Comment rendre votre site WordPress réactif en 5 étapes
Publié: 2022-09-28Afin de rendre une page WordPress responsive, la première chose à faire est d'installer et d'activer le plugin Jetpack. Une fois que vous avez fait cela, vous devez vous rendre sur la page Paramètres » Lecture et sélectionner l'option « Rendre ce site adapté aux mobiles ». Maintenant que vous avez rendu votre site WordPress responsive, vous devez jeter un œil à la conception et à la mise en page de vos pages. Si vous utilisez un thème qui n'est pas conçu pour les appareils mobiles, vous devrez apporter quelques modifications à l'apparence de vos pages. Une façon de faire est d'installer un plugin comme WP Touch qui optimisera automatiquement vos pages pour les appareils mobiles. Alternativement, vous pouvez utiliser un thème réactif comme iThemes Mobile qui est conçu spécifiquement pour les appareils mobiles. Une fois que vous avez rendu votre site WordPress réactif, vous devez vous assurer que votre contenu est également optimisé pour les appareils mobiles. Cela signifie utiliser des paragraphes plus courts, des tailles de police plus grandes et éviter les grandes images qui ralentiront votre page. En suivant ces conseils, vous pouvez vous assurer que votre site WordPress est entièrement réactif et optimisé pour les appareils mobiles.
Un site Web adapté aux mobiles est un site Web réactif, ce qui signifie qu'il est accessible depuis n'importe quel appareil. Un site Web adapté aux mobiles est conçu pour fonctionner sur n'importe quelle taille d'écran. En conséquence, la barre de navigation en haut de l'écran peut être convertie en une barre latérale contextuelle sur un petit écran, par exemple. Si vous souhaitez utiliser un thème adapté aux mobiles, vous devrez choisir un certain nombre de plug-ins. Prenez votre temps et examinez les avantages de chaque option avant de prendre une décision. Le plug-in Mobile Smart facilite la navigation des utilisateurs sur le site en détectant s'ils le visitent via un navigateur mobile et en affichant le thème mobile. Un site WordPress peut changer le thème en une version de bureau ou mobile en fonction du type d'utilisateur qui visite le site. Si vous souhaitez attirer du trafic provenant d'utilisateurs de smartphones, vous devriez envisager d'utiliser un certain nombre d'outils disponibles sur le marché qui peuvent rendre votre site WordPress adapté aux mobiles.
Vérifiez que les plugins de votre site sont incompatibles avec le responsive design de votre site Web. Il y a des moments où les plugins sont automatiquement mis à jour, ce qui cause des problèmes. Pour voir si un ou deux plugins peuvent résoudre le problème, désactivez vos plugins un par un.
Il y a deux problèmes principaux : le site Web n'est pas adapté aux mobiles et le site n'est pas correctement structuré. Il faut d'abord énoncer l'évidence. La principale raison pour laquelle votre site Web ne fonctionne pas sur un appareil mobile est qu'il n'est pas adapté aux mobiles. Le site Web n'a pas à être redimensionné proportionnellement aux différentes tailles d'écran.
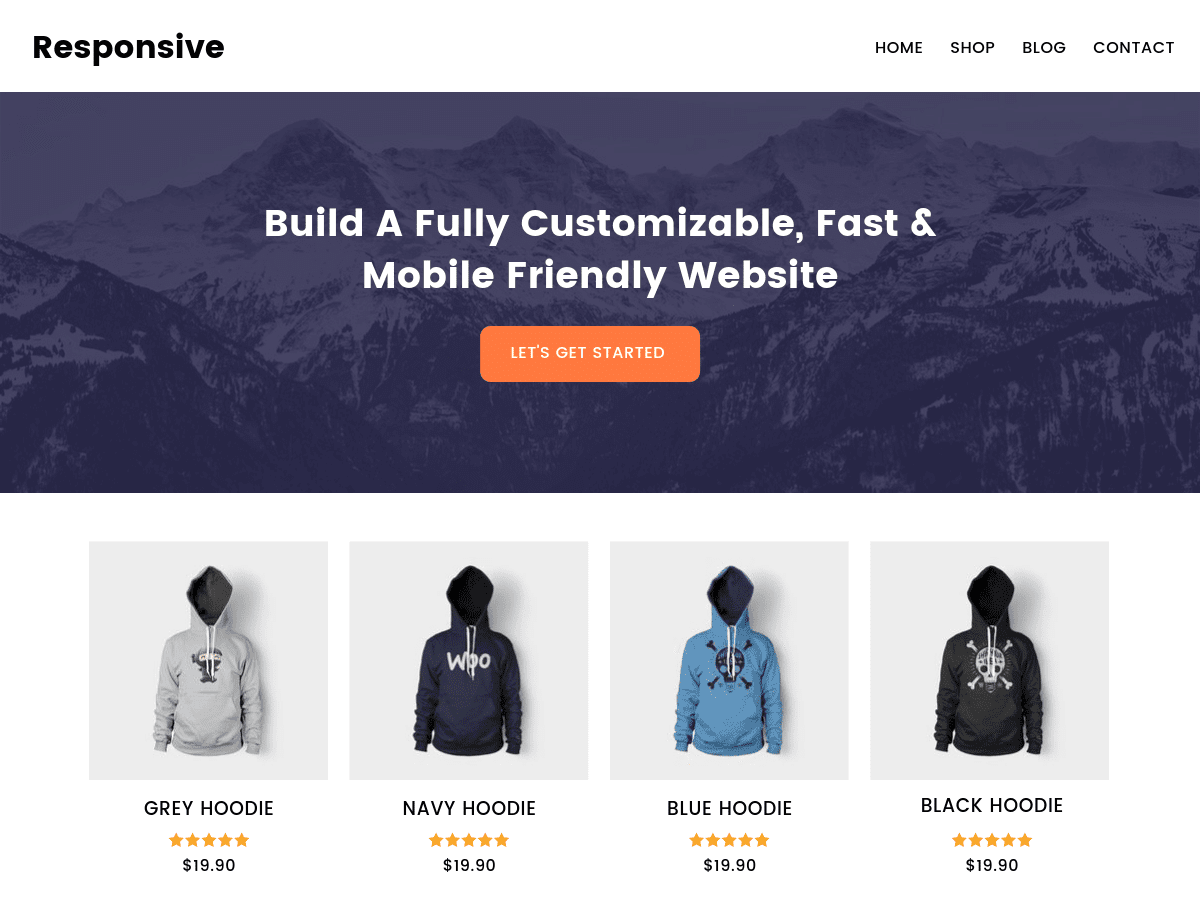
WordPress peut-il être responsive ?
 Crédit : WordPress
Crédit : WordPressLorsque vous installez un thème WordPress réactif , il ajustera automatiquement sa taille d'écran pour s'adapter à l'appareil de l'utilisateur. En conséquence, votre site WordPress sera tout aussi attrayant sur toutes les plateformes, y compris les téléphones mobiles, les tablettes et les ordinateurs de bureau.
Comme les gens utilisent leur téléphone plus fréquemment, le temps moyen passé dessus devrait passer à 4 heures et 23 minutes d'ici 2021. Aux États-Unis, les appareils mobiles représentent près de la moitié de tout le trafic vers les sites Web. Lors de la conception d'un site Web réactif, les appareils mobiles doivent être traités de la même manière que les appareils de bureau. Dans cette session, nous verrons pourquoi la conception Web réactive est importante, ainsi que comment rendre votre site WordPress adapté aux mobiles. Lorsque l'ergonomie mobile a gagné en popularité à la fin des années 2000, les spécialistes du marketing disposaient de peu d'options pour développer des sites adaptés aux mobiles . Lorsque vous utilisez le responsive design, vous n'avez plus besoin de créer deux versions de votre site Web en même temps. Une carte des versions de bureau et mobiles n'est pas nécessaire, et il n'y a pas de problème de contenu dupliqué.
Depuis 2011, il existe des thèmes qui adhèrent aux principes du responsive design . Vous pouvez créer une variété de thèmes WordPress réactifs. Si vous êtes un développeur, vous pouvez coder votre site WordPress pour répondre aux exigences que vous recherchez. Cependant, le didacticiel de Torque est une excellente ressource pour ceux qui ne sont pas inscrits à un programme de codage. Il n'est pas nécessaire d'embaucher un développeur ou d'apprendre à coder pour WordPress pour le rendre réactif. Il est possible d'utiliser un constructeur de site Web comme Bluehost Website Builder. Parce que WordPress alimente votre site Web, vous avez un contrôle total sur son apparence, vous pouvez donc être tranquille en sachant qu'il grandira et évoluera.
Les avantages des thèmes WordPress réactifs
Parce qu'ils offrent une meilleure expérience utilisateur, les thèmes WordPress responsive deviennent de plus en plus populaires. Les écrans plus petits , tels que les téléphones intelligents, peuvent être plus conviviaux et moins encombrés que les écrans plus grands. Un thème réactif rend difficile la création de versions mobiles distinctes de votre site.
Comment changer mon site mobile en responsive dans WordPress ?
 Crédit : archondigital.com
Crédit : archondigital.comIl n'y a pas de réponse unique à cette question, car les étapes que vous devrez suivre pour changer votre site mobile en responsive varieront en fonction du thème que vous utilisez et du niveau de personnalisation que vous avez effectué. à votre site. Cependant, en général, vous devrez modifier le code CSS de votre thème pour rendre votre site responsive. Vous pouvez trouver des tutoriels sur la façon de procéder en ligne, ou vous pouvez engager un développeur WordPress pour vous aider.
La majorité des sites Web sont désormais adaptés aux mobiles, mais cela peut être difficile à mettre en œuvre. Au quatrième trimestre 2019, 61 % des recherches Google ont été effectuées sur un appareil mobile. Vos utilisateurs trouveront ce qu'ils recherchent si votre site Web est adapté aux mobiles. L'API de test adapté aux mobiles de Google vous permet d'exécuter des tests d'URL avec des outils automatisés. Avant d'acheter un thème, assurez-vous qu'il s'affiche bien sur n'importe quelle taille d'écran . Aujourd'hui, de nombreux thèmes WordPress sont réactifs, et il est probablement plus courant qu'un thème ne soit pas adapté aux mobiles que de ne pas être réactif du tout. Lors de la création d'un site WordPress adapté aux mobiles, vous constaterez qu'il existe tellement d'options que vous pourrez sélectionner celle qui vous convient le mieux.
Lorsque vous hébergez votre site sur Flywheel, vous aurez accès gratuitement à plus de 30 thèmes StudioPress premium. Lorsque vous débutez, je vous recommande d'utiliser Local pour configurer votre propre site WordPress directement sur votre machine. La plupart des formulaires d'inscription sont simples à utiliser et accessibles via des appareils mobiles (en supposant qu'ils soient simples à utiliser). Les pop-ups, en revanche, sont un type de conteneur distinct. Google commence à pénaliser les sites Web avec des interstitiels intrusifs, également appelés opt-ins, qui couvrent le contenu d'un site Web. Évitez de placer des pop-ups sur des conceptions WordPress adaptées aux mobiles. En juillet 2018, 60 % des recherches sur Internet ont été effectuées sur des appareils mobiles.
Si vous voulez que votre site Web fonctionne bien (sur tous les appareils), vous devez y investir. Il est essentiel de conserver les images sur votre site Web dans le cadre de l'équation des performances, mais votre code et votre hébergement WordPress ont également un impact important. S'il y a des plugins dont vous n'avez plus besoin, vous pouvez les désinstaller et les supprimer de votre site. Il serait avantageux si vous pouviez réduire votre temps et vos dépenses. Vous pourrez utiliser les thèmes Genesis Framework et StudioPress dans le cadre du service d'hébergement de Flywheel. Vous pouvez facilement personnaliser ces thèmes, ce qui vous laisse plus de temps pour vous concentrer sur la création d'un site Web adapté aux mobiles.
Le thème réactif prend en compte les tailles d'écran en plus de s'adapter à la taille de votre appareil pour le rendre compatible avec les iPhones, iPads, tablettes Android et autres appareils mobiles. Si vous spécifiez l'attribut srcset, le navigateur pourra afficher différentes images en fonction de la taille de l'écran. Pour ce faire, vous pouvez utiliser l'attribut srcset et tailles.
Pour utiliser une grande image sur un iPhone et une image plus petite sur un appareil Android, par exemple, utilisez la structure d'URL suivante :
La taille de fichier suivante s'affiche dans l'ordre suivant.
Dans ce cas, l'attribut d'URL suivant serait utilisé pour spécifier quel appareil afficherait une image moyenne :
Les formats de fichier suivants sont utilisés dans ce téléchargement : petit.jpg, moyen.JPG et grand.JPG.
Cela sera utilisé à la fois dans les images iPhone et les images Android pour s'assurer que l'image est correctement dimensionnée et définie sur la valeur par défaut appropriée.
Les fichiers suivants sont affichés dans le rcset : *small.jpg, *large.jpg, *small.JPG.

Css réactif WordPress
 Crédit: justlearnwp.com
Crédit: justlearnwp.comWordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. C'est une plate-forme gratuite et open-source basée sur PHP et MySQL. WordPress est le CMS le plus populaire au monde, utilisé par des millions de sites Web, dont bon nombre des plus grandes organisations mondiales. WordPress est une plate-forme très polyvalente et peut être utilisée pour une grande variété de sites Web et d'applications. L'une des fonctionnalités les plus populaires de WordPress est sa conception réactive. Cela signifie que votre site Web s'adaptera automatiquement à la taille de l'écran de l'appareil que vos visiteurs utilisent, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un smartphone. Cela garantit que votre site Web aura toujours une apparence optimale, quel que soit l'appareil utilisé par vos visiteurs.
Le plugin WS Form est un plugin de formulaire WordPress axé sur les développeurs qui génère du code HTML5 prêt à être utilisé dans un framework. À l'aide d'un éditeur de mise en page sophistiqué et d'une variété de fonctionnalités de développement, il peut être rapidement créé des formulaires. Vous pouvez ajouter vos propres classes wrapper et au niveau du champ à chaque type de champ, ainsi qu'un large éventail d'autres paramètres. WP Forms est un nouveau type de formulaire WordPress qui a le potentiel d'améliorer et de renforcer les sites Web. Certaines des fonctionnalités incluent le code HTML5 réactif , la compatibilité automatique du framework et la logique conditionnelle avancée. Si vous utilisez le code promo CSST20 à la caisse, vous recevrez 20% de réduction sur tout produit WS Form PRO.
Plugin WordPress réactif
WordPress Responsive Plugin est un excellent plugin à utiliser si vous voulez que votre site Web WordPress soit réactif. Cela signifie que votre site Web pourra s'adapter à différentes tailles d'écran, qu'il s'agisse d'un ordinateur de bureau, d'un ordinateur portable, d'une tablette ou d'un smartphone. C'est un excellent plugin à utiliser si vous voulez que votre site Web soit accessible au plus grand nombre de personnes possible.
En plus des plugins mobiles WordPress, il existe de nombreuses extensions de bureau WordPress qui peuvent être utilisées pour rendre votre site Web plus convivial pour les mobiles. L'outil Google Mobile-Friendly peut être utilisé pour déterminer si votre site est adapté aux mobiles ou non. S'il s'avère que votre site manque de responsive design (ou si le test échoue pour diverses raisons), le plugin responsive mobile WordPress peut être la bonne solution pour vous. Un plugin WPtouch Mobile pour WordPress est l'un des plus anciens et des plus populaires. La version la plus chère du WordPress Mobile Pack, qui coûte 99,00 USD, est la version Standard. AMP pour WP, en tant que portail alternatif pour votre site, ne constitue pas un thème mobile. Il existe un plugin gratuit, mais un service d'assistance premium coûte 39,95 USD par mois.
Avec Touchy, vous pouvez facilement traduire votre site de bureau en une taille d'écran plus petite . De nombreuses personnes pensent que Superfly est le meilleur choix pour créer un menu WordPress réactif, à la fois mobile et compatible avec les ordinateurs de bureau. Un pack mobile WordPress est un excellent choix si vous souhaitez créer une application native pour votre appareil.
Qu'est-ce que le mode réactif dans WordPress ?
Dans les paramètres du tableau de tarification, vous pouvez activer le mode réactif . Lorsque vous entrez dans ce mode, vous avez une vue agréable et correcte de votre table sur n'importe quel appareil qui le permet - PC de bureau. Les téléphones portables sont devenus plus populaires ces dernières années.
Comment utiliseriez-vous CSS pour vous assurer que votre thème était adapté aux mobiles
La première étape consiste à s'assurer que la fenêtre est définie. La fenêtre d'affichage permet de contrôler l'affichage d'un site Web sur un appareil mobile. sans la fenêtre d'affichage définie, les appareils mobiles afficheront la page à la largeur de l'écran d'un ordinateur de bureau et l'utilisateur devra zoomer pour voir le contenu. En définissant la fenêtre d'affichage, vous pouvez contrôler la façon dont le site Web sera affiché.
L'étape suivante consiste à s'assurer que le contenu du site Web est réactif. Cela signifie que le site Web se redimensionnera pour s'adapter à la taille de l'écran de l'appareil. Pour ce faire, vous devez utiliser des requêtes multimédias. Les requêtes multimédias sont une technique CSS qui vous permet de modifier le CSS en fonction de la largeur de l'écran. En utilisant les requêtes multimédias, vous pouvez modifier la mise en page du site Web, la taille de la police et même les images. Cela garantit que votre site Web aura fière allure sur n'importe quel appareil.
Les pages ont été conçues pour cibler spécifiquement une taille d'écran spécifique dès les premiers jours de la conception Web. Au fur et à mesure que de plus en plus de tailles d'écran devenaient disponibles, la conception Web réactive (RWD) gagnait en popularité. Les pages Web peuvent être modifiées pour s'adapter à différentes tailles d'écran, résolutions et autres facteurs avec la fonction RWD. Cameron Adams décrit une conception pour l'utilisation d'une disposition dépendante de la résolution dans son article de 2004 intitulé Disposition dépendante de la résolution. Ethan Marcotte a inventé le terme de conception Web réactive en 2010 dans le but de décrire la combinaison de trois techniques de conception différentes. Une méthode de mise en page CSS moderne est intrinsèquement réactive, et nous avons ajouté de nouvelles fonctionnalités à la plate-forme Web pour faciliter la création de sites réactifs. L'outil Media Queries vous permet d'ajouter plusieurs requêtes multimédias à une feuille de style.
Après avoir déterminé quels écrans doivent être utilisés, vous devez créer une disposition à une seule colonne pour les appareils à écran étroit et une autre pour les écrans plus grands. Le point où une requête multimédia est introduite et la mise en page est modifiée est appelé un point d'arrêt. La plupart des méthodes de mise en page modernes, telles que Flexbox, une mise en page à plusieurs colonnes et Grid, sont réactives. Ils pensent que vous essayez de construire une grille flexible dans le but de la rendre plus facile. En utilisant le raccourci flex:1, chaque élément flexible occupera un espace égal dans le conteneur flexible illustré ci-dessous. Plusieurs tailles peuvent être fournies ainsi que des conseils (métadonnées) décrivant la taille d'écran et la résolution de l'image qui correspondent le mieux à vos besoins. La possibilité de créer des images directes de différentes tailles vous permet de fournir un recadrage ou une image complètement différente en fonction de la taille de votre écran.
De cette façon, les requêtes multimédias qui ont moins ou plus d'espace sur l'écran sont réduites en taille de police. Tout élément peut être modifié pour le rendre plus utilisable ou attrayant à différentes tailles d'écran en utilisant des requêtes multimédias. Nous voulons que notre titre de niveau 1 soit 4rem dans cet exemple, il sera donc quatre fois plus grand que la taille de police que nous avons déjà. Après cela, nous créons un en-tête plus petit et utilisons des requêtes multimédias pour l'écraser avec la plus grande taille si nous savons que l'utilisateur a une taille d'écran d'au moins 1200 x 1200. Les navigateurs mobiles doivent définir la largeur de la fenêtre d'affichage sur la largeur de l'appareil et redimensionner le document à 100 % de sa largeur prévue, selon cette balise META. Les navigateurs mobiles préfèrent afficher les images en fonction de la taille de leur fenêtre d'affichage. En définissant width=device-width, vous remplacez la largeur par défaut d'Apple de 970 * pour un écran étroit .
C'est une bonne idée d'éviter d'utiliser des paramètres d'échelle minimale, d'échelle maximale et évolutifs par l'utilisateur en général. Les utilisateurs doivent avoir la liberté de zoomer autant ou aussi peu qu'ils le souhaitent. Vous pouvez également modifier d'autres variables à l'aide de la balise meta viewport, mais en général, la ligne suivante correspond à ce que vous souhaitez.
Les avantages de la conception Web réactive
Vous pouvez donner à votre site Web une belle apparence sur n'importe quel appareil, qu'il soit grand ou petit, en utilisant un design réactif. Lors de la conception d'un site Web à l'aide d'un design réactif, vous utilisez CSS et HTML pour ajuster la taille, masquer, réduire, agrandir ou déplacer le contenu afin qu'il apparaisse correctement sur tous les écrans. Parce que votre site Web est adapté aux mobiles, même s'il est sur un petit écran, les utilisateurs mobiles pourront l'utiliser. De plus, les utilisateurs peuvent voir votre site Web sans avoir à télécharger de gros fichiers, ce qui permet d'économiser de la bande passante.
