如何通过 5 个步骤使您的 WordPress 网站具有响应性
已发表: 2022-09-28为了使 WordPress 页面具有响应性,首先要做的是安装并激活 Jetpack 插件。 完成此操作后,您需要转到设置»阅读页面并选择“使该网站适合移动设备”选项。 现在您已经使您的 WordPress 网站具有响应性,您需要查看页面的设计和布局。 如果您使用的主题不是为移动设备设计的,那么您需要对页面的外观进行一些更改。 一种方法是安装一个像 WP Touch 这样的插件,它会自动优化你的移动设备页面。 或者,您可以使用专门为移动设备设计的响应式主题,例如 iThemes Mobile。 使您的 WordPress 网站具有响应性后,您需要确保您的内容也针对移动设备进行了优化。 这意味着使用更短的段落、更大的字体,并避免使用会减慢页面速度的大图像。 通过遵循这些提示,您可以确保您的 WordPress 网站完全响应并针对移动设备进行了优化。
适合移动设备的网站是响应式网站,这意味着可以从任何设备访问它。 移动响应网站是设计用于任何屏幕尺寸的网站。 因此,例如,屏幕顶部的导航栏可以转换为小屏幕上的弹出侧栏。 如果您想使用移动响应主题,则需要选择一些插件。 花点时间,在做出决定之前回顾每个选项的好处。 Mobile Smart 插件通过检测用户是否通过移动浏览器访问并显示移动主题,使用户更容易导航到该站点。 WordPress 网站可以根据访问该网站的用户类型将主题更改为桌面版或移动版。 如果您想吸引智能手机用户的流量,您应该考虑使用市场上的许多工具,这些工具可以使您的 WordPress 网站适合移动设备。
检查您网站上的任何插件是否与您网站的响应式设计不兼容。 有时插件会自动更新,从而导致问题。 要查看一个或两个插件是否可以解决问题,请一次停用一个插件。
有两个主要问题:网站不适合移动设备,网站结构不正确。 我们必须首先陈述显而易见的事实。 您的网站无法在移动设备上运行的主要原因是它不支持移动设备。 该网站不必按比例调整大小以适应不同的屏幕尺寸。
WordPress可以响应吗?
 学分:WordPress
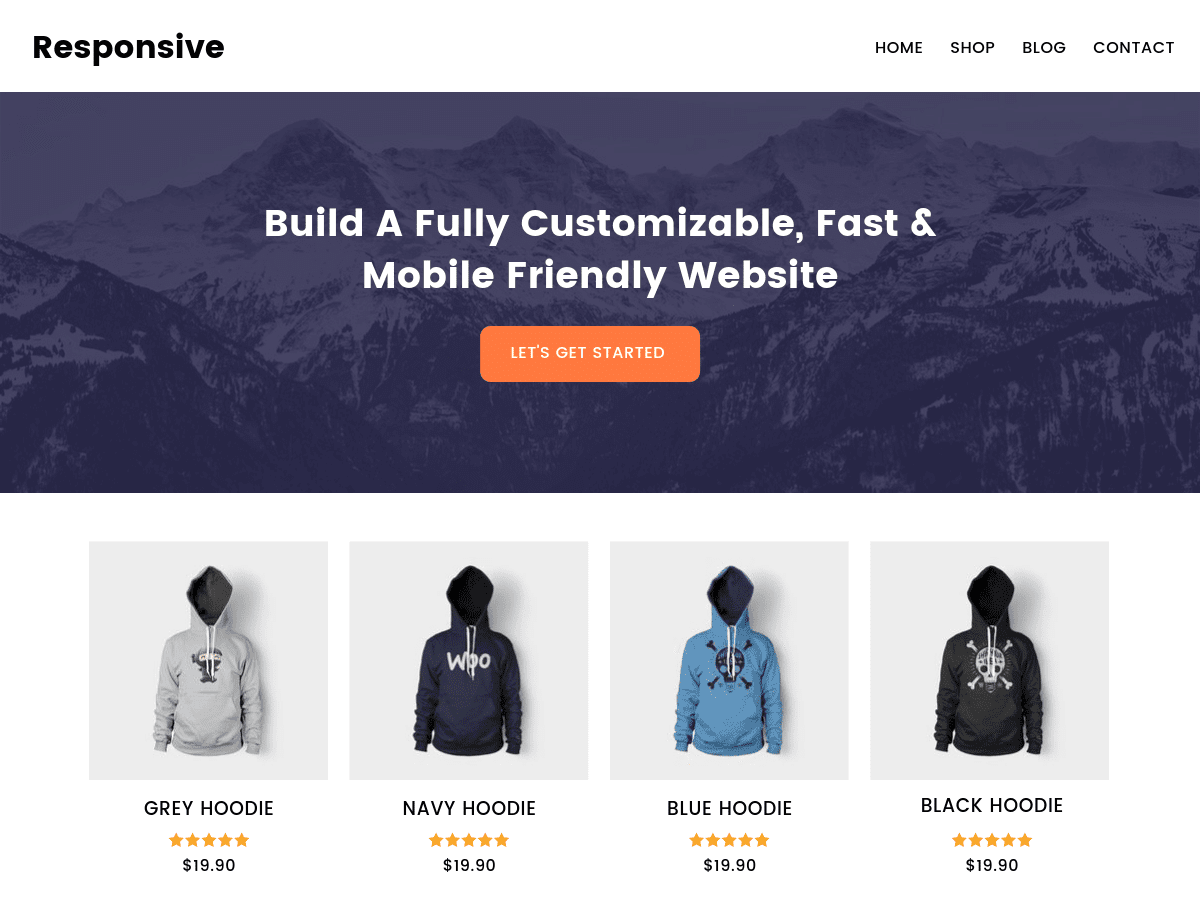
学分:WordPress当您安装响应式 WordPress 主题时,它会自动调整其屏幕尺寸以适应用户的设备。 因此,您的 WordPress 网站在所有平台上都同样具有吸引力,包括手机、平板电脑和台式电脑。
随着人们更频繁地使用手机,预计到 2021 年,人们在手机上花费的平均时间将增加到 4 小时 23 分钟。在美国,移动设备占网站所有流量的近一半。 在设计响应式网站时,移动设备的处理方式应与桌面设备类似。 在本次会议中,我们将了解为什么响应式网页设计很重要,以及如何使您的 WordPress 网站适合移动设备。 当移动可用性在 2000 年代后期首次流行时,营销人员几乎没有开发移动响应网站的选择。 当您使用响应式设计时,您不再需要同时创建网站的两个版本。 无需桌面版和移动版地图,无需担心重复内容。
自 2011 年以来,已经有一些主题遵循响应式设计原则。 您可以创建各种响应式 WordPress 主题。 如果您是开发人员,您可以对您的 WordPress 网站进行编码以满足您正在寻找的要求。 但是,对于那些没有参加编码计划的人来说,Torque 的教程是一个很好的资源。 无需聘请开发人员或学习如何为 WordPress 编写代码以使其具有响应性。 可以使用像 Bluehost Website Builder 这样的网站构建器。 因为 WordPress 为您的网站提供动力,您可以完全控制它的外观,因此您可以放心地知道它会成长和发展。
响应式 WordPress 主题的好处
因为它们提供了更好的用户体验,响应式 WordPress 主题变得越来越流行。 较小的屏幕,例如智能手机,可以比大屏幕更方便用户使用且不那么杂乱。 响应式主题使您很难为您的网站创建单独的移动版本。
如何在 WordPress 中将我的移动网站更改为响应式?
 信用:archondigital.com
信用:archondigital.com这个问题没有千篇一律的答案,因为您需要采取的步骤将您的移动网站更改为响应式将根据您使用的主题和您所做的自定义级别而有所不同到您的网站。 但是,一般来说,您需要编辑主题的 CSS 代码以使您的网站具有响应性。 您可以在网上找到有关如何执行此操作的教程,或者您可以聘请 WordPress 开发人员来帮助您。
大多数网站现在都适合移动设备,但实施起来可能很困难。 2019 年第四季度,61% 的谷歌搜索是在移动设备上完成的。 如果您的网站适合移动设备,您的用户将找到他们正在寻找的内容。 Google 的 Mobile-Friendly Test API 允许您使用自动化工具运行 URL 测试。 在购买主题之前,请确保它在任何尺寸的屏幕上都能正常显示。 今天的许多 WordPress 主题都是响应式的,主题不适合移动设备的情况可能比根本不响应式更常见。 在创建适合移动设备的 WordPress 网站时,您会发现有很多选项可以选择最适合您的选项。
当您在 Flywheel 上托管您的网站时,您将可以免费访问 30 多个高级 StudioPress 主题。 当您刚刚开始时,我建议您使用 Local 在您的机器上设置您自己的 WordPress 站点。 大多数选择加入表格都易于使用,并且可以通过移动设备访问(假设它们易于使用)。 另一方面,弹出窗口是一种独特类型的容器。 谷歌开始惩罚带有侵入性插页式广告的网站,也称为选择加入,涵盖网站的内容。 避免在适合移动设备的 WordPress 设计上放置弹出窗口。 2018 年 7 月,60% 的互联网搜索是在移动设备上完成的。
如果您希望您的网站(在每台设备上)表现良好,则必须对其进行投资。 将图像保留在您的网站上作为性能等式的一部分至关重要,但您的代码和 WordPress 托管也有很大的影响。 如果您不再需要任何插件,您可以卸载它们并将它们从您的站点中删除。 如果您可以减少自己的时间和费用,那将是有益的。 您将能够使用 Genesis Framework 和 StudioPress 主题作为 Flywheel 托管服务的一部分。 您可以轻松自定义这些主题,让您有更多时间专注于创建适合移动设备的网站。
除了适应您的设备尺寸以使其与 iPhone、iPad、Android 平板电脑和其他移动设备兼容之外,响应式主题还考虑了屏幕尺寸。 如果指定 srcset 属性,浏览器将能够根据屏幕大小显示不同的图像。 为此,您可以使用 srcset 和 sizes 属性。
例如,要在 iPhone 上使用大图像而在 Android 设备上使用较小图像,请使用以下 URL 结构:
以下文件大小按以下顺序显示。
在这种情况下,将使用以下 URL 属性来指定哪个设备将显示中等图像:
本次上传使用以下文件格式:small.jpg、medium.JPG 和 large.JPG。
这将用于 iPhone 图像和 Android 图像,以确保图像大小正确并设置为正确的默认值。
以下文件显示在 srcset 中:*small.jpg、*large.jpg、*small.JPG。

WordPress 响应式 CSS
 信用:justlearnwp.com
信用:justlearnwp.comWordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 它是一个基于 PHP 和 MySQL 的免费开源平台。 WordPress 是世界上最受欢迎的 CMS,被数以百万计的网站使用,其中包括许多世界上最大的组织。 WordPress 是一个非常通用的平台,可用于各种网站和应用程序。 WordPress 最受欢迎的功能之一是其响应式设计。 这意味着您的网站将自动适应访问者使用的设备的屏幕尺寸,无论是台式电脑、平板电脑还是智能手机。 这可确保您的网站始终保持最佳状态,无论您的访问者使用什么设备。
WS 表单插件是一个以开发人员为中心的 WordPress 表单插件,它输出可在框架中使用的 HTML5 代码。 使用精密的布局编辑器和多种开发功能,可以快速创建表单。 您可以将自己的包装器和字段级类添加到每个字段类型,以及各种其他设置。 WP Forms 是一种新型的 WordPress 表单,具有改进和增强网站的潜力。 其中一些功能包括响应式 HTML5 代码、自动框架兼容性和高级条件逻辑。 如果您在结帐时使用优惠券代码 CSST20,您将获得任何 WS Form PRO 产品 20% 的折扣。
WordPress 响应式插件
如果您希望您的 WordPress 网站具有响应性, WordPress 响应式插件是一个很棒的插件。 这意味着您的网站将能够适应不同的屏幕尺寸,无论是台式机、笔记本电脑、平板电脑还是智能手机。 如果您希望尽可能多的人访问您的网站,这是一个很棒的插件。
除了 WordPress 移动插件之外,还有许多 WordPress 桌面扩展可用于使您的网站更加适合移动设备。 Google Mobile-Friendly 工具可用于确定您的网站是否适合移动设备。 如果事实证明您的网站缺乏响应式设计(或者如果测试由于各种原因而失败),那么 WordPress 移动响应式插件可能是适合您的解决方案。 用于 WordPress 的 WPtouch Mobile 插件是最古老和最受欢迎的插件之一。 最昂贵的 WordPress Mobile Pack 版本是标准版,售价 99.00 美元。 AMP for WP 作为您网站的替代门户,不构成移动主题。 有一个免费插件,但高级支持服务每月收费 39.95 美元。
使用 Touchy,您可以轻松地将您的桌面网站转换为更小的屏幕尺寸。 许多人认为 Superfly 是创建响应式 WordPress 菜单的最佳选择,该菜单对移动设备和桌面设备都友好。 如果您想创建一个感觉适合您设备的应用程序,那么 WordPress 移动包是一个很好的选择。
什么是 WordPress 的响应模式?
在定价表设置中,您可以启用响应模式。 当您进入此模式时,您可以在任何允许的设备(PC 桌面)上很好地查看您的桌子。 近年来,手机变得越来越流行。
您将如何使用 Css 来确保您的主题是移动响应式的
第一步是确保设置了视口。 视口有助于控制网站在移动设备上的显示方式。 如果没有设置视口,移动设备将以桌面屏幕宽度呈现页面,用户必须放大才能看到内容。 通过设置视口,您可以控制网站的显示方式。
下一步是确保网站的内容是响应式的。 这意味着网站将自行调整大小以适应设备的屏幕尺寸。 为此,您需要使用媒体查询。 媒体查询是一种 CSS 技术,允许您根据屏幕宽度更改 CSS。 通过使用媒体查询,您可以更改网站的布局、字体大小甚至图像。 这可确保您的网站在任何设备上看起来都很棒。
早在网页设计的早期,页面就专门针对特定的屏幕尺寸而设计。 随着更多屏幕尺寸的出现,响应式网页设计 (RWD) 越来越受欢迎。 可以使用 RWD 功能更改网页以适应各种屏幕尺寸、分辨率和其他因素。 Cameron Adams 在他 2004 年题为“分辨率相关布局”的文章中描述了使用分辨率相关布局的设计。 Ethan Marcotte 在 2010 年创造了响应式网页设计一词,目的是描述三种不同设计技术的组合。 现代 CSS 布局方法本质上是响应式的,我们为 Web 平台添加了新功能,以便更轻松地创建响应式站点。 媒体查询工具允许您向样式表添加多个媒体查询。
在确定应该使用哪些屏幕后,您应该为窄屏设备创建一个单列布局,为大屏幕创建另一个。 引入媒体查询并更改布局的点称为断点。 大多数现代布局方法,例如 Flexbox、多列布局和网格,都是响应式的。 他们认为您正在尝试构建一个灵活的网格,以使其更容易。 使用简写 flex:1,每个 flex 项将在下面显示的 flex 容器中占用相同数量的空间。 可以提供多种尺寸以及描述最符合您需求的图像的屏幕尺寸和分辨率的提示(元数据)。 以不同尺寸对图像进行艺术指导的能力使您可以根据屏幕尺寸提供裁剪或完全不同的图像。
通过这种方式,具有更少或更多屏幕空间的媒体查询的字体大小会按比例缩小。 通过使用媒体查询,可以修改任何元素,使其在不同的屏幕尺寸下更有用或更有吸引力。 在本例中,我们希望我们的 1 级标题为 4rem,因此它将比我们已有的字体大小大四倍。 之后,如果我们知道用户的屏幕尺寸至少为 1200 x 1200,我们创建一个较小的标题并使用媒体查询将其覆盖为较大的尺寸。移动浏览器必须将视口宽度设置为设备宽度并缩放根据这个元标记,文档到其预期宽度的 100%。 移动浏览器更喜欢根据视口大小显示图像。 通过设置 width=device-width,您将覆盖 Apple 的默认宽度 970 * for a narrow screen 。
一般来说,最好避免使用最小比例、最大比例和用户可缩放的设置。 用户应该可以自由缩放他们想要的大小。 您还可以使用 viewport 元标记更改其他变量,但通常,以下行是您想要的。
响应式网页设计的好处
通过使用响应式设计,您可以使您的网站在任何设备上看起来都很棒,无论它有多大或多小。 使用响应式设计设计网站时,您可以使用 CSS 和 HTML 来调整大小、隐藏、缩小、放大或移动内容,使其在所有屏幕上都能正确显示。 因为您的网站适合移动设备使用,所以即使是在小屏幕上,移动用户也可以使用它。 此外,用户无需下载大文件即可查看您的网站,节省带宽。
