Ajouter FontAwesome à WordPress de 2 manières simples
Publié: 2022-09-15Ajouter FontAwesome à WordPress est un jeu d'enfant. Il existe deux manières simples de le faire : La première consiste à utiliser un plugin. Nous recommandons l'utilisation du plugin Better Font Awesome . Ce plugin est gratuit et facile à utiliser. Installez et activez simplement le plugin, puis suivez les instructions sur la page des paramètres pour ajouter FontAwesome à votre site WordPress. La deuxième façon d'ajouter FontAwesome à WordPress consiste à ajouter manuellement le code à votre thème. Si vous êtes à l'aise avec l'édition de code, cette méthode est faite pour vous. Ajoutez simplement le code suivant au fichier functions.php de votre thème : add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > Ce code chargera FontAwesome à partir du CDN Bootstrap. Vous pouvez également télécharger FontAwesome et l'héberger sur votre propre serveur. C'est tout ce qu'on peut en dire! Ajouter FontAwesome à WordPress est facile, que vous utilisiez un plugin ou un code manuel.
Le code de contenu CSS peut être utilisé pour créer de superbes icônes de police en suivant les étapes ci-dessous. L'élément icon que vous souhaitez utiliser doit avoir un nom de classe CSS unique. Définissez la propriété font-weight sur 900 (pour solide) ou 400 (pour normal ou marques), 300 (pour icônes pro) ou 400 (pour solide ou marques). Assurez-vous que la propriété awesome font icon est définie sur la valeur unicode.
Comment installer Font Awesome dans WordPress ?
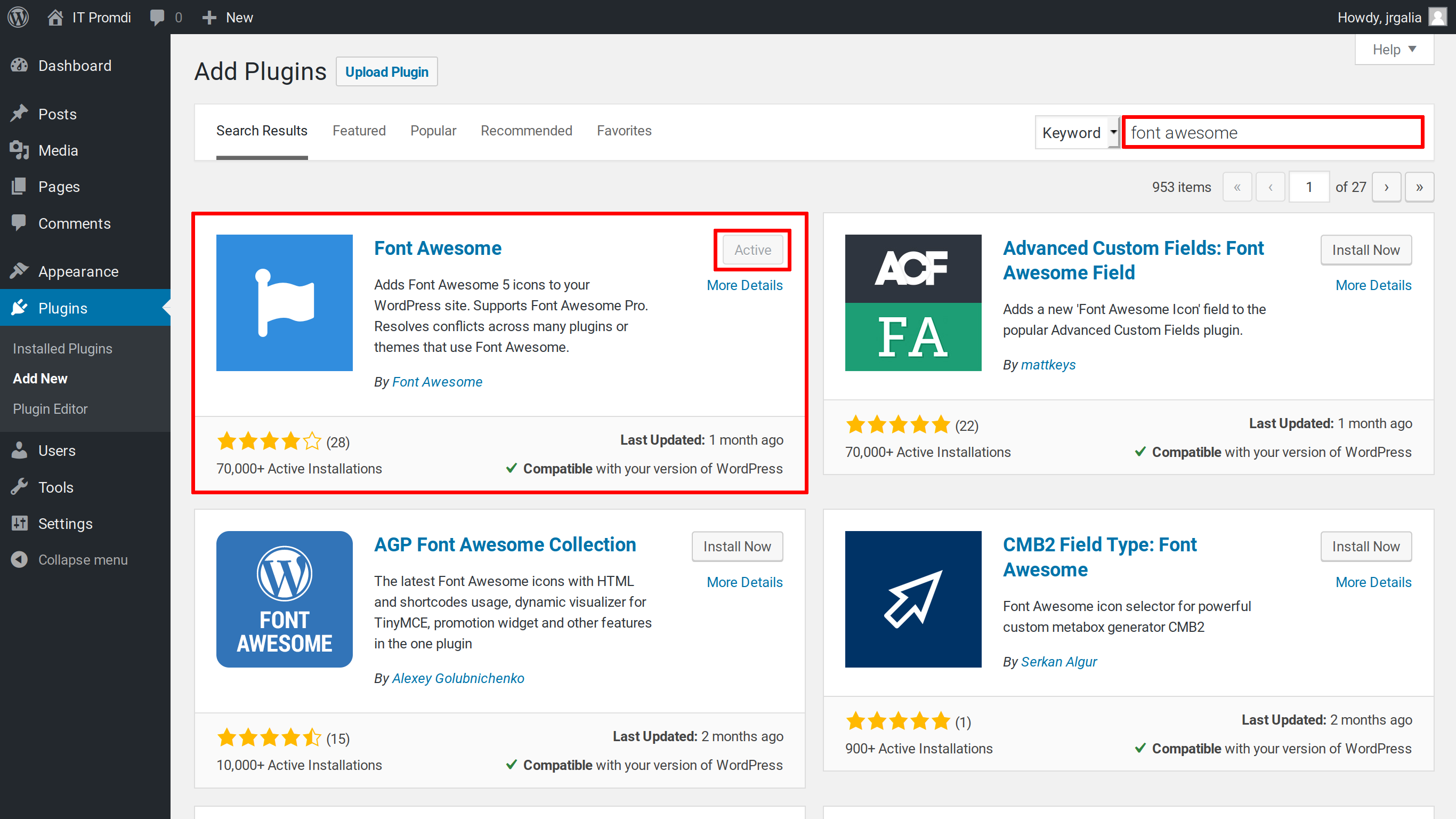
 Crédit : tutorial.blackandblue.tech
Crédit : tutorial.blackandblue.techIl existe plusieurs façons d'installer Font Awesome dans WordPress. Une façon consiste à utiliser un plugin comme WP Add Custom CSS ou Simple Custom CSS. Ces plugins vous permettront d'ajouter le CSS Font Awesome à votre site WordPress. Une autre façon d'installer Font Awesome consiste à ajouter manuellement le CSS à votre thème WordPress. Vous pouvez le faire en ajoutant le code suivant au fichier CSS de votre thème : @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); Une fois que vous avez ajouté le CSS, vous devrez le mettre en file d'attente dans votre thème WordPress. Vous pouvez le faire en ajoutant le code suivant au fichier functions.php de votre thème : function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); Vous pouvez également utiliser un CDN pour charger Font Awesome. Pour ce faire, vous ajouterez le code suivant à votre thème WordPress : Une fois que vous aurez ajouté le CSS, vous devrez le mettre en file d'attente dans votre thème WordPress. Vous pouvez le faire en ajoutant le code suivant au fichier functions.php de votre thème : function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
En utilisant Font Awesome, vous pouvez créer des icônes dans WordPress sans avoir à acquérir de compétences en programmation ou en conception. Dans certains cas, les icônes de police ont remplacé les images traditionnelles ou les feuilles de sprites car elles sont entièrement personnalisables et réactives. Plus de 80 000 installations du plugin WordPress ont été effectuées et il est compatible avec la version la plus récente de la plateforme. Les icônes de polices peuvent être modifiées comme n'importe quelle autre icône quotidienne du type que nous utilisons. Les couleurs, l'alignement, la hauteur, le style, etc. peuvent tous être modifiés. Les icônes de police peuvent être utilisées avec presque tous les navigateurs. Parce qu'il y a tellement d'icônes de polices disponibles, nous ne pouvons pas utiliser d'images sur nos sites Web.
Les images traditionnelles ont été remplacées par des icônes Font Awesome par la majorité des designers. Les icônes peuvent être modifiées de différentes manières, mais elles peuvent également être modifiées de manière simple. Il peut être utilisé pour modifier la taille de l'icône, la faire pivoter, ajuster sa couleur, etc. Pour utiliser le code, copiez-le et collez-le dans l'éditeur WordPress. Comment puis-je utiliser fontawesome dans elementor ? Aucun plug-in ou modification des fichiers principaux du thème ne sera requis. La version premium d'Elementor inclut les icônes de Font Awesome. Il est conçu pour fonctionner avec les shortcodes générés avec les plugins Font Awesome Icons et Font Awesome Shortcodes.
Comme vous pouvez le voir, vous avez ajouté la ligne suivante à votre tête. rel = feuille de style ; rel = lien vers la feuille de style ; rel = lien vers le site ; rel = lien vers la page Web ; Existe-t-il un fichier Fontawesome ? Après avoir ajouté cette ligne, Font Awesome sera chargé dès que vous aurez fini de charger votre page. En sélectionnant la ligne suivante, vous pouvez appliquer le style Font Awesome à n'importe quel élément de votre site Web. Style : Element est une combinaison de la lettre. Il s'agit de la famille de polices connue sous le nom de "Font Awesome". Si un élément n'a pas reçu le style Font Awesome, utilisez le code suivant : Pour résoudre ce problème, utilisez le code suivant. *style* A.element est un élément qui n'a pas de valeur. La famille de polices comprend fontawesome et fontmanager. # Tous les éléments, qu'ils aient "element" comme classe, seront exposés au style Font Awesome une fois que vous aurez ajouté cette ligne.
Comment ajouter Font Awesome à WordPress sans plugins ?
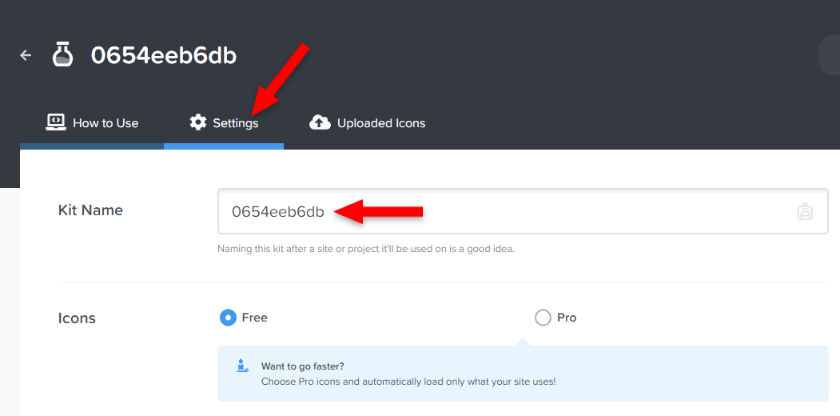
 Crédit: readyship.co
Crédit: readyship.coLes étapes ci-dessous vous expliqueront comment ajouter un Font Awesome sans plugin à votre site WordPress. Si vous souhaitez ajouter manuellement des icônes à un site Web, accédez à la bibliothèque d' icônes Font Awesome et sélectionnez les polices appropriées à partir de là. Ensuite, à l'aide de votre adresse e-mail, entrez le code d'intégration à ajouter directement à votre thème.
C'est la manière officielle d'utiliser les icônes Font Awesome Free ou Pro sur votre site. Utilisez l'éditeur de blocs ou l'éditeur classique pour ajouter des icônes à vos articles et pages. Pour utiliser le sélecteur d'icônes, vous devez acheter un kit Pro. Le CDN ne peut rechercher et ajouter que des icônes gratuites et non des icônes Pro ; pour ajouter des icônes Pro, utilisez des shortcodes ou HTML. Dans la plupart des cas, le plug-in Font Awesome sert des icônes Web à l'aide du CDN Font Awesome. Vous pouvez modifier les paramètres CDN dans le plugin dès que vous l'ouvrez. Si vous ne voulez que les icônes gratuites de base, vous ne devriez probablement pas avoir de difficulté à les configurer dans la configuration par défaut.
GitHub fournit des informations sur les propriétaires et les développeurs de sites WordPress. De plus, les API peuvent être trouvées dans la section API docs du site Web. Le plugin Font Awesome vous permet de garder une trace de la version la plus récente qui est autrement cachée dans un dossier de ressources. Assurez-vous d'avoir accès à votre jeton API sur la page du compte Font Awesome . Tout sur mon site Web a été compromis à cause de cela. Ne le laissez pas commencer. La version 6 est-elle en route ?

Vous pouvez maintenant télécharger la version 4.0.0-rc21 sur le site Web de Font Awesome . Pour éviter un blocage inutile des requêtes réseau au serveur d'API, les méthodes d'API refresh_releases() ont été dépréciées. L'utilisation de.svg et de pseudo-éléments peut ralentir les performances de l'utilisateur. Rendez donc ces notifications visibles dans l'interface utilisateur d'administration. Il est impossible d'exécuter vg sur la version 4 du système d'exploitation.
Comment ajouter une icône de police à WordPress ?
Pour utiliser les icônes Font Awesome sur votre site WordPress, suivez simplement ces étapes simples. Tout ce que vous avez à faire est d'inclure i class=fab fa-wordpress%27/i> partout où vous souhaitez que votre icône apparaisse. Veuillez revérifier la bibliothèque d'icônes pour savoir quel devrait être le nom. Les shortcodes du plugin sont destinés à être utilisés de différentes manières.
Les icônes peuvent être utilisées pour créer une touche personnelle sur votre site de différentes manières. L'utilisation d'une icône dans le site rend un lien plus attrayant et donne l'apparence d'un lien plus visible. Le plugin Better Font Awesome est le moyen le plus simple d'installer des icônes sur WordPress, mais il existe une variété de méthodes disponibles. Étape 2 : Faites glisser une icône de votre blog ou de votre page vers l'éditeur et cliquez sur le bouton Insérer une icône. À l'étape 3, le système ajoutera automatiquement un shortcode à l'image. Après cela, vous pouvez utiliser les paramètres pour redimensionner le graphique et apporter d'autres modifications. En suivant les instructions, vous pouvez ajouter le code suivant à la feuille de style du thème principal.
La taille de police de l'application Android est de 75 x 75 x 75 ; sa couleur est 45f338 ; son poids de police est de 120 000 ; sa hauteur de ligne est de 640 ; sa marge inférieure est de 1,5 em ; et son rembourrage est de 0,25 em. Pour le moment, l'objectif devrait être d'en faire un brouillon. À ce stade, vous pouvez personnaliser le graphique de différentes manières, notamment en implémentant CSS. Selon la section de début du document WordPress, toute classe portant le nom « icône » doit utiliser le code entre parenthèses. La propriété font-size permet de déterminer la taille de l'icône en pixel. La couleur du code hexadécimal est une nuance de vert. Le code affiché ici n'est qu'un exemple, et vous pouvez le changer en n'importe quelle couleur que vous voulez. Vous pouvez utiliser des icônes pour mettre en évidence les liens d'intérêt pour vos visiteurs ou ajouter plus d'éclat à des fonctionnalités spécifiques.
L'ajout de polices d'icônes à votre blog ajoutera un peu de puissance à votre écriture. Vous pouvez utiliser des polices d'icônes pour vous aider à identifier facilement les publications sur des sujets spécifiques, ainsi qu'à ajouter un attrait visuel à vos publications. Si vous souhaitez apprendre à utiliser les polices d'icônes sur votre blog ou si vous êtes novice, consultez notre guide sur l'utilisation des polices d'icônes.
Comment utiliser les polices d'icônes sur WordPress
Un bouton avec une icône Icônes à côté est nécessaire pour publier des polices d'icônes, alors assurez-vous de créer ou de modifier un message avant de cliquer dessus. Lorsque vous appuyez sur le bouton d'icône, le jeu de polices d'icônes ouvre un menu déroulant avec toutes ses icônes. L'icône sera affichée dans l'éditeur de publication si vous en choisissez une dans ce menu déroulant.
Ajouter Font Awesome à WordPress sans plugin
Ajouter Font Awesome à WordPress sans plugin est un processus relativement simple. Tout d'abord, vous devrez télécharger les fichiers Font Awesome à partir de leur site Web. Ensuite, vous devrez télécharger les fichiers Font Awesome sur votre site WordPress. Enfin, vous devrez ajouter quelques lignes de code à votre thème WordPress pour charger les fichiers Font Awesome.
Un guide étape par étape simple sur la façon d'ajouter des icônes Font Awesome à votre menu WordPress sans plugin. En suivant ce tutoriel, vous pourrez utiliser le Font Awesome Kit et le CDN pour ajouter des icônes à votre site. La fonctionnalité CDN est toujours disponible, mais elle n'est plus prise en charge. De plus, si vous souhaitez utiliser le CDN de Font Awesome, vous devez avoir un abonnement à la version Pro. En plus d'ajouter de nouvelles fonctionnalités et une accessibilité automatique, il améliore les performances, ajoute de nouvelles mises à jour et ajoute une nouvelle version. Les étapes suivantes vous apprendront comment configurer WordPress afin que les icônes de menu puissent être utilisées. Parce que les kits sont soutenus par un CDN rapide et stable, vos icônes Font Awesome seront toujours réactives.
Sans plugin, vous pouvez installer le Font Awesome Kit dans WordPress. Localisez simplement le fichier functions.html de votre thème et ajoutez l'extrait de code. Je vous recommande de sauvegarder vos fichiers, surtout si vous êtes novice, pour votre propre sécurité. Si vous n'avez pas de thème enfant, vous pouvez utiliser Code Snippets, un plugin. Pour accéder à votre menu, vous devez avoir un compte Font Awesome. Au lieu de cela, nous verrons comment ajouter manuellement des icônes au menu WordPress. Si vous souhaitez copier une classe à partir de la balise >i> après avoir sélectionné l'icône Font Awesome, faites-le.
Dans ce cas, vous n'avez pas besoin d'inclure la balise entière. Les icônes du thème Font Awesome n'apparaissaient pas dans le menu WordPress et elles n'étaient pas correctement positionnées. La raison en est qu'une classe appelée Font Awesome est ajoutée à la balise qui gère l'ensemble du menu WordPress. Heureusement, du code CSS peut être utilisé pour résoudre le problème. En utilisant les exemples de ce didacticiel, vous pouvez créer un CSS personnalisé pour WordPress en utilisant diverses méthodes. Les icônes peuvent être agrandies ou réduites en fonction de leur poids et de leur famille de types dans Font Awesome. Un CSS personnalisé peut être ajouté aux icônes dans la section Ajouter des styles de votre Font Awesome Kit.
De plus, vous pouvez utiliser le menu WordPress pour redimensionner vos icônes avec des classes supplémentaires. Une police peut être incluse dans le fichier. C'est exactement à quoi devrait ressembler votre menu WordPress sans plugin. Pour rendre les choses plus conviviales, vous devrez peut-être modifier du code CSS personnalisé pour résoudre certains problèmes de style. ReadyShip vous fournit un hébergement AWS géré de haute qualité avec des services SSL et CDN gratuits, ainsi que des sites et des blogs WordPress prêts à l'emploi.
Ajouter des icônes à votre menu WordPress
Vous pouvez enregistrer le fichier sous forme de fichier zip, puis le télécharger dans votre dossier d'installation WordPress après avoir collé les URL de toutes les icônes. Vous pouvez ajouter un nouveau fichier en cliquant sur le bouton Apparence dans le menu de gauche. Pour enregistrer votre fichier d'icône, ouvrez-le dans le menu Apparence et sélectionnez Ajouter nouveau, puis collez l'emplacement où il a été enregistré dans la liste.
L'icône sera affichée dans le menu WordPress.
