Adicionando FontAwesome ao WordPress de 2 maneiras fáceis
Publicados: 2022-09-15Adicionar FontAwesome ao WordPress é muito fácil. Existem duas maneiras fáceis de fazer isso: A primeira maneira é usando um plugin. Recomendamos o uso do plugin Better Font Awesome . Este plugin é gratuito e fácil de usar. Basta instalar e ativar o plug-in e seguir as instruções na página de configurações para adicionar FontAwesome ao seu site WordPress. A segunda maneira de adicionar FontAwesome ao WordPress é adicionando manualmente o código ao seu tema. Se você se sente confortável em editar código, então este método é para você. Basta adicionar o seguinte código ao arquivo functions.php do seu tema: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > Este código carregará FontAwesome do Bootstrap CDN. Você também pode baixar FontAwesome e hospedá-lo em seu próprio servidor. Isso é tudo o que há para isso! Adicionar FontAwesome ao WordPress é fácil, quer você use um plugin ou código manual.
O código de conteúdo CSS pode ser usado para criar ícones de fonte incríveis seguindo as etapas abaixo. O elemento de ícone que você deseja usar deve ter um nome de classe CSS exclusivo. Defina a propriedade font-weight para 900 (para sólido) ou 400 (para regular ou marcas), 300 (para ícones profissionais) ou 400 (para sólido ou marcas). Certifique-se de que a propriedade do ícone de fonte incrível esteja configurada para o valor unicode.
Como instalo o Font Awesome no WordPress?
 Crédito: tutorial.blackandblue.tech
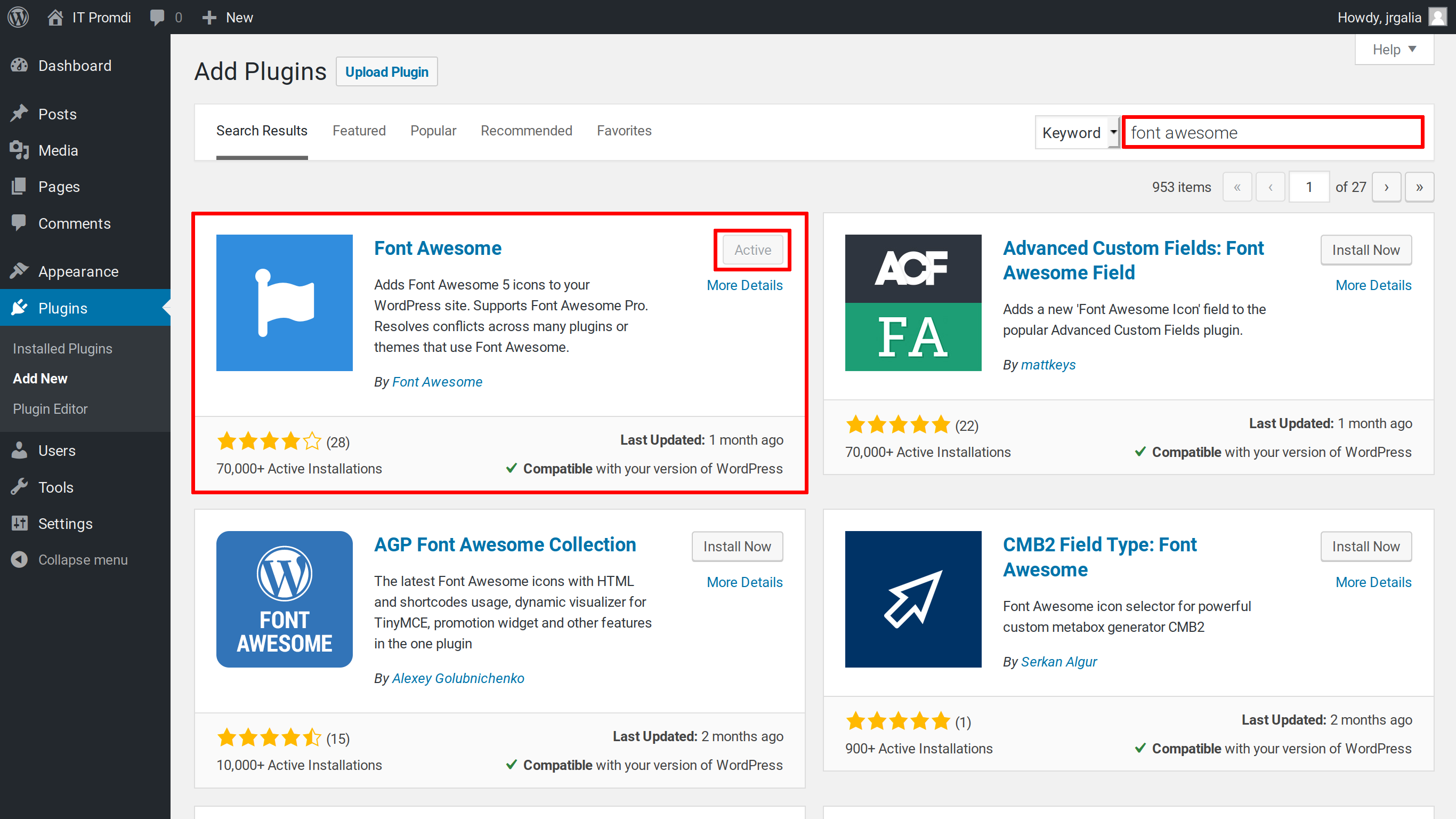
Crédito: tutorial.blackandblue.techExistem algumas maneiras diferentes de instalar o Font Awesome no WordPress. Uma maneira é usar um plugin como WP Add Custom CSS ou Simple Custom CSS. Esses plugins permitirão que você adicione o Font Awesome CSS ao seu site WordPress. Outra maneira de instalar o Font Awesome é adicionar manualmente o CSS ao seu tema WordPress. Você pode fazer isso adicionando o seguinte código ao arquivo CSS do seu tema: @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); Depois de adicionar o CSS, você precisará enfileirar no seu tema WordPress. Você pode fazer isso adicionando o seguinte código ao arquivo functions.php do seu tema: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); Você também pode usar um CDN para carregar o Font Awesome. Para fazer isso, você deve adicionar o seguinte código ao seu tema WordPress: Depois de adicionar o CSS, você precisará enfileirar no seu tema WordPress. Você pode fazer isso adicionando o seguinte código ao arquivo functions.php do seu tema: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
Usando o Font Awesome, você pode criar ícones no WordPress sem ter que aprender nenhuma habilidade de programação ou design. Em alguns casos, os ícones de fonte substituíram imagens tradicionais ou folhas de sprite porque são totalmente personalizáveis e responsivos. Já foram feitas mais de 80.000 instalações do plugin WordPress, compatível com a versão mais recente da plataforma. Ícones de fontes podem ser alterados como qualquer outro ícone do dia a dia do tipo que usamos. As cores, alinhamento, altura, estilo e assim por diante podem ser alterados. Ícones de fonte podem ser usados com quase qualquer navegador. Como há tantos ícones de fontes disponíveis, não podemos usar imagens em nossos sites.
As imagens tradicionais foram substituídas por ícones Font Awesome pela maioria dos designers. Os ícones podem ser alterados de várias maneiras, mas também podem ser modificados de maneira simples. Ele pode ser usado para alterar o tamanho do ícone, girá-lo, ajustar sua cor e assim por diante. Para usar o código, copie e cole-o no editor do WordPress. Como posso usar fontawesome no elementor? Quaisquer plugins ou alterações nos arquivos principais do tema não serão necessários. A versão premium do Elementor inclui os ícones do Font Awesome. Ele foi projetado para funcionar com códigos de acesso gerados com os plugins Font Awesome Icons e Font Awesome Shortcodes.
Como você pode ver, você adicionou a seguinte linha à sua cabeça. rel = folha de estilo; rel = link para folha de estilo; rel = link para o site; rel = link para página da web; Existe um arquivo Fontawesome? Depois de adicionar esta linha, o Font Awesome será carregado assim que você terminar de carregar sua página. Ao selecionar a linha a seguir, você pode aplicar o estilo Font Awesome a qualquer elemento do seu site. Estilo: Elemento é uma combinação da letra. Esta é a família de fontes conhecida como “Font Awesome”. Se um elemento não tiver sido atribuído ao estilo Font Awesome, use o seguinte código: Para resolver esse problema, use o seguinte código. *style* A.element é um elemento que não tem valor. A família de fontes inclui fontawesome e fontmanager. # Todos os elementos, se eles tiverem “element” como sua classe, serão expostos ao estilo Font Awesome assim que você adicionar esta linha.
Como adiciono uma fonte incrível ao WordPress sem plugins?
 Crédito: readyship.co
Crédito: readyship.coAs etapas abaixo orientarão você sobre como adicionar um Font Awesome sem plug-in ao seu site WordPress. Se você deseja adicionar ícones manualmente a um site, vá para a biblioteca de ícones Font Awesome e selecione as fontes apropriadas de lá. Em seguida, usando seu endereço de e-mail, insira o código de incorporação a ser adicionado diretamente ao seu tema.
Esta é a maneira oficial de usar os ícones Font Awesome Free ou Pro em seu site. Use o editor de blocos ou o editor clássico para adicionar ícones às suas postagens e páginas. Para usar o Icon Chooser, você precisará comprar um Pro Kit. A CDN só pode procurar e adicionar ícones Free e não ícones Pro; para adicionar ícones Pro, use códigos de acesso ou HTML. Na maioria dos casos, o plugin Font Awesome serve ícones baseados na web usando o Font Awesome CDN. Você pode alterar as configurações de CDN no plug-in assim que abri-lo. Se você deseja apenas os ícones básicos do Free, provavelmente não terá problemas para configurá-los na configuração padrão.
O GitHub fornece informações sobre proprietários e desenvolvedores de sites WordPress. Além disso, as APIs podem ser encontradas na seção de documentos da API do site. O plug-in Font Awesome permite que você acompanhe a versão mais recente que está oculta em uma pasta de ativos. Certifique-se de ter acesso ao seu token de API na página da conta do Font Awesome . Tudo no meu site foi comprometido como resultado disso. Não deixe começar. A versão 6 está a caminho?

Agora você pode baixar a versão 4.0.0-rc21 do site Font Awesome . Para evitar o bloqueio desnecessário de solicitações de rede para o servidor da API, os métodos da API refresh_releases() foram preteridos. O uso de .svg e pseudoelementos pode fazer com que o usuário tenha um desempenho lento, portanto, torne essas notificações visíveis na interface do usuário do administrador. É impossível executar vg na versão 4 do sistema operacional.
Como adiciono um ícone de fonte ao WordPress?
Para usar os ícones do Font Awesome no seu site WordPress, basta seguir estes passos simples. Tudo que você precisa fazer é incluir i class=fab fa-wordpress%27/i> em qualquer lugar onde você quer que seu ícone apareça. Verifique novamente a biblioteca de ícones para descobrir qual deve ser o nome. Os códigos de acesso do plug-in devem ser usados de várias maneiras.
Os ícones podem ser usados para dar um toque pessoal ao seu site de várias maneiras. O uso de um ícone dentro do site faz um link parecer mais atraente e dá a aparência de um link mais proeminente. O plugin Better Font Awesome é a maneira mais direta de instalar ícones no WordPress, mas há uma variedade de métodos disponíveis. Passo 2: Arraste um ícone do seu blog ou página para o editor e clique no botão Inserir ícone. Na etapa 3, o sistema adicionará automaticamente um código de acesso à imagem. Depois disso, você pode usar as configurações para redimensionar o gráfico e fazer outras alterações. Seguindo as instruções, você pode adicionar o seguinte código à folha de estilo do tema principal.
O tamanho da fonte do aplicativo Android é 75x75x75; sua cor é 45f338; seu peso de fonte é 120000; sua altura de linha é 640; sua margem inferior é 1,5em; e seu preenchimento é 0,25em. No momento, o objetivo deve ser fazer um rascunho disso. Neste ponto, você pode personalizar o gráfico de várias maneiras, incluindo a implementação de CSS. De acordo com a seção inicial do documento WordPress, qualquer classe com o nome “ícone” deve usar o código entre colchetes. A propriedade font-size é usada para determinar o tamanho do ícone em pixel. A cor do código hexadecimal é um tom de verde. O código mostrado aqui é apenas um exemplo e você pode alterá-lo para qualquer cor que desejar. Você pode usar ícones para destacar links de interesse para seus visitantes ou adicionar mais destaque a recursos específicos.
Adicionar fontes de ícones ao seu blog adicionará um pouco de poder de estrela à sua escrita. Você pode usar fontes de ícones para ajudá-lo a identificar facilmente quais postagens são sobre tópicos específicos, além de adicionar apelo visual às suas postagens. Se você deseja aprender a usar fontes de ícones em seu blog ou é novo neles, consulte nosso guia sobre como usar fontes de ícones.
Como usar fontes de ícones no WordPress
Um botão com um ícone de ícones próximo a ele é necessário para postar fontes de ícones, portanto, certifique-se de criar ou editar uma postagem antes de clicar nela. Ao pressionar o botão do ícone, o conjunto de fontes do ícone abrirá um menu suspenso com todos os seus ícones. O ícone será exibido no editor de postagem se você escolher um neste menu suspenso.
Adicionar fonte impressionante ao WordPress sem plug-in
Adicionar Font Awesome ao WordPress sem um plugin é um processo relativamente simples. Primeiro, você precisará baixar os arquivos do Font Awesome do site deles. Em seguida, você precisará enviar os arquivos Font Awesome para o seu site WordPress. Finalmente, você precisará adicionar algumas linhas de código ao seu tema WordPress para carregar os arquivos Font Awesome.
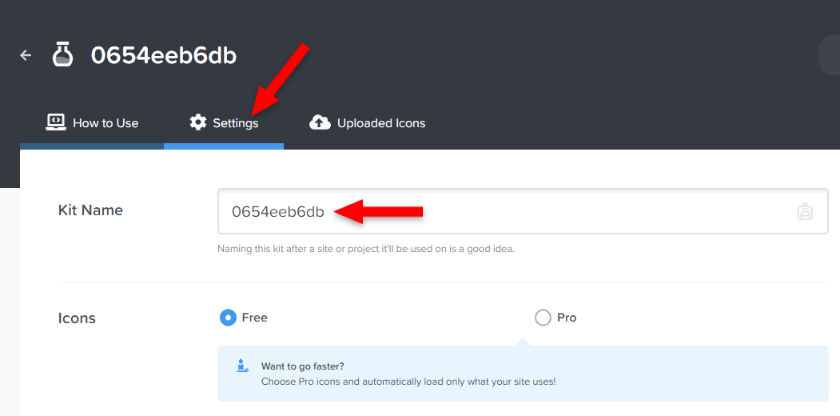
Um guia passo a passo simples sobre como adicionar Font Awesome Icons ao seu menu WordPress sem um plugin. Seguindo este tutorial, você poderá usar o Font Awesome Kit e o CDN para adicionar ícones ao seu site. O recurso CDN ainda está disponível, mas não é mais compatível. Além disso, se você quiser usar o CDN do Font Awesome, você deve ter uma assinatura da versão Pro. Além de adicionar novos recursos e acessibilidade automática, ele melhora o desempenho, adiciona novas atualizações e adiciona uma nova versão. As etapas a seguir ensinarão como configurar o WordPress para que os ícones do menu possam ser usados. Como os kits são apoiados por um CDN rápido e estável, seus ícones do Font Awesome ainda serão responsivos.
Sem um plugin, você pode instalar o Font Awesome Kit no WordPress. Basta localizar o arquivo functions.html do seu tema e adicionar o trecho de código. Eu recomendo fazer backup de seus arquivos, especialmente se você for iniciante, para sua própria segurança. Se você não tem um tema filho, você pode usar Code Snippets, um plugin. Para acessar seu menu, você deve ter uma conta Font Awesome. Em vez disso, veremos como adicionar ícones manualmente ao menu do WordPress. Se você quiser copiar uma classe da tag >i> depois de selecionar o ícone Font Awesome, faça isso.
Nesse caso, você não precisa incluir a tag inteira. Os ícones do tema Font Awesome não apareciam no menu do WordPress e não estavam posicionados corretamente. A razão para isso é que uma classe chamada Font Awesome é adicionada à tag que lida com todo o menu do WordPress. Felizmente, algum código CSS pode ser usado para resolver o problema. Usando os exemplos deste tutorial, você pode criar CSS personalizado para WordPress usando vários métodos. Os ícones podem ser maiores ou menores com base em seu peso e família de tipos no Font Awesome. CSS personalizado pode ser adicionado aos ícones na seção Adicionar alguns estilos do seu Font Awesome Kit.
Além disso, você pode usar o menu do WordPress para redimensionar seus ícones com classes adicionais. Uma fonte pode ser incluída no arquivo. É exatamente assim que seu menu do WordPress deve ficar sem um plugin. Para tornar as coisas mais fáceis de usar, talvez seja necessário modificar algum código CSS personalizado para resolver alguns problemas de estilo. O ReadyShip fornece hospedagem AWS gerenciada de alta qualidade com serviços SSL e CDN gratuitos, bem como sites e blogs WordPress prontos.
Adicione ícones ao seu menu WordPress
Você pode salvar o arquivo como um arquivo zip e enviá-lo para a pasta de instalação do WordPress depois de colar os URLs de todos os ícones. Você pode adicionar um novo arquivo clicando no botão Aparência no menu à esquerda. Para salvar seu arquivo de ícone, abra-o no menu Aparência e selecione Adicionar novo e cole o local onde ele foi salvo na lista.
O ícone será exibido no menu do WordPress.
