Hinzufügen von FontAwesome zu WordPress auf zwei einfache Arten
Veröffentlicht: 2022-09-15Das Hinzufügen von FontAwesome zu WordPress ist ein Kinderspiel. Es gibt zwei einfache Möglichkeiten, dies zu tun: Die erste Möglichkeit ist die Verwendung eines Plugins. Wir empfehlen die Verwendung des Plugins Better Font Awesome . Dieses Plugin ist kostenlos und einfach zu bedienen. Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen auf der Einstellungsseite, um FontAwesome zu Ihrer WordPress-Site hinzuzufügen. Die zweite Möglichkeit, FontAwesome zu WordPress hinzuzufügen, besteht darin, den Code manuell zu Ihrem Design hinzuzufügen. Wenn Sie mit dem Bearbeiten von Code vertraut sind, ist diese Methode genau das Richtige für Sie. Fügen Sie einfach den folgenden Code zur Datei functions.php Ihres Themes hinzu: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > Dieser Code lädt FontAwesome aus dem Bootstrap CDN. Sie können FontAwesome auch herunterladen und auf Ihrem eigenen Server hosten. Das ist alles dazu! Das Hinzufügen von FontAwesome zu WordPress ist einfach, egal ob Sie ein Plugin oder manuellen Code verwenden.
CSS-Inhaltscode kann verwendet werden, um fantastische Schriftsymbole zu erstellen, indem Sie die folgenden Schritte ausführen. Das Symbolelement, das Sie verwenden möchten, muss einen eindeutigen CSS-Klassennamen haben. Setzen Sie die Eigenschaft font-weight auf 900 (für solide) oder 400 (für normal oder Marken), 300 (für Pro-Symbole) oder 400 (für solide oder Marken). Stellen Sie sicher, dass die Eigenschaft des fantastischen Schriftartsymbols auf den Unicode-Wert eingestellt ist.
Wie installiere ich Font Awesome in WordPress?
 Bildnachweis: tutorial.blackandblue.tech
Bildnachweis: tutorial.blackandblue.techEs gibt verschiedene Möglichkeiten, Font Awesome in WordPress zu installieren. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Add Custom CSS oder Simple Custom CSS. Mit diesen Plugins können Sie Font Awesome CSS zu Ihrer WordPress-Site hinzufügen. Eine andere Möglichkeit, Font Awesome zu installieren, besteht darin, das CSS manuell zu Ihrem WordPress-Theme hinzuzufügen. Sie können dies tun, indem Sie der CSS-Datei Ihres Designs den folgenden Code hinzufügen: @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); Nachdem Sie das CSS hinzugefügt haben, müssen Sie es in Ihr WordPress-Theme einreihen. Sie können dies tun, indem Sie der Datei functions.php Ihres Designs den folgenden Code hinzufügen: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' ); Sie können Font Awesome auch über ein CDN laden. Dazu fügen Sie Ihrem WordPress-Theme den folgenden Code hinzu: Sobald Sie das CSS hinzugefügt haben, müssen Sie es in Ihr WordPress-Theme einreihen. Sie können dies tun, indem Sie der Datei functions.php Ihres Designs den folgenden Code hinzufügen: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css /font-awesome.min.css'); } add_action( 'wp_enqueue_scripts', 'wp_enqueue_fa' );
Mit Font Awesome können Sie Symbole in WordPress erstellen, ohne Programmier- oder Designkenntnisse erlernen zu müssen. In einigen Fällen haben Schriftsymbole herkömmliche Bilder oder Spritesheets ersetzt, da sie vollständig anpassbar und reaktionsschnell sind. Mehr als 80.000 Installationen des WordPress-Plugins wurden vorgenommen und es ist mit der neuesten Version der Plattform kompatibel. Symbole von Schriftarten können wie alle anderen alltäglichen Symbole des von uns verwendeten Typs geändert werden. Die Farben, Ausrichtung, Höhe, Stil usw. können alle geändert werden. Schriftsymbole können mit fast jedem Browser verwendet werden. Da so viele Schriftartsymbole verfügbar sind, können wir auf unseren Websites keine Bilder verwenden.
Traditionelle Bilder wurden von den meisten Designern durch Font Awesome-Symbole ersetzt. Symbole können auf vielfältige Weise geändert, aber auch auf einfache Weise modifiziert werden. Es kann verwendet werden, um die Größe des Symbols zu ändern, es zu drehen, seine Farbe anzupassen und so weiter. Um den Code zu verwenden, kopieren Sie ihn und fügen Sie ihn in den WordPress-Editor ein. Wie kann ich Fontawesome in Elementor verwenden? Es sind keine Plugins oder Änderungen an den Kerndateien des Themes erforderlich. Die Premium-Version von Elementor enthält die Symbole von Font Awesome. Es wurde entwickelt, um mit Shortcodes zu arbeiten, die mit den Plugins Font Awesome Icons und Font Awesome Shortcodes generiert wurden.
Wie Sie sehen können, haben Sie die folgende Zeile zu Ihrem Kopf hinzugefügt. rel = Stilvorlage; rel = Link zum Stylesheet; rel = Link zur Website; rel = Link zur Webseite; Gibt es eine Fontawesome-Datei? Nachdem Sie diese Zeile hinzugefügt haben, wird Font Awesome geladen, sobald Sie mit dem Laden Ihrer Seite fertig sind. Durch Auswahl der folgenden Zeile können Sie den Font Awesome-Stil auf jedes Element Ihrer Website anwenden. Stil: Element ist eine Kombination aus dem Buchstaben. Dies ist die Schriftfamilie, die als „Font Awesome“ bekannt ist. Wenn einem Element der Font Awesome-Stil nicht zugewiesen wurde, verwenden Sie den folgenden Code: Verwenden Sie den folgenden Code, um dieses Problem zu beheben. *style* A.element ist ein Element, das keinen Wert hat. Die Schriftfamilie umfasst Fontawesome und Fontmanager. # Alle Elemente, unabhängig davon, ob sie „element“ als Klasse haben, werden dem Font Awesome-Stil ausgesetzt, sobald Sie diese Zeile hinzugefügt haben.
Wie füge ich Font Awesome ohne Plugins zu WordPress hinzu?
 Bildnachweis: readyship.co
Bildnachweis: readyship.coDie folgenden Schritte führen Sie durch das Hinzufügen eines Plug-in-freien Font Awesome zu Ihrer WordPress-Site. Wenn Sie Symbole manuell zu einer Website hinzufügen möchten, gehen Sie zur Font Awesome-Symbolbibliothek und wählen Sie dort die entsprechenden Schriftarten aus. Geben Sie dann mit Ihrer E-Mail-Adresse den Einbettungscode ein, der direkt zu Ihrem Design hinzugefügt werden soll.
Dies ist die offizielle Möglichkeit, Font Awesome Free- oder Pro-Symbole auf Ihrer Website zu verwenden. Verwenden Sie den Blockeditor oder den klassischen Editor, um Ihren Beiträgen und Seiten Symbole hinzuzufügen. Um die Symbolauswahl verwenden zu können, müssen Sie ein Pro Kit kaufen. Das CDN kann nur nach Free-Icons und nicht nach Pro-Icons suchen und hinzufügen; Verwenden Sie zum Hinzufügen von Pro-Symbolen Shortcodes oder HTML. In den meisten Fällen stellt das Font Awesome-Plug-in webbasierte Symbole mithilfe des Font Awesome CDN bereit. Sie können die CDN-Einstellungen im Plugin ändern, sobald Sie es öffnen. Wenn Sie nur die grundlegenden kostenlosen Symbole möchten, sollten Sie wahrscheinlich keine Probleme haben, sie in der Standardkonfiguration zu konfigurieren.
GitHub bietet Informationen über Eigentümer und Entwickler von WordPress-Websites. Darüber hinaus finden Sie APIs im Abschnitt API-Dokumentation der Website. Mit dem Font Awesome-Plug-in können Sie die neueste Version verfolgen, die sonst in einem Asset-Ordner versteckt ist. Stellen Sie sicher, dass Sie auf der Font Awesome -Kontoseite Zugriff auf Ihr API-Token haben. Alles auf meiner Website wurde dadurch kompromittiert. Lass es nicht anfangen. Ist Version 6 unterwegs?

Sie können jetzt die Version 4.0.0-rc21 von der Font Awesome-Website herunterladen . Um unnötiges Blockieren von Netzwerkanfragen an den API-Server zu vermeiden, wurden die API-Methoden refresh_releases() als veraltet markiert. Die Verwendung von.svg und Pseudoelementen kann dazu führen, dass der Benutzer eine langsame Leistung erfährt, also machen Sie diese Benachrichtigungen in der Admin-Benutzeroberfläche sichtbar. Es ist unmöglich, vg auf Version 4 des Betriebssystems auszuführen.
Wie füge ich ein Schriftsymbol zu WordPress hinzu?
Um die Font Awesome-Symbole auf Ihrer WordPress-Seite zu verwenden, folgen Sie einfach diesen einfachen Schritten. Alles, was Sie tun müssen, ist i class=fab fa-wordpress%27/i> überall dort einzufügen, wo Ihr Symbol erscheinen soll. Bitte überprüfen Sie die Symbolbibliothek, um herauszufinden, wie der Name lauten sollte. Die Shortcodes des Plugins sollen auf vielfältige Weise verwendet werden.
Symbole können auf vielfältige Weise verwendet werden, um Ihrer Website eine persönliche Note zu verleihen. Die Verwendung eines Symbols innerhalb der Site lässt einen Link ansprechender erscheinen und gibt den Anschein eines Links, der auffälliger ist. Das Better Font Awesome-Plugin ist der einfachste Weg, um Symbole in WordPress zu installieren, aber es gibt eine Vielzahl von Methoden. Schritt 2: Ziehen Sie ein Symbol aus Ihrem Blog oder Ihrer Seite in den Editor und klicken Sie auf die Schaltfläche Symbol einfügen. In Schritt 3 fügt das System dem Bild automatisch einen Shortcode hinzu. Danach können Sie die Einstellungen verwenden, um die Größe der Grafik zu ändern und andere Änderungen vorzunehmen. Indem Sie den Anweisungen folgen, können Sie den folgenden Code zum Stylesheet des Hauptdesigns hinzufügen.
Die Schriftgröße der Android-App beträgt 75x75x75; seine Farbe ist 45f338; seine Schriftstärke ist 120000; seine Zeilenhöhe beträgt 640; sein unterer Rand beträgt 1,5 em; und seine Polsterung beträgt 0,25 em. Im Moment sollte das Ziel sein, einen groben Entwurf davon zu erstellen. An dieser Stelle können Sie die Grafik auf verschiedene Weise anpassen, einschließlich der Implementierung von CSS. Laut dem Anfangsabschnitt des WordPress-Dokuments soll jede Klasse mit dem Namen „icon“ den Code in den Klammern verwenden. Die Eigenschaft font-size wird verwendet, um die Größe des Symbols in Pixel zu bestimmen. Die Farbe des Hexadezimalcodes ist grün. Der hier gezeigte Code ist nur ein Beispiel und Sie können ihn in jede gewünschte Farbe ändern. Sie können Symbole verwenden, um interessante Links für Ihre Besucher hervorzuheben oder bestimmten Funktionen mehr Glanz zu verleihen.
Das Hinzufügen von Symbolschriften zu Ihrem Blog verleiht Ihrem Schreiben ein wenig Starpower . Sie können Symbolschriften verwenden, um leicht zu erkennen, welche Beiträge sich mit bestimmten Themen befassen, und um Ihren Beiträgen einen visuellen Reiz zu verleihen. Wenn Sie lernen möchten, wie Sie Icon-Fonts in Ihrem Blog verwenden, oder neu darin sind, sehen Sie sich unseren Leitfaden zur Verwendung von Icon-Fonts an.
So verwenden Sie Symbolschriften in WordPress
Zum Posten von Icon-Fonts ist eine Schaltfläche mit einem Icons-Symbol daneben erforderlich, also stellen Sie sicher, dass Sie einen Post erstellen oder bearbeiten, bevor Sie darauf klicken. Wenn Sie die Symbolschaltfläche drücken, öffnet der Symbolschriftsatz ein Dropdown-Menü mit all seinen Symbolen. Das Symbol wird im Post-Editor angezeigt, wenn Sie eines aus diesem Dropdown-Menü auswählen.
Fügen Sie Font Awesome zu WordPress ohne Plugin hinzu
Das Hinzufügen von Font Awesome zu WordPress ohne ein Plugin ist ein relativ einfacher Vorgang. Zuerst müssen Sie die Font Awesome-Dateien von ihrer Website herunterladen. Als Nächstes müssen Sie die Font Awesome-Dateien auf Ihre WordPress-Site hochladen. Schließlich müssen Sie Ihrem WordPress-Design einige Codezeilen hinzufügen, um die Font Awesome-Dateien zu laden.
Eine einfache Schritt-für-Schritt-Anleitung zum Hinzufügen von Font Awesome Icons zu Ihrem WordPress-Menü ohne Plugin. Wenn Sie diesem Tutorial folgen, können Sie das Font Awesome Kit und das CDN verwenden, um Symbole zu Ihrer Website hinzuzufügen. Die CDN-Funktion ist weiterhin verfügbar, wird aber nicht mehr unterstützt. Wenn Sie außerdem das CDN von Font Awesome verwenden möchten, müssen Sie die Pro-Version abonnieren. Zusätzlich zum Hinzufügen neuer Funktionen und automatischer Zugänglichkeit verbessert es die Leistung, fügt neue Updates hinzu und fügt eine neue Version hinzu. In den folgenden Schritten erfahren Sie, wie Sie WordPress so konfigurieren, dass die Menüsymbole verwendet werden können. Da Kits von einem schnellen und stabilen CDN unterstützt werden, reagieren Ihre Font Awesome-Symbole weiterhin.
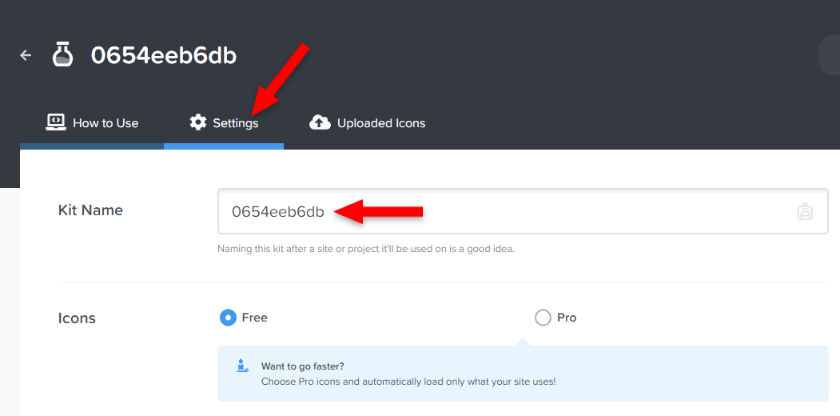
Ohne Plugin können Sie das Font Awesome Kit in WordPress installieren. Suchen Sie einfach die Datei functions.html Ihres Designs und fügen Sie das Code-Snippet hinzu. Ich empfehle, Ihre Dateien zu Ihrer eigenen Sicherheit zu sichern, insbesondere wenn Sie ein Anfänger sind. Wenn Sie kein untergeordnetes Thema haben, können Sie Code Snippets, ein Plugin, verwenden. Um auf Ihr Menü zugreifen zu können, müssen Sie über ein Font Awesome-Konto verfügen. Stattdessen gehen wir darauf ein, wie man Symbole manuell zum WordPress-Menü hinzufügt. Wenn Sie eine Klasse aus dem >i>-Tag kopieren möchten, nachdem Sie das Font Awesome-Symbol ausgewählt haben, tun Sie dies.
In diesem Fall müssen Sie nicht das gesamte Tag einschließen. Die Symbole für das Font Awesome-Design wurden nicht im WordPress-Menü angezeigt und waren nicht richtig positioniert. Der Grund dafür ist, dass dem Tag, der das gesamte WordPress-Menü verwaltet, eine Klasse namens Font Awesome hinzugefügt wird. Glücklicherweise kann etwas CSS-Code verwendet werden, um das Problem zu beheben. Anhand der Beispiele in diesem Tutorial können Sie mit einer Vielzahl von Methoden benutzerdefiniertes CSS für WordPress erstellen. Symbole können je nach Gewicht und Schriftfamilie in Font Awesome größer oder kleiner gemacht werden. Benutzerdefiniertes CSS kann den Symbolen im Abschnitt Einige Stile hinzufügen Ihres Font Awesome Kits hinzugefügt werden.
Darüber hinaus können Sie das WordPress-Menü verwenden, um die Größe Ihrer Symbole mit zusätzlichen Klassen zu ändern. In die Datei kann eine Schriftart eingebunden werden. Genau so sollte Ihr WordPress-Menü ohne Plugin aussehen. Um die Dinge benutzerfreundlicher zu gestalten, müssen Sie möglicherweise einen benutzerdefinierten CSS-Code ändern, um einige Stilprobleme zu lösen. ReadyShip bietet Ihnen hochwertiges verwaltetes AWS-Hosting mit kostenlosen SSL- und CDN-Diensten sowie vorgefertigten WordPress-Sites und -Blogs.
Fügen Sie Symbole zu Ihrem WordPress-Menü hinzu
Sie können die Datei als ZIP-Datei speichern und sie dann in Ihren WordPress-Installationsordner hochladen, nachdem Sie die URLs aller Symbole eingefügt haben. Sie können eine neue Datei hinzufügen, indem Sie im linken Menü auf die Schaltfläche Aussehen klicken. Um Ihre Symboldatei zu speichern, öffnen Sie sie im Menü „Darstellung“ und wählen Sie „Neu hinzufügen“ und fügen Sie dann den Speicherort, an dem sie gespeichert wurde, in die Liste ein.
Das Symbol wird im WordPress-Menü angezeigt.
