 용어를 만들어 세 가지 디자인 기법의 조합을 설명했습니다. 최신 CSS 레이아웃 방법은 본질적으로 반응형이며, 반응형 사이트를 더 쉽게 만들 수 있도록 웹 플랫폼에 새로운 기능을 추가했습니다. 미디어 쿼리 도구를 사용하면 스타일시트에 여러 미디어 쿼리를 추가할 수 있습니다.
어떤 화면을 사용해야 하는지 결정한 후에는 좁은 화면 장치를 위한 단일 열 레이아웃을 만들고 큰 화면을 위한 또 다른 열 레이아웃을 만들어야 합니다. 미디어 쿼리가 도입되고 레이아웃이 변경되는 지점을 중단점이라고 합니다. Flexbox, 다중 열 레이아웃 및 Grid와 같은 대부분의 최신 레이아웃 방법은 반응형입니다. 그들은 당신이 더 쉽게 만드는 것을 목표로 유연한 그리드를 구축하려고 한다고 생각합니다. 약식 flex:1을 사용하면 각 플렉스 항목은 아래 표시된 플렉스 컨테이너에서 동일한 양의 공간을 차지합니다. 사용자의 요구에 가장 잘 맞는 이미지의 화면 크기와 해상도를 설명하는 힌트(메타데이터)와 함께 여러 크기를 제공할 수 있습니다. 다양한 크기의 이미지를 아트 다이렉트하는 기능을 사용하면 화면 크기에 따라 자르기 또는 완전히 다른 이미지를 제공할 수 있습니다.
이러한 방식으로 화면 공간이 더 적거나 더 많은 미디어 쿼리는 글꼴 크기가 축소됩니다. 미디어 쿼리를 사용하여 다양한 화면 크기에서 더 유용하거나 매력적으로 보이도록 모든 요소를 수정할 수 있습니다. 이 예에서는 레벨 1 제목이 4rem이 되기를 원하므로 이미 가지고 있는 글꼴 크기보다 4배 더 큽니다. 그 후, 사용자의 화면 크기가 1200 x 1200 이상인 경우 더 작은 제목을 만들고 미디어 쿼리를 사용하여 더 큰 크기로 덮어씁니다. 모바일 브라우저는 뷰포트 너비를 장치 너비로 설정하고 크기를 조정해야 합니다. 이 메타 태그에 따라 문서를 의도한 너비의 100%로 만듭니다. 모바일 브라우저는 뷰포트 크기에 따라 이미지를 표시하는 것을 선호합니다. width=device-width를 설정하면 좁은 화면 에 대해 Apple의 기본 너비인 970 *을 재정의하게 됩니다.
일반적으로 최소 크기, 최대 크기 및 사용자 확장 가능 설정을 사용하지 않는 것이 좋습니다. 사용자는 원하는 만큼 확대하거나 축소할 수 있는 자유가 주어져야 합니다. 뷰포트 메타 태그를 사용하여 다른 변수를 변경할 수도 있지만 일반적으로 다음 줄이 원하는 것입니다.
반응형 웹 디자인의 이점
반응형 디자인을 사용하면 크든 작든 모든 디바이스에서 웹사이트를 멋지게 만들 수 있습니다. 반응형 디자인을 사용하여 웹 사이트를 디자인할 때 CSS와 HTML을 사용하여 크기를 조정하고 콘텐츠를 숨기거나 축소하거나 확대하거나 이동하여 모든 화면에 올바르게 표시되도록 합니다. 귀하의 웹 사이트는 모바일 친화적이므로 작은 화면에서도 모바일 사용자가 사용할 수 있습니다. 또한 사용자는 대용량 파일을 다운로드하지 않고도 웹사이트를 볼 수 있어 대역폭을 절약할 수 있습니다.
