วิธีทำให้ไซต์ WordPress ของคุณตอบสนองใน 5 ขั้นตอน
เผยแพร่แล้ว: 2022-09-28เพื่อให้หน้า WordPress ตอบสนองได้ สิ่งแรกที่ต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Jetpack เมื่อคุณทำเสร็จแล้ว คุณต้องไปที่หน้าการตั้งค่า » การอ่าน แล้วเลือกตัวเลือก "ทำให้ไซต์นี้เหมาะกับอุปกรณ์เคลื่อนที่" เมื่อคุณทำให้ไซต์ WordPress ของคุณตอบสนองแล้ว คุณต้องดูการออกแบบและเลย์เอาต์ของเพจของคุณ หากคุณกำลังใช้ธีมที่ไม่ได้ออกแบบมาสำหรับอุปกรณ์เคลื่อนที่ คุณจะต้องทำการเปลี่ยนแปลงบางอย่างกับรูปลักษณ์ของหน้าเว็บของคุณ วิธีหนึ่งในการทำเช่นนี้คือการติดตั้งปลั๊กอิน เช่น WP Touch ซึ่งจะเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับอุปกรณ์มือถือโดยอัตโนมัติ หรือคุณสามารถใช้ ธีมที่ตอบสนอง เช่น iThemes Mobile ซึ่งออกแบบมาสำหรับอุปกรณ์มือถือโดยเฉพาะ เมื่อคุณทำให้ไซต์ WordPress ของคุณตอบสนองแล้ว คุณต้องตรวจสอบให้แน่ใจว่าเนื้อหาของคุณได้รับการปรับให้เหมาะกับอุปกรณ์มือถือด้วย ซึ่งหมายความว่าใช้ย่อหน้าที่สั้นลง ขนาดแบบอักษรที่ใหญ่ขึ้น และหลีกเลี่ยงรูปภาพขนาดใหญ่ที่จะทำให้หน้าเว็บของคุณช้าลง โดยทำตามคำแนะนำเหล่านี้ คุณสามารถมั่นใจได้ว่าไซต์ WordPress ของคุณตอบสนองอย่างเต็มที่และปรับให้เหมาะกับอุปกรณ์มือถือ
เว็บไซต์ที่เหมาะกับอุปกรณ์พกพาคือเว็บไซต์ที่ตอบสนอง ซึ่งหมายความว่าสามารถเข้าถึงได้จากทุกอุปกรณ์ เว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นเว็บไซต์ที่ออกแบบมาเพื่อทำงานกับหน้าจอทุกขนาด ด้วยเหตุนี้ แถบนำทางที่ด้านบนของหน้าจอจึงสามารถแปลงเป็นแถบด้านข้างแบบป๊อปอัปบนหน้าจอขนาดเล็กได้ เป็นต้น หากคุณต้องการใช้ธีมที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ คุณจะต้องเลือกปลั๊กอินจำนวนหนึ่ง ใช้เวลาของคุณและทบทวนประโยชน์ของแต่ละตัวเลือกก่อนตัดสินใจ ปลั๊กอิน Mobile Smart ทำให้ผู้ใช้สามารถนำทางไปยังไซต์ได้ง่ายขึ้นโดยตรวจสอบว่าพวกเขากำลังเยี่ยมชมไซต์ผ่านเบราว์เซอร์มือถือและแสดงธีมมือถือหรือไม่ ไซต์ WordPress สามารถเปลี่ยนธีมเป็นเวอร์ชันเดสก์ท็อปหรือมือถือตามประเภทผู้ใช้ที่เข้าชมไซต์ หากคุณต้องการดึงดูดการเข้าชมจากผู้ใช้สมาร์ทโฟน คุณควรพิจารณาใช้เครื่องมือที่มีอยู่มากมายในตลาดที่สามารถทำให้ไซต์ WordPress ของคุณเหมาะกับอุปกรณ์เคลื่อนที่
ตรวจสอบว่าปลั๊กอินใดๆ บนไซต์ของคุณไม่เข้ากันกับการ ออกแบบที่ตอบสนอง ของเว็บไซต์ของคุณ มีบางครั้งที่ปลั๊กอินได้รับการอัปเดตโดยอัตโนมัติ ทำให้เกิดปัญหา หากต้องการดูว่าปลั๊กอินหนึ่งหรือสองตัวสามารถแก้ปัญหาได้หรือไม่ ให้ปิดใช้งานปลั๊กอินทีละตัว
มีสองประเด็นหลัก: เว็บไซต์ไม่เหมาะกับอุปกรณ์เคลื่อนที่และเว็บไซต์ไม่มีโครงสร้างอย่างเหมาะสม เราต้องระบุให้ชัดเจนก่อน สาเหตุหลักที่เว็บไซต์ของคุณไม่ทำงานบนอุปกรณ์เคลื่อนที่ก็คือไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เว็บไซต์ไม่จำเป็นต้องปรับขนาดตามขนาดหน้าจอต่างๆ
WordPress สามารถตอบสนองได้หรือไม่?
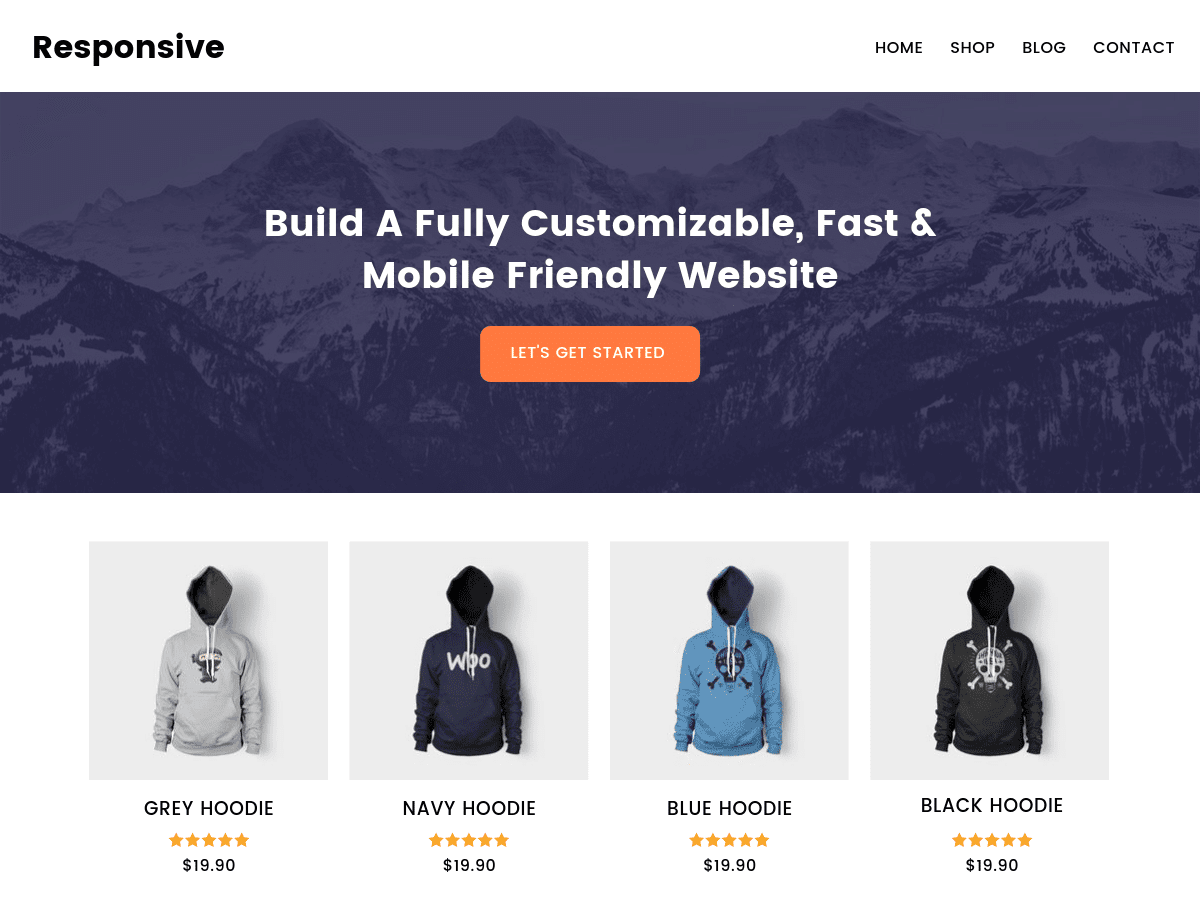
 เครดิต: WordPress
เครดิต: WordPressเมื่อคุณติดตั้ง ธีม WordPress ที่ตอบสนอง มันจะปรับขนาดหน้าจอให้พอดีกับอุปกรณ์ของผู้ใช้โดยอัตโนมัติ ด้วยเหตุนี้ ไซต์ WordPress ของคุณจะมีความน่าสนใจไม่แพ้กันบนทุกแพลตฟอร์ม รวมถึงโทรศัพท์มือถือ แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป
เนื่องจากผู้คนใช้โทรศัพท์บ่อยขึ้น เวลาเฉลี่ยที่ใช้กับโทรศัพท์นั้นคาดว่าจะเพิ่มขึ้นเป็น 4 ชั่วโมง 23 นาทีภายในปี 2564 ในสหรัฐอเมริกา อุปกรณ์เคลื่อนที่คิดเป็นสัดส่วนเกือบครึ่งหนึ่งของการเข้าชมเว็บไซต์ทั้งหมด เมื่อออกแบบเว็บไซต์แบบตอบสนอง อุปกรณ์เคลื่อนที่ควรได้รับการปฏิบัติเช่นเดียวกับอุปกรณ์เดสก์ท็อป ในเซสชั่นนี้ เราจะมาดูว่าเหตุใดการออกแบบเว็บที่ตอบสนองจึงมีความสำคัญ รวมถึงวิธีทำให้ไซต์ WordPress ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ เมื่อการใช้งานมือถือได้รับความนิยมครั้งแรกในช่วงปลายทศวรรษ 2000 นักการตลาดมีตัวเลือกน้อยสำหรับการพัฒนา ไซต์ที่ตอบสนอง ต่อมือถือ เมื่อคุณใช้การออกแบบที่ตอบสนอง คุณไม่จำเป็นต้องสร้างเว็บไซต์สองเวอร์ชันพร้อมกันอีกต่อไป ไม่จำเป็นต้องมีแผนที่ของเวอร์ชันเดสก์ท็อปและมือถือ และไม่มีข้อกังวลเกี่ยวกับเนื้อหาที่ซ้ำกัน
ตั้งแต่ปี 2011 เป็นต้นมา มีธีมที่ยึดตาม หลักการออกแบบที่ตอบสนอง คุณสามารถสร้างธีม WordPress ที่ตอบสนองได้หลากหลาย หากคุณเป็นนักพัฒนาซอฟต์แวร์ คุณสามารถเขียนโค้ดไซต์ WordPress เพื่อให้เป็นไปตามข้อกำหนดที่คุณต้องการ อย่างไรก็ตาม บทช่วยสอนของ Torque เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับผู้ที่ไม่ได้ลงทะเบียนในโปรแกรมการเข้ารหัส ไม่จำเป็นต้องจ้างนักพัฒนาหรือเรียนรู้วิธีเขียนโค้ดสำหรับ WordPress เพื่อให้ตอบสนองได้ เป็นไปได้ที่จะใช้เครื่องมือสร้างเว็บไซต์ เช่น ตัวสร้างเว็บไซต์ Bluehost เนื่องจาก WordPress ให้พลังแก่เว็บไซต์ของคุณ คุณจึงควบคุมรูปลักษณ์ได้อย่างสมบูรณ์ ดังนั้นคุณจึงพักผ่อนอย่างสบายใจโดยรู้ว่าเว็บไซต์จะเติบโตและพัฒนา
ประโยชน์ของธีม WordPress ที่ตอบสนอง
เนื่องจากให้ประสบการณ์ผู้ใช้ที่ดีขึ้น ธีม WordPress ที่ตอบสนองจึงเป็นที่นิยมมากขึ้น หน้าจอขนาดเล็ก เช่น สมาร์ทโฟน สามารถใช้งานง่ายกว่าและรกน้อยกว่าหน้าจอขนาดใหญ่ ธีมที่ปรับเปลี่ยนตามอุปกรณ์ทำให้ยากสำหรับคุณในการสร้างเวอร์ชันมือถือแยกจากไซต์ของคุณ
ฉันจะเปลี่ยนไซต์บนมือถือของฉันให้ตอบสนองใน WordPress ได้อย่างไร
 เครดิต: archondigital.com
เครดิต: archondigital.comไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากขั้นตอนที่คุณต้องทำเพื่อเปลี่ยนไซต์บนมือถือของคุณเป็นแบบตอบสนองจะแตกต่างกันไปตามธีมที่คุณใช้และระดับของการปรับแต่งที่คุณทำ ไปยังเว็บไซต์ของคุณ อย่างไรก็ตาม โดยทั่วไป คุณจะต้องแก้ไขโค้ด CSS ของธีมเพื่อให้ไซต์ตอบสนองได้ คุณสามารถหาบทช่วยสอนเกี่ยวกับวิธีการทำสิ่งนี้ทางออนไลน์ หรือคุณสามารถจ้างนักพัฒนา WordPress เพื่อช่วยคุณได้
เว็บไซต์ส่วนใหญ่ในปัจจุบันเป็นมิตรกับอุปกรณ์พกพา แต่อาจเป็นเรื่องยากที่จะนำไปใช้ ในไตรมาสที่สี่ของปี 2019 61% ของการค้นหาโดย Google ทำบนอุปกรณ์มือถือ ผู้ใช้ของคุณจะพบสิ่งที่พวกเขากำลังมองหาหากเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ API การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google ช่วยให้คุณเรียกใช้การทดสอบ URL ด้วยเครื่องมืออัตโนมัติได้ ก่อนซื้อธีม ตรวจสอบให้แน่ใจว่าธีมแสดงผลได้ดีบน หน้าจอขนาด ใดก็ได้ ธีม WordPress จำนวนมากในปัจจุบันมีการตอบสนอง และอาจเป็นเรื่องปกติที่ธีมจะไม่เหมาะกับอุปกรณ์เคลื่อนที่มากกว่าไม่ตอบสนองเลย เมื่อสร้างไซต์ WordPress ที่เหมาะกับอุปกรณ์พกพา คุณจะพบว่ามีตัวเลือกมากมายให้คุณเลือกหนึ่งตัวเลือกที่เหมาะกับคุณได้มากที่สุด
เมื่อคุณโฮสต์ไซต์ของคุณบน Flywheel คุณจะสามารถเข้าถึงธีม StudioPress พรีเมี่ยมกว่า 30 แบบได้ฟรี เมื่อคุณเพิ่งเริ่มต้น ฉันแนะนำให้ใช้ Local เพื่อตั้งค่าไซต์ WordPress ของคุณเองบนเครื่องของคุณ แบบฟอร์มการเลือกใช้ส่วนใหญ่นั้นใช้งานง่ายและสามารถเข้าถึงได้ผ่านอุปกรณ์มือถือ (สมมติว่าใช้งานง่าย) ป๊อปอัปเป็นคอนเทนเนอร์ประเภทหนึ่งที่แตกต่างกัน Google กำลังเริ่มลงโทษเว็บไซต์ที่มีโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำหรือที่เรียกว่าการเลือกใช้ ซึ่งครอบคลุมเนื้อหาของเว็บไซต์ หลีกเลี่ยงการวางป๊อปอัปในการออกแบบ WordPress ที่เหมาะกับอุปกรณ์เคลื่อนที่ ในเดือนกรกฎาคม 2018 การค้นหาทางอินเทอร์เน็ต 60% เกิดขึ้นบนอุปกรณ์มือถือ
หากคุณต้องการให้เว็บไซต์ของคุณทำงานได้ดี (ในทุกอุปกรณ์) คุณต้องลงทุนกับมัน สิ่งสำคัญคือต้องเก็บรูปภาพไว้ในเว็บไซต์ของคุณโดยเป็นส่วนหนึ่งของสมการประสิทธิภาพ แต่โค้ดและโฮสติ้ง WordPress ของคุณก็มีผลกระทบเช่นกัน หากมีปลั๊กอินที่คุณไม่ต้องการอีกต่อไป คุณสามารถถอนการติดตั้งและลบออกจากไซต์ของคุณได้ มันจะเป็นประโยชน์ถ้าคุณสามารถลดเวลาและค่าใช้จ่ายของคุณเองได้ คุณจะสามารถใช้ธีม Genesis Framework และ StudioPress เป็นส่วนหนึ่งของบริการโฮสติ้งของ Flywheel คุณสามารถปรับแต่งธีมเหล่านี้ได้อย่างง่ายดาย ทำให้คุณมีเวลามากขึ้นในการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
ธีมที่ตอบสนองจะคำนึงถึงขนาดหน้าจอนอกเหนือจากการปรับให้เข้ากับขนาดของอุปกรณ์ของคุณเพื่อให้เข้ากันได้กับ iPhone, iPads, แท็บเล็ต Android และอุปกรณ์มือถืออื่นๆ หากคุณระบุแอตทริบิวต์ srcset เบราว์เซอร์จะสามารถแสดงภาพต่างๆ ตามขนาดของหน้าจอได้ เพื่อให้บรรลุสิ่งนี้ คุณสามารถใช้แอตทริบิวต์ srcset และ size
ในการใช้รูปภาพขนาดใหญ่บน iPhone และรูปภาพที่เล็กกว่าบนอุปกรณ์ Android ให้ใช้โครงสร้าง URL ต่อไปนี้:
ขนาดไฟล์ต่อไปนี้จะแสดงตามลำดับต่อไปนี้
ในกรณีนี้ แอตทริบิวต์ URL ต่อไปนี้จะใช้ในการระบุอุปกรณ์ที่จะแสดงรูปภาพขนาดกลาง:
รูปแบบไฟล์ต่อไปนี้ใช้ในการอัปโหลด: small.jpg, medium.JPG และ large.JPG
สิ่งนี้จะถูกใช้ทั้งในรูปภาพของ iPhone และรูปภาพของ Android เพื่อให้แน่ใจว่ารูปภาพมีขนาดเหมาะสมและตั้งค่าเป็นค่าเริ่มต้นที่เหมาะสม
ไฟล์ต่อไปนี้แสดงใน thesrcset: *small.jpg, *large.jpg, *small.JPG

WordPress Responsive Css
 เครดิต: justlearnwp.com
เครดิต: justlearnwp.comWordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ เป็นแพลตฟอร์มโอเพ่นซอร์สฟรีที่ใช้ PHP และ MySQL WordPress เป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก โดยมีเว็บไซต์หลายล้านเว็บไซต์ใช้ รวมถึงองค์กรที่ใหญ่ที่สุดในโลกหลายแห่ง WordPress เป็นแพลตฟอร์มที่ใช้งานได้หลากหลายและสามารถใช้ได้กับเว็บไซต์และแอพพลิเคชั่นที่หลากหลาย หนึ่งในคุณสมบัติยอดนิยมของ WordPress คือการออกแบบที่ตอบสนอง ซึ่งหมายความว่าเว็บไซต์ของคุณจะปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์ที่ผู้เยี่ยมชมใช้โดยอัตโนมัติ ไม่ว่าจะเป็นคอมพิวเตอร์เดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะดูดีที่สุดเสมอ ไม่ว่าผู้เยี่ยมชมของคุณจะใช้อุปกรณ์ใดก็ตาม
ปลั๊กอินฟอร์ม WS เป็นปลั๊กอินฟอร์ม WordPress ที่เน้นนักพัฒนา ซึ่งแสดงโค้ด HTML5 ที่พร้อมใช้งานในเฟรมเวิร์ก การใช้ตัวแก้ไขเค้าโครงที่ซับซ้อนและคุณลักษณะการพัฒนาที่หลากหลาย สามารถสร้างแบบฟอร์มได้อย่างรวดเร็ว คุณสามารถเพิ่ม wrapper และคลาสระดับฟิลด์ให้กับฟิลด์แต่ละประเภทได้ เช่นเดียวกับการตั้งค่าอื่นๆ ที่หลากหลาย WP Forms คือรูปแบบใหม่ของ WordPress ที่มีศักยภาพในการปรับปรุงและเพิ่มขีดความสามารถของเว็บไซต์ คุณลักษณะบางอย่างรวมถึง โค้ด HTML5 ที่ตอบสนอง ความ เข้ากันได้ของเฟรมเวิร์กอัตโนมัติ และตรรกะแบบมีเงื่อนไขขั้นสูง หากคุณใช้รหัสคูปอง CSST20 เมื่อชำระเงิน คุณจะได้รับส่วนลด 20% สำหรับผลิตภัณฑ์ WS Form PRO
WordPress Responsive Plugin
WordPress Responsive Plugin เป็นปลั๊กอินที่ยอดเยี่ยมที่จะใช้หากคุณต้องการให้เว็บไซต์ WordPress ของคุณตอบสนอง ซึ่งหมายความว่าเว็บไซต์ของคุณจะสามารถปรับให้เข้ากับหน้าจอขนาดต่างๆ ได้ ไม่ว่าจะเป็นเดสก์ท็อป แล็ปท็อป แท็บเล็ต หรือสมาร์ทโฟน นี่เป็นปลั๊กอินที่ยอดเยี่ยมที่จะใช้หากคุณต้องการให้เว็บไซต์ของคุณเข้าถึงผู้คนได้มากที่สุด
นอกจากปลั๊กอินมือถือ WordPress แล้ว ยังมีส่วนขยายเดสก์ท็อป WordPress มากมายที่สามารถใช้เพื่อทำให้เว็บไซต์ของคุณเหมาะกับมือถือมากขึ้น เครื่องมือที่เหมาะกับอุปกรณ์เคลื่อนที่ของ Google สามารถใช้เพื่อพิจารณาว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ หากปรากฎว่าไซต์ของคุณไม่มีการออกแบบที่ตอบสนอง (หรือหากการทดสอบล้มเหลวด้วยเหตุผลหลายประการ) ปลั๊กอิน WordPress บนมือถืออาจเป็นโซลูชันที่เหมาะสมสำหรับคุณ ปลั๊กอิน WPtouch Mobile สำหรับ WordPress เป็นหนึ่งในปลั๊กอินที่เก่าแก่และเป็นที่นิยมมากที่สุด WordPress Mobile Pack รุ่นที่แพงที่สุด ซึ่งมีราคา $99.00 USD เป็นรุ่นมาตรฐาน AMP สำหรับ WP เป็นพอร์ทัลทางเลือกสำหรับไซต์ของคุณ ไม่ถือเป็นธีมสำหรับมือถือ มีปลั๊กอินฟรี แต่บริการสนับสนุนระดับพรีเมียมมีค่าใช้จ่าย 39.95 เหรียญสหรัฐต่อเดือน
ด้วย Touchy คุณสามารถแปลไซต์เดสก์ท็อปของคุณเป็น ขนาดหน้าจอที่เล็กลง ได้อย่างง่ายดาย หลายคนเชื่อว่า Superfly เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างเมนู WordPress ที่ตอบสนองได้ดี ทั้งบนมือถือและเดสก์ท็อป WordPress Mobile Pack เป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการสร้างแอปที่ใช้งานได้จริงในอุปกรณ์ของคุณ
โหมดตอบสนองใน WordPress คืออะไร?
ในการตั้งค่าตารางราคา คุณสามารถเปิดใช้ งานโหมดตอบสนอง เมื่อคุณเข้าสู่โหมดนี้ คุณจะมีมุมมองที่ดีและเหมาะสมของตารางของคุณบนอุปกรณ์ใดๆ ก็ตามที่อนุญาต – เดสก์ท็อปพีซี โทรศัพท์มือถือได้รับความนิยมมากขึ้นในช่วงไม่กี่ปีที่ผ่านมา
คุณจะใช้ Css อย่างไรเพื่อให้แน่ใจว่าธีมของคุณตอบสนองต่ออุปกรณ์เคลื่อนที่
ขั้นตอนแรกคือต้องแน่ใจว่าได้ตั้งค่าวิวพอร์ตแล้ว วิวพอร์ตช่วยควบคุมวิธีการแสดงเว็บไซต์บนอุปกรณ์มือถือ หากไม่มีชุดวิวพอร์ต อุปกรณ์เคลื่อนที่จะแสดงหน้าเว็บที่ความกว้างของหน้าจอเดสก์ท็อป และผู้ใช้จะต้องซูมเข้าเพื่อดูเนื้อหา โดยการตั้งค่าวิวพอร์ต คุณสามารถควบคุมวิธีการแสดงเว็บไซต์ได้
ขั้นตอนต่อไปคือการทำให้แน่ใจว่าเนื้อหาของเว็บไซต์นั้นตอบสนองได้ ซึ่งหมายความว่าเว็บไซต์จะปรับขนาดตัวเองให้พอดีกับขนาดหน้าจอของอุปกรณ์ ในการดำเนินการนี้ คุณต้องใช้การสืบค้นข้อมูลสื่อ คิวรี่สื่อเป็นเทคนิค CSS ที่ช่วยให้คุณสามารถเปลี่ยน CSS ตามความกว้างของหน้าจอได้ เมื่อใช้คิวรี่สื่อ คุณสามารถเปลี่ยนเลย์เอาต์ของเว็บไซต์ ขนาดฟอนต์ และแม้แต่รูปภาพได้ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะดูดีบนทุกอุปกรณ์
เพจได้รับการออกแบบมาเพื่อกำหนดเป้าหมายขนาดหน้าจอที่เฉพาะเจาะจงตั้งแต่ช่วงแรกๆ ของการออกแบบเว็บ เมื่อมีขนาดหน้าจอมากขึ้น การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ (RWD) ก็ได้รับความนิยม หน้าเว็บสามารถเปลี่ยนให้เหมาะกับขนาดหน้าจอ ความละเอียด และปัจจัยอื่นๆ ด้วยคุณสมบัติ RWD คาเมรอน อดัมส์อธิบายการออกแบบสำหรับการใช้เลย์เอาต์ที่ขึ้นกับความละเอียดในโพสต์ปี 2004 ของเขาที่ชื่อเลย์เอาต์ที่ขึ้นกับ Resolution Ethan Marcotte เป็นผู้ริเริ่มคำว่า Responsive Web Design ในปี 2010 โดยมีเป้าหมายเพื่ออธิบายการผสมผสานของเทคนิคการออกแบบที่แตกต่างกันสามแบบ วิธีการจัดวาง CSS ที่ทันสมัยมีการตอบสนองโดยธรรมชาติ และเราได้เพิ่มคุณสมบัติใหม่ให้กับแพลตฟอร์มเว็บเพื่อให้สร้างไซต์ที่ตอบสนองได้ง่ายขึ้น เครื่องมือ Media Queries ให้คุณเพิ่มการสืบค้นสื่อหลายรายการในสไตล์ชีต
หลังจากกำหนดแล้วว่าควรใช้หน้าจอใด คุณควรสร้างเค้าโครงแบบคอลัมน์เดียวสำหรับอุปกรณ์ที่มีหน้าจอแคบ และอีกรูปแบบหนึ่งสำหรับหน้าจอขนาดใหญ่ จุดที่มีการใช้คิวรีสื่อและเปลี่ยนเค้าโครงเรียกว่าเบรกพอยต์ วิธีการจัดวางที่ทันสมัยส่วนใหญ่ เช่น Flexbox เค้าโครงแบบหลายคอลัมน์ และกริด เป็นแบบตอบสนอง พวกเขาคิดว่าคุณกำลังพยายามสร้างกริดที่ยืดหยุ่นโดยมีเป้าหมายเพื่อทำให้ง่ายขึ้น การใช้ shorthand flex:1 แต่ละรายการ flex จะใช้พื้นที่เท่ากันในคอนเทนเนอร์ flex ที่แสดงด้านล่าง มีหลายขนาดพร้อมคำแนะนำ (ข้อมูลเมตา) ที่อธิบายขนาดหน้าจอและความละเอียดของภาพที่ตรงกับความต้องการของคุณมากที่สุด ความสามารถในการสร้างภาพโดยตรงในขนาดต่างๆ กัน ช่วยให้คุณสามารถครอบตัดหรือภาพที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ขึ้นอยู่กับขนาดของหน้าจอของคุณ
ด้วยวิธีนี้ คิวรีสื่อที่มีพื้นที่หน้าจอน้อยหรือมากจะถูกลดขนาดลงในขนาดฟอนต์ องค์ประกอบใดๆ สามารถปรับเปลี่ยนเพื่อให้ใช้งานได้หรือน่าสนใจยิ่งขึ้นในขนาดหน้าจอต่างๆ โดยใช้คิวรี่สื่อ เราต้องการให้ส่วนหัวระดับ 1 ของเราเป็น 4rem ในตัวอย่างนี้ ดังนั้นมันจะใหญ่กว่าขนาดแบบอักษรที่เรามีอยู่แล้วสี่เท่า หลังจากนั้น เราสร้างหัวข้อที่เล็กกว่าและใช้การสืบค้นสื่อเพื่อเขียนทับด้วยขนาดที่ใหญ่ขึ้นหากเรารู้ว่าผู้ใช้มีขนาดหน้าจออย่างน้อย 1200 x 1200 เบราว์เซอร์มือถือต้องตั้งค่าความกว้างของวิวพอร์ตเป็นความกว้างของอุปกรณ์และปรับขนาด เอกสารถึง 100% ของความกว้างที่ตั้งใจไว้ ตามเมตาแท็กนี้ เบราว์เซอร์มือถือต้องการแสดงภาพตามขนาดวิวพอร์ต โดยการตั้งค่า width=device-width คุณจะแทนที่ width=device-width เริ่มต้นของ Apple ที่ 970 * สำหรับ หน้าจอแคบ
เป็นความคิดที่ดีที่จะหลีกเลี่ยงการใช้การตั้งค่ามาตราส่วนต่ำสุด มาตราส่วนสูงสุด และการตั้งค่าที่ผู้ใช้ปรับขนาดได้โดยทั่วไป ผู้ใช้ควรได้รับอิสระในการซูมมากหรือน้อยได้ตามต้องการ คุณยังสามารถเปลี่ยนตัวแปรอื่นๆ ได้โดยใช้เมตาแท็กวิวพอร์ต แต่โดยทั่วไปแล้ว บรรทัดต่อไปนี้คือสิ่งที่คุณต้องการ
ประโยชน์ของการออกแบบเว็บที่ตอบสนองตามอุปกรณ์
คุณสามารถทำให้เว็บไซต์ของคุณดูดีบนอุปกรณ์ใดก็ได้ ไม่ว่าจะเล็กหรือใหญ่โดยใช้การออกแบบที่ตอบสนอง เมื่อออกแบบเว็บไซต์โดยใช้การออกแบบที่ตอบสนอง คุณใช้ CSS และ HTML เพื่อปรับขนาด ซ่อน ลดขนาด ขยาย หรือย้ายเนื้อหาเพื่อให้ปรากฏอย่างถูกต้องบนทุกหน้าจอ เนื่องจากเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ แม้จะอยู่บนหน้าจอขนาดเล็ก ผู้ใช้อุปกรณ์เคลื่อนที่ก็สามารถใช้งานได้ นอกจากนี้ ผู้ใช้สามารถดูเว็บไซต์ของคุณได้โดยไม่ต้องดาวน์โหลดไฟล์ขนาดใหญ่ ช่วยประหยัดแบนด์วิดท์
