WordPress Sayfa Nitelikleri Nasıl Yapılandırılır
Yayınlanan: 2022-09-23Bir WordPress sayfası oluştururken, ona çeşitli nitelikler atayabilirsiniz. Bu öznitelikler, sayfa şablonunun belirtilmesini, öne çıkan bir görselin ayarlanmasını ve sayfanın menü sırasının yapılandırılmasını içerir. Ayrıca, sayfanın WordPress arama dizinine dahil edilip edilmeyeceğini ve herkese açık olup olmayacağını da belirleyebilirsiniz.
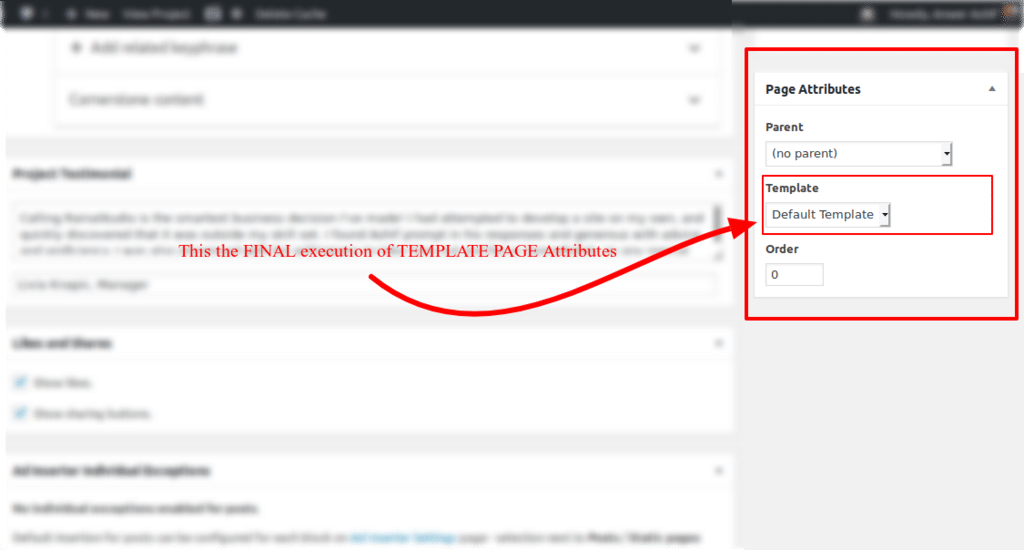
WordPress Sayfa Nitelikleri ayarı, tek tek WordPress sayfalarına uygulanan ayarlardan biridir. Bu ayarlar, yeni bir sayfa oluşturduktan sonra veya mevcut bir sayfayı düzenlerken bir meta kutusunda bulunabilir. Bir sayfa oluşturduğunuzda veya düzenlediğinizde, üst sayfasını seçebilirsiniz. WordPress sitenizin gezinmesini düzenlemek için Sayfa Nitelikleri ayarlarındaki Ana seçeneğini kullanabilirsiniz. Bu seçeneği kullanarak, düzenlediğiniz herhangi bir sayfada hangi Sayfa Şablonunun kullanılacağını belirleyebilirsiniz. Sayfa Şablonu, belirli bir sayfanın düzenini (veya işlevselliğini) değiştiren bir WordPress temasına eklenebilen ekstra bir dosyadır. Temada şablon varsa sorun yok.
Menülerinizin ve diğer listelerinizin görünme sırasına göre belirlenir. Sayı ne kadar yüksek olursa, sitenizdeki diğer sayfalara o kadar fazla bağlantı gösterilir. Sayfalarınızı görsel olarak sıralamak istiyorsanız, bir Sayfa Sıralaması eklentisi kullanabilirsiniz.
Sayfa üst öğelerini ve şablonlarını ayarlayarak Sayfa Nitelikleri meta kutusundaki sayfaların sırasını değiştirebilirsiniz. Yayınla meta kutusu, sayfa düzenleyicinin sağ tarafında bulunabilir.
WordPress'te Bir Özellik Nedir?
WordPress'teki bir öznitelik, bir gönderi, sayfa, resim veya başka bir içerik parçasıyla ilişkilendirilen bir bilgi parçasıdır. Nitelikler, bir içerik parçası hakkında ek bilgi sağlamak veya bu içeriğin nasıl görüntüleneceğini kontrol etmek için kullanılabilir.
Nitelik, bir niteliğin adının yanı sıra değerini de içeren bir nesne türüdür. Bir blok, herhangi bir sayıda öznitelik içerebilir ve öznitelikler alanı, hangilerinin mevcut olduğunu gösterir. Bir öznitelik, blok yorumun çoğullayıcı listesinde bir kaynak içermiyorsa kaydedilir. Öznitelik kaynakları, HTML işaretlemesini küçük bir kitaplık kullanarak nesne şekillerine ayrıştıran ve sorgulayan hpq tarafından sağlanan işlevselliğin bir alt kümesidir. Yöntem, kaydedilen işaretlemeyi bir bloğun JavaScript temsiline dönüştürmek için kullanılabilir. Kaynak olmadığında, bloğun yorumu mevcut verileri içerir: – (değer yok) – kaynak yoksa, veriler yorumda saklanır. Kaynak olarak metin ve dizinden çıkarmak için istenen seçici olarak.my-content'i kullanın.
Bloğun işaretlemesini arayarak, a.blockquote öğesinde content özniteliğini bulabilirsiniz. Sorgu kullanarak, bir dizi biçimlendirme değeri çıkarabilirsiniz. Dizinin girişleri, dizinin seçici işlevi tarafından belirlenir. Kuşların daha fazla yuva yapması mümkündür, ancak tavsiye edilmez. register_post_meta işlevi, aşağıdaki gibi tekli ve/veya tür parametreleriyle birleştirilebilir. Bir öznitelikte bir nesne veya dizi kullanmak için bir dize öznitelik türü oluşturulabilir. Blok niteliklerini doğru yazarken, bir gönderi kaydedildikten sonra bile kirli kalacaktır (örneğin, blok niteliklerini yanlış yazmak boş bir gönderiye neden olur). Bu düzenlendiPostDirty.
WooCommerce Özel Nitelikler: Ürünlerinize Ekstra Veri Eklemenin İdeal Yolu
Özel bir öznitelikle WooCommerce ürünlerinize ekstra veri ekleyin. Sözcükler, bir ürün özelliğini belirtmek veya ürüne özel ek bilgiler eklemek için kullanılabilir.
Post Özniteliği WordPress Nedir?
 Kredi: Pinterest
Kredi: PinterestWordPress'te post özelliği, bir gönderiye atanan bir değerdir. Bu değer, gönderinin web sitesinde nasıl görüntüleneceğini belirlemek için kullanılabilir. Örneğin, gönderi özelliği, gönderinin web sitesinin ön sayfasında mı yoksa belirli bir kategoride mi görüntüleneceğini belirlemek için kullanılabilir.
Yazılar için Sayfa Nitelikleri WordPress
 Kredi bilgileri: wordcro.blogspot.com
Kredi bilgileri: wordcro.blogspot.comSayfa Nitelikleri modülü, sayfalarınız için nitelikler ayarlamanıza olanak tanır. Bu öznitelikler, bir sayfa şablonu, bir üst sayfa ve sayfaların görüntülenmesi gereken bir sıra içerir. Sayfa Nitelikleri modülü, WordPress yöneticisinde Sayfalar menüsü altında bulunur.
Aşağıdaki adımlar, WordPress'te sayfa özelliklerini yapılandırma konusunda size yol gösterecektir. WordPress'teki sayfa özellikleri, birçok ayrı sayfa tarafından kullanılabilen ayarlardır. Sayfanın üst kısmı, sayfanın alt kısmı gibi sayfaları düzenlemek için kullanılabilir. Ana sayfanın altında bulunan sayfalara alt sayfalar denir. Çoğu şablon, bağlantılar, arşivler veya iletişim sayfaları için tasarlanmıştır. Hangilerinin sizin tarafınızdan etkinleştirildiğine bağlı olarak eklenebilecek yalnızca birkaç tema vardır. Sela temasının ekstralarını kullanarak ön sayfanızın daha profesyonel görünmesini sağlayabilirsiniz. Sayfa Widget'ı kullanıyorsanız, kendi sayfalarınız için özel bir sıra ayarladıktan sonra, Seçime göre Sırala'yı Sayfa Sırası olarak ayarlamanız gerekir.
WordPress'te Özel Yazı Türleri Ekleme
Site Sayfalarım'da, belirli sayfa biçimlerine sahip özel gönderi türleri eklemek için düzenleme sayfasına gidin. Ekranınızın sağ tarafındaki Sayfa Ayarları düğmesine tıklayarak Sayfa Niteliklerini bulabilirsiniz. Sitenizdeki tüm özel gönderi türlerinin bir listesini ve istediğiniz türü seçmek için bir açılır menüyü görüntüleyebilirsiniz. Sitenize yeni bir gönderi türü eklemek için yeni bir eklenti oluşturmalısınız. Çalışmak istediğiniz gönderi türünü zaten seçtiyseniz, 'Yeni Ekle' düğmesini tıklayın ve ilgili alanlarda gönderi türünün özelliklerini doldurun. Varsayılan gönderi türünün özelliklerini değiştirmek istiyorsanız, gönderinizin taslağını düzenleyerek ve gönderi düzenleme sayfasındaki "Nitelikler" sekmesini tıklayarak bunu yapabilirsiniz. Gönderinize özel bir şablon eklemek için bir WordPress eklentisi yüklemeniz gerekir. Aradığınız eklentileri Sitem Eklentileri'ne gidip eklenti adını yazarak bulabilirsiniz. Bulduktan sonra, 'Yükle' düğmesine tıklayın ve ardından 'Etkinleştir'e tıklayın. Kurulumun ardından, eklentiyi WordPress yönetim alanında 'Görünüm' sekmesinin altında bulacaksınız.

WordPress'te Sayfa Nitelikleri Nasıl Oluşturulur
WordPress'te sayfa nitelikleri oluşturmak için önce bir alt tema oluşturmanız gerekir. Bir alt tema oluşturduktan sonra, aşağıdaki kodu alt temanızın functions.php dosyasına ekleyebilirsiniz: // Sayfa Niteliklerini Ekle Metabox işlevi my_theme_add_page_attributes_metabox() { add_meta_box( 'theme-page-attributes', __( ') Sayfa Nitelikleri', 'benim-tema' ), 'my_theme_render_page_attributes_metabox', 'page', 'yan', 'yüksek' ); } add_action( 'add_meta_boxes', 'my_theme_add_page_attributes_metabox'); // Sayfa Niteliklerini Oluştur Metabox işlevi my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object( $post->post_type); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'seçili' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(ebeveyn yok)', 'benim temam' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); if ( ! boş( $sayfalar ) ) { yankı ” . __( 'Üst', 'benim temam') . ' '; echo $sayfalar; } // boş sayfa kontrolünü sonlandır } // hiyerarşik kontrolü sonlandır. if ( 'page' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta( $post->ID, '_wp_page_template', true ); ?
Sayfa Nitelikleri meta kutusunu kullanarak sayfanın üst öğelerini ve şablonlarını değiştirebilirsiniz. Bu meta kutu, sayfa düzenleyicinin sağ kenar çubuğunun sağ tarafında bulunur ve üzerine tıklayarak erişilebilir. Bir hiyerarşideki sayfalar çeşitli şekillerde düzenlenebilir. Aşağıdaki örnekte, Life Story ve My Dogs içeren bir Hakkında sayfası görünecektir. Bazı temalar, ek özellikler veya özel düzenler oluşturmak için kullanabileceğiniz ek şablonlar içerir. Arşiv, bağlantılar ve iletişim sayfaları, kullanılabilecek en yaygın şablonlardır. Sayfa Nitelikleri, Sıra alanını kullanarak sayfalarınıza varsayılan bir sıra atamak için kullanılabilir.
Özniteliğin sümüklü böceklerini belirtmek için Öznitelik Ekle ekranında bir alan bulacaksınız. Yeni eklediğiniz özniteliği, oluşturduğunuz sümüklü böcekleri alana girerek önizleyebilirsiniz. Değişiklik onaylandıktan sonra Kaydet düğmesine tıklayın. Yeni nitelikler için bilgiler, Nitelikler sekmesindeki açılır menüde görüntülenecektir.
WordPress Sayfa Nitelikleri Şablonu
WordPress sayfa özellikleri şablonu, sayfalarınızın görüntülenme şeklini değiştirmenize olanak tanıyan çok yönlü bir araçtır. Sayfalarınız için özel şablonlar oluşturmak veya sayfalarınız için varsayılan şablonu değiştirmek için kullanabilirsiniz. Şablonun kullanımı kolaydır ve ihtiyaçlarınıza göre özelleştirilebilir.
Ana Sayfaları kullanarak Site Sayfalarınızı hiyerarşiler halinde düzenleyebilirsiniz. Ana sayfa, alt sayfaların iç içe geçtiği üst düzey bir sayfadır. Yalnızca birkaç temada gezinme menüsü Sayfa hiyerarşilerini varsayılan olarak görüntüler. Özel Menüler, alt sayfalar oluşturmanıza ve gezinme menülerinizi özelleştirmenize olanak tanır.
WordPress Sayfa Özellikleri Gösterilmiyor
Sayfa düzenleyicide Sayfa Nitelikleri modülünü fark etmediyseniz, düzenleyici sayfasının sağ üst köşesindeki Ekran Seçenekleri sekmesine giderek etkinleştirmeniz gerekebilir. Ekranınıza bir modül eklemek için Ekran Seçenekleri sekmesine gidin, "Sayfa Nitelikleri"nin yanındaki "Sayfa Nitelikleri" kutusuna tıklayın ve ardından "Modül Ekle" düğmesine tıklayın.
WordPress Sayfa Öznitelik Sırası
WordPress sayfa özellikleri sırası, sayfalarınızın web sitenizde görüntüleneceği sıradır. WordPress kontrol panelinizin “Sayfalar” bölümüne gidip açılır menüden “Sipariş” seçeneğini seçerek sayfalarınızın sırasını değiştirebilirsiniz.
