Como configurar atributos de página do WordPress
Publicados: 2022-09-23Ao criar uma página do WordPress, você pode atribuir vários atributos a ela. Esses atributos incluem especificar o modelo de página , definir uma imagem em destaque e configurar a ordem do menu da página. Além disso, você também pode especificar se a página deve ser incluída no índice de pesquisa do WordPress e se deve ser visível publicamente ou não.
Uma configuração de atributos de página do WordPress é uma das configurações aplicadas a páginas individuais do WordPress. Essas configurações podem ser encontradas em uma meta box após você criar uma nova página ou quando estiver editando uma existente. Ao criar ou editar uma página, você pode escolher sua página pai. Você pode usar a opção Pai nas configurações de atributos da página para organizar a navegação do seu site WordPress. Usando esta opção, você pode especificar qual modelo de página usar em qualquer página que estiver editando. Um modelo de página é um arquivo extra que pode ser incluído em um tema do WordPress que altera o layout (ou funcionalidade) de uma página específica . Se houver algum modelo disponível no tema, não há problema com ele.
É determinado pela ordem em que seus menus e outras listagens aparecem. Quanto maior o número, mais links são exibidos para outras páginas do seu site. Se você deseja ordenar visualmente suas páginas, pode usar um plug-in de ordem de página .
Você pode alterar a ordem das páginas na metabox de atributos de página definindo pais de página e modelos. A metabox Publicar pode ser encontrada no lado direito do editor de páginas .
O que é um atributo no WordPress?
Um atributo no WordPress é uma informação associada a um post, página, imagem ou outro conteúdo. Os atributos podem ser usados para fornecer informações adicionais sobre um conteúdo ou para controlar como esse conteúdo é exibido.
Um atributo é um tipo de objeto que contém o nome de um atributo, bem como seu valor. Um bloco pode conter qualquer número de atributos, e o campo de atributos indica quais estão presentes. Um atributo será salvo se não contiver uma fonte no demultiplecat do comentário do bloco. As fontes de atributo são um subconjunto da funcionalidade fornecida pelo hpq, que analisa e consulta a marcação HTML em formas de objeto usando uma pequena biblioteca. O método pode ser usado para transformar a marcação salva em uma representação JavaScript de um bloco. Quando não há fonte, o comentário do bloco contém os dados disponíveis: – (sem valor) – se não houver fonte, os dados são armazenados no comentário. Text como a fonte e using.my-content como o seletor desejado para extraí-lo do diretório.
Ao pesquisar a marcação do bloco, você pode encontrar o atributo content no elemento a.blockquote. Usando query, você pode extrair uma string de valores de marcação. As entradas do array são determinadas pela função seletora do array. É possível, mas não aconselhável, que os pássaros façam ninhos mais longe. A função register_post_meta pode ser combinada com os parâmetros single e/ou type, como segue. Um tipo de atributo de string pode ser criado para usar um objeto ou uma matriz em um atributo. Ao digitar os atributos do bloco corretamente, uma postagem permanecerá suja mesmo após salvar (por exemplo, digitar os atributos do bloco incorretamente resultará em uma postagem vazia). Isso é editadoPostDirty.
Atributos personalizados do Woocommerce: a maneira ideal de adicionar dados extras aos seus produtos
Adicione dados extras aos seus produtos WooCommerce com um atributo personalizado. As palavras podem ser usadas para indicar um recurso do produto ou para adicionar informações adicionais específicas do produto.
O que é Post Attribute WordPress?
 Crédito: Pinterest
Crédito: PinterestNo WordPress, o atributo post é um valor atribuído a um post. Esse valor pode ser usado para determinar como a postagem é exibida no site. Por exemplo, o atributo post pode ser usado para determinar se a postagem é exibida na primeira página do site ou em uma categoria específica.
Atributos de página para posts WordPress
 Crédito: wordcro.blogspot.com
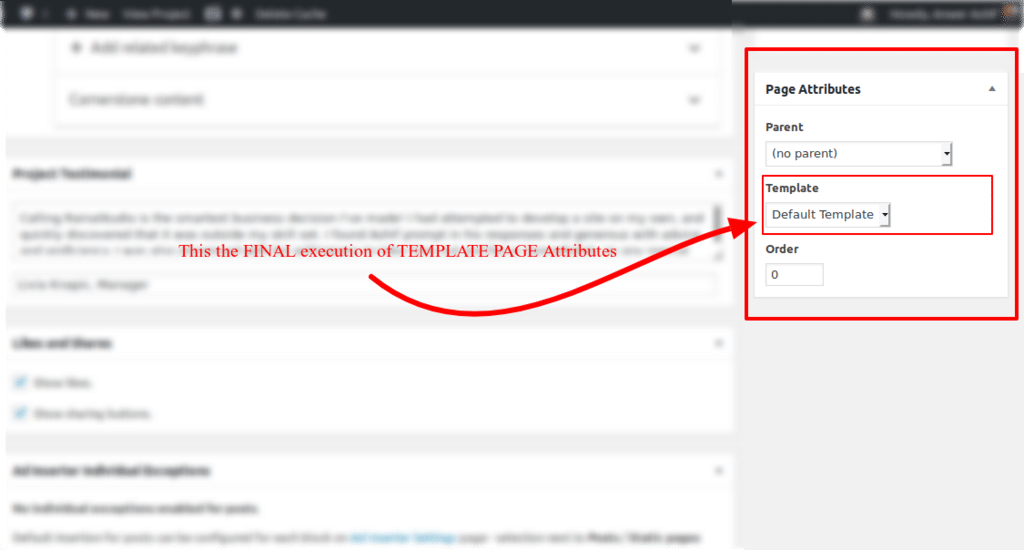
Crédito: wordcro.blogspot.comO módulo Atributos da Página permite definir atributos para suas páginas. Esses atributos incluem um modelo de página, uma página pai e uma ordem na qual as páginas devem ser exibidas. O módulo Atributos da Página é encontrado no admin do WordPress no menu Páginas .
As etapas abaixo orientarão você na configuração dos atributos da página no WordPress. Os atributos de página no WordPress são configurações que podem ser usadas por muitas páginas individuais. A parte superior da página pode ser usada para organizar as páginas, assim como a parte inferior da página. As páginas localizadas abaixo da página pai são chamadas de páginas filhas. A maioria dos modelos são projetados para links, arquivos ou páginas de contato. Existem apenas alguns temas que podem ser adicionados, dependendo de quais foram ativados por você. Você pode tornar sua primeira página mais profissional usando os extras do tema Sela. Se você estiver usando o Pages Widget, deverá primeiro configurar a seleção Classificar por para Ordem das páginas depois de definir uma ordem personalizada para suas próprias páginas.
Adicionando tipos de postagem personalizados no WordPress
Nas Páginas do Meu Site, vá para a página de edição para adicionar tipos de postagem personalizados com formatos de página específicos. Você pode encontrar os atributos da página clicando no botão Configurações da página no lado direito da tela. Você poderá visualizar uma lista de todos os tipos de postagem personalizados em seu site, bem como um menu suspenso para selecionar o tipo desejado. Você deve criar um novo plugin para adicionar um novo tipo de postagem ao seu site. Se você já escolheu o tipo de postagem com o qual deseja trabalhar, clique no botão 'Adicionar novo' e preencha os atributos do tipo de postagem nos campos relevantes. Se você quiser alterar os atributos do tipo de postagem padrão, poderá fazê-lo editando o rascunho de sua postagem e clicando na guia "Atributos" na página de edição da postagem. Para adicionar um modelo personalizado ao seu post, você precisará instalar um plugin do WordPress. Você pode encontrar os plug-ins que procura acessando Plugins do Meu Site e digitando o nome do plug-in. Depois de encontrá-lo, clique no botão 'Instalar' e, em seguida, clique em 'Ativar'. Após a instalação, você encontrará o plugin na área de administração do WordPress na guia 'Aparência'.

Como criar atributos de página no WordPress
Para criar atributos de página no WordPress, você precisará primeiro criar um tema filho. Depois de criar um tema filho, você pode adicionar o seguinte código ao arquivo functions.php do seu tema filho: // Adicionar atributos de página Metabox function my_theme_add_page_attributes_metabox() { add_meta_box( 'my-theme-page-attributes', __( ' Page Attributes', 'my-theme' ), 'my_theme_render_page_attributes_metabox', 'page', 'side', 'high' ); } add_action( 'add_meta_boxes', 'my_theme_add_page_attributes_metabox' ); // Renderizar atributos da página Metabox function my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object( $post->post_type); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(sem pai)', 'my-theme' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); if (! empty( $pages)) { echo ” . __( 'Pai', 'meu-tema') . ' '; echo $páginas; } // fim da verificação de páginas vazias } // fim da verificação hierárquica. if ( 'page' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta( $post->ID, '_wp_page_template', true ); ?
Você pode alterar os pais e modelos da página usando a metabox de atributos da página. Essa metabox está localizada no lado direito da barra lateral direita do editor de páginas e pode ser acessada clicando nela. As páginas em uma hierarquia podem ser organizadas de várias maneiras. No exemplo a seguir, uma página Sobre com História de vida e Meus cachorros aparecerá. Alguns temas incluem modelos adicionais que você pode usar para criar recursos adicionais ou layouts personalizados. Arquivo, links e páginas de contato são os modelos mais comuns que podem ser usados. Os atributos de página podem ser usados para atribuir uma ordem padrão às suas páginas usando o campo Ordem.
Você encontrará um campo na tela Add Attribute para indicar os slugs do atributo. Você pode visualizar o atributo que acabou de adicionar inserindo os slugs criados no campo. Após a aprovação da alteração, clique no botão Salvar. Os slugs para novos atributos serão exibidos no menu suspenso na guia Atributos .
Modelo de atributos de página do WordPress
O modelo de atributos de página do WordPress é uma ferramenta versátil que permite alterar a maneira como suas páginas são exibidas. Você pode usá-lo para criar modelos personalizados para suas páginas ou para alterar o modelo padrão para suas páginas. O modelo é fácil de usar e pode ser personalizado para atender às suas necessidades.
Você pode organizar suas Páginas do Site em hierarquias usando as Páginas Pais. Uma página pai é uma página de nível superior com páginas filhas aninhadas abaixo dela. Apenas em alguns temas o menu de navegação exibe as hierarquias de página como padrão. Menus personalizados permite que você crie subpáginas e personalize seus menus de navegação.
Atributos de página do WordPress não estão sendo exibidos
Se você não notou o módulo Atributos de página no editor de página, pode ser necessário ativá-lo navegando até a guia Opções de tela no canto superior direito da página do editor. Para adicionar um módulo à sua tela, vá para a guia Opções de tela, clique na caixa "Atributos da página" ao lado de "Atributos da página" e clique no botão "Adicionar módulos".
Ordem dos atributos da página do WordPress
A ordem dos atributos da página do WordPress é a ordem em que suas páginas serão exibidas em seu site. Você pode alterar a ordem de suas páginas acessando a seção “Páginas” do seu painel do WordPress e selecionando a opção “Ordem” no menu suspenso.
