Jak sprawić, by Twoja witryna WordPress była responsywna w 5 krokach?
Opublikowany: 2022-09-28Aby strona WordPress była responsywna, pierwszą rzeczą do zrobienia jest zainstalowanie i aktywacja wtyczki Jetpack. Gdy to zrobisz, musisz przejść do strony Ustawienia » Czytanie i wybrać opcję „Uczyń tę witrynę przyjazną dla urządzeń mobilnych”. Teraz, gdy Twoja witryna WordPress jest responsywna, musisz przyjrzeć się projektowi i układowi swoich stron. Jeśli używasz motywu, który nie jest przeznaczony dla urządzeń mobilnych, musisz wprowadzić pewne zmiany w wyglądzie stron. Jednym ze sposobów, aby to zrobić, jest zainstalowanie wtyczki, takiej jak WP Touch, która automatycznie zoptymalizuje Twoje strony pod kątem urządzeń mobilnych. Alternatywnie możesz użyć responsywnego motywu , takiego jak iThemes Mobile, który został zaprojektowany specjalnie dla urządzeń mobilnych. Po skonfigurowaniu responsywnej witryny WordPress musisz upewnić się, że Twoja treść jest również zoptymalizowana pod kątem urządzeń mobilnych. Oznacza to używanie krótszych akapitów, większych rozmiarów czcionek i unikanie dużych obrazów, które spowalniają twoją stronę. Postępując zgodnie z tymi wskazówkami, możesz upewnić się, że Twoja witryna WordPress jest w pełni responsywna i zoptymalizowana pod kątem urządzeń mobilnych.
Witryna przyjazna dla urządzeń mobilnych to taka, która jest responsywna, co oznacza, że można do niej uzyskać dostęp z dowolnego urządzenia. Witryna responsywna na urządzenia mobilne to taka, która została zaprojektowana do pracy na dowolnym rozmiarze ekranu. W rezultacie pasek nawigacyjny u góry ekranu można na przykład przekształcić w wyskakujący pasek boczny na małym ekranie. Jeśli chcesz użyć motywu reagującego na urządzenia mobilne, musisz wybrać kilka wtyczek. Nie spiesz się i przejrzyj zalety każdej opcji przed podjęciem decyzji. Wtyczka Mobile Smart ułatwia użytkownikom nawigację do witryny, wykrywając, czy odwiedzają ją za pomocą przeglądarki mobilnej i wyświetlając motyw mobilny. Witryna WordPress może zmienić motyw na wersję komputerową lub mobilną w zależności od typu użytkownika, który odwiedza witrynę. Jeśli chcesz przyciągnąć ruch ze strony użytkowników smartfonów, powinieneś rozważyć skorzystanie z szeregu dostępnych na rynku narzędzi, które mogą sprawić, że Twoja witryna WordPress będzie przyjazna dla urządzeń mobilnych.
Sprawdź, czy wszelkie wtyczki w Twojej witrynie są niezgodne z responsywnym projektem Twojej witryny. Czasami wtyczki są automatycznie aktualizowane, co powoduje problemy. Aby sprawdzić, czy jedna lub dwie wtyczki mogą rozwiązać problem, dezaktywuj wtyczki pojedynczo.
Istnieją dwa główne problemy: witryna nie jest dostosowana do urządzeń mobilnych i nie ma odpowiedniej struktury. Najpierw musimy stwierdzić to, co oczywiste. Głównym powodem, dla którego Twoja witryna nie działa na urządzeniu mobilnym, jest to, że nie reaguje na urządzenia mobilne. Strona nie musi proporcjonalnie dopasowywać się do różnych rozmiarów ekranu.
Czy WordPress może być responsywny?
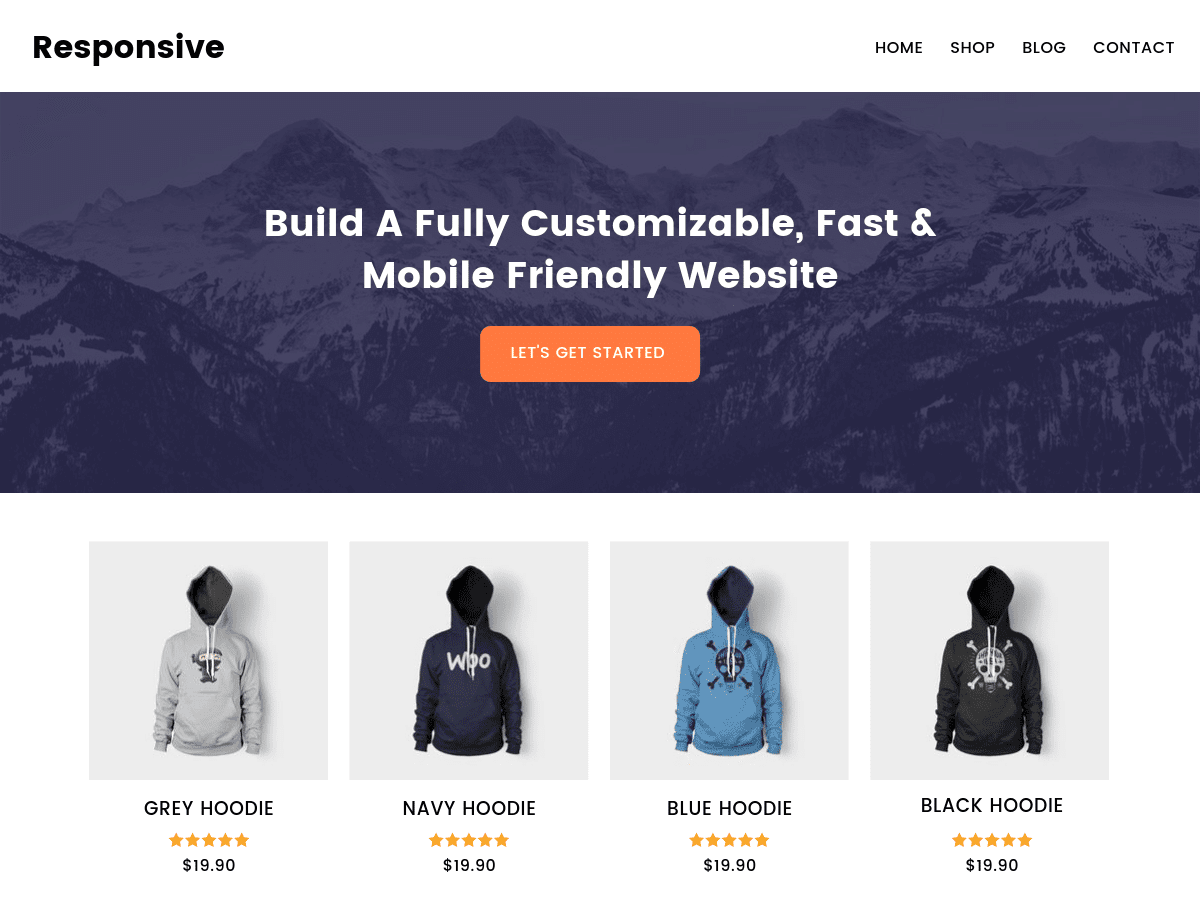
 Źródło: WordPress
Źródło: WordPressGdy zainstalujesz responsywny motyw WordPress , automatycznie dostosuje on swój rozmiar ekranu do urządzenia użytkownika. W rezultacie Twoja witryna WordPress będzie równie atrakcyjna na wszystkich platformach, w tym na telefonach komórkowych, tabletach i komputerach stacjonarnych.
Ponieważ ludzie częściej korzystają z telefonów, przewiduje się, że do 2021 r. średni czas spędzany na nich wzrośnie do 4 godzin i 23 minut. W Stanach Zjednoczonych urządzenia mobilne odpowiadają za prawie połowę całego ruchu na stronach internetowych. Projektując responsywną stronę internetową, urządzenia mobilne należy traktować podobnie jak urządzenia stacjonarne. W tej sesji przyjrzymy się, dlaczego responsywne projektowanie stron internetowych jest ważne, a także jak sprawić, by Twoja witryna WordPress była przyjazna dla urządzeń mobilnych. Kiedy funkcjonalność mobilna po raz pierwszy zyskała popularność pod koniec 2000 roku, marketerzy mieli niewiele możliwości tworzenia witryn dostosowanych do urządzeń mobilnych . Korzystając z projektowania responsywnego, nie musisz już tworzyć dwóch wersji swojej witryny jednocześnie. Mapa wersji stacjonarnej i mobilnej jest zbędna i nie ma obaw o powielanie treści.
Od 2011 roku pojawiają się motywy zgodne z zasadami projektowania responsywnego . Możesz tworzyć różne responsywne motywy WordPress. Jeśli jesteś programistą, możesz zakodować swoją witrynę WordPress, aby spełniała wymagania, których szukasz. Jednak samouczek Torque jest doskonałym źródłem informacji dla tych, którzy nie są zapisani do programu kodującego. Nie trzeba zatrudniać programisty ani uczyć się kodować WordPressa, aby był responsywny. Możliwe jest użycie kreatora stron internetowych, takiego jak Bluehost Website Builder. Ponieważ WordPress napędza Twoją witrynę, masz pełną kontrolę nad tym, jak wygląda, dzięki czemu możesz spać spokojnie, wiedząc, że będzie się rozwijać i ewoluować.
Korzyści z responsywnych motywów WordPress
Ponieważ oferują one lepsze wrażenia użytkownika, responsywne motywy WordPress stają się coraz bardziej popularne. Mniejsze ekrany , takie jak smartfony, mogą być bardziej przyjazne dla użytkownika i mniej zagracone niż większe ekrany. Motyw responsywny utrudnia tworzenie oddzielnych mobilnych wersji witryny.
Jak zmienić witrynę mobilną na responsywną w WordPress?
 Źródło: archondigital.com
Źródło: archondigital.comNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ kroki, które należy podjąć, aby zmienić witrynę mobilną na responsywną, będą się różnić w zależności od używanego motywu i poziomu dostosowania do Twojej witryny. Jednak ogólnie rzecz biorąc, aby witryna była responsywna, konieczna będzie edycja kodu CSS motywu. Możesz znaleźć samouczki, jak to zrobić online, lub możesz zatrudnić programistę WordPress, aby Ci pomógł.
Większość witryn jest teraz dostosowana do urządzeń mobilnych, ale wdrożenie może być trudne. W czwartym kwartale 2019 r. 61% wyszukiwań w Google odbywało się na urządzeniu mobilnym. Twoi użytkownicy znajdą to, czego szukają, jeśli Twoja witryna jest przyjazna dla urządzeń mobilnych. Interfejs Google Mobile-Friendly Test API umożliwia przeprowadzanie testów adresów URL za pomocą zautomatyzowanych narzędzi. Przed zakupem motywu upewnij się, że dobrze wyświetla się na ekranie o dowolnym rozmiarze . Wiele dzisiejszych motywów WordPress jest responsywnych i prawdopodobnie częściej motyw nie jest przyjazny dla urządzeń mobilnych niż w ogóle nie reaguje. Tworząc witrynę WordPress przyjazną dla urządzeń mobilnych, przekonasz się, że jest tak wiele opcji, że będziesz mógł wybrać tę, która najlepiej Ci odpowiada.
Hostując swoją witrynę na Flywheel, uzyskasz dostęp do ponad 30 motywów premium StudioPress za darmo. Kiedy dopiero zaczynasz, polecam użyć Local, aby skonfigurować własną witrynę WordPress bezpośrednio na swoim komputerze. Większość formularzy zgody jest prosta w użyciu i można uzyskać do nich dostęp za pośrednictwem urządzeń mobilnych (zakładając, że są one proste w użyciu). Z drugiej strony wyskakujące okienka to odrębny rodzaj kontenera. Google zaczyna karać strony internetowe z natrętnymi reklamami pełnoekranowymi, znanymi również jako opt-in, które zakrywają treść witryny. Unikaj umieszczania wyskakujących okienek w projektach WordPress dostosowanych do urządzeń mobilnych. W lipcu 2018 r. 60% wyszukiwań internetowych odbywało się na urządzeniach mobilnych.
Jeśli chcesz, aby Twoja strona działała dobrze (na każdym urządzeniu), musisz w nią zainwestować. Niezbędne jest utrzymywanie obrazów w witrynie jako części równania wydajności, ale Twój kod i hosting WordPress również mają duży wpływ. Jeśli są jakieś wtyczki, których już nie potrzebujesz, możesz je odinstalować i usunąć ze swojej witryny. Byłoby dobrze, gdybyś mógł zredukować swój czas i wydatki. Będziesz mógł korzystać z motywów Genesis Framework i StudioPress w ramach usługi hostingowej Flywheel. Możesz z łatwością dostosować te motywy, dając więcej czasu na skupienie się na tworzeniu witryny przyjaznej dla urządzeń mobilnych.
Motyw responsywny uwzględnia rozmiary ekranu, a także dostosowuje się do rozmiaru urządzenia, aby był kompatybilny z iPhone'ami, iPadami, tabletami z Androidem i innymi urządzeniami mobilnymi. Jeśli określisz atrybut srcset, przeglądarka będzie mogła wyświetlać różne obrazy w zależności od rozmiaru ekranu. Aby to osiągnąć, możesz użyć atrybutu srcset i size.
Aby na przykład użyć dużego obrazu na iPhonie i mniejszego obrazu na urządzeniu z systemem Android, użyj następującej struktury adresu URL:
Następujący rozmiar pliku jest wyświetlany w następującej kolejności.
W takim przypadku do określenia, na którym urządzeniu będzie wyświetlany obraz nośnika, zostanie użyty następujący atrybut adresu URL:
W tym przesyłaniu używane są następujące formaty plików: mały.jpg, średni.JPG i duży.JPG.
Będzie to używane zarówno w obrazach iPhone'a, jak i obrazach Androida, aby upewnić się, że obraz ma odpowiedni rozmiar i jest ustawiony na prawidłowe ustawienia domyślne.
W zbiorze są wyświetlane następujące pliki: *small.jpg, *large.jpg, *small.JPG.

WordPress Responsywny CSS
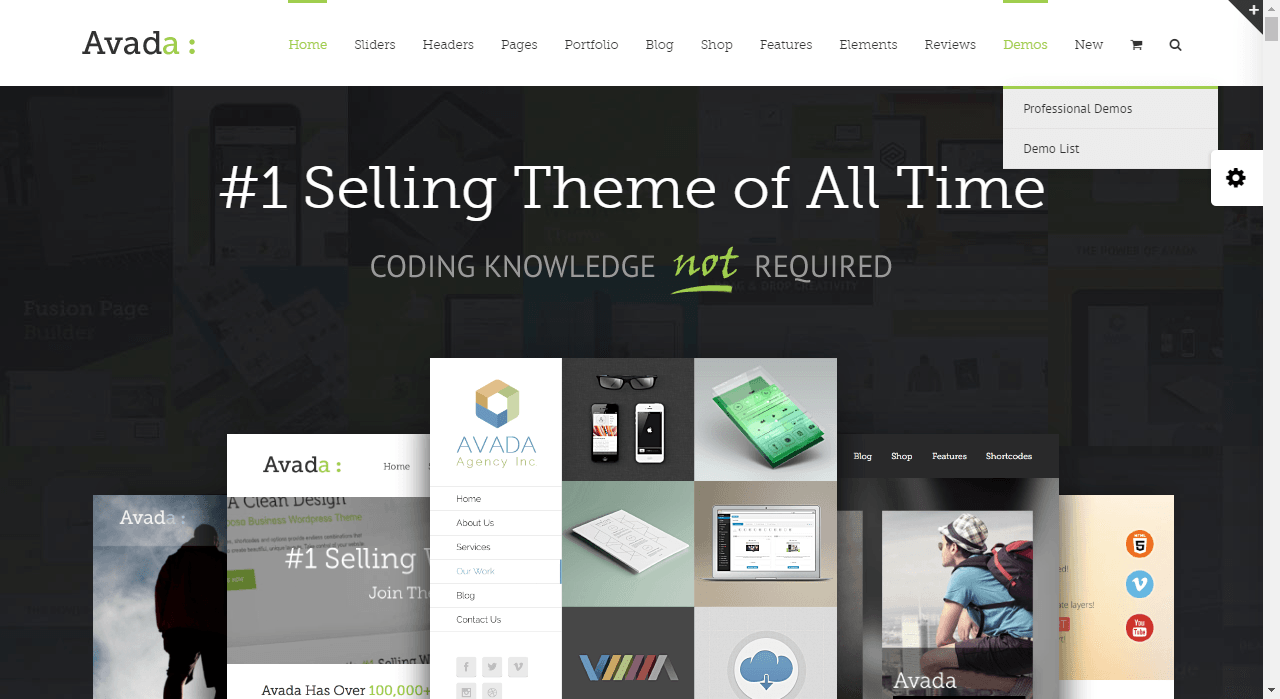
 Źródło: sms.com
Źródło: sms.comWordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Jest to darmowa i open-source platforma oparta na PHP i MySQL. WordPress to najpopularniejszy CMS na świecie, z którego korzystają miliony stron internetowych, w tym wiele największych organizacji na świecie. WordPress to bardzo wszechstronna platforma, która może być używana do wielu różnych stron internetowych i aplikacji. Jedną z najpopularniejszych funkcji WordPressa jest jego responsywny design. Oznacza to, że Twoja witryna automatycznie dostosuje się do rozmiaru ekranu urządzenia, z którego korzystają Twoi odwiedzający, niezależnie od tego, czy jest to komputer stacjonarny, tablet czy smartfon. Gwarantuje to, że Twoja witryna zawsze będzie wyglądać najlepiej, bez względu na to, z jakiego urządzenia korzystają Twoi odwiedzający.
Wtyczka WS Form to skoncentrowana na programistach wtyczka formularzy WordPress, która wyświetla kod HTML5, który jest gotowy do użycia w ramach. Korzystając z zaawansowanego edytora układu i różnych funkcji programistycznych, można szybko tworzyć formularze. Do każdego typu pola można dodać własne opakowania i klasy na poziomie pola, a także szeroki zakres innych ustawień. WP Forms to nowy typ formularza WordPress, który może ulepszyć i wzmocnić strony internetowe. Niektóre funkcje obejmują responsywny kod HTML5 , automatyczną zgodność z frameworkiem i zaawansowaną logikę warunkową. Jeśli użyjesz kodu kuponu CSST20 przy kasie, otrzymasz 20% zniżki na dowolny produkt WS Form PRO.
Responsywna wtyczka WordPress
WordPress Responsive Plugin to świetna wtyczka do użycia, jeśli chcesz, aby Twoja witryna WordPress była responsywna. Oznacza to, że Twoja witryna będzie w stanie dostosować się do różnych rozmiarów ekranu, niezależnie od tego, czy będzie to komputer stacjonarny, laptop, tablet czy smartfon. To świetna wtyczka, której możesz użyć, jeśli chcesz, aby Twoja witryna była dostępna dla jak największej liczby osób.
Oprócz wtyczek mobilnych WordPress istnieje wiele rozszerzeń WordPress na komputery, które można wykorzystać, aby Twoja witryna była bardziej przyjazna dla urządzeń mobilnych. Narzędzie Google Mobile-Friendly może służyć do określenia, czy Twoja witryna jest dostosowana do urządzeń mobilnych. Jeśli okaże się, że w Twojej witrynie brakuje responsywnego projektu (lub jeśli test nie powiedzie się z różnych powodów), mobilna wtyczka responsywna WordPress może być właściwym rozwiązaniem dla Ciebie. Wtyczka WPtouch Mobile dla WordPress jest jedną z najstarszych i najpopularniejszych. Najdroższą wersją WordPress Mobile Pack, która kosztuje 99,00 USD, jest wersja Standard. AMP for WP, jako alternatywny portal dla Twojej witryny, nie stanowi motywu mobilnego. Dostępna jest bezpłatna wtyczka, ale usługa wsparcia premium kosztuje 39,95 USD miesięcznie.
Dzięki Touchy możesz łatwo przetłumaczyć swoją witrynę na komputery na mniejszy ekran . Wiele osób uważa, że Superfly to najlepszy wybór do stworzenia responsywnego menu WordPress, które jest przyjazne zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych. WordPress Mobile Pack to doskonały wybór, jeśli chcesz stworzyć aplikację, która będzie natywna dla Twojego urządzenia.
Co to jest tryb responsywny w WordPress?
W ustawieniach tabeli cen możesz włączyć tryb responsywny . Po wejściu w ten tryb masz ładny i właściwy widok na stół na dowolnym urządzeniu, które na to pozwala – na pulpicie komputera. Telefony komórkowe stały się w ostatnich latach coraz bardziej popularne.
W jaki sposób użyjesz CSS, aby upewnić się, że Twój motyw jest responsywny na urządzenia mobilne?
Pierwszym krokiem jest upewnienie się, że rzutnia jest ustawiona. Widok pomaga kontrolować sposób wyświetlania strony internetowej na urządzeniu mobilnym. bez ustawionego obszaru wyświetlania urządzenia mobilne będą renderować stronę na szerokości ekranu komputera stacjonarnego, a użytkownik będzie musiał powiększyć, aby zobaczyć zawartość. Ustawiając widok, możesz kontrolować sposób wyświetlania witryny.
Następnym krokiem jest upewnienie się, że zawartość witryny jest responsywna. Oznacza to, że strona dostosuje się do rozmiaru ekranu urządzenia. Aby to zrobić, musisz użyć zapytań o media. Zapytania o media to technika CSS, która umożliwia zmianę CSS w zależności od szerokości ekranu. Za pomocą zapytań o media możesz zmienić układ strony, rozmiar czcionki, a nawet obrazy. Dzięki temu Twoja witryna będzie wyglądać świetnie na każdym urządzeniu.
Strony zostały zaprojektowane z myślą o konkretnym rozmiarze ekranu już na początku projektowania stron internetowych. Wraz z pojawieniem się większej liczby rozmiarów ekranów popularność zyskała responsywna projektowanie stron internetowych (RWD). Strony internetowe można zmieniać w celu dostosowania do różnych rozmiarów ekranu, rozdzielczości i innych czynników dzięki funkcji RWD. Cameron Adams opisuje projekt wykorzystujący układ zależny od rozdzielczości w swoim poście z 2004 r. zatytułowanym Układ zależny od rozdzielczości. Ethan Marcotte ukuł termin responsive web design w 2010 roku, aby opisać kombinację trzech różnych technik projektowania. Nowoczesna metoda układu CSS jest z natury responsywna, a do platformy internetowej dodaliśmy nowe funkcje, aby ułatwić tworzenie responsywnych witryn. Narzędzie Zapytania o media umożliwia dodawanie wielu zapytań o media do arkusza stylów.
Po ustaleniu, które ekrany mają być używane, należy utworzyć układ jednokolumnowy dla urządzeń z wąskim ekranem i inny dla większych ekranów. Punkt, w którym wprowadzane jest zapytanie o media i zmieniany jest układ, nazywany jest punktem przerwania. Większość nowoczesnych metod układu, takich jak Flexbox, układ wielokolumnowy i siatka, jest responsywna. Myślą, że próbujesz zbudować elastyczną siatkę w celu ułatwienia tego. Używając skrótu flex:1, każdy element flex zajmie równą ilość miejsca w kontenerze flex pokazanym poniżej. Można podać wiele rozmiarów, a także wskazówki (metadane), które opisują rozmiar ekranu i rozdzielczość obrazu, który najlepiej odpowiada Twoim potrzebom. Możliwość bezpośredniego artystycznego obrazowania w różnych rozmiarach pozwala na przycięcie lub zupełnie inny obraz w zależności od wielkości ekranu.
W ten sposób zapytania o media, które mają mniej lub więcej powierzchni ekranu, są zmniejszane pod względem rozmiarów czcionek. Każdy element można zmodyfikować, aby był bardziej użyteczny lub atrakcyjny na różnych rozmiarach ekranu, korzystając z zapytań o media. Chcemy, aby nasz nagłówek poziomu 1 był w tym przykładzie 4rem, więc będzie cztery razy większy niż rozmiar czcionki, który już mamy. Następnie tworzymy mniejszy nagłówek i za pomocą zapytań o media nadpisujemy go większym rozmiarem, jeśli wiemy, że użytkownik ma rozmiar ekranu co najmniej 1200 x 1200. Przeglądarki mobilne muszą ustawić szerokość widocznego obszaru do szerokości urządzenia i skalować dokument do 100% jego zamierzonej szerokości, zgodnie z tym znacznikiem meta. Przeglądarki mobilne wolą wyświetlać obrazy na podstawie rozmiaru widocznego obszaru. Ustawiając szerokość=device-width, zastępujesz domyślną szerokość Apple 970 * dla wąskiego ekranu .
Dobrym pomysłem jest ogólnie unikanie używania ustawień minimalnej i maksymalnej skali oraz ustawień skalowalnych przez użytkownika. Użytkownicy powinni mieć swobodę powiększania tak bardzo lub tak mało, jak chcą. Możesz także zmienić inne zmienne za pomocą metatagu rzutni, ale ogólnie rzecz biorąc, poniższy wiersz jest tym, czego potrzebujesz.
Korzyści z responsywnego projektowania stron internetowych
Możesz sprawić, że Twoja witryna będzie wyglądać świetnie na dowolnym urządzeniu, bez względu na to, jak duże lub małe jest, korzystając z responsywnego projektowania. Projektując stronę internetową za pomocą projektowania responsywnego, używasz CSS i HTML, aby dostosować rozmiar, ukryć, zmniejszyć, powiększyć lub przesunąć treść, aby wyświetlała się poprawnie na wszystkich ekranach. Ponieważ Twoja witryna jest przyjazna dla urządzeń mobilnych, nawet jeśli jest wyświetlana na małym ekranie, użytkownicy mobilni będą mogli z niej korzystać. Ponadto użytkownicy mogą zobaczyć Twoją witrynę bez konieczności pobierania dużych plików, oszczędzając przepustowość.
