Cara Mengonfigurasi Atribut Halaman WordPress
Diterbitkan: 2022-09-23Saat membuat halaman WordPress, Anda dapat menetapkan berbagai atribut untuk itu. Atribut ini termasuk menentukan template halaman , menyetel gambar unggulan, dan mengonfigurasi urutan menu halaman. Selain itu, Anda juga dapat menentukan apakah halaman tersebut harus dimasukkan dalam indeks pencarian WordPress, dan apakah halaman tersebut harus terlihat secara publik atau tidak.
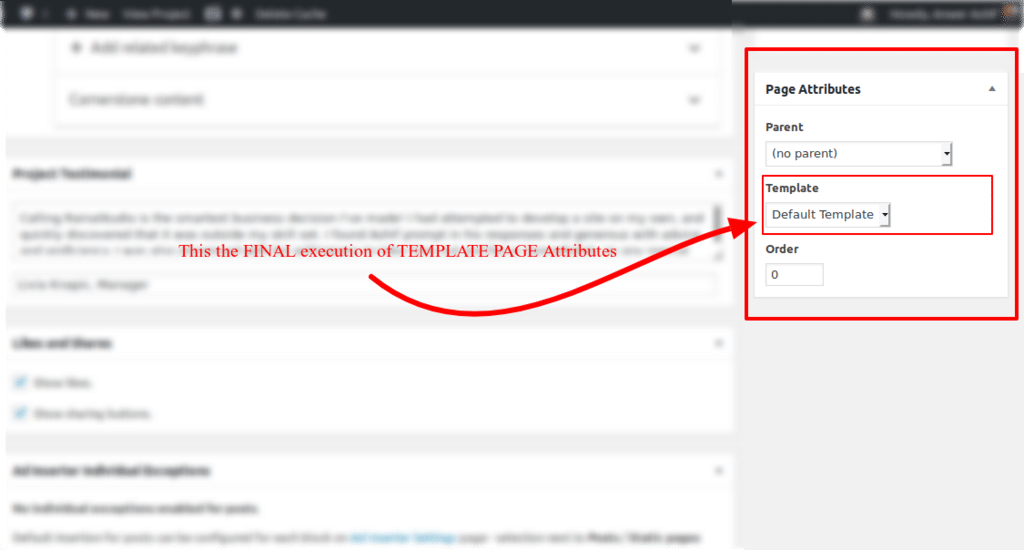
Pengaturan Atribut Halaman WordPress adalah salah satu pengaturan yang diterapkan ke halaman WordPress individual. Pengaturan ini dapat ditemukan di kotak meta setelah Anda membuat halaman baru atau saat Anda mengedit yang sudah ada. Saat Anda membuat atau mengedit halaman, Anda dapat memilih halaman induknya. Anda dapat menggunakan opsi Induk di pengaturan Atribut Halaman untuk mengatur navigasi situs WordPress Anda. Dengan menggunakan opsi ini, Anda dapat menentukan Template Halaman mana yang akan digunakan pada halaman mana pun yang Anda edit. Template Halaman adalah file tambahan yang dapat disertakan dalam tema WordPress yang mengubah tata letak (atau fungsionalitas) halaman tertentu . Jika ada Template yang tersedia dalam tema, tidak ada masalah dengan itu.
Ini ditentukan oleh urutan menu Anda dan daftar lainnya muncul. Semakin tinggi angkanya, semakin banyak tautan yang ditampilkan ke halaman lain di situs Anda. Jika Anda ingin mengurutkan halaman secara visual, Anda dapat menggunakan plugin Urutan Halaman .
Anda dapat mengubah urutan halaman di metabox Atribut Halaman dengan mengatur induk halaman dan templat. Metabox Publish dapat ditemukan di sisi kanan editor halaman .
Apa Itu Atribut Di WordPress?
Atribut di WordPress adalah sepotong informasi yang dikaitkan dengan postingan, halaman, gambar, atau konten lainnya. Atribut dapat digunakan untuk memberikan informasi tambahan tentang suatu konten, atau untuk mengontrol bagaimana konten tersebut ditampilkan.
Atribut adalah jenis objek yang berisi nama atribut serta nilainya. Sebuah blok dapat berisi sejumlah atribut, dan bidang atribut menunjukkan atribut mana yang ada. Atribut akan disimpan jika tidak mengandung sumber di demultiplecat komentar blok. Sumber atribut adalah subset dari fungsionalitas yang disediakan oleh hpq, yang mem-parsing dan menanyakan markup HTML ke dalam bentuk objek menggunakan pustaka kecil. Metode ini dapat digunakan untuk mengubah markup yang disimpan menjadi representasi JavaScript dari sebuah blok. Ketika tidak ada sumber, komentar blok berisi data yang tersedia: – (tidak ada nilai) – jika tidak ada sumber, data disimpan dalam komentar. Teks sebagai sumber dan using.my-content sebagai pemilih yang diinginkan untuk mengekstraknya dari direktori.
Dengan mencari markup blok, Anda dapat menemukan atribut konten di elemen a.blockquote. Dengan menggunakan kueri, Anda dapat mengekstrak string nilai markup. Entri array ditentukan oleh fungsi pemilih array. Dimungkinkan, tetapi tidak disarankan, burung bersarang lebih jauh. Fungsi register_post_meta dapat digabungkan dengan parameter tunggal dan/atau tipe, sebagai berikut. Tipe atribut string dapat dibuat untuk menggunakan objek atau larik dalam atribut. Saat mengetik atribut blok dengan benar, kiriman akan tetap kotor bahkan setelah disimpan (misalnya, salah mengetik atribut blok akan menghasilkan kiriman kosong). Ini dieditPostDirty.
Atribut Kustom Woocommerce: Cara Ideal Untuk Menambahkan Data Ekstra Ke Produk Anda
Tambahkan data ekstra ke produk WooCommerce Anda dengan atribut khusus. Kata-kata tersebut dapat digunakan untuk menunjukkan fitur produk atau untuk menambahkan informasi tambahan yang spesifik untuk produk tersebut.
Apa Itu Atribut Posting WordPress?
 Kredit: Pinterest
Kredit: PinterestDi WordPress, atribut post adalah nilai yang diberikan ke sebuah postingan. Nilai ini dapat digunakan untuk menentukan bagaimana posting ditampilkan di situs web. Misalnya, atribut posting dapat digunakan untuk menentukan apakah posting ditampilkan di halaman depan situs web atau dalam kategori tertentu.
Atribut Halaman Untuk Posting WordPress
 Kredit: wordcro.blogspot.com
Kredit: wordcro.blogspot.comModul Atribut Halaman memungkinkan Anda mengatur atribut untuk halaman Anda. Atribut ini mencakup templat halaman, halaman induk, dan urutan halaman yang harus ditampilkan. Modul Atribut Halaman ditemukan di admin WordPress di bawah menu Halaman .
Langkah-langkah di bawah ini akan memandu Anda dalam mengonfigurasi atribut halaman di WordPress. Atribut halaman di WordPress adalah pengaturan yang dapat digunakan oleh banyak halaman individual. Bagian atas halaman dapat digunakan untuk mengatur halaman, seperti juga bagian bawah halaman. Halaman yang terletak di bawah halaman induk disebut sebagai halaman anak. Sebagian besar templat dirancang untuk tautan, arsip, atau halaman kontak. Hanya ada beberapa tema yang bisa ditambahkan, tergantung mana yang sudah diaktifkan oleh Anda. Anda dapat membuat halaman depan Anda terlihat lebih profesional dengan menggunakan ekstra tema Sela. Jika Anda menggunakan Widget Halaman, Anda harus terlebih dahulu mengatur Sortir berdasarkan pilihan ke Urutan Halaman setelah Anda mengatur urutan kustom untuk halaman Anda sendiri.

Menambahkan Jenis Posting Kustom Di WordPress
Di Halaman Situs Saya, buka halaman edit untuk menambahkan jenis posting khusus dengan format halaman tertentu. Anda dapat menemukan Atribut Halaman dengan mengklik tombol Pengaturan Halaman di sisi kanan layar Anda. Anda akan dapat melihat daftar semua jenis posting khusus di situs Anda, serta menu tarik-turun untuk memilih jenis yang Anda inginkan. Anda harus membuat plugin baru untuk menambahkan jenis posting baru ke situs Anda. Jika Anda telah memilih jenis posting yang ingin Anda kerjakan, klik tombol 'Tambah Baru' dan isi atribut jenis posting di bidang yang relevan. Jika Anda ingin mengubah atribut jenis posting default, Anda dapat melakukannya dengan mengedit draf posting Anda dan mengklik tab "Atribut" pada halaman edit posting. Untuk menambahkan template khusus ke posting Anda, Anda harus menginstal plugin WordPress. Anda dapat menemukan plugin yang Anda cari dengan membuka Plugin Situs Saya dan mengetikkan nama plugin. Setelah Anda menemukannya, klik tombol 'Instal' dan kemudian klik 'Aktifkan'. Setelah instalasi, Anda akan menemukan plugin di area administrasi WordPress di bawah tab 'Tampilan'.
Cara Membuat Atribut Halaman Di WordPress
Untuk membuat atribut halaman di WordPress, Anda harus terlebih dahulu membuat tema anak. Setelah Anda membuat tema anak, Anda dapat menambahkan kode berikut ke file functions.php tema anak Anda: // Add Page Attributes Metabox function my_theme_add_page_attributes_metabox() { add_meta_box( 'my-theme-page-attributes', __( ' Atribut Halaman', 'tema-saya' ), 'tema_saya_render_halaman_attribut_metabox', 'halaman', 'sisi', 'tinggi'); } add_action( 'add_meta_boxes', 'my_theme_add_page_attributes_metabox' ); // Render Atribut Halaman Metabox function my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object( $post->post_type ); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(no parent)', 'my-theme' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); if ( ! kosong( $halaman ) ) { echo ” . __( ' Induk', 'tema saya' ) . ' '; echo $halaman; } // akhiri pemeriksaan halaman kosong } // akhiri pemeriksaan hierarkis. if ( 'halaman' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta( $post->ID, '_wp_page_template', true ); ?
Anda dapat mengubah induk dan templat halaman menggunakan metabox Atribut Halaman. Metabox ini terletak di sisi kanan sidebar kanan editor halaman dan dapat diakses dengan mengkliknya. Halaman dalam hierarki dapat diatur dalam berbagai cara. Dalam contoh berikut, halaman Tentang dengan Kisah Hidup dan Anjing Saya akan muncul. Beberapa tema menyertakan templat tambahan yang dapat Anda gunakan untuk membuat fitur tambahan atau tata letak khusus. Halaman arsip, tautan, dan kontak adalah templat paling umum yang dapat digunakan. Atribut Halaman dapat digunakan untuk menetapkan urutan default ke halaman Anda dengan menggunakan bidang Pesanan.
Anda akan menemukan bidang di layar Add Attribute untuk menunjukkan slug atribut. Anda dapat melihat pratinjau atribut yang baru saja Anda tambahkan dengan memasukkan slug yang Anda buat di bidang. Setelah perubahan disetujui, klik tombol Simpan. Siput untuk atribut baru akan ditampilkan di menu tarik-turun pada tab Atribut .
Templat Atribut Halaman WordPress
Template atribut halaman WordPress adalah alat serbaguna yang memungkinkan Anda mengubah cara halaman Anda ditampilkan. Anda dapat menggunakannya untuk membuat template khusus untuk halaman Anda, atau untuk mengubah template default untuk halaman Anda. Template ini mudah digunakan dan dapat disesuaikan dengan kebutuhan Anda.
Anda dapat mengatur Halaman Situs Anda ke dalam hierarki menggunakan Halaman Induk. Halaman induk adalah halaman tingkat atas dengan halaman anak bersarang di bawahnya. Hanya dalam beberapa tema menu navigasi menampilkan hierarki Halaman sebagai default. Menu Kustom memungkinkan Anda membuat sub-halaman dan menyesuaikan menu navigasi Anda.
Atribut Halaman WordPress Tidak Ditampilkan
Jika Anda belum melihat modul Atribut Halaman di editor halaman, Anda mungkin perlu mengaktifkannya dengan menavigasi ke tab Opsi Layar di sudut kanan atas halaman editor. Untuk menambahkan modul ke layar Anda, buka tab Opsi Layar, klik kotak "Atribut Halaman" di sebelah "Atribut Halaman", lalu klik tombol "Tambah Modul".
Urutan Atribut Halaman WordPress
Urutan atribut halaman WordPress adalah urutan halaman Anda akan ditampilkan di situs web Anda. Anda dapat mengubah urutan halaman Anda dengan membuka bagian "Halaman" di dasbor WordPress Anda dan memilih opsi "Pesanan" dari menu tarik-turun.
