วิธีเพิ่มความเร็วไซต์ WordPress ของคุณด้วยส่วนหัวที่หมดอายุ
เผยแพร่แล้ว: 2022-09-15หากคุณต้องการให้เว็บไซต์ของคุณโหลดเร็วขึ้น หนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้คือเพิ่มส่วนหัวที่หมดอายุลงในทรัพยากรแบบคงที่ของคุณ ส่วนหัวหมดอายุจะบอกเบราว์เซอร์ว่าสามารถแคชทรัพยากรได้นานแค่ไหน ด้วยการตั้งค่าส่วนหัวที่หมดอายุนาน คุณสามารถมั่นใจได้ว่าทรัพยากรของเว็บไซต์ของคุณจะถูกแคชโดยเบราว์เซอร์เป็นระยะเวลานานขึ้น ซึ่งจะทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้น มีหลายวิธีในการเพิ่มส่วนหัว Expires ลงในไซต์ WordPress ของคุณ วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น W3 Total Cache หรือ WP Super Cache ปลั๊กอินเหล่านี้จะเพิ่มส่วนหัวหมดอายุลงในทรัพยากรของเว็บไซต์ของคุณโดยอัตโนมัติ อีกวิธีในการเพิ่มส่วนหัว Expires คือการแก้ไขไฟล์ .htaccess ของคุณ เพิ่มรหัสต่อไปนี้ในไฟล์ .htaccess ของคุณเพื่อเพิ่มส่วนหัว Expires ลงในทรัพยากรของเว็บไซต์ของคุณ: ExpiresActive On ExpiresByType image/jpg “access 1 year” ExpiresByType image/jpeg “access 1 year” ExpiresByType image/gif “access 1 year” ExpiresByType image/ png “เข้าถึง 1 ปี” ExpiresByType text/css “เข้าถึง 1 ปี” ExpiresByType ข้อความ/javascript “เข้าถึง 1 ปี” ExpiresByType แอปพลิเคชัน/javascript “เข้าถึง 1 ปี” บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ .htaccess ไปยังไซต์ WordPress ของคุณ การเพิ่มส่วนหัว Expires ลงในทรัพยากรของเว็บไซต์ของคุณสามารถเพิ่มความเร็วในการโหลดหน้าเว็บของเว็บไซต์ของคุณได้ คุณสามารถเพิ่มส่วนหัวหมดอายุได้โดยใช้ปลั๊กอินหรือโดยการแก้ไขไฟล์ .htaccess ของคุณ
คำแนะนำด้านประสิทธิภาพของส่วนหัวซึ่งได้รับอิทธิพลจากเครื่องมืออย่าง GTmetrix ส่งผลให้คะแนนประสิทธิภาพลดลง เมื่อใช้แคช คุณสามารถใช้ ส่วนหัวการหมดอายุ เพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณได้ ในโพสต์นี้ เราจะพูดถึงวิธีการทำงานของส่วนหัวที่หมดอายุและความหมายของมันสำหรับเว็บไซต์ของคุณ ใช้ส่วนหัว Expires เพื่อควบคุมจำนวนหน่วยความจำของเบราว์เซอร์ที่ WordPress เก็บไว้ในเบราว์เซอร์ วิธีการควบคุมแคชอีกวิธีหนึ่งเรียกว่าการแคช เป็นสิ่งสำคัญที่คุณต้องระบุค่าเวลาเดียวกันในแต่ละกรณีเมื่อใช้ทั้งสองอย่าง วิธีเพิ่มส่วนหัว Expires ให้กับ Apache Web Server โดยใช้.htaccess หากโฮสต์ของคุณใช้เว็บเซิร์ฟเวอร์ Nginx คุณสามารถใช้ไฟล์การกำหนดค่าของเซิร์ฟเวอร์เพื่อจัดการส่วนหัว Expires ได้
คุณสามารถเปลี่ยนวันหมดอายุของไฟล์ประเภทต่างๆ ได้ตามความต้องการ ตัวเลือกที่ดีที่สุดคือการใช้ปลั๊กอินสำหรับแคช หากโฮสต์ของคุณไม่สนับสนุนการแคชอยู่แล้ว ด้วยวิธีการเหล่านี้ คุณสามารถควบคุมส่วนหัวการหมดอายุของไฟล์ทั้งหมดบนเซิร์ฟเวอร์ของไซต์ WordPress ของคุณได้ คุณยังสามารถใช้ ส่วนหัว Expires สำหรับสคริปต์ที่เขียนโดย Google Fonts, Google Analytics และอื่นๆ แม้ว่าคุณจะได้ติดตั้ง Expires header ในเครื่องมือทดสอบความเร็วแล้ว แต่ก็มีโอกาสที่พวกเขาจะยังคงตั้งค่าสถานะนี้ว่าเป็นปัญหาที่อาจเกิดขึ้น วันหมดอายุที่ถูกต้อง นอกจากจะช่วยให้คุณสามารถควบคุมได้ว่าไฟล์ใดจะถูกแคชในเบราว์เซอร์ของคุณ ยังสามารถช่วยคุณควบคุมไฟล์ที่จะจัดเก็บไว้ในไซต์ WordPress ของคุณได้อีกด้วย มีเครื่องมือทดสอบความเร็วที่จะลงโทษเว็บไซต์ของคุณหากคุณไม่ได้ใช้ส่วนหัวหมดอายุ หากคุณประสบปัญหาการแคชเบราว์เซอร์หรือปัญหากับ Google Analytics ให้พิจารณาโฮสต์สคริปต์ Google Analytics ในเครื่อง ต่อไปนี้เป็นปลั๊กอินบางตัวที่ทำให้ง่าย
ฉันจะเพิ่มส่วนหัวที่หมดอายุได้อย่างไร
 เครดิต: maghd.com
เครดิต: maghd.comวิธีหนึ่งในการเพิ่มส่วนหัวที่หมดอายุคือการใช้ โมดูล mod_expires โมดูลนี้ช่วยให้คุณควบคุมการตั้งค่าส่วนหัว Expires และคำสั่งอายุสูงสุดของส่วนหัว Cache-Control ในการตอบสนองของเซิร์ฟเวอร์
เมื่อหน้ามีส่วนหัวหมดอายุ เบราว์เซอร์จะทราบว่าอาจจำเป็นต้องแคชไว้ ส่วนหัวสิ้นสุดเซสชันจะสั่งเบราว์เซอร์ว่าควรขอไฟล์จากเซิร์ฟเวอร์หรือดาวน์โหลดจากแคช เนื่องจากหน้าเว็บมีกราฟิกและเนื้อหาเพิ่มมากขึ้น ไฟล์จึงถูกถ่ายโอนระหว่างเครื่องของคุณและเซิร์ฟเวอร์ ตัวระบุการสิ้นสุดแคชจะแจ้งให้เบราว์เซอร์ทราบว่าจะเก็บไฟล์ไว้ในแคชนานเท่าใด เพื่อที่ผู้เยี่ยมชมรายต่อไปจะไม่ต้องดาวน์โหลดอีก เมื่อใช้ Expires Headers ผู้เข้าชมสามารถลดระยะเวลาที่ใช้ในการรอให้หน้าโหลดได้ นอกจากนี้ การใช้ ไฟล์แคช ที่จัดเก็บไว้ในเบราว์เซอร์ ผู้ใช้ของคุณจะสามารถดาวน์โหลดไฟล์ได้น้อยลง
ลดคำขอ HTTP ด้วยส่วนหัวที่หมดอายุ
เมื่อใช้ส่วนหัว Expires คุณสามารถลดจำนวนคำขอ HTTP ที่เซิร์ฟเวอร์ของคุณได้รับ นอกจากนี้ยังอนุญาตให้ผู้ใช้ส่งคืนไฟล์แคชที่จัดเก็บไว้ในเบราว์เซอร์โดยลดเวลาที่เซิร์ฟเวอร์ใช้ในการสื่อสารกับเบราว์เซอร์
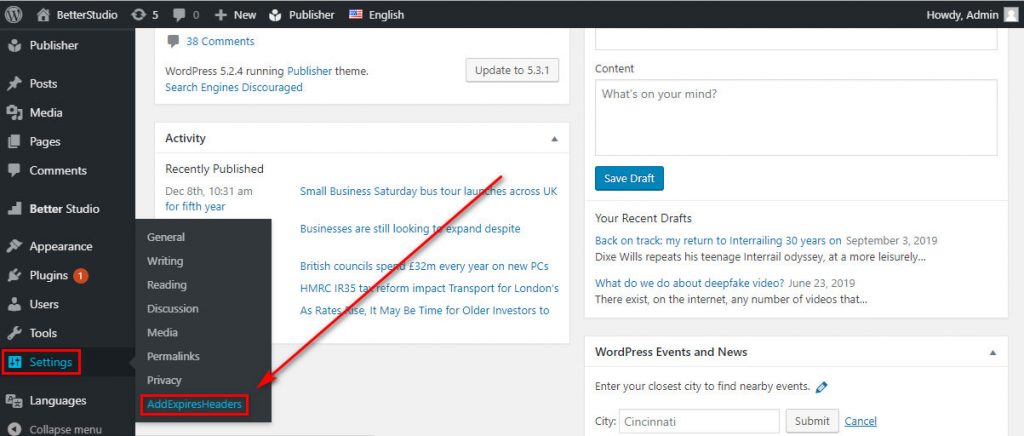
ฉันควรเพิ่มส่วนหัวที่หมดอายุหรือไม่
 เครดิต: betterstudio.com
เครดิต: betterstudio.comเนื่องจากคำขอ HTTP จะใช้เวลาจำนวนมากสำหรับเซิร์ฟเวอร์ในการสื่อสารกับเบราว์เซอร์ การเพิ่มส่วนหัว Expires จะช่วยลดเวลานี้ คุณยังสามารถบันทึกไฟล์แคชในเบราว์เซอร์เพื่อลดจำนวนไฟล์ที่ผู้ใช้ของคุณต้องดาวน์โหลด
ในการพิจารณาว่าควรขอทรัพยากรจากแหล่งที่มาหรือเข้าถึงจากแคชของเว็บไซต์ จะต้องตั้งค่า ส่วนหัวการหมดอายุ ของเบราว์เซอร์ เบราว์เซอร์จะเก็บทรัพยากรเหล่านี้ไว้ในแคชเมื่อคุณระบุส่วนหัวหมดอายุสำหรับทรัพยากร เช่น รูปภาพ jpeg ทั้งหมด ขอแนะนำให้ตั้งค่าส่วนหัวหมดอายุเพื่อหลีกเลี่ยงการรับคำขอที่ไม่จำเป็น คุณรู้ได้อย่างไรว่าต้องมีการร้องขอหรือไม่? ต่อไปนี้เป็นข้อควรพิจารณาบางประการก่อนการนำส่วนหัวหมดอายุ เครื่องมือใดบ้างบนไซต์ที่คุณต้องการอัปเดตบ่อยๆ ไซต์พอดีกับโดเมนอีคอมเมิร์ซอย่างไร
เมื่อไม่ได้ตั้งค่าส่วนหัวการหมดอายุอย่างเหมาะสม ไซต์อีคอมเมิร์ซอาจประสบปัญหาร้ายแรง ความสามารถในการระบุลายนิ้วมือข้อมูลของคุณทำให้คุณสามารถกำหนดวันหมดอายุระยะยาวสำหรับทรัพยากรที่เปลี่ยนแปลงบ่อยได้ คุณจะต้องตัดสินใจเกี่ยวกับข้อกำหนดของทุกเว็บไซต์และคุณสมบัติที่คุณต้องการรวมไว้ มีบางครั้งที่ทรัพยากรของไซต์ไม่จำเป็นต้องถูกแคช พิจารณาอย่างละเอียดถี่ถ้วนถึงแหล่งข้อมูลที่มักทำให้เว็บไซต์ทำงานช้า เช่น รูปภาพและสคริปต์
ส่วนหัวที่หมดอายุคืออะไร?
ส่วนหัวหมดอายุคือส่วนหัว HTTP ที่บอกเบราว์เซอร์ว่าสามารถขอข้อมูลจาก แคชของเบราว์เซอร์ ได้หรือไม่ หรือหากคุณต้องการเข้าถึงเซิร์ฟเวอร์เนื่องจากตัวเลือกหน้าในแคชใช้ไม่ได้อีกต่อไป ส่วนหัวนี้ประกอบด้วยเวลาและวันที่จนกว่าหน้าจะสามารถเข้าถึงได้ในแคชของเบราว์เซอร์
วันหมดอายุและวันหมดอายุ
การหยุดหายใจเพื่อให้ตัวเองตายเรียกว่าการแสดงออก วันหมดอายุคือวันที่ผลิตภัณฑ์หรือบริการสิ้นสุดอย่างเป็นทางการ ตัวอย่างนี้คือสัญญาที่จะหมดอายุในหนึ่งเดือน นมนี้จะหมดอายุในวันที่ 31 สิงหาคม
คุณจะเพิ่มส่วนหัวที่หมดอายุใน Html ได้อย่างไร?
ส่วนหัวหมดอายุในเบราว์เซอร์ของคุณระบุระยะเวลาที่เบราว์เซอร์จะป้องกันไม่ให้โหลด ไฟล์แคช การเพิ่ม ExpiresHeader เช่น Expires ByType image/JPG "access plus one month" ในไซต์ของคุณ จะทำให้รู้สึกถึงความชอบธรรม
เพิ่มส่วนหัวหมดอายุ WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มส่วนหัวหมดอายุลงในไซต์ WordPress ของคุณสามารถเพิ่มความเร็วในการโหลดสำหรับผู้เยี่ยมชมของคุณ มีสองสามวิธีในการทำเช่นนี้โดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการเพิ่มรหัสต่อไปนี้ในไฟล์ .htaccess ของคุณ: ExpiresActive On ExpiresDefault “การเข้าถึงบวก 1 ปี” การทำเช่นนี้จะเพิ่มส่วนหัวการหมดอายุสำหรับไฟล์ทั้งหมดบนไซต์ WordPress ของคุณ อีกวิธีในการเพิ่มส่วนหัวที่หมดอายุคือการใช้ปลั๊กอินแคช เช่น W3 Total Cache ปลั๊กอินนี้จะเพิ่มส่วนหัวที่หมดอายุรวมถึงคุณสมบัติแคชอื่น ๆ เพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ

ในการเรียกดู ระบบแคชตามส่วนหัวสามารถลดคำขอ HTTP ระหว่างคอมพิวเตอร์และเซิร์ฟเวอร์ของคุณ ส่งผลให้ใช้เวลาน้อยลงในการโหลดเว็บไซต์ของคุณ แคชหรือส่วนหัวของแหล่งที่มาช่วยให้คุณบอกเบราว์เซอร์ว่าจะเก็บทรัพยากรไว้ที่ไหนหรือจะดึงทรัพยากรนั้นอย่างไร ในบทช่วยสอนนี้ เราจะแสดงวิธีรวมเนื้อหาส่วนหัวที่หมดอายุลงในเว็บไซต์ WordPress ของคุณ ส่วนหัวการหมดอายุถูกอ้างถึงโดยชื่อนี้ (หรือที่เรียกว่าส่วนหัวการหมดอายุ) เพื่อจัดเก็บทรัพยากร กฎการใช้ทรัพยากรใช้เพื่อบังคับใช้ทรัพยากรเหล่านี้โดยเบราว์เซอร์เมื่อโหลดหน้าเว็บ เมื่อใช้ Cache-Control คุณสามารถกำหนดนโยบายสำหรับ เนื้อหาที่แคชไว้ บนเซิร์ฟเวอร์และฝั่งไคลเอ็นต์ได้ ส่วนหัว HTTP ใช้เพื่อส่งข้อมูลจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์
เมื่อคุณทราบทรัพยากรที่คุณต้องการแคช คุณจะสามารถใช้ส่วนหัวที่หมดอายุได้ดีขึ้น การนำส่วนหัวหมดอายุไปใช้นั้นตรงไปตรงมาสำหรับเว็บไซต์บล็อกทั่วไป ในทางกลับกัน การเรียกใช้ไซต์อีคอมเมิร์ซควรเป็นเรื่องของคุณ เพราะหัวข้อการหมดอายุอาจทำให้เกิดปัญหาได้ ผู้ใช้จะสามารถเลือกจากรายการสินค้าที่เพิ่มไว้ก่อนหน้านี้ แทนที่จะเลือกสินค้าใหม่เมื่อสั่งซื้อในตะกร้าสินค้า ในฐานะเจ้าของอีคอมเมิร์ซ คุณสามารถเพิ่มส่วนหัวที่หมดอายุลงในทรัพยากรตามผลกระทบต่อประสบการณ์ของผู้ใช้ ส่วนหัว Expires อนุญาตให้คุณตัดสินใจว่าจะทำอย่างไรกับแคชของคุณ หากส่วนหัวหมดอายุไม่ถูกต้อง ไซต์อาจทำงานช้าลง
ในหลักสูตรนี้ คุณจะได้เรียนรู้วิธีเพิ่มส่วนหัวการหมดอายุด้วยตนเองหรือผ่านปลั๊กอิน หากคุณไม่พบไฟล์ .htaccess ที่ซ่อนอยู่ใน NGINX คุณจะไม่สามารถเพิ่มส่วนหัวหมดอายุได้ เมื่อสร้างเว็บไซต์อีคอมเมิร์ซ คุณไม่สามารถอัปโหลด ไฟล์สแตติกทั้งหมด ไปยังโฟลเดอร์เดียวได้ และกฎส่วนหัวที่หมดอายุจะมีผลกับทรัพยากรประเภทต่างๆ เป็นการดีที่สุดที่จะสร้างหลาย ๆ โฟลเดอร์และใช้ไฟล์ use.htaccess ในแต่ละไฟล์เพื่อให้สามารถควบคุมได้ดียิ่งขึ้น คุณสามารถใช้ส่วนหัว Cache-Control นอกเหนือจากการใช้ส่วนหัว Cache-Control การใช้ปลั๊กอินเช่น Hummingbird และ WP Rocket คุณสามารถเพิ่มส่วนหัวหมดอายุลงในไซต์ WordPress ของคุณได้ ขั้นตอนแรกคือไปที่แดชบอร์ดของไซต์ WordPress และเปิดใช้งานปลั๊กอิน
มีหลายตัวเลือกในการกำหนดค่า รวมถึง Apache, NGINX, IIS และ Cloudflare ในหน้าต่างที่ปรากฏขึ้น ให้คลิกที่เปิดใช้งานเพื่อเปิดใช้งานการแคชของเบราว์เซอร์โดยใช้ส่วนหัวที่หมดอายุ เมื่อพูดถึงการเพิ่มส่วนหัวที่หมดอายุลงในไซต์ WordPress ของคุณ WP Rocket เป็นตัวเลือกที่ดี ปลั๊กอินจะแก้ไขไฟล์ the.htaccess โดยอัตโนมัติด้วยกฎที่จำเป็นทันทีที่เปิดใช้งาน คุณจะโหลดไซต์ของคุณช้าหากคุณดำเนินการไม่ถูกต้อง ไซต์ที่มีไดนามิกและใช้งานได้มากขึ้น เช่น ไซต์อีคอมเมิร์ซ จะได้รับประโยชน์จากสิ่งนี้
เพิ่ม Expires Headers WordPress Htaccess Code
การเพิ่มส่วนหัวหมดอายุลงในไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสิทธิภาพของไซต์ ส่วนหัวหมดอายุจะบอกเบราว์เซอร์ว่าควรแคชไฟล์นานแค่ไหน และด้วยการตั้งค่าส่วนหัวหมดอายุสำหรับไฟล์ คุณจะมั่นใจได้ว่าไฟล์นั้นถูกแคชไว้ในช่วงเวลาที่กำหนด
มีหลายวิธีในการเพิ่มส่วนหัวที่หมดอายุลงในไซต์ WordPress ของคุณ วิธีหนึ่งคือการเพิ่มรหัสต่อไปนี้ในไฟล์ .htaccess ของคุณ:
หมดอายุActive On
ExpiresDefault “การเข้าถึงบวก 1 ปี”
รหัสนี้จะตั้งค่าส่วนหัวการหมดอายุสำหรับไฟล์ทั้งหมดบนไซต์ WordPress ของคุณเป็นหนึ่งปี
อีกวิธีในการเพิ่มส่วนหัวหมดอายุคือการใช้ปลั๊กอิน WordPress เช่น W3 Total Cache W3 Total Cache เป็นปลั๊กอินที่ช่วยให้คุณสามารถระบุระยะเวลาในการแคชไฟล์ และยังมีคุณลักษณะอื่นๆ อีกจำนวนหนึ่งที่สามารถปรับปรุงประสิทธิภาพของไซต์ของคุณได้
การเพิ่มส่วนหัวหมดอายุเป็นวิธีที่ดีในการปรับปรุงประสิทธิภาพของไซต์ WordPress ของคุณ โดยการตั้งค่าส่วนหัวการหมดอายุสำหรับไฟล์ คุณสามารถมั่นใจได้ว่าไฟล์นั้นถูกแคชไว้สำหรับช่วงเวลาที่ระบุ มีหลายวิธีในการเพิ่มส่วนหัวที่หมดอายุลงในไซต์ WordPress ของคุณ รวมถึงการเพิ่มโค้ดลงในไฟล์ .htaccess ของคุณ หรือใช้ปลั๊กอิน WordPress เช่น W3 Total Cache
ส่วนหัวหมดอายุในเบราว์เซอร์ของคุณจะบอกว่าควรเก็บไฟล์แคชของเว็บไซต์ของคุณไว้นานแค่ไหน รหัสที่มีส่วนหัว Expires สามารถใช้เพื่อเพิ่มการเข้าถึงส่วนหัว Expires การแคชเว็บไซต์เป็นปัญหา SEO ที่สำคัญ และมีผลกระทบโดยตรงต่อความเร็วของเว็บไซต์ เมื่อตั้งค่าวันหมดอายุของไฟล์แล้ว เบราว์เซอร์สามารถขอจากเซิร์ฟเวอร์ได้ ไฟล์ของคุณจะปรากฏบนแคชของเบราว์เซอร์หากคุณใช้เวลานี้เป็นค่าเริ่มต้น คุณอาจต้องตอบกลับคำขอนี้โดยขอไฟล์เหล่านี้จากผู้เยี่ยมชมเว็บไซต์ของคุณอีกครั้งภายในหนึ่งเดือน คุณสามารถจัดการงานนี้ได้โดยใช้ปลั๊กอินส่วนหัว Add Expires
เลือกประเภทไฟล์และระยะเวลาของกระบวนการแคชจากเมนูแบบเลื่อนลง สามารถกำหนดระยะเวลาของแคชเป็นปี เดือน สัปดาห์ วัน ชั่วโมง หรือวินาทีได้ ตรวจสอบว่าวันหมดอายุของแต่ละไฟล์ถูกตั้งค่าตามระยะเวลาที่ใช้/ร้องขอ ปลั๊กอินแคชเช่น W3 Total Cache รวมถึงส่วนหัวที่หมดอายุในไฟล์ htaccess เช่นกัน
เพิ่มส่วนหัวหมดอายุ Wp Optimize
การเพิ่มส่วนหัวหมดอายุลงในเว็บไซต์ WordPress ของคุณสามารถช่วยปรับปรุงประสิทธิภาพได้โดยการบอกให้เบราว์เซอร์แคชไฟล์บางไฟล์ในระยะเวลาหนึ่ง สิ่งนี้สามารถช่วยลดจำนวนคำขอที่ส่งไปยังเซิร์ฟเวอร์ และปรับปรุงเวลาการโหลดโดยรวมของเว็บไซต์ของคุณ
เป้าหมายของปลั๊กอินนี้คือการเพิ่มความเร็วเว็บไซต์ของคุณโดยการแคชไฟล์สแตติกประเภทต่างๆ ในเบราว์เซอร์ของผู้ใช้ นอกเหนือจากการลดขนาดทรัพยากรที่ลดขนาดหน้าและจำนวนคำขอ http แม้จะมีน้ำหนักเบา แต่ผลของปลั๊กอินนี้ต่อความเร็วในการโหลดหน้าเว็บในแง่ที่สำคัญและเรียบง่ายก็มีความสำคัญ คุณต้องคลายซิปปลั๊กอินก่อนอัปโหลดไปยังไดเร็กทอรี WordPress ของคุณ (เนื้อหา WP/ ปลั๊กอิน) เพิ่ม ส่วนหัวการหมดอายุใหม่ โดยคลิกปุ่มเพิ่มใหม่หรือโดยเลือกตัวเลือกเพิ่มส่วนหัวหมดอายุ โปรดทำเครื่องหมายที่ช่องบนแท็บการลดขนาดของหน้าการตั้งค่าปลั๊กอินสำหรับนโยบายการลดขนาดของคุณ เขาใช้เวลาในการตอบคำถามและให้ความช่วยเหลือในทันที ทำให้เจ้าของปลั๊กอินเป็นสินทรัพย์ที่ดี โปรดใส่ส่วนหัวหมดอายุด้วย
ซอฟต์แวร์โอเพนซอร์สรวมถึง ซอฟต์แวร์ส่วนหัว Add Expires หากคุณไม่กู้คืนข้อมูลสำรองก่อนหน้า เว็บไซต์ของคุณจะขัดข้องทันที ตัวแทนมีวิธีแก้ปัญหาของฉัน: ปลั๊กอินทดแทนสำหรับ Autoptimize ซึ่งได้ปรับปรุงคะแนน GTMetrix ของฉันขึ้น 100 คะแนน (100)
