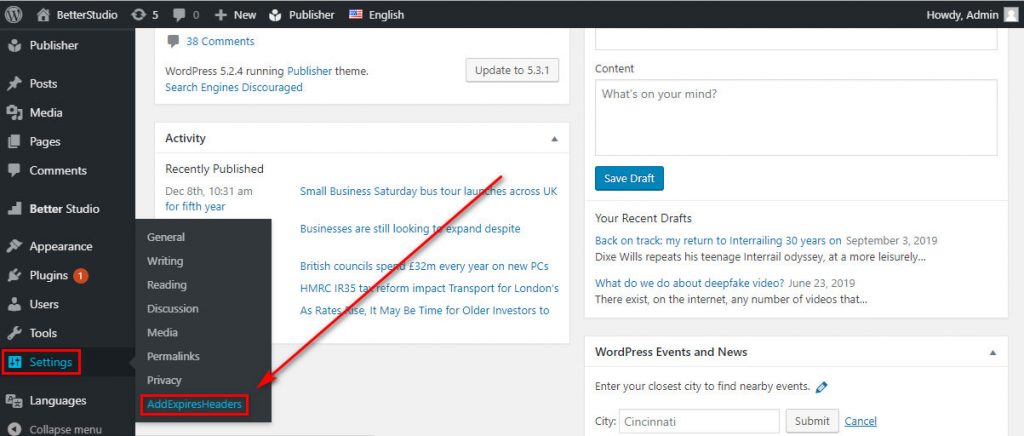
Cara Mempercepat Situs WordPress Anda Dengan Header Kedaluwarsa
Diterbitkan: 2022-09-15Jika Anda ingin situs web Anda memuat lebih cepat, salah satu hal terbaik yang dapat Anda lakukan adalah menambahkan header Expires ke sumber daya statis Anda. Header kedaluwarsa memberi tahu browser berapa lama sumber daya dapat di-cache. Dengan menyetel tajuk kedaluwarsa yang lama, Anda dapat memastikan bahwa sumber daya situs web Anda di-cache oleh browser untuk jangka waktu yang lebih lama, yang dapat mempercepat waktu pemuatan halaman. Ada beberapa cara berbeda untuk menambahkan header Expires ke situs WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin seperti W3 Total Cache atau WP Super Cache. Plugin ini akan secara otomatis menambahkan header Expires ke sumber daya situs web Anda. Cara lain untuk menambahkan header Expires adalah dengan mengedit file .htaccess Anda. Tambahkan kode berikut ke file .htaccess Anda untuk menambahkan header Expires ke sumber daya situs web Anda: ExpiresActive On ExpiresByType image/jpg “akses 1 tahun” ExpiresByType image/jpeg “akses 1 tahun” ExpiresByType image/gif “akses 1 tahun” ExpiresByType image/ png "akses 1 tahun" ExpiresByType teks/css "akses 1 tahun" ExpiresByType teks/javascript "akses 1 tahun" Aplikasi ExpiresByType/javascript "akses 1 tahun" Simpan perubahan Anda dan unggah file .htaccess Anda ke situs WordPress Anda. Menambahkan header Kedaluwarsa ke sumber daya situs web Anda dapat mempercepat waktu muat halaman situs web Anda. Anda dapat menambahkan header Expires menggunakan plugin atau dengan mengedit file .htaccess Anda.
rekomendasi kinerja header, yang dipengaruhi oleh alat seperti GTmetrix, menghasilkan skor kinerja yang lebih rendah. Menggunakan cache, Anda dapat menggunakan header kedaluwarsa untuk mempercepat waktu buka situs web Anda. Dalam posting ini, kami akan membahas cara kerja header yang kedaluwarsa dan apa artinya bagi situs Anda. Gunakan header Expires untuk mengontrol jumlah memori browser yang disimpan WordPress di browser. Metode lain untuk mengontrol cache disebut caching. Sangat penting bahwa Anda menentukan nilai waktu yang sama dalam setiap kasus saat menggunakan keduanya. Cara Menambahkan header Expires ke Apache Web Server Using.htaccess Jika host Anda menggunakan server web Nginx, Anda dapat menggunakan file konfigurasi server untuk mengelola header Expires.
Anda dapat mengubah tanggal kedaluwarsa untuk berbagai jenis file tergantung pada preferensi Anda. Opsi terbaik adalah menggunakan plugin caching jika host Anda belum mendukung caching. Dengan metode ini, Anda dapat mengontrol header kedaluwarsa untuk semua file di server situs WordPress Anda. Anda juga dapat menggunakan header Expires untuk skrip yang ditulis oleh Google Font, Google Analytics, dan lainnya. Meskipun Anda telah mengimplementasikan header Expires di alat uji kecepatan Anda, ada kemungkinan mereka masih akan menandai ini sebagai masalah potensial. Tanggal kedaluwarsa yang valid, selain memungkinkan Anda untuk mengontrol file mana yang di-cache di browser Anda, juga dapat membantu Anda mengontrol file mana yang disimpan di situs WordPress Anda. Ada alat uji kecepatan yang akan menghukum situs web Anda jika Anda tidak menerapkan header kedaluwarsa. Jika Anda mengalami masalah cache browser atau masalah dengan Google Analytics, pertimbangkan untuk menghosting skrip Google Analytics secara lokal. Berikut adalah beberapa plugin yang membuatnya sederhana.
Bagaimana Saya Menambahkan Header yang Kedaluwarsa?
 Kredit: magehd.com
Kredit: magehd.comSalah satu cara untuk menambahkan header yang kedaluwarsa adalah dengan menggunakan modul mod_expires . Modul ini memungkinkan Anda untuk mengontrol pengaturan header Expires dan directive max-age header Cache-Control dalam respons server.
Saat halaman memiliki header yang kedaluwarsa, browser menyadari bahwa halaman tersebut mungkin perlu di-cache. Header akhir sesi menginstruksikan browser apakah harus meminta file dari server atau mengunduhnya dari cache. Saat halaman web menjadi semakin kaya akan grafik dan konten, file sedang ditransfer antara mesin Anda dan server. Penentu akhir cache memberi tahu browser berapa lama untuk menyimpan file dalam cache sehingga pengunjung berikutnya tidak perlu mengunduhnya lagi. Saat menggunakan Expires Header, pengunjung dapat mengurangi jumlah waktu yang mereka habiskan untuk menunggu halaman dimuat. Selanjutnya, dengan memanfaatkan file cache yang telah disimpan di browser, pengguna Anda akan dapat mengunduh lebih sedikit file.
Kurangi Permintaan Http Dengan Header Kedaluwarsa
Saat menggunakan header Kedaluwarsa, Anda dapat menurunkan jumlah permintaan HTTP yang diterima server Anda. Itu juga dapat memungkinkan pengguna untuk mengembalikan file cache yang telah disimpan di browser dengan mengurangi waktu yang dibutuhkan server untuk berkomunikasi dengan browser.
Haruskah Saya Menambahkan Header yang Kedaluwarsa?
 Kredit: betterstudio.com
Kredit: betterstudio.comKarena permintaan HTTP menghabiskan banyak waktu bagi server untuk berkomunikasi dengan browser, penambahan header Expires mengurangi waktu ini. Anda juga dapat menyimpan file cache di browser untuk mengurangi jumlah file yang harus diunduh pengguna Anda.
Untuk menentukan apakah sumber daya harus diminta dari sumber atau diakses dari cache situs web, header kedaluwarsa browser harus disetel. Peramban akan menyimpan sumber daya ini dalam cache setelah Anda menentukan header kedaluwarsa untuk sumber daya, seperti semua gambar jpeg. Lebih baik untuk mengatur header kedaluwarsa untuk menghindari menerima permintaan yang tidak perlu. Bagaimana Anda tahu apakah suatu permintaan diperlukan atau tidak? Berikut ini adalah beberapa pertimbangan sebelum menerapkan header kedaluwarsa. Apa saja alat di situs yang ingin sering Anda perbarui? Bagaimana situs masuk ke dalam domain e-niaga?
Saat header kedaluwarsa tidak disetel dengan benar, situs e-niaga dapat mengalami masalah serius. Kemampuan untuk sidik jari data Anda memungkinkan Anda untuk menetapkan tanggal kedaluwarsa jangka panjang untuk sumber daya yang sering berubah. Anda harus memutuskan spesifikasi setiap situs web dan fitur apa yang ingin Anda sertakan. Ada kalanya sumber daya situs tidak perlu di-cache. Perhatikan lebih dekat sumber daya yang sering menyebabkan situs web lambat, seperti gambar dan skrip.
Apa itu Header yang Kedaluwarsa?
Header kedaluwarsa adalah header HTTP yang memberi tahu browser apakah browser dapat meminta informasi dari cache browser atau jika Anda perlu mengakses server karena opsi halaman dalam cache tidak lagi valid. Header ini berisi waktu dan tanggal hingga halaman dapat diakses di cache browser.
Kedaluwarsa Dan Tanggal Kedaluwarsa
Tindakan menghentikan napas seseorang untuk membiarkan dirinya mati disebut sebagai ekspresi. Tanggal kedaluwarsa adalah tanggal ketika suatu produk atau layanan secara resmi berakhir. Contohnya adalah kontrak yang akan berakhir dalam sebulan. Susu ini akan kadaluarsa pada tanggal 31 Agustus.
Bagaimana Anda Menambahkan Header Kedaluwarsa Di Html?
Header kedaluwarsa di browser Anda menentukan berapa lama browser akan menyimpan file yang di-cache agar tidak dimuat. Menambahkan ExpiresHeader, seperti gambar Expires ByType/JPG "akses plus satu bulan" ke situs Anda, akan memberikan kesan legitimasi.
Tambahkan Header Kedaluwarsa WordPress Tanpa Plugin
Menambahkan header kedaluwarsa ke situs WordPress Anda dapat mempercepat waktu pemuatan pengunjung Anda. Ada beberapa cara untuk melakukan ini tanpa menggunakan plugin. Salah satu caranya adalah dengan menambahkan kode berikut ke file .htaccess Anda: ExpiresActive On ExpiresDefault “access plus 1 year” Ini akan menambahkan header kedaluwarsa untuk semua file di situs WordPress Anda. Cara lain untuk menambahkan header kedaluwarsa adalah dengan menggunakan plugin caching seperti W3 Total Cache. Plugin ini akan menambahkan header kedaluwarsa serta fitur caching lainnya untuk mempercepat situs WordPress Anda.

Dalam penjelajahan, sistem caching berbasis header dapat mengurangi permintaan HTTP antara komputer Anda dan server, sehingga mengurangi waktu yang dihabiskan untuk memuat situs web Anda. Cache atau header sumber memungkinkan Anda memberi tahu browser tempat menyimpan sumber daya atau cara mengambilnya. Dalam tutorial ini, kami akan menunjukkan cara memasukkan konten header kedaluwarsa di situs WordPress Anda. Header kedaluwarsa disebut dengan nama ini (juga disebut sebagai header kedaluwarsa) untuk menyimpan sumber daya. Aturan penggunaan sumber daya digunakan untuk menegakkan penggunaan sumber daya ini oleh browser saat memuat halaman web. Menggunakan Cache-Control, Anda dapat menentukan kebijakan untuk konten yang di-cache di server dan juga di sisi klien. Header HTTP digunakan untuk mengirim data dari server ke browser.
Saat Anda mengetahui sumber daya mana yang perlu di-cache, Anda akan dapat memanfaatkan header kedaluwarsa dengan lebih baik. Implementasi tajuk kedaluwarsa sangat mudah untuk situs blog umum mana pun. Menjalankan situs eCommerce, di sisi lain, harus hati-hati karena header kedaluwarsa dapat menyebabkan masalah. Pengguna akan dapat memilih dari daftar produk yang ditambahkan sebelumnya daripada yang baru ketika mereka memesan di keranjang belanja. Sebagai pemilik eCommerce, Anda dapat menambahkan header kedaluwarsa ke sumber daya berdasarkan dampaknya terhadap pengalaman pengguna. Header Expires memungkinkan Anda memutuskan apa yang harus dilakukan dengan cache Anda. Jika header kedaluwarsa tidak dijalankan dengan benar, situs mungkin melambat.
Dalam kursus ini, Anda akan belajar cara menambahkan header kedaluwarsa secara manual atau melalui plugin. Jika Anda tidak dapat menemukan file .htaccess yang disembunyikan di NGINX, Anda tidak akan dapat menambahkan header kedaluwarsa di sana. Saat membuat situs web eCommerce, Anda tidak bisa hanya mengunggah semua file statis ke satu folder, dan aturan header kedaluwarsa yang sama berlaku untuk berbagai jenis sumber daya. Yang terbaik adalah membuat beberapa folder dan file use.htaccess di masing-masing folder untuk mendapatkan kontrol yang lebih besar. Header Cache-Control dapat digunakan selain menggunakan header Cache-Control. Menggunakan plugin seperti Hummingbird dan WP Rocket, Anda dapat menambahkan header kedaluwarsa ke situs WordPress Anda. Langkah pertama adalah menavigasi ke dasbor situs WordPress Anda dan mengaktifkan plugin.
Ada beberapa opsi untuk dikonfigurasi, termasuk Apache, NGINX, IIS, dan Cloudflare. Di jendela yang muncul, klik aktifkan untuk mengaktifkan cache browser menggunakan header kedaluwarsa. Ketika datang ke penambahan header kedaluwarsa ke situs WordPress Anda, WP Rocket adalah pilihan yang baik. Plugin akan secara otomatis memodifikasi file .htaccess dengan aturan yang diperlukan segera setelah diaktifkan. Anda akan lambat untuk memuat situs Anda jika Anda tidak melakukannya dengan benar. Situs yang lebih dinamis dan fungsional, seperti situs eCommerce, mendapat manfaat dari ini.
Tambahkan Header Kedaluwarsa Kode Htaccess WordPress
Menambahkan header kedaluwarsa ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan kinerja situs Anda. Header kedaluwarsa memberi tahu browser berapa lama file harus di-cache, dan dengan menyetel header kedaluwarsa untuk file, Anda dapat memastikan bahwa file di-cache untuk jangka waktu yang ditentukan.
Ada beberapa cara berbeda untuk menambahkan header kedaluwarsa ke situs WordPress Anda. Salah satu caranya adalah dengan menambahkan kode berikut ke file .htaccess Anda:
KedaluwarsaAktif Aktif
ExpiresDefault "akses plus 1 tahun"
Kode ini akan mengatur header kedaluwarsa untuk semua file di situs WordPress Anda menjadi satu tahun.
Cara lain untuk menambahkan header kedaluwarsa adalah dengan menggunakan plugin WordPress seperti W3 Total Cache. W3 Total Cache adalah plugin yang memungkinkan Anda menentukan berapa lama file harus di-cache, dan juga memiliki sejumlah fitur lain yang dapat meningkatkan kinerja situs Anda.
Menambahkan header kedaluwarsa adalah cara yang bagus untuk meningkatkan kinerja situs WordPress Anda. Dengan menyetel header kedaluwarsa untuk sebuah file, Anda dapat memastikan bahwa file tersebut di-cache untuk jangka waktu yang ditentukan. Ada beberapa cara berbeda untuk menambahkan header kedaluwarsa ke situs WordPress Anda, termasuk menambahkan kode ke file .htaccess Anda atau menggunakan plugin WordPress seperti W3 Total Cache.
Header kedaluwarsa di browser Anda memberi tahu berapa lama file cache situs Anda harus disimpan. Kode yang berisi Header Kedaluwarsa dapat digunakan untuk menambahkan akses ke header Kedaluwarsa. Caching situs web adalah masalah SEO utama, dan memiliki dampak langsung pada kecepatan situs. Ketika tanggal kedaluwarsa file ditetapkan, browser dapat memintanya dari server. File Anda akan ditampilkan di cache browser jika Anda menggunakan waktu ini sebagai default. Anda mungkin harus menanggapi permintaan ini dengan meminta kembali file-file ini kepada pengunjung situs web Anda dalam waktu satu bulan. Anda dapat mengelola tugas ini menggunakan plugin header Add Expires.
Pilih jenis file dan durasi proses cache dari menu drop-down. Dimungkinkan untuk mengatur durasi cache menjadi satu tahun, satu bulan, satu minggu, satu hari, satu jam, atau satu detik. Pastikan bahwa tanggal kedaluwarsa setiap file diatur berdasarkan jumlah waktu yang digunakan/diminta. Plugin caching seperti W3 Total Cache juga menyertakan header kedaluwarsa dalam file in.htaccess.
Tambahkan Header Kedaluwarsa Wp Optimize
Menambahkan header kedaluwarsa ke situs web WordPress Anda dapat membantu meningkatkan kinerjanya dengan memberi tahu browser untuk menyimpan file tertentu untuk jangka waktu tertentu. Ini dapat membantu mengurangi jumlah permintaan yang dibuat ke server, dan meningkatkan waktu pemuatan situs web Anda secara keseluruhan.
Tujuan dari plugin ini adalah untuk mempercepat situs web Anda dengan menyimpan berbagai jenis file statis di browser pengguna, selain meminimalkan sumber daya yang mengurangi ukuran halaman dan jumlah permintaan http. Meskipun bobotnya ringan, pengaruh plugin ini pada kecepatan pemuatan halaman secara kritis dan sederhana sangat signifikan. Anda harus meng-unzip plugin sebelum mengunggahnya ke direktori WordPress Anda (WP-content/ plugins). Tambahkan tajuk kedaluwarsa baru dengan mengklik tombol Tambah Baru atau dengan memilih opsi Tambahkan tajuk kedaluwarsa. Harap centang kotak di Tab Minification pada halaman pengaturan plugin untuk kebijakan Minification Anda. Dia meluangkan waktu untuk menjawab pertanyaan dan memberikan bantuan segera, menjadikan pemilik plugin sebagai aset yang hebat. Harap sertakan juga header yang kedaluwarsa.
Perangkat lunak open source termasuk perangkat lunak header Add Expires . Jika Anda tidak memulihkan cadangan sebelumnya, itu akan segera membuat situs Anda crash. Perwakilan memiliki solusi untuk masalah saya: plugin pengganti untuk Autoptimize, yang telah meningkatkan skor GTMetrix saya sebesar 100 poin (100).
