WordPress'e 2 Kolay Yolla FontAwesome Ekleme
Yayınlanan: 2022-09-15FontAwesome'ı WordPress'e eklemek çok kolay. Bunu yapmanın iki kolay yolu vardır: İlk yol bir eklenti kullanmaktır. Better Font Awesome eklentisini kullanmanızı öneririz. Bu eklenti ücretsiz ve kullanımı kolaydır. Eklentiyi kurup etkinleştirin ve ardından WordPress sitenize FontAwesome eklemek için ayarlar sayfasındaki talimatları izleyin. FontAwesome'ı WordPress'e eklemenin ikinci yolu, kodu temanıza manuel olarak eklemektir. Kodu düzenleme konusunda rahatsanız, bu yöntem tam size göre. Aşağıdaki kodu temanızın function.php dosyasına eklemeniz yeterlidir: add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); function my_theme_scripts() { wp_enqueue_style( 'theme-fontawesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' ); } ? > Bu kod FontAwesome'ı Bootstrap CDN'sinden yükleyecektir. Ayrıca FontAwesome'ı indirebilir ve kendi sunucunuzda barındırabilirsiniz. Hepsi bu kadar! İster eklenti ister manuel kod kullanın, WordPress'e FontAwesome eklemek kolaydır.
Aşağıdaki adımları izleyerek harika yazı tipi simgeleri oluşturmak için CSS içerik kodu kullanılabilir. Kullanmak istediğiniz simge öğesinin benzersiz bir CSS sınıfı adı olmalıdır. Yazı tipi ağırlığı özelliğini 900 (katı için) veya 400 (normal veya markalar için), 300 (profesyonel simgeler için) veya 400 (katı veya markalar için) olarak ayarlayın. Harika yazı tipi simgesi özelliğinin unicode değerine ayarlandığından emin olun.
Font Awesome'i WordPress'e Nasıl Yüklerim?
 Kredi bilgileri: tutorial.blackandblue.tech
Kredi bilgileri: tutorial.blackandblue.techWordPress'e Font Awesome'i kurmanın birkaç farklı yolu vardır. Bunun bir yolu, WP Add Custom CSS veya Simple Custom CSS gibi bir eklenti kullanmaktır. Bu eklentiler, WordPress sitenize Font Awesome CSS'yi eklemenize izin verir. Font Awesome'i yüklemenin başka bir yolu da CSS'yi WordPress temanıza manuel olarak eklemektir. Bunu, temanızın CSS dosyasına aşağıdaki kodu ekleyerek yapabilirsiniz: @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); CSS'yi ekledikten sonra, onu WordPress temanızda kuyruğa almanız gerekecektir. Bunu, temanızın function.php dosyasına aşağıdaki kodu ekleyerek yapabilirsiniz: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css) /font-awesome.min.css' ); } add_action('wp_enqueue_scripts', 'wp_enqueue_fa'); Font Awesome'i yüklemek için bir CDN de kullanabilirsiniz. Bunu yapmak için, WordPress temanıza aşağıdaki kodu eklersiniz: CSS'yi ekledikten sonra, onu WordPress temanızda kuyruğa almanız gerekir. Bunu, temanızın function.php dosyasına aşağıdaki kodu ekleyerek yapabilirsiniz: function wp_enqueue_fa() { wp_enqueue_style( 'font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css) /font-awesome.min.css' ); } add_action('wp_enqueue_scripts', 'wp_enqueue_fa');
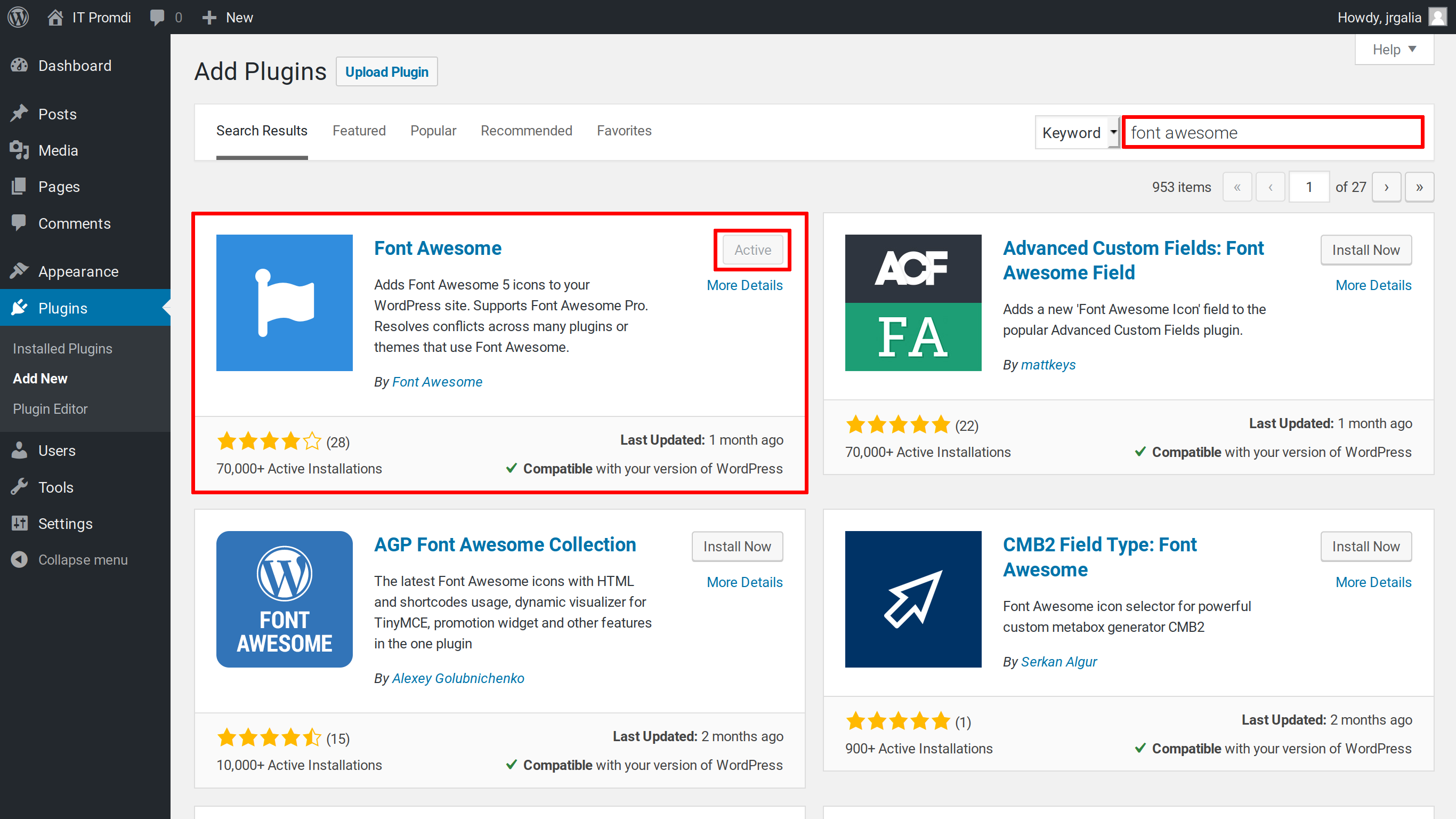
Font Awesome'i kullanarak, herhangi bir programlama veya tasarım becerisi öğrenmek zorunda kalmadan WordPress'te simgeler oluşturabilirsiniz. Bazı durumlarda, Yazı Tipi simgeleri, tamamen özelleştirilebilir ve duyarlı oldukları için geleneksel görüntülerin veya hareketli grafik sayfalarının yerini almıştır. WordPress eklentisinin 80.000'den fazla kurulumu yapıldı ve platformun en son sürümüyle uyumlu. Yazı tipi simgeleri, kullandığımız türdeki diğer günlük simgeler gibi değiştirilebilir. Renkler, hizalama, yükseklik, stil vb. hepsi değiştirilebilir. Yazı tipi simgeleri hemen hemen her tarayıcıda kullanılabilir. Kullanılabilir çok sayıda yazı tipi simgesi olduğundan, web sitelerimizde resim kullanamıyoruz.
Tasarımcıların çoğu, geleneksel görüntülerin yerini Font Awesome simgeleriyle değiştirmiştir. Simgeler çeşitli şekillerde değiştirilebilir, ancak basit bir şekilde de değiştirilebilirler. Simgenin boyutunu değiştirmek, döndürmek, rengini ayarlamak vb. için kullanılabilir. Kodu kullanmak için kopyalayıp WordPress düzenleyicisine yapıştırın. Fontawesome'ı elementor'da nasıl kullanabilirim? Temanın çekirdek dosyalarında herhangi bir eklenti veya değişiklik gerekli olmayacaktır. Elementor'un premium sürümü, Font Awesome'in simgelerini içerir. Font Awesome Simgeleri ve Font Awesome Kısa Kodları eklentileriyle oluşturulan kısa kodlarla çalışmak üzere tasarlanmıştır.
Gördüğünüz gibi, aşağıdaki satırı kafanıza eklediniz. rel = stil sayfası; rel = stil sayfasına bağlantı; rel = web sitesine bağlantı; rel = web sayfasına bağlantı; Fontawesome dosyası var mı? Bu satırı ekledikten sonra, sayfanızı yüklemeyi bitirir bitirmez Font Awesome yüklenecektir. Aşağıdaki satırı seçerek, Font Awesome stilini web sitenizdeki herhangi bir öğeye uygulayabilirsiniz. Stil: Eleman, harfin birleşimidir. Bu, “Font Awesome” olarak bilinen font ailesidir. Bir öğeye Font Awesome stili atanmamışsa, aşağıdaki kodu kullanın: Bu sorunu çözmek için aşağıdaki kodu kullanın. *style* A.element değeri olmayan bir elementtir. Font ailesi, fontawesome ve fontmanager'ı içerir. # Sınıfları "eleman" olsun, tüm öğeler, bu satırı ekledikten sonra Harika Yazı Tipi stiline maruz kalacak.
Eklentiler Olmadan WordPress'e Harika Yazı Tipini Nasıl Eklerim?
 Kredi bilgileri: readyship.co
Kredi bilgileri: readyship.coAşağıdaki adımlar, WordPress sitenize eklentisiz bir Font Awesome'i nasıl ekleyeceğiniz konusunda size yol gösterecektir. Bir web sitesine manuel olarak simgeler eklemek istiyorsanız, Font Awesome simge kitaplığına gidin ve oradan uygun yazı tiplerini seçin. Ardından, e-posta adresinizi kullanarak doğrudan temanıza eklenecek yerleştirme kodunu girin.
Bu, sitenizde Font Awesome Free veya Pro simgelerini kullanmanın resmi yoludur. Gönderilerinize ve sayfalarınıza simgeler eklemek için blok düzenleyiciyi veya klasik düzenleyiciyi kullanın. Simge Seçici'yi kullanmak için bir Pro Kit satın almanız gerekir. CDN, Pro simgelerini değil, yalnızca Ücretsiz simgeleri arayabilir ve ekleyebilir; Pro simgeleri eklemek için kısa kodlar veya HTML kullanın. Çoğu durumda, Font Awesome eklentisi, Font Awesome CDN'sini kullanarak web tabanlı simgeler sunar. Eklentiyi açar açmaz CDN ayarlarını değiştirebilirsiniz. Yalnızca temel Ücretsiz simgeleri istiyorsanız, muhtemelen bunları varsayılan yapılandırmada yapılandırma konusunda herhangi bir sorun yaşamamalısınız.
GitHub, WordPress site sahipleri ve geliştiricileri hakkında bilgi sağlar. Ayrıca API'ler, web sitesinin API dokümanları bölümünde bulunabilir. Font Awesome eklentisi, aksi takdirde bir varlık klasöründe gizlenmiş olan en son sürümü izlemenize olanak tanır. Font Awesome hesap sayfasında API Simgenize erişiminiz olduğundan emin olun. Bunun sonucunda web sitemdeki her şey tehlikeye girdi. Başlamasına izin vermeyin. 6. sürüm yolda mı?

Artık 4.0.0-rc21 sürümünü Font Awesome web sitesinden indirebilirsiniz. API sunucusuna yapılan ağ isteklerinin gereksiz şekilde engellenmesini önlemek için, refresh_releases() API yöntemleri kullanımdan kaldırılmıştır. svg ve sözde öğelerin kullanılması, kullanıcının yavaş performans yaşamasına neden olabilir, bu nedenle bu bildirimleri yönetici kullanıcı arayüzünde görünür yapın. İşletim sisteminin 4. sürümünde runvg çalıştırılamaz.
WordPress'e Nasıl Yazı Tipi Simgesi Eklerim?
WordPress sitenizde Font Awesome simgelerini kullanmak için bu basit adımları uygulamanız yeterlidir. Tek yapmanız gereken, simgenizin görünmesini istediğiniz herhangi bir yere i class=fab fa-wordpress%27/i> eklemek. Adın ne olması gerektiğini öğrenmek için lütfen simge kitaplığını iki kez kontrol edin. Eklentinin kısa kodları çeşitli şekillerde kullanılmak üzere tasarlanmıştır.
Simgeler, sitenize çeşitli şekillerde kişisel bir dokunuş oluşturmak için kullanılabilir. Site içinde bir simgenin kullanılması, bir bağlantının daha çekici görünmesini sağlar ve daha belirgin bir bağlantı görünümü verir. Better Font Awesome eklentisi, WordPress'e simge yüklemenin en basit yoludur, ancak çeşitli yöntemler mevcuttur. Adım 2: Blogunuzdan veya sayfanızdan bir simgeyi düzenleyiciye sürükleyin ve Simge Ekle düğmesini tıklayın. 3. adımda, sistem görüntüye otomatik olarak bir kısa kod ekleyecektir. Bundan sonra, grafiği yeniden boyutlandırmak ve diğer değişiklikleri yapmak için ayarları kullanabilirsiniz. Talimatları takip ederek, ana temanın stil sayfasına aşağıdaki kodu ekleyebilirsiniz.
Android uygulamasının yazı tipi boyutu 75x75x75'tir; rengi 45f338'dir; yazı tipi ağırlığı 120000'dir; satır yüksekliği 640'tır; marj-alt 1.5em'dir; ve dolgusu 0.25em'dir. Şu anda amaç, bunun kaba bir taslağını yapmak olmalıdır. Bu noktada, grafiği CSS uygulamak da dahil olmak üzere çeşitli şekillerde özelleştirebilirsiniz. WordPress belgesinin başlangıç bölümüne göre, adı “icon” olan herhangi bir sınıf, parantez içindeki kodu kullanmaktır. Font-size özelliği, simgenin piksel cinsinden boyutunu belirlemek için kullanılır. Onaltılık kodun rengi yeşilin bir tonudur. Burada gösterilen kod sadece bir örnektir ve istediğiniz renge değiştirebilirsiniz. Ziyaretçilerinizin ilgisini çeken bağlantıları vurgulamak veya belirli özelliklere daha fazla parıltı eklemek için simgeleri kullanabilirsiniz.
Blogunuza simge yazı tipleri eklemek, yazınıza biraz yıldız gücü katacaktır. Hangi gönderilerin belirli konularla ilgili olduğunu kolayca belirlemenize yardımcı olması ve gönderilerinize görsel çekicilik katması için simge yazı tiplerini kullanabilirsiniz. Blogunuzda simge yazı tiplerini nasıl kullanacağınızı öğrenmek istiyorsanız veya bu yazılarda yeniyseniz, simge yazı tiplerini kullanma kılavuzumuza bakın.
WordPress'te Simge Yazı Tipleri Nasıl Kullanılır
Simge yazı tiplerini göndermek için yanında Simgeler simgesi olan bir düğme gereklidir, bu nedenle tıklamadan önce bir gönderi oluşturduğunuzdan veya düzenlediğinizden emin olun. Simge düğmesine bastığınızda, simge yazı tipi seti tüm simgeleriyle birlikte bir açılır menü açacaktır. Bu açılır menüden birini seçerseniz, yazı düzenleyicide simge görüntülenecektir.
Eklenti Olmadan WordPress'e Harika Yazı Tipi Ekleme
Eklenti olmadan WordPress'e Harika Yazı Tipi eklemek nispeten basit bir işlemdir. İlk olarak, Font Awesome dosyalarını web sitelerinden indirmeniz gerekir. Ardından, Font Awesome dosyalarını WordPress sitenize yüklemeniz gerekecek. Son olarak, Font Awesome dosyalarını yüklemek için WordPress temanıza birkaç satır kod eklemeniz gerekecek.
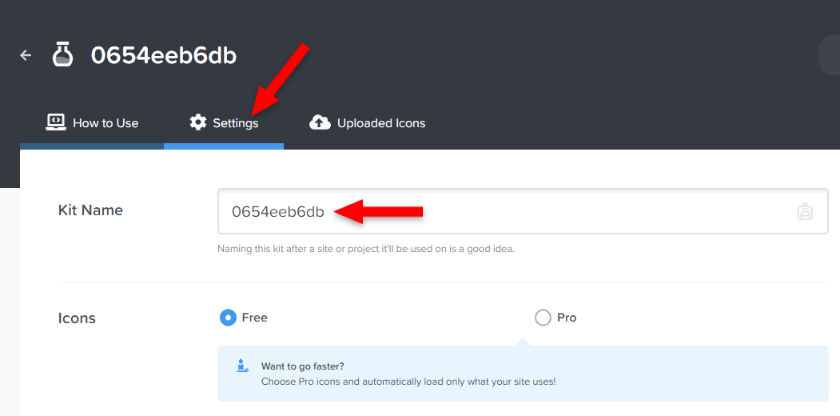
Eklenti olmadan WordPress menünüze Font Awesome Simgelerini nasıl ekleyeceğiniz konusunda adım adım basit bir kılavuz. Bu öğreticiyi izleyerek, sitenize simgeler eklemek için Font Awesome Kit'i ve CDN'yi kullanabileceksiniz. CDN özelliği hala kullanılabilir, ancak artık desteklenmiyor. Ayrıca, Font Awesome'in CDN'sini kullanmak istiyorsanız, Pro sürümüne abone olmanız gerekir. Yeni özellikler ve otomatik erişilebilirlik eklemenin yanı sıra performansı iyileştirir, yeni güncellemeler ekler ve yeni bir sürüm ekler. Aşağıdaki adımlar, menü simgelerinin kullanılabilmesi için WordPress'i nasıl yapılandıracağınızı öğretecektir. Kitler hızlı ve kararlı bir CDN tarafından desteklendiğinden, Font Awesome simgeleriniz yine de duyarlı olacaktır.
Eklenti olmadan, Font Awesome Kit'i WordPress'e yükleyebilirsiniz. Temanızın function.html dosyasını bulun ve kod parçacığını ekleyin. Özellikle acemi iseniz, kendi güvenliğiniz için dosyalarınızı yedeklemenizi öneririm. Bir alt temanız yoksa, bir eklenti olan Kod Parçacıklarını kullanabilirsiniz. Menünüze erişmek için bir Font Awesome hesabınızın olması gerekir. Bunun yerine, WordPress menüsüne manuel olarak simgelerin nasıl ekleneceğini inceleyeceğiz. Font Awesome simgesini seçtikten sonra >i> etiketinden bir sınıf kopyalamak istiyorsanız, bunu yapın.
Bu durumda, tüm etiketi eklemeniz gerekmez. Font Awesome temasının simgeleri WordPress menüsünde görünmüyor ve düzgün şekilde yerleştirilmemişler. Bunun nedeni, tüm WordPress menüsünü işleyen etikete Font Awesome adlı bir sınıfın eklenmesidir. Neyse ki, sorunu çözmek için bazı CSS kodları kullanılabilir. Bu öğreticideki örnekleri kullanarak çeşitli yöntemler kullanarak WordPress için özel CSS oluşturabilirsiniz. Font Awesome'de simgeler, ağırlıklarına ve tür ailesine göre daha büyük veya daha küçük yapılabilir. Font Awesome Kit'inizin Bazı Stiller Ekle bölümünün altındaki simgelere özel CSS eklenebilir.
Ek olarak, simgelerinizi ek sınıflarla yeniden boyutlandırmak için WordPress menüsünü kullanabilirsiniz. Dosyaya bir yazı tipi eklenebilir. Eklenti olmadan WordPress menünüz tam olarak böyle görünmelidir. İşleri daha kullanıcı dostu hale getirmek için bazı stil sorunlarını çözmek için bazı özel CSS kodlarını değiştirmeniz gerekebilir. ReadyShip, size ücretsiz SSL ve CDN hizmetleri ile yüksek kaliteli yönetilen AWS barındırma hizmetinin yanı sıra hazır WordPress siteleri ve blogları sağlar.
WordPress Menünüze Simgeler Ekleyin
Dosyayı bir zip dosyası olarak kaydedebilir ve ardından tüm simgelerin URL'lerini yapıştırdıktan sonra WordPress kurulum klasörünüze yükleyebilirsiniz. Sol menüden Görünüm butonuna tıklayarak yeni bir dosya ekleyebilirsiniz. Simge dosyanızı kaydetmek için Görünüm menüsünde açın ve Yeni Ekle'yi seçin, ardından kaydedildiği konumu listeye yapıştırın.
Simge, WordPress menüsünde görüntülenecektir.
