So machen Sie Ihre WordPress-Site in 5 Schritten reaktionsschnell
Veröffentlicht: 2022-09-28Um eine WordPress-Seite responsiv zu machen, müssen Sie zunächst das Jetpack-Plugin installieren und aktivieren. Sobald Sie dies getan haben, müssen Sie zur Seite Einstellungen »Lesen gehen und die Option „Diese Website für Mobilgeräte optimieren“ auswählen. Nachdem Sie Ihre WordPress-Site responsive gemacht haben, müssen Sie sich das Design und Layout Ihrer Seiten ansehen. Wenn Sie ein Design verwenden, das nicht für mobile Geräte entwickelt wurde, müssen Sie einige Änderungen am Erscheinungsbild Ihrer Seiten vornehmen. Eine Möglichkeit, dies zu tun, besteht darin, ein Plugin wie WP Touch zu installieren, das Ihre Seiten automatisch für mobile Geräte optimiert. Alternativ können Sie ein responsives Design wie iThemes Mobile verwenden, das speziell für mobile Geräte entwickelt wurde. Nachdem Sie Ihre WordPress-Seite responsiv gemacht haben, müssen Sie sicherstellen, dass Ihre Inhalte auch für mobile Geräte optimiert sind. Das bedeutet, dass Sie kürzere Absätze und größere Schriftgrößen verwenden und große Bilder vermeiden, die Ihre Seite verlangsamen. Indem Sie diese Tipps befolgen, können Sie sicherstellen, dass Ihre WordPress-Site vollständig responsive und für mobile Geräte optimiert ist.
Eine mobilfreundliche Website ist eine Website, die responsive ist, was bedeutet, dass sie von jedem Gerät aus aufgerufen werden kann. Eine mobil responsive Website ist eine Website, die so konzipiert ist, dass sie auf jeder Bildschirmgröße funktioniert. Dadurch kann beispielsweise die Navigationsleiste am oberen Bildschirmrand auf einem kleinen Bildschirm in eine Popup-Seitenleiste umgewandelt werden. Wenn Sie ein auf Mobilgeräte ansprechendes Design verwenden möchten, müssen Sie eine Reihe von Plug-Ins auswählen. Nehmen Sie sich Zeit und prüfen Sie die Vorteile jeder Option, bevor Sie eine Entscheidung treffen. Das Mobile Smart-Plug-in erleichtert Benutzern die Navigation auf der Website, indem es erkennt, ob sie sie über einen mobilen Browser besuchen, und das mobile Design anzeigt. Eine WordPress-Site kann das Design je nach Benutzertyp, der die Site besucht, in eine Desktop- oder mobile Version ändern. Wenn Sie Traffic von Smartphone-Benutzern anziehen möchten, sollten Sie eine Reihe von Tools verwenden, die auf dem Markt erhältlich sind, die Ihre WordPress-Site mobilfreundlich machen können.
Überprüfen Sie, ob Plug-ins auf Ihrer Website mit dem responsiven Design Ihrer Website nicht kompatibel sind. Es gibt Zeiten, in denen Plugins automatisch aktualisiert werden und Probleme verursachen. Um zu sehen, ob ein oder zwei Plugins das Problem lösen können, deaktivieren Sie Ihre Plugins nacheinander.
Es gibt zwei Hauptprobleme: Die Website ist nicht für Mobilgeräte optimiert und die Website ist nicht richtig strukturiert. Wir müssen zuerst das Offensichtliche sagen. Der Hauptgrund, warum Ihre Website auf einem Mobilgerät nicht funktioniert, ist, dass sie nicht auf Mobilgeräte reagiert. Die Website muss nicht proportional an unterschiedliche Bildschirmgrößen angepasst werden.
Kann WordPress responsiv sein?
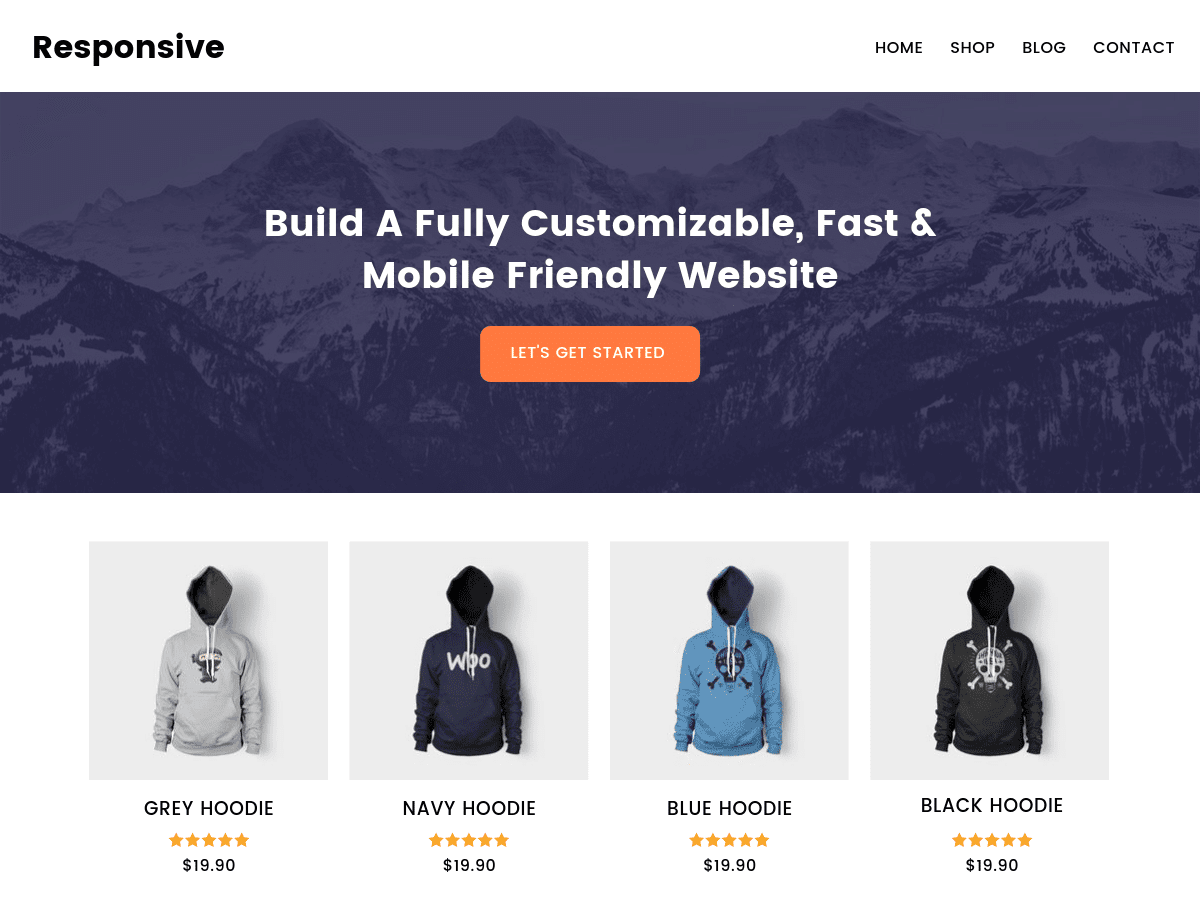
 Quelle: WordPress
Quelle: WordPressWenn Sie ein responsives WordPress-Theme installieren, passt es seine Bildschirmgröße automatisch an das Gerät des Benutzers an. Infolgedessen wird Ihre WordPress-Site auf allen Plattformen, einschließlich Mobiltelefonen, Tablets und Desktop-Computern, gleichermaßen ansprechend sein.
Da die Menschen ihre Telefone immer häufiger benutzen, wird die durchschnittliche Zeit, die sie damit verbringen, bis 2021 voraussichtlich auf 4 Stunden und 23 Minuten steigen. In den Vereinigten Staaten machen mobile Geräte fast die Hälfte des gesamten Traffics auf Websites aus. Bei der Gestaltung einer responsiven Website sollten mobile Geräte ähnlich wie Desktop-Geräte behandelt werden. In dieser Sitzung werden wir uns ansehen, warum responsives Webdesign wichtig ist und wie Sie Ihre WordPress-Site mobilfreundlich gestalten können. Als die mobile Benutzerfreundlichkeit in den späten 2000er Jahren zum ersten Mal an Popularität gewann, hatten Vermarkter nur wenige Möglichkeiten, auf Mobilgeräte ansprechende Websites zu entwickeln . Wenn Sie Responsive Design verwenden, müssen Sie nicht mehr zwei Versionen Ihrer Website gleichzeitig erstellen. Eine Karte der Desktop- und Mobilversionen ist unnötig, und es gibt keine Bedenken wegen Duplicate Content.
Seit 2011 gibt es Themes, die den Responsive-Design-Prinzipien folgen . Sie können eine Vielzahl von responsiven WordPress-Themes erstellen. Wenn Sie ein Entwickler sind, können Sie Ihre WordPress-Site so codieren, dass sie die von Ihnen gewünschten Anforderungen erfüllt. Das Tutorial von Torque ist jedoch eine ausgezeichnete Ressource für diejenigen, die nicht in einem Programmierprogramm eingeschrieben sind. Es ist nicht notwendig, einen Entwickler einzustellen oder zu lernen, wie man für WordPress codiert, um es reaktionsschnell zu machen. Es ist möglich, einen Website-Builder wie Bluehost Website Builder zu verwenden. Da WordPress Ihre Website antreibt, haben Sie die vollständige Kontrolle darüber, wie sie aussieht, sodass Sie sich darauf verlassen können, dass sie wachsen und sich weiterentwickeln wird.
Die Vorteile von responsiven WordPress-Themes
Responsive WordPress-Themes werden immer beliebter, da sie eine bessere Benutzererfahrung bieten. Kleinere Bildschirme , wie z. B. Smartphones, können benutzerfreundlicher und übersichtlicher sein als größere Bildschirme. Ein responsives Design erschwert es Ihnen, separate mobile Versionen Ihrer Website zu erstellen.
Wie ändere ich meine mobile Website in WordPress auf Responsive?
 Bildnachweis: archondigital.com
Bildnachweis: archondigital.comAuf diese Frage gibt es keine allgemeingültige Antwort, da die Schritte, die Sie unternehmen müssen, um Ihre mobile Website in Responsive umzuwandeln, je nach verwendetem Design und Grad der vorgenommenen Anpassung variieren zu Ihrer Website. Im Allgemeinen müssen Sie jedoch den CSS-Code Ihres Designs bearbeiten, um Ihre Website responsive zu machen. Du kannst Online-Tutorials dazu finden oder einen WordPress-Entwickler beauftragen, dir zu helfen.
Die meisten Websites sind jetzt für Mobilgeräte optimiert, aber die Implementierung kann schwierig sein. Im vierten Quartal 2019 wurden 61 % der Google-Suchanfragen auf einem Mobilgerät durchgeführt. Ihre Benutzer werden finden, wonach sie suchen, wenn Ihre Website für Mobilgeräte optimiert ist. Mit der Mobile-Friendly Test API von Google können Sie URL-Tests mit automatisierten Tools ausführen. Stellen Sie vor dem Kauf eines Designs sicher, dass es auf Bildschirmen jeder Größe gut angezeigt wird . Viele WordPress-Themes sind heutzutage reaktionsschnell, und es kommt wahrscheinlich häufiger vor, dass ein Theme nicht für Mobilgeräte geeignet ist, als überhaupt nicht zu reagieren. Beim Erstellen einer mobilfreundlichen WordPress-Site werden Sie feststellen, dass es so viele Optionen gibt, dass Sie eine auswählen können, die für Sie am besten geeignet ist.
Wenn Sie Ihre Website auf Flywheel hosten, erhalten Sie kostenlos Zugriff auf über 30 Premium-Designs von StudioPress. Wenn Sie gerade erst anfangen, empfehle ich Ihnen, Local zu verwenden, um Ihre eigene WordPress-Site direkt auf Ihrem Computer einzurichten. Die meisten Opt-in-Formulare sind einfach zu verwenden und können über mobile Geräte aufgerufen werden (vorausgesetzt, sie sind einfach zu verwenden). Pop-ups hingegen sind eine besondere Art von Container. Google beginnt, Websites mit aufdringlichen Interstitials, auch als Opt-Ins bekannt, zu bestrafen, die den Inhalt einer Website verdecken. Vermeide es, Pop-ups auf mobilfreundlichen WordPress-Designs zu platzieren. Im Juli 2018 wurden 60 % der Internetsuchen auf Mobilgeräten durchgeführt.
Wenn Sie möchten, dass Ihre Website (auf jedem Gerät) gut funktioniert, müssen Sie in sie investieren. Es ist wichtig, Bilder auf Ihrer Website als Teil der Leistungsgleichung zu behalten, aber Ihr Code und WordPress-Hosting haben auch einen großen Einfluss. Wenn Sie Plug-ins nicht mehr benötigen, können Sie diese deinstallieren und von Ihrer Website löschen. Es wäre von Vorteil, wenn Sie Ihre eigene Zeit und Kosten reduzieren könnten. Sie können die Genesis Framework- und StudioPress-Designs als Teil des Hosting-Service von Flywheel verwenden. Sie können diese Themen problemlos anpassen, sodass Sie mehr Zeit haben, sich auf die Erstellung einer für Mobilgeräte optimierten Website zu konzentrieren.
Das ansprechende Design berücksichtigt Bildschirmgrößen und passt sich an die Größe Ihres Geräts an, um es mit iPhones, iPads, Android-Tablets und anderen Mobilgeräten kompatibel zu machen. Wenn Sie das srcset-Attribut angeben, kann der Browser je nach Bildschirmgröße unterschiedliche Bilder anzeigen. Dazu können Sie das srcset- und das size-Attribut verwenden.
Um beispielsweise ein großes Bild auf einem iPhone und ein kleineres Bild auf einem Android-Gerät zu verwenden, verwenden Sie die folgende URL-Struktur:
Die folgende Dateigröße wird in der folgenden Reihenfolge angezeigt.
In diesem Fall würde das folgende URL-Attribut verwendet, um anzugeben, welches Gerät ein mittleres Bild anzeigen würde:
Bei diesem Upload werden die folgenden Dateiformate verwendet: small.jpg, medium.JPG und large.JPG.
Dies wird sowohl in iPhone-Bildern als auch in Android-Bildern verwendet, um sicherzustellen, dass das Bild die richtige Größe hat und auf die richtige Standardeinstellung eingestellt ist.
Im Quellsatz werden folgende Dateien angezeigt: *small.jpg, *large.jpg, *small.JPG.

WordPress Responsive CSS
 Bildnachweis: justlearnwp.com
Bildnachweis: justlearnwp.comWordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Es ist eine kostenlose Open-Source-Plattform, die auf PHP und MySQL basiert. WordPress ist das beliebteste CMS der Welt und wird von Millionen von Websites verwendet, darunter viele der weltweit größten Organisationen. WordPress ist eine sehr vielseitige Plattform und kann für eine Vielzahl von Websites und Anwendungen verwendet werden. Eine der beliebtesten Funktionen von WordPress ist das responsive Design. Das bedeutet, dass sich Ihre Website automatisch an die Bildschirmgröße des Geräts anpasst, das Ihre Besucher verwenden, egal ob es sich um einen Desktop-Computer, ein Tablet oder ein Smartphone handelt. Dadurch wird sichergestellt, dass Ihre Website immer optimal aussieht, egal welches Gerät Ihre Besucher verwenden.
Das WS-Formular-Plugin ist ein auf Entwickler ausgerichtetes WordPress-Formular-Plugin, das HTML5-Code ausgibt, der in einem Framework verwendet werden kann. Mithilfe eines ausgefeilten Layout-Editors und einer Vielzahl von Entwicklungsfunktionen können Formulare schnell erstellt werden. Sie können jedem Feldtyp Ihren eigenen Wrapper und Klassen auf Feldebene sowie eine Vielzahl anderer Einstellungen hinzufügen. WP Forms ist eine neue Art von WordPress-Formular, das das Potenzial hat, Websites zu verbessern und zu stärken. Einige der Funktionen umfassen responsiven HTML5-Code , automatische Framework-Kompatibilität und erweiterte Bedingungslogik. Wenn Sie den Gutscheincode CSST20 an der Kasse verwenden, erhalten Sie 20 % Rabatt auf alle WS Form PRO-Produkte.
Responsives WordPress-Plugin
WordPress Responsive Plugin ist ein großartiges Plugin, das Sie verwenden können, wenn Sie möchten, dass Ihre WordPress-Website reaktionsschnell ist. Das bedeutet, dass sich Ihre Website an verschiedene Bildschirmgrößen anpassen kann, egal ob Desktop, Laptop, Tablet oder Smartphone. Dies ist ein großartiges Plugin, das Sie verwenden können, wenn Sie möchten, dass Ihre Website für so viele Menschen wie möglich zugänglich ist.
Neben den mobilen WordPress-Plugins gibt es zahlreiche WordPress-Desktop-Erweiterungen, mit denen Sie Ihre Website mobilfreundlicher gestalten können. Mit dem Google Mobile-Friendly-Tool können Sie feststellen, ob Ihre Website für Mobilgeräte optimiert ist oder nicht. Wenn sich herausstellt, dass Ihrer Website ein responsives Design fehlt (oder wenn der Test aus verschiedenen Gründen fehlschlägt), ist das WordPress Mobile Responsive Plugin möglicherweise die richtige Lösung für Sie. Ein WPtouch Mobile-Plugin für WordPress ist eines der ältesten und beliebtesten. Die teuerste Version des WordPress Mobile Pack, die 99,00 USD kostet, ist die Standardversion. AMP für WP als alternatives Portal für Ihre Website stellt kein mobiles Thema dar. Es gibt ein kostenloses Plugin, aber ein Premium-Support-Service kostet 39,95 USD pro Monat.
Mit Touchy können Sie Ihre Desktop-Site ganz einfach in eine kleinere Bildschirmgröße übersetzen. Viele Leute glauben, dass Superfly die beste Wahl ist, um ein ansprechendes WordPress-Menü zu erstellen, das sowohl für Mobilgeräte als auch für Desktops geeignet ist. Ein WordPress Mobile Pack ist eine ausgezeichnete Wahl, wenn Sie eine App erstellen möchten, die sich auf Ihrem Gerät nativ anfühlt.
Was ist der Reaktionsmodus in WordPress?
In den Einstellungen der Preistabelle können Sie den Reaktionsmodus aktivieren . Wenn Sie diesen Modus aufrufen, haben Sie auf jedem Gerät, das dies zulässt, eine schöne und korrekte Ansicht Ihres Tisches – PC-Desktop. Mobiltelefone sind in den letzten Jahren immer beliebter geworden.
Wie würden Sie CSS verwenden, um sicherzustellen, dass Ihr Design mobil reagiert
Der erste Schritt besteht darin, sicherzustellen, dass das Ansichtsfenster festgelegt ist. Der Darstellungsbereich hilft bei der Steuerung, wie eine Website auf einem mobilen Gerät angezeigt wird. Ohne das eingestellte Ansichtsfenster rendern mobile Geräte die Seite in der Breite eines Desktop-Bildschirms, und der Benutzer muss hineinzoomen, um den Inhalt zu sehen. Durch Einstellen des Darstellungsbereichs können Sie steuern, wie die Website angezeigt wird.
Der nächste Schritt besteht darin, sicherzustellen, dass der Inhalt der Website responsive ist. Das bedeutet, dass sich die Website automatisch an die Bildschirmgröße des Geräts anpasst. Dazu müssen Sie Medienabfragen verwenden. Medienabfragen sind eine CSS-Technik, mit der Sie das CSS basierend auf der Breite des Bildschirms ändern können. Durch die Verwendung von Medienabfragen können Sie das Layout der Website, die Schriftgröße und sogar die Bilder ändern. Dadurch wird sichergestellt, dass Ihre Website auf jedem Gerät gut aussieht.
Seiten wurden bereits in den frühen Tagen des Webdesigns speziell für eine bestimmte Bildschirmgröße entwickelt. Als immer mehr Bildschirmgrößen verfügbar wurden, gewann responsives Webdesign (RWD) an Popularität. Mit der RWD-Funktion können Webseiten an verschiedene Bildschirmgrößen, Auflösungen und andere Faktoren angepasst werden. Cameron Adams beschreibt ein Design zur Verwendung eines auflösungsabhängigen Layouts in seinem Beitrag von 2004 mit dem Titel Auflösungsabhängiges Layout. Ethan Marcotte prägte 2010 den Begriff Responsive Webdesign mit dem Ziel, die Kombination von drei verschiedenen Designtechniken zu beschreiben. Eine moderne CSS-Layoutmethode ist von Natur aus reaktionsschnell, und wir haben der Webplattform neue Funktionen hinzugefügt, um die Erstellung reaktionsschneller Websites zu vereinfachen. Mit dem Medienabfrage-Tool können Sie einem Stylesheet mehrere Medienabfragen hinzufügen.
Nachdem Sie bestimmt haben, welche Bildschirme verwendet werden sollen, sollten Sie ein einspaltiges Layout für Geräte mit schmalem Bildschirm und ein weiteres für größere Bildschirme erstellen. Der Punkt, an dem eine Medienabfrage eingeführt und das Layout geändert wird, wird als Haltepunkt bezeichnet. Die meisten modernen Layoutmethoden wie Flexbox, ein mehrspaltiges Layout und Grid reagieren. Sie glauben, dass Sie versuchen, ein flexibles Raster aufzubauen, um es einfacher zu machen. Bei Verwendung der Kurzform flex:1 belegt jedes Flex-Element die gleiche Menge an Platz im unten gezeigten Flex-Container. Es können mehrere Größen sowie Hinweise (Metadaten) bereitgestellt werden, die die Bildschirmgröße und Auflösung des Bildes beschreiben, das Ihren Anforderungen am besten entspricht. Die Möglichkeit, Bilder in verschiedenen Größen zu artdirectieren, ermöglicht es Ihnen, je nach Größe Ihres Bildschirms einen Zuschnitt oder ein völlig anderes Bild bereitzustellen.
Auf diese Weise werden Medienabfragen mit weniger oder mehr Bildschirmfläche in der Schriftgröße verkleinert. Jedes Element kann geändert werden, um es mithilfe von Medienabfragen für verschiedene Bildschirmgrößen benutzerfreundlicher oder attraktiver zu machen. Wir möchten, dass unsere Überschrift der Ebene 1 in diesem Beispiel 4rem ist, also viermal größer als die bereits vorhandene Schriftgröße. Danach erstellen wir eine kleinere Überschrift und überschreiben sie mit Media Queries mit der größeren Größe, wenn wir wissen, dass der Benutzer eine Bildschirmgröße von mindestens 1200 x 1200 hat. Mobile Browser müssen die Viewport-Breite auf die Gerätebreite setzen und skalieren Dokument gemäß diesem Meta-Tag auf 100 % seiner beabsichtigten Breite. Mobile Browser bevorzugen es, Bilder basierend auf ihrer Ansichtsfenstergröße anzuzeigen. Indem Sie width=device-width festlegen, überschreiben Sie Apples Standardbreite von 970 * für einen schmalen Bildschirm .
Es ist eine gute Idee, die Verwendung von minimalen, maximalen und vom Benutzer skalierbaren Einstellungen im Allgemeinen zu vermeiden. Benutzer sollten die Freiheit haben, so viel oder so wenig zu zoomen, wie sie möchten. Sie können auch andere Variablen mit dem Viewport-Meta-Tag ändern, aber im Allgemeinen ist die folgende Zeile das, was Sie wollen.
Die Vorteile von Responsive Webdesign
Mit Responsive Design können Sie Ihre Website auf jedem Gerät gut aussehen lassen, egal wie groß oder klein sie ist. Bei der Gestaltung einer Website mit Responsive Design verwenden Sie CSS und HTML, um die Größe anzupassen, den Inhalt auszublenden, zu verkleinern, zu vergrößern oder zu verschieben, damit er auf allen Bildschirmen korrekt angezeigt wird. Da Ihre Website für Mobilgeräte optimiert ist, können mobile Benutzer sie auch auf einem kleinen Bildschirm verwenden. Darüber hinaus können Benutzer Ihre Website sehen, ohne große Dateien herunterladen zu müssen, wodurch Bandbreite gespart wird.
