Come configurare gli attributi della pagina di WordPress
Pubblicato: 2022-09-23Quando crei una pagina WordPress, puoi assegnarle vari attributi. Questi attributi includono la specifica del modello di pagina , l'impostazione di un'immagine in primo piano e la configurazione dell'ordine dei menu della pagina. Inoltre, puoi anche specificare se la pagina deve essere inclusa nell'indice di ricerca di WordPress e se deve essere pubblicamente visibile o meno.
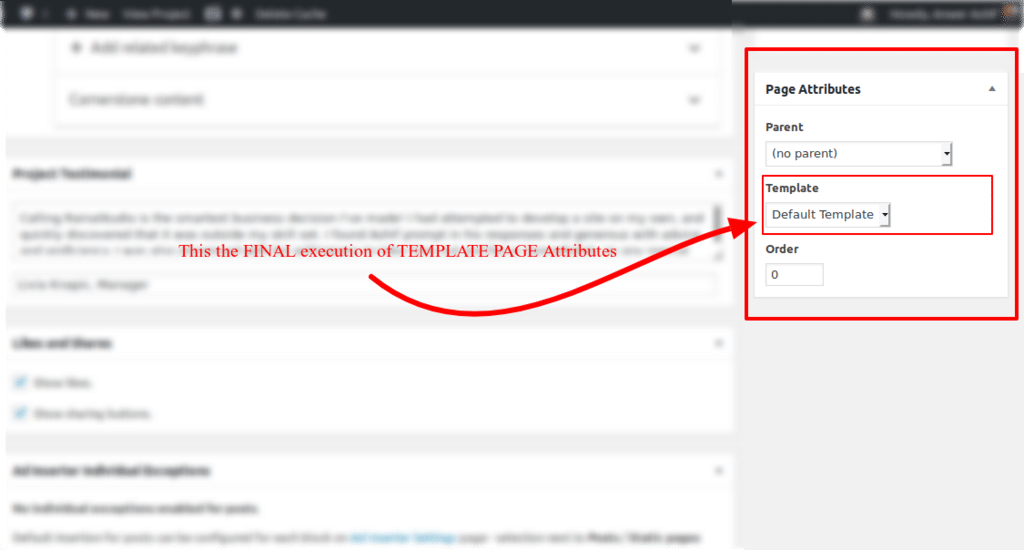
Un'impostazione Attributi di pagina di WordPress è una delle impostazioni che viene applicata alle singole pagine di WordPress. Queste impostazioni possono essere trovate in una meta box dopo aver creato una nuova pagina o quando ne modifichi una esistente. Quando crei o modifichi una pagina, puoi sceglierne la pagina principale. Puoi utilizzare l'opzione Genitore nelle impostazioni Attributi della pagina per organizzare la navigazione del tuo sito WordPress. Usando questa opzione, puoi specificare quale modello di pagina utilizzare su qualsiasi pagina che stai modificando. Un modello di pagina è un file aggiuntivo che può essere incluso in un tema WordPress che modifica il layout (o la funzionalità) di una pagina specifica . Se ci sono modelli disponibili nel tema, non ci sono problemi.
È determinato dall'ordine in cui vengono visualizzati i menu e gli altri elenchi. Più alto è il numero, più link vengono visualizzati ad altre pagine del tuo sito. Se desideri ordinare visivamente le tue pagine, puoi utilizzare un plug-in Page Order .
Puoi modificare l'ordine delle pagine nel metabox Attributi di pagina impostando i genitori e i modelli di pagina. Il metabox Pubblica si trova sul lato destro dell'editor di pagina .
Che cos'è un attributo in WordPress?
Un attributo in WordPress è un'informazione associata a un post, una pagina, un'immagine o un altro contenuto. Gli attributi possono essere utilizzati per fornire informazioni aggiuntive su una parte di contenuto o per controllare la modalità di visualizzazione di tale contenuto.
Un attributo è un tipo di oggetto che contiene il nome di un attributo e il suo valore. Un blocco può contenere un numero qualsiasi di attributi e il campo degli attributi indica quali sono presenti. Un attributo verrà salvato se non contiene un'origine nel demultiplecat del commento del blocco. Le origini degli attributi sono un sottoinsieme delle funzionalità fornite da hpq, che analizza e interroga il markup HTML in forme di oggetti utilizzando una piccola libreria. Il metodo può essere utilizzato per trasformare il markup salvato in una rappresentazione JavaScript di un blocco. In assenza di sorgente, il commento del blocco contiene i dati disponibili: – (nessun valore) – in assenza di sorgente, i dati vengono memorizzati nel commento. Testo come sorgente e using.my-content come selettore desiderato per estrarlo dalla directory.
Cercando nel markup del blocco, puoi trovare l'attributo content nell'elemento a.blockquote. Utilizzando query, puoi estrarre una stringa di valori di markup. Le voci dell'array sono determinate dalla funzione di selezione dell'array. È possibile, ma non consigliabile, che gli uccelli nidificano ulteriormente. La funzione register_post_meta può essere combinata con i parametri single e/o type, come segue. È possibile creare un tipo di attributo stringa per l'utilizzo di un oggetto o di una matrice in un attributo. Mentre si digitano correttamente gli attributi di blocco, un post rimarrà sporco anche dopo il salvataggio (ad esempio, digitando gli attributi di blocco in modo errato risulterà in un post vuoto). Questo è stato modificatoPostDirty.
Attributi personalizzati Woocommerce: il modo ideale per aggiungere dati extra ai tuoi prodotti
Aggiungi dati extra ai tuoi prodotti WooCommerce con un attributo personalizzato. Le parole possono essere utilizzate per indicare una caratteristica del prodotto o per aggiungere informazioni aggiuntive specifiche per il prodotto.
Cos'è l'attributo post WordPress?
 Credito: Pinterest
Credito: PinterestIn WordPress, l'attributo post è un valore assegnato a un post. Questo valore può essere utilizzato per determinare come viene visualizzato il post sul sito web. Ad esempio, l'attributo post può essere utilizzato per determinare se il post viene visualizzato nella prima pagina del sito Web o in una categoria specifica.
Attributi di pagina per i post WordPress
 Credito: wordcro.blogspot.com
Credito: wordcro.blogspot.comIl modulo Attributi di pagina ti consente di impostare gli attributi per le tue pagine. Questi attributi includono un modello di pagina, una pagina padre e un ordine in cui le pagine devono essere visualizzate. Il modulo Attributi di pagina si trova nell'amministratore di WordPress nel menu Pagine .
I passaggi seguenti ti guideranno attraverso la configurazione degli attributi di pagina in WordPress. Gli attributi di pagina in WordPress sono impostazioni che possono essere utilizzate da molte singole pagine. La parte superiore della pagina può essere utilizzata per disporre le pagine, così come la parte inferiore della pagina. Le pagine che si trovano sotto la pagina principale sono denominate pagine secondarie. La maggior parte dei modelli è progettata per collegamenti, archivi o pagine di contatti. Ci sono solo pochi temi che possono essere aggiunti, a seconda di quelli che sono stati attivati da te. Puoi rendere la tua prima pagina più professionale utilizzando gli extra del tema Sela. Se stai utilizzando Pages Widget, devi prima impostare Ordina per selezione su Ordine pagine dopo aver impostato un ordine personalizzato per le tue pagine.

Aggiunta di tipi di post personalizzati in WordPress
In Le mie pagine del sito, vai alla pagina di modifica per aggiungere tipi di post personalizzati con formati di pagina specifici. Puoi trovare gli attributi della pagina facendo clic sul pulsante Impostazioni pagina sul lato destro dello schermo. Potrai visualizzare un elenco di tutti i tipi di post personalizzati sul tuo sito, nonché un menu a discesa per selezionare il tipo desiderato. Devi creare un nuovo plugin per aggiungere un nuovo tipo di post al tuo sito. Se hai già scelto il tipo di post con cui vuoi lavorare, fai clic sul pulsante "Aggiungi nuovo" e compila gli attributi del tipo di post nei campi pertinenti. Se desideri modificare gli attributi del tipo di post predefinito, puoi farlo modificando la bozza del tuo post e facendo clic sulla scheda "Attributi" nella pagina di modifica del post. Per aggiungere un modello personalizzato al tuo post, dovrai installare un plugin per WordPress. Puoi trovare i plugin che stai cercando andando su My Site Plugin e digitando il nome del plugin. Dopo averlo trovato, fai clic sul pulsante "Installa" e quindi fai clic su "Attiva". Dopo l'installazione, troverai il plug-in nell'area di amministrazione di WordPress nella scheda "Aspetto".
Come creare attributi di pagina in WordPress
Per creare attributi di pagina in WordPress, dovrai prima creare un tema figlio. Dopo aver creato un tema figlio, puoi aggiungere il seguente codice al file functions.php del tuo tema figlio: // Aggiungi attributi di pagina Metabox function my_theme_add_page_attributes_metabox() { add_meta_box( 'my-theme-page-attributes', __( ' Attributi di pagina', 'my-theme' ), 'my_theme_render_page_attributes_metabox', 'page', 'side', 'high'); } add_action('aggiungi_meta_box', 'my_theme_add_page_attributes_metabox'); // Rendering degli attributi della pagina Metabox function my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object($post->post_type); if ( $post_type_object->gerarchico) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(nessun genitore)', 'my-theme' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); if ( ! empty( $pages ) ) { echo ” . __( ' Genitore', 'mio-tema' ) . ' '; eco $pagine; } // termina il controllo delle pagine vuote } // termina il controllo gerarchico. if ( 'page' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta($post->ID, '_wp_page_template', true); ?
Puoi modificare i genitori e i modelli della pagina utilizzando il metabox Attributi della pagina. Questa metabox si trova sul lato destro della barra laterale destra dell'editor di pagina ed è possibile accedervi facendo clic su di essa. Le pagine in una gerarchia possono essere disposte in vari modi. Nell'esempio seguente verrà visualizzata una pagina Informazioni con Life Story e I miei cani. Alcuni temi includono modelli aggiuntivi che puoi utilizzare per creare funzionalità aggiuntive o layout personalizzati. Archivio, collegamenti e pagine di contatto sono i modelli più comuni che possono essere utilizzati. Gli attributi di pagina possono essere utilizzati per assegnare un ordine predefinito alle tue pagine utilizzando il campo Ordine.
Troverai un campo nella schermata Aggiungi attributo per indicare gli slug dell'attributo. Puoi visualizzare in anteprima l'attributo che hai appena aggiunto inserendo gli slug che hai creato nel campo. Dopo che la modifica è stata approvata, fare clic sul pulsante Salva. Gli slug per i nuovi attributi verranno visualizzati nel menu a discesa della scheda Attributi .
Modello di attributi di pagina di WordPress
Il modello di attributi di pagina di WordPress è uno strumento versatile che ti consente di modificare il modo in cui vengono visualizzate le tue pagine. Puoi usarlo per creare modelli personalizzati per le tue pagine o per modificare il modello predefinito per le tue pagine. Il modello è facile da usare e può essere personalizzato in base alle tue esigenze.
Puoi organizzare le tue pagine del sito in gerarchie utilizzando le pagine padre. Una pagina padre è una pagina di primo livello con pagine figlio nidificate al di sotto di essa. Solo in alcuni temi il menu di navigazione mostra le gerarchie di pagine come impostazione predefinita. Menu personalizzati consente di creare sottopagine e personalizzare i menu di navigazione.
Attributi della pagina di WordPress non visualizzati
Se non hai notato il modulo Attributi di pagina nell'editor di pagina, potrebbe essere necessario abilitarlo accedendo alla scheda Opzioni schermo nell'angolo in alto a destra della pagina dell'editor. Per aggiungere un modulo allo schermo, vai alla scheda Opzioni schermo, fai clic sulla casella "Attributi pagina" accanto ad "Attributi pagina", quindi fai clic sul pulsante "Aggiungi moduli".
Ordine degli attributi della pagina di WordPress
L'ordine degli attributi della pagina di WordPress è l'ordine in cui le tue pagine verranno visualizzate sul tuo sito web. Puoi modificare l'ordine delle tue pagine andando nella sezione "Pagine" della dashboard di WordPress e selezionando l'opzione "Ordine" dal menu a discesa.
