So konfigurieren Sie WordPress-Seitenattribute
Veröffentlicht: 2022-09-23Beim Erstellen einer WordPress-Seite können Sie ihr verschiedene Attribute zuweisen. Zu diesen Attributen gehören das Festlegen der Seitenvorlage , das Festlegen eines vorgestellten Bilds und das Konfigurieren der Menüreihenfolge der Seite. Darüber hinaus können Sie auch festlegen, ob die Seite in den WordPress-Suchindex aufgenommen werden soll und ob sie öffentlich sichtbar sein soll oder nicht.
Eine Einstellung für WordPress-Seitenattribute ist eine der Einstellungen, die auf einzelne WordPress-Seiten angewendet wird. Diese Einstellungen finden Sie in einem Meta-Feld, nachdem Sie eine neue Seite erstellt oder eine vorhandene bearbeitet haben. Wenn Sie eine Seite erstellen oder bearbeiten, können Sie ihre übergeordnete Seite auswählen. Sie können die Option Übergeordnet in den Einstellungen der Seitenattribute verwenden, um die Navigation Ihrer WordPress-Site zu organisieren. Mit dieser Option können Sie angeben, welche Seitenvorlage auf jeder Seite verwendet werden soll, die Sie bearbeiten. Eine Seitenvorlage ist eine zusätzliche Datei, die in ein WordPress-Design aufgenommen werden kann und das Layout (oder die Funktionalität) einer bestimmten Seite ändert. Wenn im Thema Vorlagen verfügbar sind, gibt es kein Problem damit.
Sie wird durch die Reihenfolge bestimmt, in der Ihre Menüs und anderen Einträge erscheinen. Je höher die Zahl, desto mehr Links zu anderen Seiten Ihrer Website werden angezeigt. Wenn Sie Ihre Seiten visuell ordnen möchten, können Sie ein Seitenreihenfolge- Plugin verwenden.
Sie können die Reihenfolge der Seiten in der Metabox „Seitenattribute“ ändern, indem Sie übergeordnete Seiten und Vorlagen festlegen. Die Metabox Veröffentlichen befindet sich auf der rechten Seite des Seiteneditors .
Was ist ein Attribut in WordPress?
Ein Attribut in WordPress ist eine Information, die einem Beitrag, einer Seite, einem Bild oder einem anderen Inhalt zugeordnet ist. Attribute können verwendet werden, um zusätzliche Informationen über einen Inhalt bereitzustellen oder um zu steuern, wie dieser Inhalt angezeigt wird.
Ein Attribut ist ein Objekttyp, der den Namen eines Attributs sowie seinen Wert enthält. Ein Block kann eine beliebige Anzahl von Attributen enthalten, und das Attribute-Feld zeigt an, welche vorhanden sind. Ein Attribut wird gespeichert, wenn es keine Quelle im Demultiplecat des Blockkommentars enthält. Attributquellen sind eine Teilmenge der von hpq bereitgestellten Funktionalität, die HTML-Markup analysiert und mithilfe einer kleinen Bibliothek in Objektformen abfragt. Die Methode kann verwendet werden, um gespeichertes Markup in eine JavaScript-Darstellung eines Blocks umzuwandeln. Wenn keine Quelle vorhanden ist, enthält der Kommentar des Blocks die verfügbaren Daten: – (kein Wert) – wenn keine Quelle vorhanden ist, werden die Daten im Kommentar gespeichert. Text als Quelle und using.my-content als gewünschter Selektor, um ihn aus dem Verzeichnis zu extrahieren.
Indem Sie das Markup des Blocks durchsuchen, können Sie das Inhaltsattribut im a.blockquote-Element finden. Durch die Verwendung von Abfragen können Sie eine Zeichenfolge von Markup-Werten extrahieren. Die Einträge des Arrays werden durch die Selektorfunktion des Arrays bestimmt. Es ist möglich, aber nicht ratsam, dass Vögel weiter nisten. Die register_post_meta-Funktion kann wie folgt mit den single- und/oder type-Parametern kombiniert werden. Ein String-Attributtyp kann erstellt werden, um ein Objekt oder ein Array in einem Attribut zu verwenden. Während Blockattribute korrekt eingegeben werden, bleibt ein Post auch nach dem Speichern unsauber (eine falsche Eingabe von Blockattributen führt beispielsweise zu einem leeren Post). Dies ist bearbeitetPostDirty.
Benutzerdefinierte Woocommerce-Attribute: Der ideale Weg, um Ihren Produkten zusätzliche Daten hinzuzufügen
Fügen Sie Ihren WooCommerce-Produkten mit einem benutzerdefinierten Attribut zusätzliche Daten hinzu. Die Wörter können verwendet werden, um auf eine Produktfunktion hinzuweisen oder zusätzliche produktspezifische Informationen hinzuzufügen.
Was ist Post-Attribut WordPress?
 Bildnachweis: Pinterest
Bildnachweis: PinterestIn WordPress ist das Beitragsattribut ein Wert, der einem Beitrag zugewiesen wird. Dieser Wert kann verwendet werden, um zu bestimmen, wie der Beitrag auf der Website angezeigt wird. Über das Beitragsattribut kann beispielsweise bestimmt werden, ob der Beitrag auf der Startseite der Website oder in einer bestimmten Kategorie angezeigt wird.
Seitenattribute für Beiträge WordPress
 Bildnachweis: wordcro.blogspot.com
Bildnachweis: wordcro.blogspot.comMit dem Seitenattribute-Modul können Sie Attribute für Ihre Seiten festlegen. Zu diesen Attributen gehören eine Seitenvorlage, eine übergeordnete Seite und eine Reihenfolge, in der die Seiten angezeigt werden sollen. Das Modul „Seitenattribute“ finden Sie im WordPress-Adminbereich im Menü „Seiten“ .
Die folgenden Schritte führen Sie durch die Konfiguration von Seitenattributen in WordPress. Die Seitenattribute in WordPress sind Einstellungen, die von vielen einzelnen Seiten verwendet werden können. Der obere Rand der Seite kann zum Anordnen der Seiten verwendet werden, ebenso wie der untere Rand der Seite. Seiten, die sich unterhalb der übergeordneten Seite befinden, werden als untergeordnete Seiten bezeichnet. Die meisten Vorlagen sind für Links, Archive oder Kontaktseiten konzipiert. Es können nur wenige Themen hinzugefügt werden, je nachdem, welche von Ihnen aktiviert wurden. Sie können Ihre Titelseite professioneller aussehen lassen, indem Sie die Extras des Sela-Themes verwenden. Wenn Sie das Seiten-Widget verwenden, müssen Sie zunächst die Auswahl „Sortieren nach“ auf „Seitenreihenfolge“ einstellen, nachdem Sie eine benutzerdefinierte Reihenfolge für Ihre eigenen Seiten festgelegt haben.

Hinzufügen von benutzerdefinierten Beitragstypen in WordPress
Gehen Sie in Meine Website-Seiten zur Bearbeitungsseite, um benutzerdefinierte Beitragstypen mit bestimmten Seitenformaten hinzuzufügen. Sie finden Seitenattribute, indem Sie auf die Schaltfläche Seiteneinstellungen auf der rechten Seite Ihres Bildschirms klicken. Sie können eine Liste aller benutzerdefinierten Beitragstypen auf Ihrer Website sowie ein Dropdown-Menü zur Auswahl des gewünschten Typs anzeigen. Sie müssen ein neues Plugin erstellen, um Ihrer Website einen neuen Beitragstyp hinzuzufügen. Wenn Sie den Beitragstyp, mit dem Sie arbeiten möchten, bereits ausgewählt haben, klicken Sie auf die Schaltfläche „Neu hinzufügen“ und füllen Sie die Attribute des Beitragstyps in den entsprechenden Feldern aus. Wenn Sie die Attribute des Standard-Beitragstyps ändern möchten, können Sie dies tun, indem Sie den Entwurf Ihres Beitrags bearbeiten und auf der Beitragsbearbeitungsseite auf die Registerkarte „Attribute“ klicken. Um Ihrem Beitrag eine benutzerdefinierte Vorlage hinzuzufügen, müssen Sie ein WordPress-Plugin installieren. Sie finden die Plugins, nach denen Sie suchen, indem Sie zu Meine Website-Plugins gehen und den Plugin-Namen eingeben. Nachdem Sie es gefunden haben, klicken Sie auf die Schaltfläche „Installieren“ und dann auf „Aktivieren“. Nach der Installation finden Sie das Plugin im WordPress-Administrationsbereich unter dem Reiter „Aussehen“.
So erstellen Sie Seitenattribute in WordPress
Um Seitenattribute in WordPress zu erstellen, müssen Sie zuerst ein untergeordnetes Thema erstellen. Nachdem Sie ein untergeordnetes Design erstellt haben, können Sie der Datei functions.php Ihres untergeordneten Designs den folgenden Code hinzufügen: // Seitenattribute hinzufügen Metabox -Funktion my_theme_add_page_attributes_metabox() { add_meta_box( 'my-theme-page-attributes', __( ' Seitenattribute', 'my-theme' ), 'my_theme_render_page_attributes_metabox', 'page', 'side', 'high' ); } add_action( 'add_meta_boxes', 'my_theme_add_page_attributes_metabox' ); // Seitenattribute rendern Metabox-Funktion my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object( $post->post_type ); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 's selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(no parent)', 'my-theme' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); if ( ! empty( $pages ) ) {echo ” . __( 'Eltern', 'mein-thema' ) . ' '; echo $seiten; } // Prüfung auf leere Seiten beenden } // Hierarchische Prüfung beenden. if ( 'page' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta( $post->ID, '_wp_page_template', true ); ?
Sie können die Eltern und Vorlagen der Seite mithilfe der Metabox Seitenattribute ändern. Diese Metabox befindet sich auf der rechten Seite der rechten Seitenleiste des Seiteneditors und kann durch Anklicken aufgerufen werden. Seiten in einer Hierarchie können auf verschiedene Weise angeordnet werden. Im folgenden Beispiel wird eine „Über mich“-Seite mit „Lebensgeschichte“ und „Meine Hunde“ angezeigt. Einige Designs enthalten zusätzliche Vorlagen, die Sie verwenden können, um zusätzliche Funktionen oder benutzerdefinierte Layouts zu erstellen. Archive, Links und Kontaktseiten sind die gängigsten Vorlagen, die verwendet werden können. Seitenattribute können verwendet werden, um Ihren Seiten eine Standardreihenfolge zuzuweisen, indem Sie das Feld Reihenfolge verwenden.
Auf dem Bildschirm Attribut hinzufügen finden Sie ein Feld, um die Slugs des Attributs anzugeben. Sie können eine Vorschau des gerade hinzugefügten Attributs anzeigen, indem Sie die von Ihnen erstellten Slugs in das Feld eingeben. Nachdem die Änderung genehmigt wurde, klicken Sie auf die Schaltfläche Speichern. Die Slugs für neue Attribute werden im Dropdown-Menü auf der Registerkarte Attribute angezeigt.
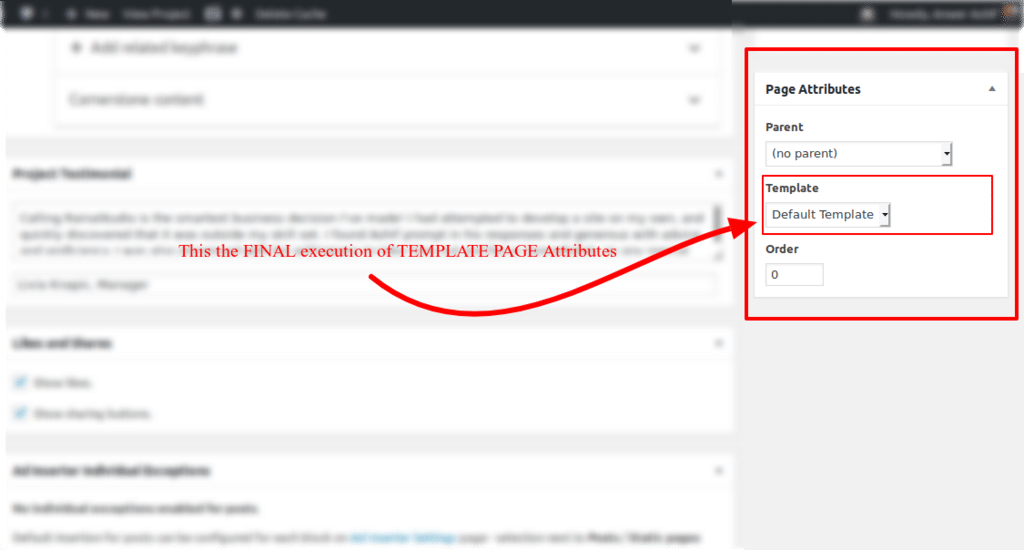
Vorlage für WordPress-Seitenattribute
Die Vorlage für WordPress-Seitenattribute ist ein vielseitiges Tool, mit dem Sie die Art und Weise ändern können, wie Ihre Seiten angezeigt werden. Sie können damit benutzerdefinierte Vorlagen für Ihre Seiten erstellen oder die Standardvorlage für Ihre Seiten ändern. Die Vorlage ist einfach zu verwenden und kann an Ihre Bedürfnisse angepasst werden.
Sie können Ihre Site-Seiten mithilfe von übergeordneten Seiten in Hierarchien organisieren. Eine übergeordnete Seite ist eine Seite auf oberster Ebene mit darunter verschachtelten untergeordneten Seiten. Nur in einigen Themen zeigt das Navigationsmenü standardmäßig Seitenhierarchien an. Mit benutzerdefinierten Menüs können Sie Unterseiten erstellen und Ihre Navigationsmenüs anpassen.
WordPress-Seitenattribute werden nicht angezeigt
Wenn Sie das Modul Seitenattribute im Seiteneditor nicht bemerkt haben, müssen Sie es möglicherweise aktivieren, indem Sie zur Registerkarte Bildschirmoptionen in der oberen rechten Ecke der Editorseite navigieren. Um ein Modul zu Ihrem Bildschirm hinzuzufügen, gehen Sie zur Registerkarte Bildschirmoptionen, klicken Sie auf das Feld „Seitenattribute“ neben „Seitenattribute“ und klicken Sie dann auf die Schaltfläche „Module hinzufügen“.
Reihenfolge der WordPress-Seitenattribute
Die Reihenfolge der WordPress-Seitenattribute ist die Reihenfolge, in der Ihre Seiten auf Ihrer Website angezeigt werden. Sie können die Reihenfolge Ihrer Seiten ändern, indem Sie zum Abschnitt „Seiten“ Ihres WordPress-Dashboards gehen und die Option „Reihenfolge“ aus dem Dropdown-Menü auswählen.
