Aggiungere FontAwesome a WordPress in 2 semplici modi
Pubblicato: 2022-09-15Aggiungere FontAwesome a WordPress è un gioco da ragazzi. Ci sono due semplici modi per farlo: Il primo modo è usare un plugin. Raccomandiamo l'uso del plugin Better Font Awesome . Questo plugin è gratuito e facile da usare. Installa e attiva semplicemente il plug-in, quindi segui le istruzioni nella pagina delle impostazioni per aggiungere FontAwesome al tuo sito WordPress. Il secondo modo per aggiungere FontAwesome a WordPress è aggiungere manualmente il codice al tuo tema. Se ti senti a tuo agio nel modificare il codice, allora questo metodo fa per te. Aggiungi semplicemente il seguente codice al file functions.php del tuo tema: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > Questo codice caricherà FontAwesome dalla CDN Bootstrap. Puoi anche scaricare FontAwesome e ospitarlo sul tuo server. Questo è tutto quello che c'è da fare! Aggiungere FontAwesome a WordPress è facile, indipendentemente dal fatto che utilizzi un plug-in o un codice manuale.
Il codice di contenuto CSS può essere utilizzato per creare fantastiche icone di caratteri seguendo i passaggi seguenti. L'elemento icon che desideri utilizzare deve avere un nome di classe CSS univoco. Imposta la proprietà dello spessore del carattere su 900 (per solido) o 400 (per normale o marchi), 300 (per icone pro) o 400 (per solido o marchi). Assicurati che la proprietà dell'icona del carattere fantastico sia impostata sul valore unicode.
Come installo Font Awesome in WordPress?
 Credito: tutorial.blackandblue.tech
Credito: tutorial.blackandblue.techEsistono diversi modi per installare Font Awesome in WordPress. Un modo è utilizzare un plug-in come WP Add Custom CSS o Simple Custom CSS. Questi plugin ti permetteranno di aggiungere Font Awesome CSS al tuo sito WordPress. Un altro modo per installare Font Awesome è aggiungere manualmente il CSS al tuo tema WordPress. Puoi farlo aggiungendo il seguente codice al file CSS del tuo tema: @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); Dopo aver aggiunto il CSS, dovrai accodarlo nel tuo tema WordPress. Puoi farlo aggiungendo il seguente codice al file functions.php del tuo tema: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); Puoi anche utilizzare un CDN per caricare Font Awesome. Per fare ciò, dovresti aggiungere il seguente codice al tuo tema WordPress: Una volta aggiunto il CSS, dovrai accodarlo nel tuo tema WordPress. Puoi farlo aggiungendo il seguente codice al file functions.php del tuo tema: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
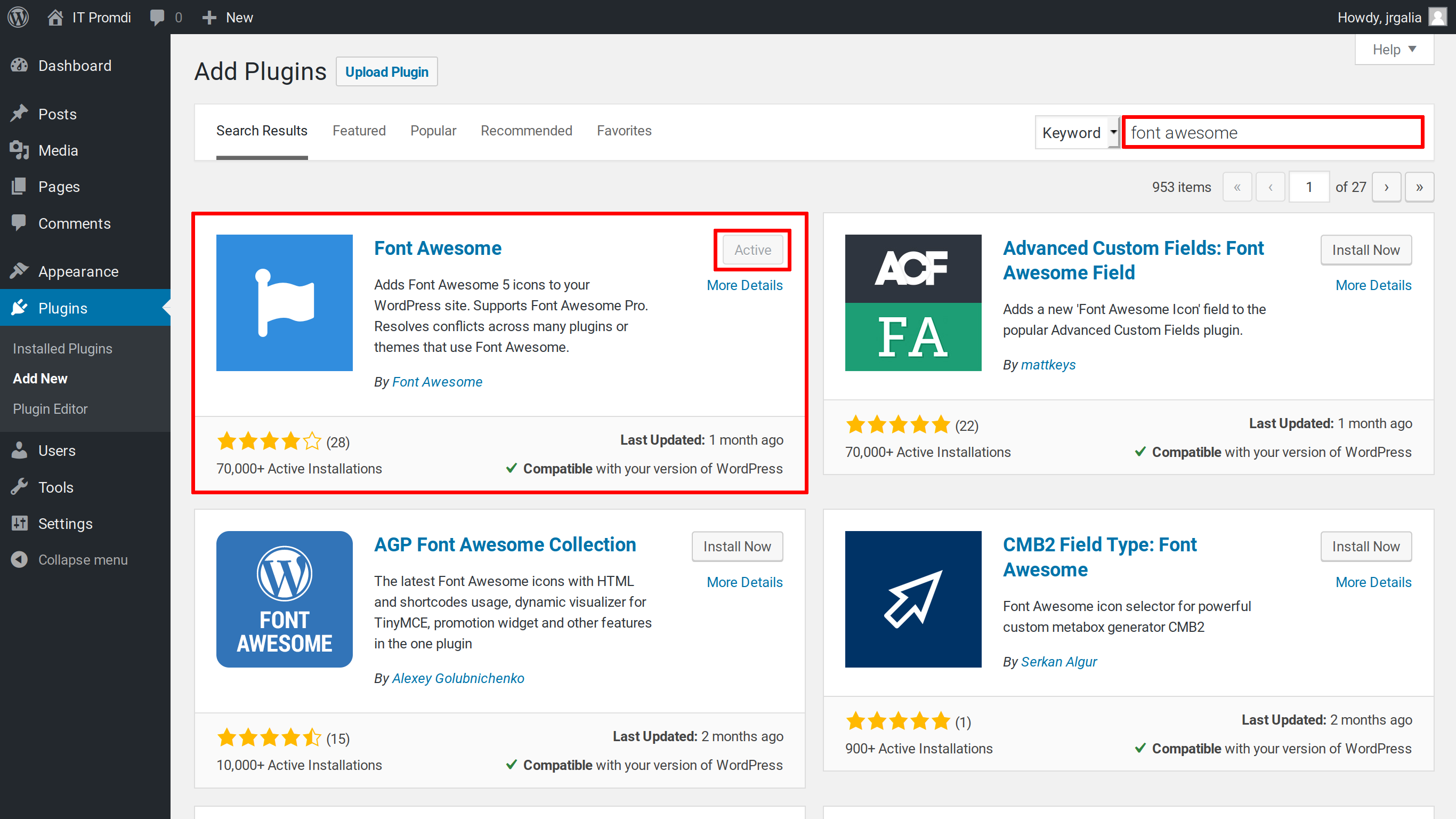
Usando Font Awesome, puoi creare icone in WordPress senza dover imparare alcuna abilità di programmazione o progettazione. In alcuni casi, le icone dei caratteri hanno sostituito le immagini tradizionali o i fogli sprite perché sono completamente personalizzabili e reattive. Sono state effettuate più di 80.000 installazioni del plugin WordPress ed è compatibile con la versione più recente della piattaforma. Le icone dei caratteri possono essere modificate proprio come qualsiasi altra icona quotidiana del tipo che utilizziamo. I colori, l'allineamento, l'altezza, lo stile e così via possono essere modificati. Le icone dei caratteri possono essere utilizzate con quasi tutti i browser. Poiché sono disponibili così tante icone dei caratteri , non possiamo utilizzare le immagini nei nostri siti Web.
Le immagini tradizionali sono state sostituite dalle icone Font Awesome dalla maggior parte dei designer. Le icone possono essere modificate in vari modi, ma possono anche essere modificate in modo semplice. Può essere utilizzato per modificare le dimensioni dell'icona, ruotarla, regolarne il colore e così via. Per utilizzare il codice, copialo e incollalo nell'editor di WordPress. Come posso usare fontawesome in elementor? Eventuali plug-in o modifiche ai file principali del tema non saranno richiesti. La versione premium di Elementor include le icone di Font Awesome. È progettato per funzionare con gli shortcode generati con i plugin Font Awesome Icons e Font Awesome Shortcodes.
Come puoi vedere, hai aggiunto la seguente riga alla tua testa. rel = foglio di stile; rel = collegamento al foglio di stile; rel = collegamento al sito web; rel = collegamento alla pagina web; Esiste un file Fontawesome? Dopo aver aggiunto questa riga, Font Awesome verrà caricato non appena avrai finito di caricare la tua pagina. Selezionando la riga seguente, puoi applicare lo stile Font Awesome a qualsiasi elemento del tuo sito web. Stile: l'elemento è una combinazione della lettera. Questa è la famiglia di caratteri conosciuta come "Font Awesome". Se a un elemento non è stato assegnato lo stile Font Awesome, utilizzare il codice seguente: Per risolvere questo problema, utilizzare il codice seguente. *style* A.element è un elemento che non ha valore. La famiglia di caratteri include fontawesome e fontmanager. # Tutti gli elementi, indipendentemente dal fatto che abbiano "elemento" come classe, saranno esposti allo stile Font Awesome dopo aver aggiunto questa riga.
Come aggiungo Font Awesome a WordPress senza plugin?
 Credito: readyship.co
Credito: readyship.coI passaggi seguenti ti guideranno attraverso come aggiungere un Font Awesome senza plug-in al tuo sito WordPress. Se desideri aggiungere manualmente icone a un sito Web, vai alla libreria di icone Font Awesome e seleziona i caratteri appropriati da lì. Quindi, utilizzando il tuo indirizzo email, inserisci il codice di incorporamento da aggiungere direttamente al tuo tema.
Questo è il modo ufficiale per utilizzare le icone Font Awesome Free o Pro sul tuo sito. Usa l'editor di blocchi o l'editor classico per aggiungere icone ai tuoi post e alle tue pagine. Per utilizzare Scelta icone, dovrai acquistare un kit Pro. La CDN può solo cercare e aggiungere icone gratuite e non icone Pro; per aggiungere icone Pro, usa codici brevi o HTML. Nella maggior parte dei casi, il plug-in Font Awesome serve icone basate sul Web utilizzando il CDN Font Awesome. Puoi modificare le impostazioni CDN nel plug-in non appena lo apri. Se desideri solo le icone gratuite di base, probabilmente non dovresti avere problemi a configurarle nella configurazione predefinita.
GitHub fornisce informazioni sui proprietari e gli sviluppatori di siti WordPress. Inoltre, le API possono essere trovate nella sezione documenti API del sito web. Il plug-in Font Awesome ti consente di tenere traccia della versione più recente che altrimenti è nascosta all'interno di una cartella di risorse. Assicurati di avere accesso al tuo token API nella pagina dell'account Font Awesome . Tutto sul mio sito Web è stato compromesso a causa di ciò. Non lasciare che inizi. La versione 6 è in arrivo?

Ora puoi scaricare la versione 4.0.0-rc21 dal sito Web Font Awesome . Per evitare il blocco non necessario delle richieste di rete al server API, i metodi API refresh_releases() sono stati deprecati. L'utilizzo di.svg e pseudo-elementi può causare un rallentamento delle prestazioni dell'utente, quindi rendi visibili queste notifiche nell'interfaccia utente di amministrazione. È impossibile eseguire runvg sulla versione 4 del sistema operativo.
Come aggiungo un'icona di carattere a WordPress?
Per utilizzare le icone Font Awesome sul tuo sito WordPress, segui semplicemente questi semplici passaggi. Tutto quello che devi fare è includere i class=fab fa-wordpress%27/i> dove vuoi che appaia la tua icona. Si prega di ricontrollare la libreria di icone per scoprire quale dovrebbe essere il nome. Gli shortcode del plugin sono pensati per essere usati in vari modi.
Le icone possono essere utilizzate per creare un tocco personale al tuo sito in vari modi. L'uso di un'icona all'interno del sito rende un collegamento più attraente e dà l'aspetto di un collegamento più prominente. Il plug-in Better Font Awesome è il modo più semplice per installare icone su WordPress, ma sono disponibili diversi metodi. Passaggio 2: trascina un'icona dal tuo blog o pagina nell'editor e fai clic sul pulsante Inserisci icona. Nel passaggio 3, il sistema aggiungerà automaticamente uno shortcode all'immagine. Successivamente, puoi utilizzare le impostazioni per ridimensionare la grafica e apportare altre modifiche. Seguendo le istruzioni, puoi aggiungere il seguente codice al foglio di stile del tema principale.
La dimensione del carattere dell'app Android è 75x75x75; il suo colore è 45f338; il suo peso del carattere è 120000; la sua altezza di linea è 640; il suo margine inferiore è 1,5 em; e la sua imbottitura è 0,25 em. Al momento, l'obiettivo dovrebbe essere quello di fare una bozza di questo. A questo punto, puoi personalizzare la grafica in vari modi, inclusa l'implementazione di CSS. Secondo la sezione iniziale del documento WordPress, qualsiasi classe con il nome "icona" deve utilizzare il codice tra parentesi. La proprietà font-size viene utilizzata per determinare la dimensione dell'icona in pixel. Il colore del codice esadecimale è una sfumatura di verde. Il codice mostrato qui è solo un esempio e puoi cambiarlo in qualsiasi colore desideri. Puoi utilizzare le icone per evidenziare i link di interesse per i tuoi visitatori o aggiungere più bagliori a funzionalità specifiche.
L'aggiunta di caratteri icona al tuo blog aggiungerà un po' di potere da star alla tua scrittura. Puoi utilizzare i caratteri delle icone per aiutarti a identificare facilmente quali post riguardano argomenti specifici, oltre ad aggiungere un tocco visivo ai tuoi post. Se vuoi imparare a usare i caratteri delle icone sul tuo blog o sei nuovo, dai un'occhiata alla nostra guida sull'uso dei caratteri delle icone.
Come utilizzare i caratteri delle icone su WordPress
Per pubblicare i caratteri delle icone è necessario un pulsante con un'icona Icone accanto, quindi assicurati di creare o modificare un post prima di fare clic su di esso. Quando si preme il pulsante dell'icona, il set di caratteri dell'icona si aprirà un menu a discesa con tutte le sue icone. L'icona verrà visualizzata nell'editor dei post se ne scegli uno da questo menu a discesa.
Aggiungi Font Awesome a WordPress senza plug-in
L'aggiunta di Font Awesome a WordPress senza un plug-in è un processo relativamente semplice. Innanzitutto, dovrai scaricare i file Font Awesome dal loro sito Web. Successivamente, dovrai caricare i file Font Awesome sul tuo sito WordPress. Infine, dovrai aggiungere alcune righe di codice al tuo tema WordPress per caricare i file Font Awesome.
Una semplice guida passo passo su come aggiungere Font Awesome Icons al menu di WordPress senza plug-in. Seguendo questo tutorial, sarai in grado di utilizzare Font Awesome Kit e CDN per aggiungere icone al tuo sito. La funzione CDN è ancora disponibile, ma non è più supportata. Inoltre, se vuoi utilizzare il CDN di Font Awesome, devi avere un abbonamento alla versione Pro. Oltre ad aggiungere nuove funzionalità e accessibilità automatica, migliora le prestazioni, aggiunge nuovi aggiornamenti e aggiunge una nuova versione. I seguenti passaggi ti insegneranno come configurare WordPress in modo da poter utilizzare le icone dei menu. Poiché i kit sono supportati da un CDN veloce e stabile, le tue icone Font Awesome continueranno a essere reattive.
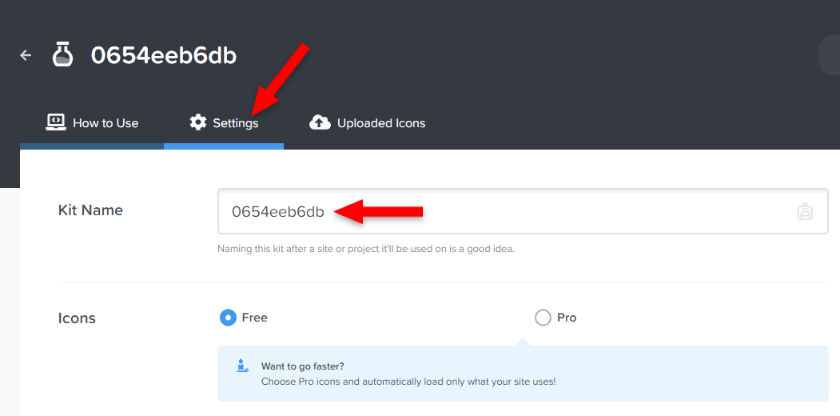
Senza un plug-in, puoi installare Font Awesome Kit in WordPress. Individua semplicemente il file functions.html del tuo tema e aggiungi lo snippet di codice. Ti consiglio di eseguire il backup dei tuoi file, soprattutto se sei un principiante, per la tua sicurezza. Se non hai un tema figlio, puoi utilizzare Code Snippets, un plug-in. Per accedere al tuo menu, devi avere un account Font Awesome. Invece, esamineremo come aggiungere manualmente icone al menu di WordPress. Se vuoi copiare una classe dal tag >i> dopo aver selezionato l'icona Font Awesome, fallo.
In questo caso, non è necessario includere l'intero tag. Le icone per il tema Font Awesome non sono apparse nel menu di WordPress e non sono state posizionate correttamente. La ragione di ciò è che una classe chiamata Font Awesome viene aggiunta al tag che gestisce l'intero menu di WordPress. Fortunatamente, è possibile utilizzare del codice CSS per risolvere il problema. Utilizzando gli esempi in questo tutorial, puoi creare CSS personalizzati per WordPress utilizzando una varietà di metodi. Le icone possono essere ingrandite o ridotte in base al loro peso e alla famiglia di tipi in Font Awesome. È possibile aggiungere CSS personalizzati alle icone nella sezione Aggiungi alcuni stili del tuo Font Awesome Kit.
Inoltre, puoi utilizzare il menu di WordPress per ridimensionare le tue icone con classi aggiuntive. Un font può essere incluso nel file. Questo è esattamente come dovrebbe apparire il tuo menu WordPress senza un plug-in. Per rendere le cose più user-friendly, potrebbe essere necessario modificare del codice CSS personalizzato per risolvere alcuni problemi di stile. ReadyShip ti offre hosting AWS gestito di alta qualità con servizi SSL e CDN gratuiti, nonché siti e blog WordPress già pronti.
Aggiungi icone al tuo menu WordPress
Puoi salvare il file come file zip e quindi caricarlo nella cartella di installazione di WordPress dopo aver incollato gli URL di tutte le icone. Puoi aggiungere un nuovo file facendo clic sul pulsante Aspetto nel menu a sinistra. Per salvare il file dell'icona, aprilo nel menu Aspetto e seleziona Aggiungi nuovo, quindi incolla il percorso in cui è stato salvato nell'elenco.
L'icona verrà visualizzata nel menu di WordPress.
