Cum să vă faceți site-ul WordPress receptiv în 5 pași
Publicat: 2022-09-28Pentru a face o pagină WordPress receptivă, primul lucru de făcut este să instalați și să activați pluginul Jetpack. După ce ați făcut acest lucru, trebuie să mergeți la pagina Setări » Citire și să selectați opțiunea „Faceți acest site prietenos pentru dispozitive mobile”. Acum că ați făcut site-ul WordPress receptiv, trebuie să aruncați o privire asupra designului și aspectului paginilor dvs. Dacă utilizați o temă care nu este concepută pentru dispozitive mobile, atunci va trebui să faceți câteva modificări la modul în care arată paginile dvs. O modalitate de a face acest lucru este să instalați un plugin precum WP Touch, care vă va optimiza automat paginile pentru dispozitivele mobile. Alternativ, puteți utiliza o temă receptivă, cum ar fi iThemes Mobile, care este concepută special pentru dispozitive mobile. Odată ce ați făcut site-ul WordPress receptiv, trebuie să vă asigurați că conținutul dvs. este optimizat și pentru dispozitivele mobile. Aceasta înseamnă să folosiți paragrafe mai scurte, dimensiuni mai mari ale fontului și să evitați imaginile mari care vă vor încetini pagina. Urmând aceste sfaturi, vă puteți asigura că site-ul dvs. WordPress este pe deplin receptiv și optimizat pentru dispozitivele mobile.
Un site web prietenos cu dispozitivele mobile este unul care este receptiv, ceea ce înseamnă că poate fi accesat de pe orice dispozitiv. Un site web adaptabil pentru dispozitive mobile este unul care este conceput pentru a funcționa pe orice dimensiune de ecran. Ca rezultat, bara de navigare din partea de sus a ecranului poate fi convertită într-o bară laterală pop-up pe un ecran mic, de exemplu. Dacă doriți să utilizați o temă receptivă pentru mobil, va trebui să alegeți un număr de pluginuri. Fă-ți timp și revizuiește beneficiile fiecărei opțiuni înainte de a lua o decizie. Pluginul Mobile Smart facilitează navigarea pe site pentru utilizatori, detectând dacă îl vizitează prin browserul mobil și afișând tema mobilă. Un site WordPress poate schimba tema într-o versiune desktop sau mobilă în funcție de tipul de utilizator care vizitează site-ul. Dacă doriți să atrageți trafic de la utilizatorii de smartphone-uri, ar trebui să luați în considerare utilizarea unui număr de instrumente disponibile pe piață care pot face site-ul dvs. WordPress prietenos pentru dispozitive mobile.
Verificați dacă orice plugin de pe site-ul dvs. este incompatibil cu designul responsive al site-ului dvs. Există momente în care pluginurile sunt actualizate automat, provocând probleme. Pentru a vedea dacă unul sau două pluginuri pot rezolva problema, dezactivați pluginurile pe rând.
Există două probleme principale: site-ul web nu este compatibil cu dispozitivele mobile și site-ul nu este structurat corespunzător. Mai întâi trebuie să precizăm ceea ce este evident. Principalul motiv pentru care site-ul dvs. web nu funcționează pe un dispozitiv mobil este că nu este adaptat la dispozitivele mobile. Site-ul web nu trebuie să redimensioneze proporțional la diferite dimensiuni de ecran.
WordPress poate fi receptiv?
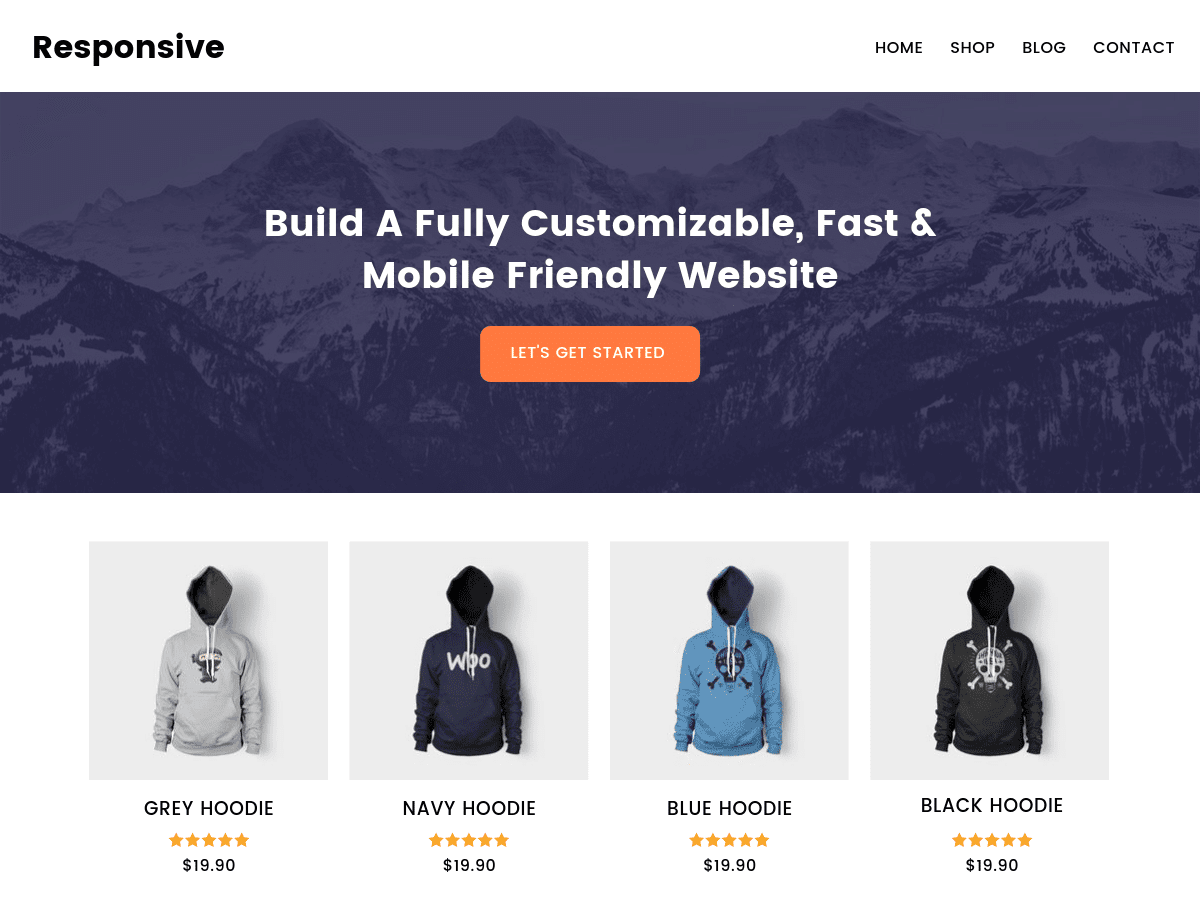
 Credit: WordPress
Credit: WordPressCând instalați o temă WordPress receptivă , aceasta își va ajusta automat dimensiunea ecranului pentru a se potrivi dispozitivului utilizatorului. Ca rezultat, site-ul dvs. WordPress va fi la fel de atrăgător pe toate platformele, inclusiv pe telefoane mobile, tablete și computere desktop.
Pe măsură ce oamenii își folosesc telefoanele mai des, se preconizează că timpul mediu petrecut cu acestea va crește la 4 ore și 23 de minute până în 2021. În Statele Unite, dispozitivele mobile reprezintă aproape jumătate din tot traficul către site-uri web. Când proiectați un site web receptiv, dispozitivele mobile ar trebui tratate în mod similar cu dispozitivele desktop. În această sesiune, vom analiza de ce este important designul web receptiv, precum și cum să facem site-ul WordPress prietenos pentru dispozitive mobile. Când utilizabilitatea mobilă a câștigat pentru prima dată popularitate la sfârșitul anilor 2000, specialiștii în marketing aveau puține opțiuni pentru a dezvolta site-uri adaptabile la dispozitive mobile. Când utilizați design responsive, nu mai trebuie să creați două versiuni ale site-ului dvs. în același timp. O hartă a versiunilor desktop și mobile nu este necesară și nu există îngrijorări cu privire la conținutul duplicat.
Din 2011, au existat teme care aderă la principiile de design receptiv . Puteți crea o varietate de teme WordPress receptive. Dacă sunteți dezvoltator, vă puteți codifica site-ul WordPress pentru a îndeplini cerințele pe care le căutați. Cu toate acestea, tutorialul lui Torque este o resursă excelentă pentru cei care nu sunt înscriși într-un program de codare. Nu este necesar să angajați un dezvoltator sau să învățați cum să codificați pentru WordPress pentru a-l face receptiv. Este posibil să utilizați un generator de site-uri web precum Bluehost Website Builder. Deoarece WordPress alimentează site-ul dvs., aveți control complet asupra modului în care arată, astfel încât să vă puteți relaxa știind că va crește și va evolua.
Beneficiile temelor responsive WordPress
Deoarece oferă o experiență mai bună pentru utilizator, temele WordPress receptive devin din ce în ce mai populare. Ecranele mai mici , cum ar fi telefoanele inteligente, pot fi mai ușor de utilizat și mai puțin aglomerate decât ecranele mai mari. O temă receptivă vă îngreunează să creați versiuni mobile separate ale site-ului dvs.
Cum îmi schimb site-ul mobil la receptiv în WordPress?
 Credit: archondigital.com
Credit: archondigital.comNu există un răspuns unic la această întrebare, deoarece pașii pe care va trebui să-i faceți pentru a schimba site-ul mobil în adaptabil vor varia în funcție de tema pe care o utilizați și de nivelul de personalizare pe care l-ați făcut către site-ul dvs. Cu toate acestea, în general, va trebui să editați codul CSS al temei pentru a face site-ul receptiv. Puteți găsi tutoriale despre cum să faceți acest lucru online sau puteți angaja un dezvoltator WordPress pentru a vă ajuta.
Majoritatea site-urilor web sunt acum compatibile cu dispozitivele mobile, dar poate fi dificil de implementat. În al patrulea trimestru al anului 2019, 61% din căutările Google au fost efectuate pe un dispozitiv mobil. Utilizatorii dvs. vor găsi ceea ce caută dacă site-ul dvs. este adaptat pentru dispozitive mobile. API-ul Google Mobile-Friendly Test vă permite să rulați teste URL cu instrumente automate. Înainte de a cumpăra o temă, asigurați-vă că aceasta se afișează bine pe ecran de orice dimensiune . Multe teme WordPress astăzi sunt responsive și probabil că este mai obișnuit ca o temă să nu fie compatibilă cu dispozitivele mobile decât să nu fie responsive deloc. Când creați un site WordPress prietenos cu dispozitivele mobile, veți descoperi că există atât de multe opțiuni încât veți putea alege una care funcționează cel mai bine pentru dvs.
Când vă găzduiți site-ul pe Flywheel, veți obține acces gratuit la peste 30 de teme premium StudioPress. Când tocmai ați început, vă recomand să utilizați Local pentru a vă configura propriul site WordPress chiar pe computer. Majoritatea formularelor de înscriere sunt simplu de utilizat și pot fi accesate prin intermediul dispozitivelor mobile (presupunând că sunt simplu de utilizat). Pe de altă parte, ferestrele pop-up sunt un tip distinct de container. Google începe să penalizeze site-urile web cu interstițiale intruzive, cunoscute și sub numele de opt-in-uri, care acoperă conținutul unui site web. Evitați plasarea ferestrelor pop-up pe modele WordPress adaptate pentru dispozitive mobile. În iulie 2018, 60% din căutările pe internet s-au făcut pe dispozitive mobile.
Dacă doriți ca site-ul dvs. să funcționeze bine (pe fiecare dispozitiv), trebuie să investiți în el. Este esențial să păstrați imaginile pe site-ul dvs. ca parte a ecuației de performanță, dar codul și găzduirea WordPress au, de asemenea, un impact mare. Dacă există pluginuri de care nu mai aveți nevoie, puteți să le dezinstalați și să le ștergeți de pe site-ul dvs. Ar fi benefic dacă ți-ai putea reduce timpul și cheltuielile. Veți putea folosi temele Genesis Framework și StudioPress ca parte a serviciului de găzduire Flywheel. Puteți personaliza aceste teme cu ușurință, oferindu-vă mai mult timp pentru a vă concentra pe crearea unui site web prietenos cu dispozitivele mobile.
Tema receptivă ia în considerare dimensiunile ecranului, pe lângă adaptarea la dimensiunea dispozitivului dvs. pentru a-l face compatibil cu iPhone-uri, iPad-uri, tablete Android și alte dispozitive mobile. Dacă specificați atributul srcset, browserul va putea afișa diferite imagini în funcție de dimensiunea ecranului. Pentru a realiza acest lucru, puteți utiliza atributul srcset and sizes.
Pentru a utiliza o imagine mare pe un iPhone și o imagine mai mică pe un dispozitiv Android, de exemplu, utilizați următoarea structură URL:
Următoarea dimensiune a fișierului este afișată în următoarea ordine.
În acest caz, următorul atribut URL ar fi utilizat pentru a specifica ce dispozitiv ar afișa o imagine medie:
În această încărcare sunt utilizate următoarele formate de fișiere: small.jpg, medium.JPG și large.JPG.
Acesta va fi folosit atât în imaginile iPhone, cât și în imaginile Android pentru a vă asigura că imaginea este dimensionată corect și setată la valoarea implicită adecvată.
Următoarele fișiere sunt afișate în srcset: *small.jpg, *large.jpg, *small.JPG.

Css receptiv WordPress
 Credit: justlearnwp.com
Credit: justlearnwp.comWordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent. Este o platformă gratuită și open-source bazată pe PHP și MySQL. WordPress este cel mai popular CMS din lume, folosit de milioane de site-uri web, inclusiv de multe dintre cele mai mari organizații din lume. WordPress este o platformă foarte versatilă și poate fi folosită pentru o mare varietate de site-uri web și aplicații. Una dintre cele mai populare caracteristici ale WordPress este designul său receptiv. Aceasta înseamnă că site-ul dvs. se va adapta automat la dimensiunea ecranului dispozitivului pe care îl folosesc vizitatorii dvs., fie că este un computer desktop, o tabletă sau un smartphone. Acest lucru vă asigură că site-ul dvs. va arăta întotdeauna cel mai bine, indiferent de dispozitivul pe care îl folosesc vizitatorii dvs.
Pluginul WS Form este un plugin de formulare WordPress orientat spre dezvoltatori care scoate cod HTML5 care este gata de utilizare într-un cadru. Folosind un editor de layout sofisticat și o varietate de caracteristici de dezvoltare, pot fi create rapid formulare. Puteți adăuga propriile clase de wrapper și la nivel de câmp la fiecare tip de câmp, precum și o gamă largă de alte setări. WP Forms este un nou tip de formular WordPress care are potențialul de a îmbunătăți și de a împuternici site-urile web. Unele dintre funcții includ cod HTML5 receptiv , compatibilitate automată cu cadrul și logică condiționată avansată. Dacă utilizați codul de cupon CSST20 la finalizarea comenzii, veți primi 20% reducere la orice produs WS Form PRO.
Plugin receptiv WordPress
WordPress Responsive Plugin este un plugin grozav de folosit dacă doriți ca site-ul dvs. WordPress să fie receptiv. Aceasta înseamnă că site-ul dvs. se va putea adapta la diferite dimensiuni de ecran, fie că este vorba de un desktop, laptop, tabletă sau smartphone. Acesta este un plugin grozav de utilizat dacă doriți ca site-ul dvs. să fie accesibil pentru cât mai mulți oameni.
Pe lângă pluginurile pentru mobil WordPress, există numeroase extensii pentru desktop WordPress care pot fi folosite pentru a face site-ul dvs. mai prietenos cu dispozitivele mobile. Instrumentul Google Mobile-Friendly poate fi utilizat pentru a determina dacă site-ul dvs. este sau nu compatibil cu dispozitivele mobile. Dacă se dovedește că site-ul dvs. nu are un design responsive (sau dacă testul eșuează din mai multe motive), pluginul WordPress pentru mobil responsive poate fi soluția potrivită pentru dvs. Un plugin WPtouch Mobile pentru WordPress este unul dintre cele mai vechi și mai populare. Cea mai scumpă versiune a pachetului WordPress Mobile, care costă 99 USD, este versiunea Standard. AMP for WP, ca portal alternativ pentru site-ul dvs., nu constituie o temă mobilă. Există un plugin gratuit, dar un serviciu de asistență premium costă 39,95 USD pe lună.
Cu Touchy, puteți traduce cu ușurință site-ul dvs. desktop într-o dimensiune mai mică a ecranului . Mulți oameni cred că Superfly este cea mai bună alegere pentru a crea un meniu WordPress receptiv, care este atât pentru dispozitive mobile, cât și pentru desktop. Un pachet WordPress Mobile este o alegere excelentă dacă doriți să creați o aplicație care să pară nativă pentru dispozitivul dvs.
Ce este modul responsiv în WordPress?
În setările tabelului de prețuri, puteți activa modul receptiv . Când intrați în acest mod, aveți o vedere frumoasă și corectă a tabelului dvs. pe orice dispozitiv care permite – desktop PC. Telefoanele mobile au devenit mai populare în ultimii ani.
Cum ați folosi Css pentru a vă asigura că tema dvs. este receptivă pentru mobil
Primul pas este să vă asigurați că fereastra de vizualizare este setată. Vizualizarea ajută la controlul modului în care este afișat un site web pe un dispozitiv mobil. fără setul de vizualizare, dispozitivele mobile vor reda pagina la lățimea ecranului desktop, iar utilizatorul va trebui să mărească pentru a vedea conținutul. Prin setarea ferestrei de vizualizare, puteți controla modul în care va fi afișat site-ul web.
Următorul pas este să vă asigurați că conținutul site-ului web este receptiv. Aceasta înseamnă că site-ul web se va redimensiona pentru a se potrivi cu dimensiunea ecranului dispozitivului. Pentru a face acest lucru, trebuie să utilizați interogări media. Interogările media sunt o tehnică CSS care vă permite să schimbați CSS-ul în funcție de lățimea ecranului. Folosind interogări media, puteți modifica aspectul site-ului web, dimensiunea fontului și chiar imaginile. Acest lucru vă asigură că site-ul dvs. va arăta grozav pe orice dispozitiv.
Paginile au fost concepute pentru a viza în mod specific o anumită dimensiune a ecranului încă din primele zile ale designului web. Pe măsură ce au devenit disponibile mai multe dimensiuni de ecran, designul web responsiv (RWD) a câștigat popularitate. Paginile web pot fi modificate pentru a se potrivi cu diferite dimensiuni de ecran, rezoluții și alți factori cu funcția RWD. Cameron Adams descrie un design pentru utilizarea unui aspect dependent de rezoluție în postarea sa din 2004 intitulată Aspect dependent de rezoluție. Ethan Marcotte a inventat termenul de web design responsive în 2010 cu scopul de a descrie combinația a trei tehnici diferite de design. O metodă modernă de aspect CSS este în mod inerent receptivă și am adăugat noi funcții platformei web pentru a facilita crearea de site-uri receptive. Instrumentul Media Queries vă permite să adăugați mai multe interogări media la o foaie de stil.
După ce ați determinat ce ecrane trebuie utilizate, ar trebui să creați un aspect cu o singură coloană pentru dispozitivele cu ecran îngust și altul pentru ecrane mai mari. Punctul în care se introduce o interogare media și se modifică aspectul este denumit punct de întrerupere. Cele mai multe metode moderne de aspect, cum ar fi Flexbox, un aspect cu mai multe coloane și Grid, sunt receptive. Ei cred că încercați să construiți o rețea flexibilă cu scopul de a face acest lucru mai ușor. Folosind scurtătura flex:1, fiecare articol flexibil va ocupa o cantitate egală de spațiu în containerul flexibil prezentat mai jos. Pot fi furnizate mai multe dimensiuni, precum și indicii (metadate) care descriu dimensiunea ecranului și rezoluția imaginii care se potrivește cel mai bine nevoilor dvs. Capacitatea de a dirija imagini în diferite dimensiuni vă permite să oferiți o imagine decupată sau complet diferită, în funcție de dimensiunea ecranului.
În acest fel, interogările media care au mai puțin sau mai mult spațiu pe ecran sunt reduse în dimensiunile fontului. Orice element poate fi modificat pentru a-l face mai utilizabil sau mai atractiv la diferite dimensiuni de ecran prin utilizarea interogărilor media. Vrem ca titlul nostru de nivel 1 să fie 4rem în acest exemplu, deci va fi de patru ori mai mare decât dimensiunea fontului pe care o avem deja. După aceea, creăm un titlu mai mic și folosim interogări media pentru a-l suprascrie cu dimensiunea mai mare dacă știm că utilizatorul are o dimensiune a ecranului de cel puțin 1200 x 1200. Browserele mobile trebuie să seteze lățimea ferestrei de vizualizare la lățimea dispozitivului și să scaleze documentul la 100% din lățimea dorită, conform acestei metaetichete. Browserele mobile preferă să afișeze imagini în funcție de dimensiunea ferestrei lor de vizualizare. Prin setarea lățimii=lățimea-dispozitivului, anulați lățimea implicită Apple de 970 * pentru un ecran îngust .
Este o idee bună să evitați utilizarea setărilor la scară minimă, la scară maximă și scalabile de utilizator în general. Utilizatorii ar trebui să aibă libertatea de a mări ori cât de mult doresc. De asemenea, puteți modifica alte variabile folosind metaeticheta viewport, dar, în general, următoarea linie este ceea ce doriți.
Beneficiile designului web responsiv
Puteți face site-ul dvs. să arate grozav pe orice dispozitiv, indiferent cât de mare sau mic este acesta, utilizând un design responsive. Când proiectați un site web folosind design responsive, utilizați CSS și HTML pentru a ajusta dimensiunea, a ascunde, micșora, mări sau muta conținutul, astfel încât să apară corect pe toate ecranele. Deoarece site-ul dvs. este prietenos cu dispozitivele mobile, chiar dacă este pe un ecran mic, utilizatorii de dispozitive mobile îl vor putea folosi. În plus, utilizatorii vă pot vedea site-ul web fără a fi nevoie să descărcați fișiere mari, economisind lățimea de bandă.
