Dodawanie FontAwesome do WordPressa na 2 proste sposoby
Opublikowany: 2022-09-15Dodanie FontAwesome do WordPressa to pestka. Można to zrobić na dwa proste sposoby: Pierwszym jest użycie wtyczki. Zalecamy korzystanie z wtyczki Better Font Awesome . Ta wtyczka jest darmowa i łatwa w użyciu. Po prostu zainstaluj i aktywuj wtyczkę, a następnie postępuj zgodnie z instrukcjami na stronie ustawień, aby dodać FontAwesome do swojej witryny WordPress. Drugim sposobem dodania FontAwesome do WordPressa jest ręczne dodanie kodu do motywu. Jeśli nie masz nic przeciwko edycji kodu, ta metoda jest dla Ciebie. Po prostu dodaj następujący kod do pliku functions.php motywu: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'mój-motyw-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > Ten kod załaduje FontAwesome z Bootstrap CDN. Możesz także pobrać FontAwesome i hostować go na własnym serwerze. To wszystko! Dodanie FontAwesome do WordPressa jest łatwe, niezależnie od tego, czy używasz wtyczki, czy kodu ręcznego.
Kod zawartości CSS można wykorzystać do tworzenia niesamowitych ikon czcionek, wykonując poniższe czynności. Element ikony, którego chcesz użyć, musi mieć unikalną nazwę klasy CSS. Ustaw właściwość font-weight na 900 (dla jednolitych) lub 400 (dla zwykłych lub marek), 300 (dla ikon profesjonalnych) lub 400 (dla pełnych lub marek). Upewnij się, że właściwość awesome font icon jest ustawiona na wartość unicode.
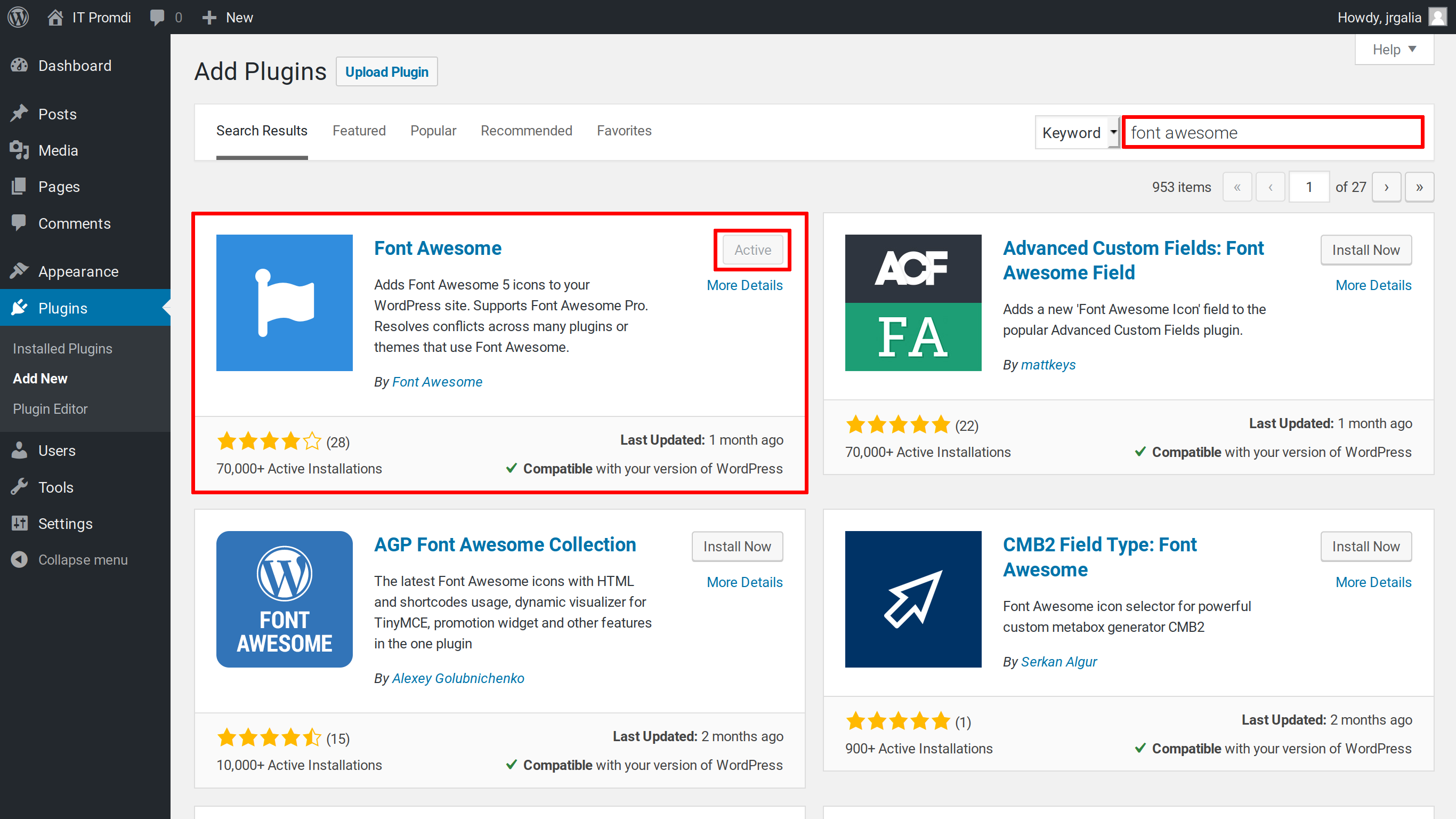
Jak zainstalować czcionkę Awesome w WordPressie?
 Źródło: tutorial.blackandblue.tech
Źródło: tutorial.blackandblue.techIstnieje kilka różnych sposobów instalacji Font Awesome w WordPressie. Jednym ze sposobów jest użycie wtyczki, takiej jak WP Add Custom CSS lub Simple Custom CSS. Te wtyczki pozwolą Ci dodać CSS Font Awesome do Twojej witryny WordPress. Innym sposobem zainstalowania Font Awesome jest ręczne dodanie CSS do motywu WordPress. Możesz to zrobić, dodając następujący kod do pliku CSS motywu: @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); Po dodaniu CSS musisz umieścić go w kolejce w swoim motywie WordPress. Możesz to zrobić, dodając następujący kod do pliku functions.php motywu: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); Możesz także użyć CDN, aby załadować Font Awesome. Aby to zrobić, dodaj następujący kod do swojego motywu WordPress: Po dodaniu CSS musisz umieścić go w kolejce w swoim motywie WordPress. Możesz to zrobić, dodając następujący kod do pliku functions.php motywu: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
Korzystając z Font Awesome, możesz tworzyć ikony w WordPressie bez konieczności uczenia się jakichkolwiek umiejętności programowania lub projektowania. W niektórych przypadkach ikony czcionek zastąpiły tradycyjne obrazy lub arkusze sprite, ponieważ są w pełni konfigurowalne i responsywne. Wykonano ponad 80 000 instalacji wtyczki WordPress i jest ona kompatybilna z najnowszą wersją platformy. Ikony czcionek można zmieniać, tak jak każdą inną codzienną ikonę typu, którego używamy. Kolory, wyrównanie, wysokość, styl itd. można zmienić. Ikony czcionek mogą być używane w prawie każdej przeglądarce. Ponieważ dostępnych jest tak wiele ikon czcionek , nie możemy używać obrazów na naszych stronach internetowych.
Tradycyjne obrazy zostały przez większość projektantów zastąpione ikonami Font Awesome . Ikony można zmieniać na wiele sposobów, ale można je również modyfikować w prosty sposób. Może być używany do zmiany rozmiaru ikony, obracania jej, dostosowywania jej koloru i tak dalej. Aby użyć kodu, skopiuj go i wklej do edytora WordPress. Jak mogę używać fontawesome w elementorze? Wszelkie wtyczki lub zmiany w podstawowych plikach motywu nie będą wymagane. Wersja premium Elementora zawiera ikony Font Awesome. Jest przeznaczony do pracy ze skrótami generowanymi za pomocą wtyczek Font Awesome Icons i Font Awesome Shortcodes.
Jak widzisz, dodałeś do głowy następującą linijkę. rel = arkusz stylów; rel = link do arkusza stylów; rel = link do strony internetowej; rel = link do strony internetowej; Czy istnieje plik Fontawesome? Po dodaniu tego wiersza Font Awesome zostanie załadowany zaraz po zakończeniu ładowania strony. Wybierając następujący wiersz, możesz zastosować styl Font Awesome do dowolnego elementu w swojej witrynie. Styl: Element to połączenie litery. Jest to rodzina czcionek znana jako „Font Awesome”. Jeśli element nie ma przypisanego stylu Font Awesome, użyj następującego kodu: Aby rozwiązać ten problem, użyj następującego kodu. *styl* A.element to element, który nie ma wartości. Rodzina czcionek obejmuje fontawesome i fontmanager. # Wszystkie elementy, niezależnie od tego, czy mają „element” jako swoją klasę, zostaną wystawione na działanie stylu Font Awesome po dodaniu tej linii.
Jak dodać czcionkę Awesome do WordPressa bez wtyczek?
 Źródło: www.good.co
Źródło: www.good.coPoniższe kroki pokażą Ci, jak dodać czcionkę Font Awesome bez wtyczek do witryny WordPress. Jeśli chcesz ręcznie dodać ikony do witryny internetowej, przejdź do biblioteki ikon Font Awesome i wybierz z niej odpowiednie czcionki. Następnie, używając swojego adresu e-mail, wprowadź kod do umieszczenia na stronie, który ma zostać dodany bezpośrednio do motywu.
To jest oficjalny sposób używania ikon Font Awesome Free lub Pro w Twojej witrynie. Użyj edytora bloków lub klasycznego edytora, aby dodać ikony do swoich postów i stron. Aby skorzystać z wyboru ikon, musisz kupić zestaw profesjonalny. CDN może wyszukiwać i dodawać tylko ikony bezpłatne, a nie ikony Pro; aby dodać ikony Pro, użyj skrótów lub HTML. W większości przypadków wtyczka Font Awesome obsługuje ikony internetowe za pomocą CDN Font Awesome. Możesz zmienić ustawienia CDN we wtyczce, gdy tylko ją otworzysz. Jeśli chcesz tylko podstawowe darmowe ikony, prawdopodobnie nie powinieneś mieć problemów z ich konfiguracją w domyślnej konfiguracji.
GitHub dostarcza informacji o właścicielach i programistach WordPress. Ponadto API można znaleźć w sekcji API docs na stronie. Wtyczka Font Awesome umożliwia śledzenie najnowszej wersji, która w innym przypadku jest ukryta w folderze zasobów. Upewnij się, że masz dostęp do swojego tokena API na stronie konta Font Awesome . W wyniku tego wszystko na mojej stronie zostało naruszone. Nie pozwól, żeby to się zaczęło. Czy wersja 6 jest już w drodze?

Możesz teraz pobrać wersję 4.0.0-rc21 ze strony Font Awesome . Aby uniknąć niepotrzebnego blokowania żądań sieciowych do serwera API, metody API refresh_releases() są przestarzałe. Korzystanie z plików.svg i pseudoelementów może spowodować spowolnienie działania użytkownika, dlatego należy wyświetlać te powiadomienia w interfejsie administratora. Nie jest możliwe uruchomienie runvg w wersji 4 systemu operacyjnego.
Jak dodać ikonę czcionki do WordPressa?
Aby użyć ikon Font Awesome w witrynie WordPress, wykonaj następujące proste czynności. Wszystko, co musisz zrobić, to dołączyć i class=fab fa-wordpress%27/i> w dowolnym miejscu, w którym chcesz, aby pojawiła się Twoja ikona. Proszę dokładnie sprawdzić bibliotekę ikon, aby dowiedzieć się, jaka powinna być nazwa. Skróty wtyczki są przeznaczone do wykorzystania na różne sposoby.
Za pomocą ikon można na różne sposoby nadać swojej witrynie osobisty charakter. Użycie ikony w witrynie sprawia, że link wygląda bardziej atrakcyjnie i sprawia wrażenie bardziej widocznego. Wtyczka Better Font Awesome to najprostszy sposób instalowania ikon na WordPress, ale dostępnych jest wiele metod. Krok 2: Przeciągnij ikonę ze swojego bloga lub strony do edytora i kliknij przycisk Wstaw ikonę. W kroku 3 system automatycznie doda krótki kod do obrazu. Następnie możesz użyć ustawień, aby zmienić rozmiar grafiki i wprowadzić inne zmiany. Postępując zgodnie z instrukcjami, możesz dodać następujący kod do arkusza stylów głównego motywu.
Rozmiar czcionki aplikacji na Androida to 75x75x75; jego kolor to 45f338; jego grubość wynosi 120000; jego wysokość linii wynosi 640; jego marża dolna to 1,5em; a jego wypełnienie wynosi 0,25em. W tej chwili celem powinno być sporządzenie szkicu tego. W tym momencie możesz dostosować grafikę na różne sposoby, w tym implementując CSS. Zgodnie z początkową sekcją dokumentu WordPress każda klasa o nazwie „ikona” ma używać kodu w nawiasach. Właściwość font-size służy do określenia rozmiaru ikony w pikselach. Kolor kodu szesnastkowego to odcień zieleni. Pokazany tutaj kod jest tylko przykładem i możesz go zmienić na dowolny kolor. Możesz użyć ikon, aby wyróżnić linki interesujące dla odwiedzających lub dodać więcej flary do określonych funkcji.
Dodanie czcionek ikon do swojego bloga doda trochę mocy gwiazdy do twojego pisania. Możesz użyć czcionek ikon, aby łatwo określić, które posty dotyczą określonych tematów, a także dodać wizualną atrakcyjność do swoich postów. Jeśli chcesz dowiedzieć się, jak używać fontów ikonowych na swoim blogu lub jesteś w tym nowy, zapoznaj się z naszym przewodnikiem dotyczącym używania fontów ikonowych.
Jak korzystać z czcionek ikon na WordPress
Przycisk z ikoną ikon obok niego jest wymagany do publikowania czcionek ikon, więc przed kliknięciem utwórz lub edytuj post. Po naciśnięciu przycisku ikony zestaw czcionek ikon otworzy menu rozwijane ze wszystkimi ikonami. Ikona zostanie wyświetlona w edytorze postów, jeśli wybierzesz ją z tego menu rozwijanego.
Dodaj czcionkę Awesome do WordPressa bez wtyczki
Dodanie Font Awesome do WordPressa bez wtyczki to stosunkowo prosty proces. Najpierw musisz pobrać pliki Font Awesome z ich witryny internetowej. Następnie musisz przesłać pliki Font Awesome do swojej witryny WordPress. Na koniec musisz dodać kilka wierszy kodu do motywu WordPress, aby załadować pliki Font Awesome.
Prosty przewodnik krok po kroku, jak dodać ikony Font Awesome do menu WordPress bez wtyczki. Postępując zgodnie z tym samouczkiem, będziesz mógł używać zestawu Font Awesome Kit i CDN do dodawania ikon do swojej witryny. Funkcja CDN jest nadal dostępna, ale nie jest już obsługiwana. Ponadto, jeśli chcesz korzystać z CDN Font Awesome, musisz mieć subskrypcję wersji Pro. Oprócz dodawania nowych funkcji i automatycznego dostępu poprawia wydajność, dodaje nowe aktualizacje i dodaje nową wersję. Poniższe kroki nauczą Cię, jak skonfigurować WordPress, aby można było używać ikon menu. Ponieważ zestawy są wspierane przez szybką i stabilną sieć CDN, ikony Font Awesome będą nadal responsywne.
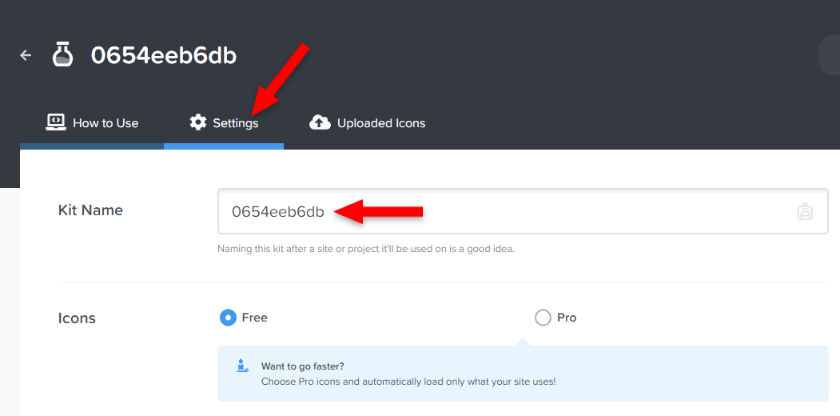
Bez wtyczki możesz zainstalować Font Awesome Kit w WordPressie. Po prostu znajdź plik functions.html motywu i dodaj fragment kodu. Zalecam tworzenie kopii zapasowych plików, zwłaszcza jeśli jesteś nowicjuszem, dla własnego bezpieczeństwa. Jeśli nie masz motywu podrzędnego, możesz użyć wtyczki Code Snippets. Aby uzyskać dostęp do menu, musisz mieć konto Font Awesome. Zamiast tego omówimy, jak ręcznie dodawać ikony do menu WordPress. Jeśli chcesz skopiować klasę z tagu >i> po wybraniu ikony Font Awesome, zrób to.
W takim przypadku nie musisz uwzględniać całego tagu. Ikony motywu Font Awesome nie pojawiały się w menu WordPress i nie były odpowiednio ustawione. Powodem tego jest dodanie klasy o nazwie Font Awesome do tagu obsługującego całe menu WordPress. Na szczęście do rozwiązania tego problemu można użyć kodu CSS. Korzystając z przykładów w tym samouczku, możesz utworzyć niestandardowy CSS dla WordPress przy użyciu różnych metod. Ikony można powiększać lub zmniejszać w zależności od ich wagi i rodziny czcionek w Font Awesome. Niestandardowy kod CSS można dodać do ikon w sekcji Dodaj kilka stylów zestawu Font Awesome Kit.
Ponadto możesz użyć menu WordPress, aby zmienić rozmiar ikon za pomocą dodatkowych klas. Do pliku można dołączyć czcionkę. Dokładnie tak powinno wyglądać Twoje menu WordPress bez wtyczki. Aby wszystko było bardziej przyjazne dla użytkownika, może być konieczne zmodyfikowanie niestandardowego kodu CSS w celu rozwiązania niektórych problemów ze stylami. ReadyShip zapewnia wysokiej jakości zarządzany hosting AWS z bezpłatnymi usługami SSL i CDN, a także gotowe witryny WordPress i blogi.
Dodaj ikony do swojego menu WordPress
Możesz zapisać plik jako plik zip, a następnie przesłać go do folderu instalacyjnego WordPress po wklejeniu adresów URL wszystkich ikon. Możesz dodać nowy plik, klikając przycisk Wygląd w menu po lewej stronie. Aby zapisać plik ikony, otwórz go w menu Wygląd i wybierz Dodaj nowy, a następnie wklej lokalizację, w której został zapisany, do listy.
Ikona zostanie wyświetlona w menu WordPress.
