2つの簡単な方法でWordPressにFontAwesomeを追加する
公開: 2022-09-15FontAwesome を WordPress に追加するのは簡単です。 それには 2 つの簡単な方法があります。最初の方法は、プラグインを使用することです。 Better Font Awesomeプラグインの使用をお勧めします。 このプラグインは無料で使いやすいです。 プラグインをインストールして有効化し、設定ページの指示に従って FontAwesome を WordPress サイトに追加するだけです。 FontAwesome を WordPress に追加する 2 つ目の方法は、手動でコードをテーマに追加することです。 コードの編集に慣れている場合は、この方法が適しています。 次のコードをテーマの functions.php ファイルに追加するだけです: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > このコードは Bootstrap CDN から FontAwesome を読み込みます。 FontAwesome をダウンロードして、独自のサーバーでホストすることもできます。 それだけです! FontAwesome を WordPress に追加するのは、プラグインまたは手動コードのどちらを使用しても簡単です。
以下の手順に従って、CSS コンテンツ コードを使用して素晴らしいフォント アイコンを作成できます。 使用するアイコン要素には、一意の CSS クラス名が必要です。 font-weight プロパティを 900 (ソリッドの場合) または 400 (レギュラーまたはブランドの場合)、300 (プロ アイコンの場合) または 400 (ソリッドまたはブランドの場合) に設定します。 awesome font icon プロパティが unicode 値に設定されていることを確認してください。
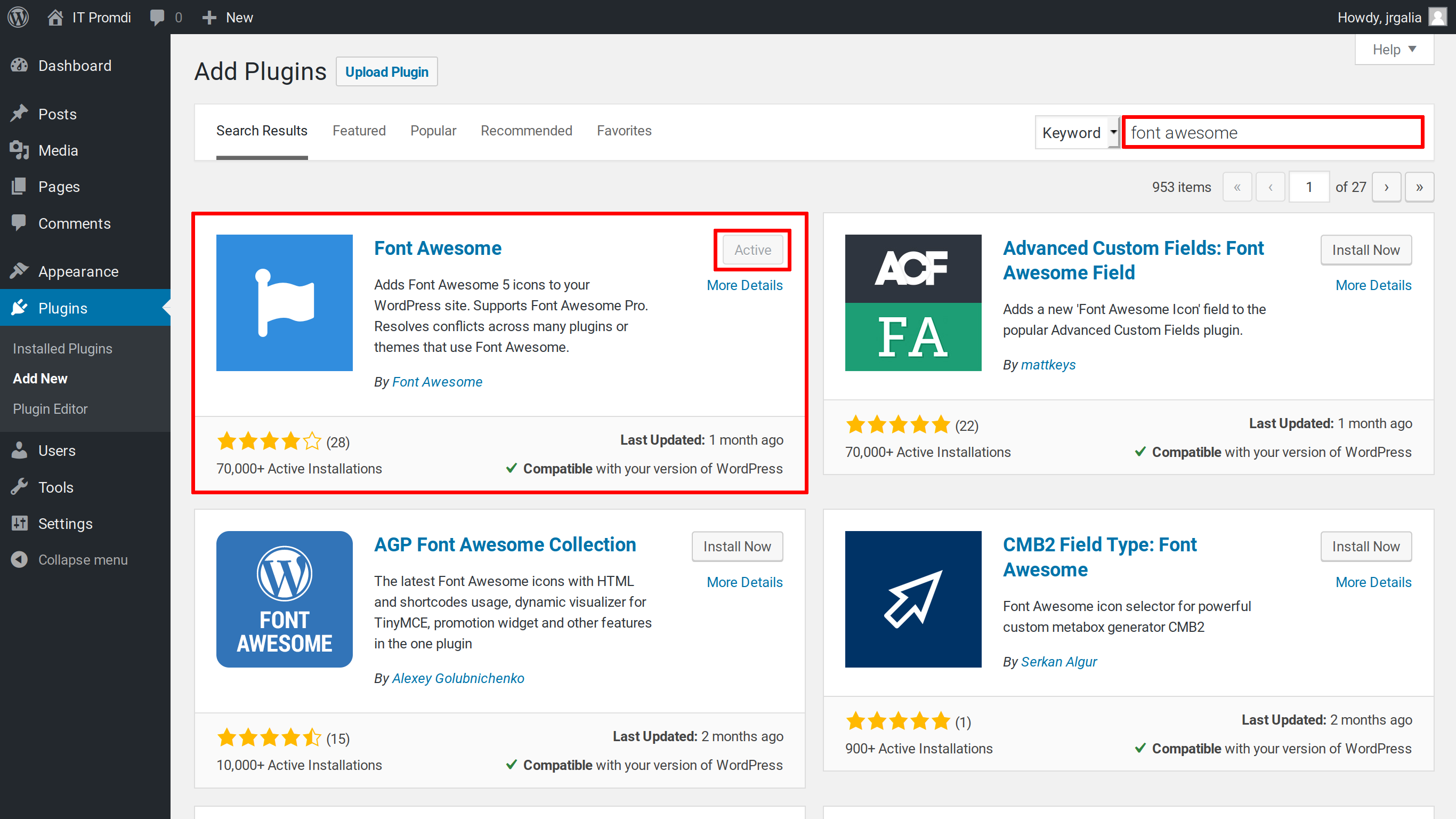
WordPress に Font Awesome をインストールするにはどうすればよいですか?
 クレジット: tutorial.blackandblue.tech
クレジット: tutorial.blackandblue.techWordPress に Font Awesome をインストールするには、いくつかの方法があります。 1 つの方法は、WP Add Custom CSS や Simple Custom CSS などのプラグインを使用することです。 これらのプラグインを使用すると、 Font Awesome CSSを WordPress サイトに追加できます。 Font Awesome をインストールするもう 1 つの方法は、WordPress テーマに CSS を手動で追加することです。 これを行うには、テーマの CSS ファイルに次のコードを追加します。 CSS を追加したら、WordPress テーマに追加する必要があります。 これを行うには、次のコードをテーマの functions.php ファイルに追加します。 /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); CDN を使用して Font Awesome を読み込むこともできます。 これを行うには、次のコードを WordPress テーマに追加します。 CSS を追加したら、それを WordPress テーマにエンキューする必要があります。 これを行うには、次のコードをテーマの functions.php ファイルに追加します。 /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
Font Awesome を使用すると、プログラミングやデザインのスキルを習得しなくても、WordPress でアイコンを作成できます。 場合によっては、完全にカスタマイズ可能でレスポンシブであるため、フォント アイコンが従来の画像やスプライト シートに取って代わりました。 WordPress プラグインは 80,000 回以上インストールされており、プラットフォームの最新バージョンと互換性があります。 フォントのアイコンは、私たちが使用するタイプの他の日常的なアイコンと同じように変更できます。 色、配置、高さ、スタイルなどはすべて変更できます。 フォント アイコンは、ほぼすべてのブラウザで使用できます。 利用可能なフォント アイコンが非常に多いため、当社の Web サイトでは画像を使用できません。
従来の画像は、ほとんどのデザイナーによってFont Awesome アイコンに置き換えられています。 アイコンはさまざまな方法で変更できますが、簡単な方法で変更することもできます。 アイコンのサイズの変更、回転、色の調整などに使用できます。 コードを使用するには、コピーして WordPress エディターに貼り付けます。 Elementorでfontawesomeを使用するにはどうすればよいですか? プラグインやテーマのコア ファイルへの変更は必要ありません。 Elementor のプレミアム バージョンには、Font Awesome のアイコンが含まれています。 Font Awesome Icons および Font Awesome Shortcodes プラグインで生成されたショートコードで動作するように設計されています。
ご覧のとおり、次の行を頭に追加しました。 rel = スタイルシート; rel = スタイルシートへのリンク; rel = ウェブサイトへのリンク。 rel = ウェブページへのリンク。 Fontawesome ファイルはありますか? この行を追加すると、ページの読み込みが完了するとすぐに Font Awesome が読み込まれます。 次の行を選択すると、Font Awesome スタイルを Web サイトの任意の要素に適用できます。 スタイル: 要素は文字の組み合わせです。 これは、「Font Awesome」として知られるフォント ファミリーです。 要素に Font Awesome スタイルが割り当てられていない場合は、次のコードを使用します。 この問題を解決するには、次のコードを使用します。 *style* A.element は値を持たない要素です。 フォント ファミリには、fontawesome と fontmanager が含まれます。 # この行を追加すると、クラスとして「要素」を持っているかどうかにかかわらず、すべての要素が Font Awesome スタイルに公開されます。
プラグインなしで WordPress に Font Awesome を追加するにはどうすればよいですか?
 クレジット: readyship.co
クレジット: readyship.co以下の手順では、プラグインなしの Font Awesome を WordPress サイトに追加する方法について説明します。 Web サイトにアイコンを手動で追加する場合は、 Font Awesome アイコンライブラリに移動し、そこから適切なフォントを選択します。 次に、メール アドレスを使用して、テーマに直接追加する埋め込みコードを入力します。
これは、サイトで Font Awesome Free または Pro アイコンを使用するための公式の方法です。 ブロック エディターまたはクラシック エディターを使用して、投稿やページにアイコンを追加します。 Icon Chooser を使用するには、Pro Kit を購入する必要があります。 CDN は、Pro アイコンではなく、Free アイコンのみを検索して追加できます。 Pro アイコンを追加するには、ショートコードまたは HTML を使用します。 ほとんどの場合、Font Awesome プラグインは、Font Awesome CDN を使用して Web ベースのアイコンを提供します。 プラグインを開くとすぐに、プラグインの CDN 設定を変更できます。 基本的な無料アイコンのみが必要な場合は、デフォルト設定で問題なく設定できるはずです。

GitHub は、WordPress サイトの所有者と開発者に関する情報を提供します。 さらに、API は Web サイトの API ドキュメント セクションにあります。 Font Awesome プラグインを使用すると、アセット フォルダー内に隠されている最新バージョンを追跡できます。 Font Awesome アカウントページで API トークンにアクセスできることを確認します。 その結果、私のウェブサイトのすべてが侵害されました。 始めさせないでください。 バージョン6は進行中ですか?
Font Awesome の Web サイトから 4.0.0-rc21 バージョンをダウンロードできるようになりました。 API サーバーへのネットワーク リクエストの不必要なブロックを回避するために、refresh_releases() API メソッドは非推奨になりました。 .svg と疑似要素を使用すると、ユーザーのパフォーマンスが低下する可能性があるため、これらの通知を管理 UI に表示してください。 バージョン 4 のオペレーティング システムで vg を実行することはできません。
WordPress にフォント アイコンを追加するにはどうすればよいですか?
WordPress サイトで Font Awesome アイコンを使用するには、次の簡単な手順に従ってください。 アイコンを表示したい場所に i class=fab fa-wordpress%27/i> を含めるだけです。 アイコン ライブラリを再確認して、名前を確認してください。 プラグインのショートコードは、さまざまな方法で使用することを目的としています。
アイコンを使用して、さまざまな方法でサイトに個性を加えることができます。 サイト内でアイコンを使用すると、リンクがより魅力的になり、リンクがより目立つように見えます。 Better Font Awesome プラグインは、WordPress にアイコンをインストールする最も簡単な方法ですが、さまざまな方法が利用可能です。 ステップ 2: アイコンをブログまたはページからエディターにドラッグし、[アイコンの挿入] ボタンをクリックします。 ステップ 3 で、システムは自動的にショートコードを画像に追加します。 その後、設定を使用してグラフィックのサイズを変更し、その他の変更を加えることができます。 指示に従って、次のコードをメイン テーマのスタイルシートに追加できます。
Android アプリのフォント サイズは 75x75x75 です。 その色は 45f338 です。 font-weight は 120000 です。 行の高さは 640 です。 margin-bottom は 1.5em です。 パディングは 0.25em です。 現時点での目標は、これのラフ ドラフトを作成することです。 この時点で、CSS の実装など、さまざまな方法でグラフィックをカスタマイズできます。 WordPress ドキュメントの最初のセクションによると、「icon」という名前のクラスは、括弧内のコードを使用する必要があります。 font-size プロパティは、アイコンのサイズをピクセル単位で決定するために使用されます。 16 進コードの色は緑色です。 ここに示したコードは一例であり、任意の色に変更できます。 アイコンを使用して、訪問者の関心のあるリンクを強調したり、特定の機能にさらにフレアを追加したりできます。
ブログにアイコン フォントを追加すると、文章にスター パワーが少し追加されます。 アイコン フォントを使用すると、特定のトピックに関する投稿を簡単に識別できるだけでなく、投稿に視覚的な魅力を加えることができます。 ブログでアイコン フォントを使用する方法を知りたい場合、またはアイコン フォントを初めて使用する場合は、アイコン フォントの使用に関するガイドを参照してください。
WordPressでアイコンフォントを使用する方法
アイコンフォントを投稿するには、横にアイコンアイコンのあるボタンが必要なので、クリックする前に必ず投稿を作成または編集してください。 アイコン ボタンを押すと、アイコン フォント セットのドロップダウン メニューが開き、すべてのアイコンが表示されます。 このドロップダウン メニューからアイコンを選択すると、アイコンが投稿エディターに表示されます。
プラグインなしで WordPress に Font Awesome を追加する
プラグインなしで Font Awesome を WordPress に追加するのは、比較的簡単なプロセスです。 まず、Web サイトからFont Awesome ファイルをダウンロードする必要があります。 次に、Font Awesome ファイルを WordPress サイトにアップロードする必要があります。 最後に、WordPress テーマに数行のコードを追加して、Font Awesome ファイルをロードする必要があります。
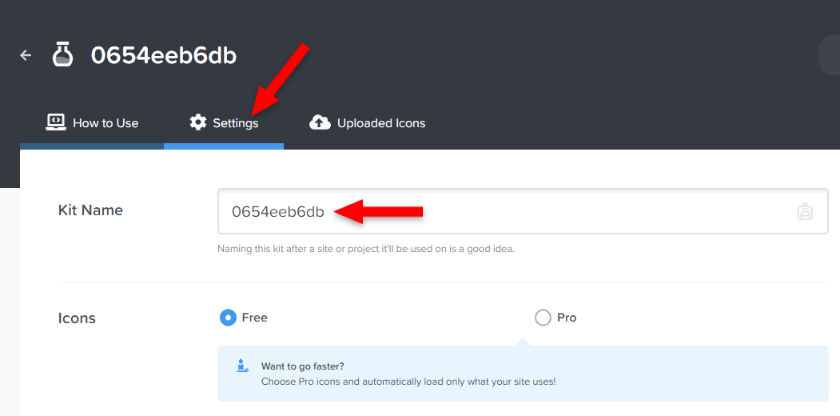
プラグインなしで Font Awesome Icons を WordPress メニューに追加する簡単なステップバイステップガイド. このチュートリアルに従うことで、 Font Awesome Kitと CDN を使用してサイトにアイコンを追加できるようになります。 CDN 機能は引き続き使用できますが、サポートされなくなりました。 さらに、Font Awesome の CDN を使用する場合は、Pro バージョンへのサブスクリプションが必要です。 新機能と自動アクセシビリティの追加に加えて、パフォーマンスの向上、新しい更新の追加、および新しいバージョンの追加が行われます。 次の手順では、メニュー アイコンを使用できるように WordPress を構成する方法を説明します。 キットは高速で安定した CDN に支えられているため、Font Awesome アイコンは引き続き応答します。
プラグインがなくても、Font Awesome Kit を WordPress にインストールできます。 テーマの functions.html ファイルを見つけて、コード スニペットを追加するだけです。 特に初心者の場合は、安全のためにファイルをバックアップすることをお勧めします。 子テーマがない場合は、コード スニペット (プラグイン) を使用できます。 メニューにアクセスするには、Font Awesome アカウントが必要です。 代わりに、WordPress メニューにアイコンを手動で追加する方法について説明します。 Font Awesome アイコンを選択した後に >i> タグからクラスをコピーする場合は、そうします。
この場合、タグ全体を含める必要はありません。 Font Awesome テーマのアイコンが WordPress メニューに表示されず、適切に配置されていませんでした。 これは、WordPress のメニュー全体を扱うタグに、Font Awesome というクラスが追加されているためです。 幸いなことに、一部の CSS コードを使用して問題を解決できます。 このチュートリアルの例を使用すると、さまざまな方法で WordPress 用のカスタム CSS を作成できます。 Font Awesome では、アイコンの太さとタイプ ファミリーに基づいて、アイコンを大きくしたり小さくしたりできます。 カスタム CSS は、Font Awesome Kit の Add Some Styles セクションでアイコンに追加できます。
さらに、WordPress メニューを使用して、追加のクラスでアイコンのサイズを変更できます。 ファイルにフォントを含めることができます。 これはまさに、プラグインなしで WordPress メニューがどのように見えるかです。 より使いやすくするために、一部のカスタム CSS コードを変更して、スタイリングの問題を解決する必要がある場合があります。 ReadyShip は、無料の SSL および CDN サービスを備えた高品質のマネージド AWS ホスティングと、既製の WordPress サイトおよびブログを提供します。
WordPress メニューにアイコンを追加する
すべてのアイコンの URL を貼り付けた後、ファイルを zip ファイルとして保存し、WordPress のインストール フォルダーにアップロードできます。 左側のメニューの [外観] ボタンをクリックして、新しいファイルを追加できます。 アイコン ファイルを保存するには、[外観] メニューでアイコン ファイルを開いて [新規追加] を選択し、保存した場所をリストに貼り付けます。
WordPressのメニューにアイコンが表示されます。
