การเพิ่ม FontAwesome ให้กับ WordPress ด้วย 2 วิธีง่ายๆ
เผยแพร่แล้ว: 2022-09-15การเพิ่ม FontAwesome ให้กับ WordPress นั้นง่ายมาก มีสองวิธีง่ายๆ: วิธีแรกคือการใช้ปลั๊กอิน เราแนะนำให้ใช้ปลั๊กอิน Better Font Awesome ปลั๊กอินนี้ฟรีและใช้งานง่าย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำในหน้าการตั้งค่าเพื่อเพิ่ม FontAwesome ลงในไซต์ WordPress ของคุณ วิธีที่สองในการเพิ่ม FontAwesome ให้กับ WordPress คือการเพิ่มโค้ดในธีมของคุณด้วยตนเอง หากคุณสะดวกที่จะแก้ไขโค้ด วิธีนี้เหมาะสำหรับคุณ เพียงเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ฟังก์ชั่น my_theme_scripts () { wp_enqueue_style ( 'my-theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', อาร์เรย์ (), '4.0.3' ); } ? > รหัสนี้จะโหลด FontAwesome จาก Bootstrap CDN คุณยังสามารถดาวน์โหลด FontAwesome และโฮสต์ไว้บนเซิร์ฟเวอร์ของคุณเองได้ นั่นคือทั้งหมดที่มีให้! การเพิ่ม FontAwesome ให้กับ WordPress เป็นเรื่องง่าย ไม่ว่าคุณจะใช้ปลั๊กอินหรือโค้ดด้วยตนเอง
โค้ดเนื้อหา CSS สามารถใช้สร้างไอคอนฟอนต์เจ๋งๆ ได้โดยทำตามขั้นตอนด้านล่าง องค์ประกอบไอคอนที่คุณต้องการใช้ต้องมีชื่อคลาส CSS ที่ไม่ซ้ำกัน ตั้งค่าคุณสมบัติ font-weight เป็น 900 (สำหรับทึบ) หรือ 400 (สำหรับปกติหรือแบรนด์), 300 (สำหรับไอคอนโปร) หรือ 400 (สำหรับทึบหรือแบรนด์) ตรวจสอบให้แน่ใจว่าได้ตั้งค่าคุณสมบัติไอคอนฟอนต์ที่ยอดเยี่ยมเป็นค่ายูนิโค้ด
ฉันจะติดตั้ง Font Awesome ใน WordPress ได้อย่างไร
 เครดิต: tutorial.blackandblue.tech
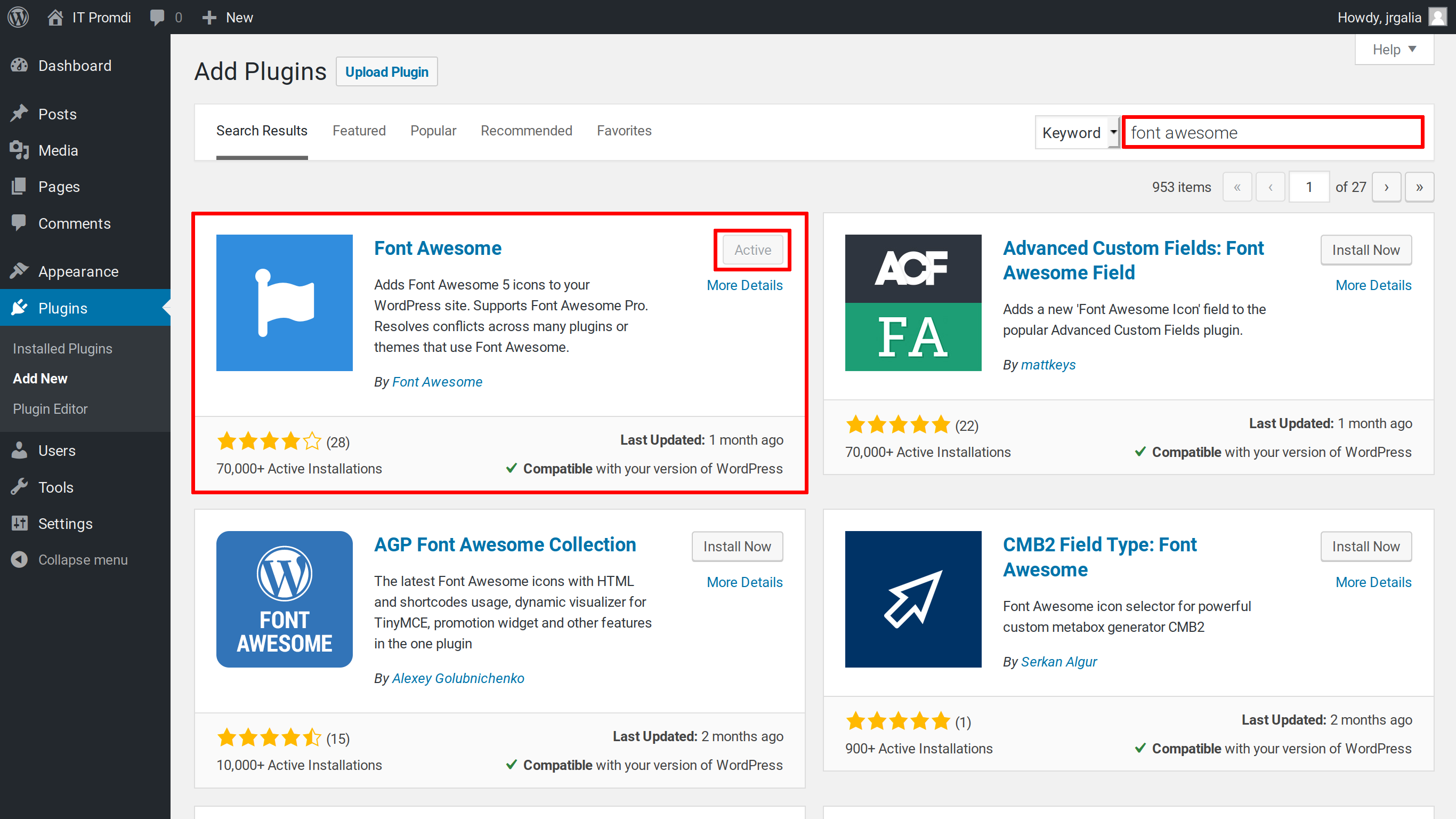
เครดิต: tutorial.blackandblue.techมีหลายวิธีที่คุณสามารถติดตั้ง Font Awesome ใน WordPress ได้ วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP Add Custom CSS หรือ Simple Custom CSS ปลั๊กอินเหล่านี้จะช่วยให้คุณเพิ่ม Font Awesome CSS ลงในไซต์ WordPress ของคุณได้ อีกวิธีในการติดตั้ง Font Awesome คือการเพิ่ม CSS ในธีม WordPress ของคุณด้วยตนเอง คุณสามารถทำได้โดยเพิ่มโค้ดต่อไปนี้ในไฟล์ CSS ของธีมของคุณ: @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); เมื่อคุณเพิ่ม CSS แล้ว คุณจะต้องจัดคิวในธีม WordPress ของคุณ คุณสามารถทำได้โดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมของคุณ: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); คุณยังสามารถใช้ CDN เพื่อโหลด Font Awesome ได้ ในการทำเช่นนี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในธีม WordPress ของคุณ: เมื่อคุณเพิ่ม CSS แล้ว คุณจะต้องจัดคิวโค้ดดังกล่าวในธีม WordPress ของคุณ คุณสามารถทำได้โดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมของคุณ: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
เมื่อใช้ Font Awesome คุณสามารถสร้างไอคอนใน WordPress ได้โดยไม่ต้องเรียนรู้ทักษะการเขียนโปรแกรมหรือการออกแบบ ในบางกรณี ไอคอนฟอนต์ได้แทนที่รูปภาพดั้งเดิมหรือสไปรท์ชีต เนื่องจากปรับแต่งได้อย่างเต็มที่และตอบสนอง มีการติดตั้งปลั๊กอิน WordPress มากกว่า 80,000 ครั้ง และเข้ากันได้กับแพลตฟอร์มเวอร์ชันล่าสุด ไอคอนแบบอักษรสามารถเปลี่ยนแปลงได้เช่นเดียวกับไอคอนแบบวันต่อวันของประเภทที่เราใช้ สี การจัดตำแหน่ง ความสูง สไตล์ และอื่นๆ ทั้งหมดสามารถเปลี่ยนแปลงได้ ไอคอนแบบอักษรสามารถใช้ได้กับเบราว์เซอร์เกือบทุกชนิด เนื่องจากมี ไอคอนแบบอักษรมากมาย เราจึงไม่สามารถใช้รูปภาพในเว็บไซต์ของเราได้
รูปภาพดั้งเดิมถูกแทนที่ด้วย ไอคอน Font Awesome โดยนักออกแบบส่วนใหญ่ ไอคอนสามารถเปลี่ยนแปลงได้หลายวิธี แต่สามารถแก้ไขได้ด้วยวิธีง่ายๆ สามารถใช้เปลี่ยนขนาดของไอคอน หมุน ปรับสี และอื่นๆ ได้ หากต้องการใช้โค้ด ให้คัดลอกและวางลงในโปรแกรมแก้ไข WordPress ฉันจะใช้ fontawesome ใน elementor ได้อย่างไร ปลั๊กอินหรือการเปลี่ยนแปลงใดๆ ในไฟล์หลักของธีมจะไม่จำเป็น เวอร์ชันพรีเมียมของ Elementor มีไอคอนของ Font Awesome ได้รับการออกแบบมาเพื่อทำงานกับรหัสย่อที่สร้างด้วยปลั๊กอิน Font Awesome Icons และปลั๊กอิน Font Awesome Shortcodes
อย่างที่คุณเห็น คุณได้เพิ่มบรรทัดต่อไปนี้ในหัวของคุณแล้ว rel = สไตล์ชีต; rel = ลิงก์ไปยังสไตล์ชีต; rel = ลิงค์ไปยังเว็บไซต์; rel = ลิงค์ไปยังหน้าเว็บ; มีไฟล์ Fontawesome ไหม? หลังจากที่คุณเพิ่มบรรทัดนี้แล้ว Font Awesome จะถูกโหลดทันทีที่คุณโหลดหน้าเว็บเสร็จ ด้วยการเลือกบรรทัดต่อไปนี้ คุณสามารถใช้รูปแบบ Font Awesome กับองค์ประกอบใดๆ ในเว็บไซต์ของคุณได้ สไตล์: องค์ประกอบคือการผสมผสานระหว่างตัวอักษร นี่คือกลุ่มแบบอักษรที่เรียกว่า “Font Awesome” หากองค์ประกอบไม่ได้รับการกำหนดสไตล์ Font Awesome ให้ใช้รหัสต่อไปนี้: หากต้องการแก้ไขปัญหานี้ ให้ใช้รหัสต่อไปนี้ *สไตล์* A.element เป็นองค์ประกอบที่ไม่มีค่า ตระกูลแบบอักษรประกอบด้วย fontawesome และ fontmanager # องค์ประกอบทั้งหมด ไม่ว่าจะมี "องค์ประกอบ" เป็นคลาส จะแสดงเป็นสไตล์ Font Awesome เมื่อคุณเพิ่มบรรทัดนี้
ฉันจะเพิ่ม Font Awesome ให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
 เครดิต: readyship.co
เครดิต: readyship.coขั้นตอนด้านล่างนี้จะแนะนำวิธีการเพิ่ม Font Awesome แบบไม่มีปลั๊กอินในไซต์ WordPress ของคุณ หากคุณต้องการเพิ่มไอคอนในเว็บไซต์ด้วยตนเอง ให้ไปที่ไลบรารี ไอคอน Font Awesome แล้วเลือกแบบอักษรที่เหมาะสมจากที่นั่น จากนั้นใช้ที่อยู่อีเมลของคุณ ป้อนโค้ดสำหรับฝังเพื่อเพิ่มลงในธีมของคุณโดยตรง
นี่เป็นวิธีอย่างเป็นทางการในการใช้ไอคอน Font Awesome Free หรือ Pro บนไซต์ของคุณ ใช้ตัวแก้ไขบล็อกหรือตัวแก้ไขแบบคลาสสิกเพื่อเพิ่มไอคอนให้กับโพสต์และเพจของคุณ ในการใช้ตัวเลือกไอคอน คุณจะต้องซื้อ Pro Kit CDN สามารถค้นหาและเพิ่มไอคอนฟรีเท่านั้น ไม่ใช่ไอคอน Pro เพื่อเพิ่มไอคอน Pro ใช้รหัสย่อหรือ HTML ในกรณีส่วนใหญ่ ปลั๊กอิน Font Awesome จะให้บริการไอคอนบนเว็บโดยใช้ Font Awesome CDN คุณสามารถเปลี่ยนการตั้งค่า CDN ในปลั๊กอินได้ทันทีที่คุณเปิด หากคุณต้องการเพียงไอคอนฟรีพื้นฐาน คุณก็ไม่น่าจะมีปัญหาในการกำหนดค่าเหล่านี้ในการกำหนดค่าเริ่มต้น
GitHub ให้ข้อมูลเกี่ยวกับเจ้าของไซต์ WordPress และนักพัฒนา นอกจากนี้ สามารถดู API ได้ในส่วนเอกสาร API ของเว็บไซต์ ปลั๊กอิน Font Awesome ช่วยให้คุณสามารถติดตามเวอร์ชันล่าสุดที่ซ่อนอยู่ภายในโฟลเดอร์เนื้อหา ตรวจสอบให้แน่ใจว่าคุณสามารถเข้าถึงโทเค็น API ของคุณได้ในหน้า บัญชี Font Awesome ทุกอย่างในเว็บไซต์ของฉันถูกบุกรุกอันเป็นผลมาจากสิ่งนี้ อย่าปล่อยให้มันเริ่มต้น รุ่น 6 กำลังมา?

ตอนนี้คุณสามารถดาวน์โหลดเวอร์ชัน 4.0.0-rc21 ได้จาก เว็บไซต์ Font Awesome เพื่อหลีกเลี่ยงการบล็อกคำขอเครือข่ายที่ไม่จำเป็นไปยังเซิร์ฟเวอร์ API เลิกใช้วิธีการ refresh_releases() API การใช้.svg และองค์ประกอบหลอกอาจทำให้ผู้ใช้ประสบกับประสิทธิภาพที่ช้า ดังนั้นให้แสดงการแจ้งเตือนเหล่านี้ใน UI ของผู้ดูแลระบบ เป็นไปไม่ได้ที่จะ runvg ในระบบปฏิบัติการเวอร์ชัน 4
ฉันจะเพิ่มไอคอนแบบอักษรใน WordPress ได้อย่างไร
หากต้องการใช้ไอคอน Font Awesome บนไซต์ WordPress ของคุณ เพียงทำตามขั้นตอนง่ายๆ เหล่านี้ สิ่งที่คุณต้องทำคือใส่ i class=fab fa-wordpress%27/i> ทุกที่ที่คุณต้องการให้ไอคอนของคุณปรากฏ โปรดตรวจสอบไลบรารีไอคอนอีกครั้งเพื่อดูว่าควรชื่ออะไร รหัสย่อของปลั๊กอินมีวัตถุประสงค์เพื่อใช้ในหลากหลายวิธี
คุณสามารถใช้ไอคอนเพื่อสร้างความเป็นส่วนตัวให้กับไซต์ของคุณได้หลายวิธี การใช้ไอคอนภายในไซต์ทำให้ลิงก์ดูน่าสนใจยิ่งขึ้นและทำให้ลิงก์ดูโดดเด่นยิ่งขึ้น ปลั๊กอิน Better Font Awesome เป็นวิธีที่ตรงไปตรงมาที่สุดในการติดตั้งไอคอนบน WordPress แต่มีวิธีการที่หลากหลาย ขั้นตอนที่ 2: ลากไอคอนจากบล็อกหรือเพจของคุณไปยังโปรแกรมแก้ไข แล้วคลิกปุ่ม แทรกไอคอน ในขั้นตอนที่ 3 ระบบจะเพิ่มรหัสย่อให้กับรูปภาพโดยอัตโนมัติ หลังจากนั้น คุณสามารถใช้การตั้งค่าเพื่อปรับขนาดกราฟิกและทำการเปลี่ยนแปลงอื่นๆ โดยทำตามคำแนะนำ คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในสไตล์ชีตของธีมหลักได้
ขนาดแบบอักษรของแอป Android คือ 75x75x75; สีของมันคือ 45f338; น้ำหนักแบบอักษรของมันคือ 120000; ความสูงของเส้นคือ 640; ระยะขอบล่างคือ 1.5em; และช่องว่างภายในคือ 0.25 มม. ในขณะนี้ เป้าหมายควรเป็นร่างคร่าวๆ ของสิ่งนี้ ณ จุดนี้ คุณสามารถปรับแต่งกราฟิกได้หลายวิธี รวมถึงการปรับใช้ CSS ตามส่วนต้นของเอกสาร WordPress คลาสใด ๆ ที่มีชื่อ "ไอคอน" ให้ใช้รหัสในวงเล็บ คุณสมบัติขนาดแบบอักษรใช้เพื่อกำหนดขนาดของไอคอนเป็นพิกเซล สีของรหัสฐานสิบหกคือเฉดสีเขียว รหัสที่แสดงที่นี่เป็นเพียงตัวอย่างเท่านั้น และคุณสามารถเปลี่ยนเป็นสีใดก็ได้ที่คุณต้องการ คุณสามารถใช้ไอคอนเพื่อเน้นลิงก์ที่สนใจสำหรับผู้เยี่ยมชมของคุณ หรือเพิ่มแสงแฟลร์ให้กับคุณลักษณะเฉพาะ
การเพิ่ม แบบอักษรของไอคอน ในบล็อกของคุณจะช่วยเพิ่มพลังให้กับงานเขียนของคุณ คุณสามารถใช้แบบอักษรของไอคอนเพื่อช่วยให้คุณระบุได้อย่างง่ายดายว่าโพสต์ใดเกี่ยวกับหัวข้อใดหัวข้อหนึ่ง รวมทั้งเพิ่มความน่าสนใจให้กับโพสต์ของคุณ หากคุณต้องการเรียนรู้วิธีใช้แบบอักษรของไอคอนในบล็อกของคุณหรือเพิ่งเริ่มใช้งาน โปรดดูคำแนะนำเกี่ยวกับการใช้แบบอักษรของไอคอนในคำแนะนำของเรา
วิธีใช้ฟอนต์ไอคอนบน WordPress
ปุ่มที่มีไอคอนไอคอนอยู่ข้างๆ จำเป็นสำหรับการโพสต์แบบอักษรของไอคอน ดังนั้นอย่าลืมสร้างหรือแก้ไขโพสต์ก่อนที่จะคลิก เมื่อคุณกดปุ่มไอคอน ชุดแบบอักษรของไอคอนจะเปิดเมนูแบบเลื่อนลงพร้อมไอคอนทั้งหมด ไอคอนจะแสดงในเครื่องมือแก้ไขโพสต์ หากคุณเลือกหนึ่งรายการจากเมนูแบบเลื่อนลงนี้
เพิ่ม Font Awesome ให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่ม Font Awesome ให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอินนั้นเป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณจะต้องดาวน์โหลด ไฟล์ Font Awesome จากเว็บไซต์ของพวกเขา ถัดไป คุณจะต้องอัปโหลดไฟล์ Font Awesome ไปยังไซต์ WordPress ของคุณ สุดท้าย คุณจะต้องเพิ่มโค้ดสองสามบรรทัดในธีม WordPress เพื่อโหลดไฟล์ Font Awesome
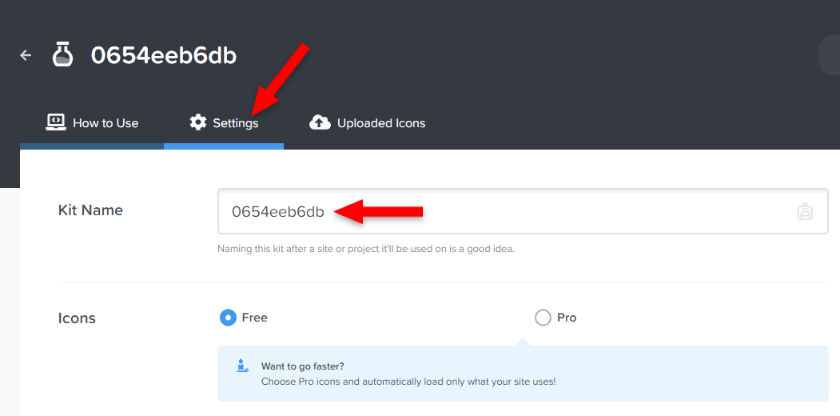
คำแนะนำทีละขั้นตอนง่ายๆ ในการเพิ่มไอคอน Font Awesome ลงในเมนู WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอิน เมื่อทำตามบทช่วยสอนนี้ คุณจะสามารถใช้ Font Awesome Kit และ CDN เพื่อเพิ่มไอคอนในไซต์ของคุณได้ ฟีเจอร์ CDN ยังคงใช้งานได้ แต่ไม่รองรับอีกต่อไป นอกจากนี้ หากคุณต้องการใช้ CDN ของ Font Awesome คุณต้องสมัครสมาชิกเวอร์ชัน Pro นอกจากการเพิ่มคุณสมบัติใหม่และการเข้าถึงอัตโนมัติแล้ว ยังช่วยปรับปรุงประสิทธิภาพ เพิ่มการอัปเดตใหม่ และเพิ่มเวอร์ชันใหม่อีกด้วย ขั้นตอนต่อไปนี้จะสอนวิธีกำหนดค่า WordPress เพื่อให้สามารถใช้ไอคอนเมนูได้ เนื่องจากชุดอุปกรณ์ได้รับการสนับสนุนโดย CDN ที่รวดเร็วและเสถียร ไอคอน Font Awesome ของคุณจึงยังคงตอบสนอง
หากไม่มีปลั๊กอิน คุณสามารถติดตั้ง Font Awesome Kit บน WordPress ได้ เพียงค้นหาไฟล์ functions.html ของธีมของคุณและเพิ่มข้อมูลโค้ด ฉันแนะนำให้สำรองไฟล์ของคุณ โดยเฉพาะถ้าคุณเป็นมือใหม่ เพื่อความปลอดภัยของคุณเอง หากคุณไม่มีธีมย่อย คุณสามารถใช้ Code Snippets ซึ่งเป็นปลั๊กอินได้ ในการเข้าถึงเมนูของคุณ คุณต้องมีบัญชี Font Awesome เราจะพูดถึงวิธีการเพิ่มไอคอนในเมนู WordPress ด้วยตนเอง หากคุณต้องการคัดลอกคลาสจากแท็ก >i> หลังจากเลือกไอคอน Font Awesome ให้ดำเนินการดังกล่าว
ในกรณีนี้ คุณไม่จำเป็นต้องรวมแท็กทั้งหมด ไอคอนสำหรับ ธีม Font Awesome ไม่ปรากฏในเมนู WordPress และอยู่ในตำแหน่งที่ไม่ถูกต้อง เหตุผลก็คือมีการเพิ่มคลาสชื่อ Font Awesome ลงในแท็กที่จัดการเมนู WordPress ทั้งหมด โชคดีที่โค้ด CSS บางตัวสามารถนำมาใช้เพื่อแก้ไขปัญหาได้ เมื่อใช้ตัวอย่างในบทช่วยสอนนี้ คุณสามารถสร้าง CSS แบบกำหนดเองสำหรับ WordPress โดยใช้วิธีการที่หลากหลาย ไอคอนสามารถทำให้ใหญ่ขึ้นหรือเล็กลงตามน้ำหนักและประเภทครอบครัวใน Font Awesome คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในไอคอนได้ในส่วนเพิ่มสไตล์บางอย่างของ Font Awesome Kit
นอกจากนี้ คุณสามารถใช้เมนู WordPress เพื่อปรับขนาดไอคอนของคุณด้วยคลาสเพิ่มเติม สามารถรวมแบบอักษรไว้ในไฟล์ได้ นี่คือสิ่งที่เมนู WordPress ของคุณควรมีลักษณะโดยไม่มีปลั๊กอิน ในการทำให้สิ่งต่างๆ เป็นมิตรกับผู้ใช้มากขึ้น คุณอาจต้องแก้ไขโค้ด CSS ที่กำหนดเองเพื่อแก้ไขปัญหาเกี่ยวกับสไตล์บางอย่าง ReadyShip ให้บริการโฮสติ้ง AWS ที่มีการจัดการคุณภาพสูงพร้อมบริการ SSL และ CDN ฟรี รวมถึงไซต์และบล็อก WordPress สำเร็จรูป
เพิ่มไอคอนในเมนู WordPress ของคุณ
คุณสามารถบันทึกไฟล์เป็นไฟล์ zip แล้วอัปโหลดไปยังโฟลเดอร์การติดตั้ง WordPress ของคุณ หลังจากที่คุณวาง URL ของไอคอนทั้งหมดแล้ว คุณสามารถเพิ่มไฟล์ใหม่ได้โดยคลิกปุ่มลักษณะที่ปรากฏบนเมนูด้านซ้าย หากต้องการบันทึกไฟล์ไอคอน ให้เปิดไฟล์ในเมนูลักษณะที่ปรากฏ แล้วเลือกเพิ่มใหม่ จากนั้นวางตำแหน่งที่บันทึกลงในรายการ
ไอคอนจะปรากฏในเมนู WordPress
