كيفية تكوين سمات صفحة WordPress
نشرت: 2022-09-23عند إنشاء صفحة WordPress ، يمكنك تعيين سمات مختلفة لها. تتضمن هذه السمات تحديد قالب الصفحة ، وتعيين صورة مميزة ، وتكوين ترتيب قائمة الصفحة. بالإضافة إلى ذلك ، يمكنك أيضًا تحديد ما إذا كان يجب تضمين الصفحة في فهرس بحث WordPress ، وما إذا كان يجب أن تكون مرئية للعامة أم لا.
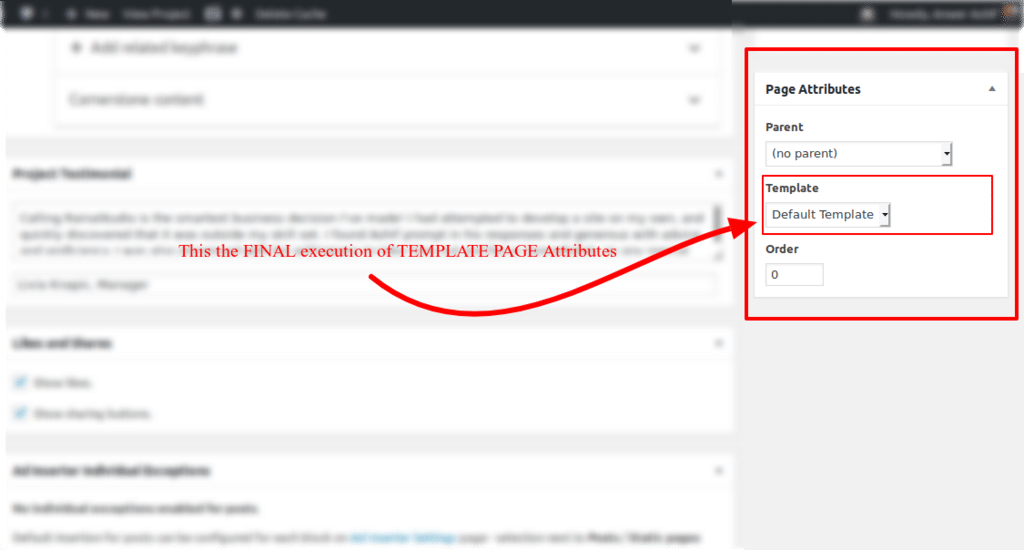
يعد إعداد سمات صفحة WordPress أحد الإعدادات التي يتم تطبيقها على صفحات WordPress الفردية. يمكن العثور على هذه الإعدادات في مربع التعريف بعد إنشاء صفحة جديدة أو عند تحرير صفحة موجودة. عند إنشاء صفحة أو تحريرها ، يمكنك اختيار صفحتها الرئيسية. يمكنك استخدام الخيار الأصل في إعدادات سمات الصفحة لتنظيم التنقل في موقع WordPress الخاص بك. باستخدام هذا الخيار ، يمكنك تحديد قالب الصفحة الذي تريد استخدامه في أي صفحة تقوم بتحريرها. قالب الصفحة هو ملف إضافي يمكن تضمينه في قالب WordPress الذي يغير تخطيط (أو وظيفة) صفحة معينة . إذا كان هناك أي قوالب متوفرة في السمة ، فلا مشكلة في ذلك.
يتم تحديده حسب الترتيب الذي تظهر به القوائم والقوائم الأخرى. كلما زاد الرقم ، زاد عدد الروابط المعروضة لصفحات أخرى على موقعك. إذا كنت ترغب في ترتيب صفحاتك بشكل مرئي ، فيمكنك استخدام مكون إضافي لترتيب الصفحة .
يمكنك تغيير ترتيب الصفحات في مربع تعريف سمات الصفحة عن طريق تعيين الآباء والقوالب للصفحة. يمكن العثور على ملف تعريف النشر على الجانب الأيمن من محرر الصفحة .
ما هي السمة في ووردبريس؟
السمة في WordPress هي جزء من المعلومات المرتبطة بمنشور أو صفحة أو صورة أو أي جزء آخر من المحتوى. يمكن استخدام السمات لتوفير معلومات إضافية حول جزء من المحتوى ، أو للتحكم في كيفية عرض هذا المحتوى.
السمة هي نوع من الكائنات يحتوي على اسم السمة بالإضافة إلى قيمتها. يمكن أن تحتوي الكتلة على أي عدد من السمات ، ويشير حقل السمات إلى أي منها موجود. سيتم حفظ السمة إذا لم تحتوي على مصدر في demultiplecat لتعليق الكتلة. مصادر السمات هي مجموعة فرعية من الوظائف التي يوفرها hpq ، والتي تقوم بتحليل واستعلام ترميز HTML في أشكال الكائنات باستخدام مكتبة صغيرة. يمكن استخدام الطريقة لتحويل العلامات المحفوظة إلى تمثيل JavaScript للكتلة. في حالة عدم وجود مصدر ، يحتوي تعليق الكتلة على البيانات المتاحة: - (بدون قيمة) - إذا لم يكن هناك مصدر ، يتم تخزين البيانات في التعليق. نص كمصدر و using.my-content كمحدد مرغوب لاستخراجه من الدليل.
من خلال البحث في ترميز الكتلة ، يمكنك العثور على سمة المحتوى في عنصر a.blockquote. باستخدام الاستعلام ، يمكنك استخراج سلسلة من قيم الترميز. يتم تحديد إدخالات المصفوفة من خلال وظيفة محدد المصفوفة. من الممكن ، ولكن لا ينصح ، للطيور أن تعشش أكثر. يمكن دمج الوظيفة register_post_meta مع المعلمات الفردية و / أو النوع ، على النحو التالي. يمكن إنشاء نوع سمة سلسلة لاستخدام كائن أو مصفوفة في سمة. أثناء كتابة سمات الحظر بشكل صحيح ، ستظل المشاركة متسخة حتى بعد الحفظ (على سبيل المثال ، تؤدي كتابة سمات الحظر بشكل غير صحيح إلى منشور فارغ). تم تحرير هذا
سمات Woocommerce المخصصة: الطريقة المثالية لإضافة بيانات إضافية إلى منتجاتك
أضف بيانات إضافية إلى منتجات WooCommerce الخاصة بك بسمة مخصصة. يمكن استخدام الكلمات للإشارة إلى ميزة منتج أو لإضافة معلومات إضافية خاصة بالمنتج.
ما هي سمة المشاركة في ووردبريس؟
 الائتمان: بينتيريست
الائتمان: بينتيريستفي WordPress ، سمة النشر هي قيمة يتم تعيينها للنشر. يمكن استخدام هذه القيمة لتحديد كيفية عرض المنشور على موقع الويب. على سبيل المثال ، يمكن استخدام سمة المنشور لتحديد ما إذا كان المنشور معروضًا على الصفحة الأولى من موقع الويب أو في فئة معينة.
سمات الصفحة لمشاركات WordPress
 الائتمان: wordcro.blogspot.com
الائتمان: wordcro.blogspot.comتسمح لك وحدة سمات الصفحة بتعيين سمات لصفحاتك. تشتمل هذه السمات على قالب صفحة وصفحة رئيسية وترتيب يتم عرض الصفحات به. تم العثور على وحدة سمات الصفحة في مدير WordPress ضمن قائمة الصفحات .
ستوجهك الخطوات أدناه خلال تكوين سمات الصفحة في WordPress. سمات الصفحة في WordPress هي إعدادات يمكن استخدامها بواسطة الكثير من الصفحات الفردية. يمكن استخدام الجزء العلوي من الصفحة لترتيب الصفحات وكذلك الجزء السفلي من الصفحة. يُشار إلى الصفحات الموجودة أسفل الصفحة الرئيسية بصفحات فرعية. تم تصميم معظم القوالب للروابط أو الأرشيفات أو صفحات الاتصال. لا يوجد سوى عدد قليل من السمات التي يمكن إضافتها ، اعتمادًا على السمات التي قمت بتنشيطها. يمكنك جعل صفحتك الأولى تبدو أكثر احترافية باستخدام إضافات سمة Sela. إذا كنت تستخدم Pages Widget ، يجب عليك أولاً إعداد تحديد الفرز حسب ترتيب الصفحة بعد أن تقوم بتعيين ترتيب مخصص لصفحاتك الخاصة.
إضافة أنواع منشورات مخصصة في ووردبريس
في صفحات الموقع الخاصة بي ، انتقل إلى صفحة التحرير لإضافة أنواع منشورات مخصصة بتنسيقات صفحات معينة. يمكنك العثور على "سمات الصفحة" بالنقر فوق الزر "إعدادات الصفحة" على الجانب الأيمن من شاشتك. ستتمكن من عرض قائمة بجميع أنواع المنشورات المخصصة على موقعك ، بالإضافة إلى قائمة منسدلة لتحديد النوع الذي تريده. يجب عليك إنشاء مكون إضافي جديد لإضافة نوع منشور جديد إلى موقعك. إذا كنت قد اخترت بالفعل نوع المنشور الذي تريد التعامل معه ، فانقر فوق الزر "إضافة جديد" واملأ سمات نوع المنشور في الحقول ذات الصلة. إذا كنت ترغب في تغيير سمات نوع المنشور الافتراضي ، يمكنك القيام بذلك عن طريق تحرير مسودة المنشور الخاص بك والنقر فوق علامة التبويب "السمات" في صفحة تحرير المنشور. لإضافة قالب مخصص إلى منشورك ، ستحتاج إلى تثبيت مكون WordPress الإضافي. يمكنك العثور على المكونات الإضافية التي تبحث عنها من خلال الانتقال إلى My Site Plugins وكتابة اسم المكون الإضافي. بعد العثور عليه ، انقر فوق الزر "تثبيت" ثم انقر فوق "تنشيط". بعد التثبيت ، ستجد المكون الإضافي في منطقة إدارة WordPress ضمن علامة التبويب "المظهر".

كيفية إنشاء سمات الصفحة في WordPress
لإنشاء سمات الصفحة في WordPress ، ستحتاج أولاً إلى إنشاء سمة فرعية. بمجرد إنشاء قالب فرعي ، يمكنك بعد ذلك إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب الفرعي: // Add Page Attributes Metabox function my_theme_add_page_attributes_metabox () {add_meta_box ('my-theme-page-attributes'، __ (' سمات الصفحة '،' موضوعي ') ،' my_theme_render_page_attributes_metabox '،' page '،' side '،' high ') ؛ } add_action ('add_meta_boxes'، 'my_theme_add_page_attributes_metabox') ؛ // عرض سمات الصفحة دالة Metabox my_theme_render_page_attributes_metabox () {global $ post؛ $ post_type_object = get_post_type_object ($ post-> post_type) ؛ إذا ($ post_type_object-> هرمي) {$ pages = wp_dropdown_pages (المصفوفة ('post_type' => 'page'، 'excepte_tree' => $ post-> ID، 'selected' => $ post-> post_parent، 'name' => 'parent_id'، 'show_option_none' => __ ('(no parent)'، 'my-theme')، 'sort_column' => 'menu_order، post_title'، 'echo' => 0،))؛ if (! blank ($ pages)) {echo ”. __ ("الأصل" ، "موضوعي"). "؛ صدى $ صفحات؛ } // إنهاء الصفحات الفارغة check} // end hierarchical check. if ('page' == $ post-> post_type && 0! = count (get_page_templates ())) {$ template = get_post_meta ($ post-> ID، '_wp_page_template'، true)؛ ؟
يمكنك تغيير العناصر الرئيسية للصفحة والقوالب باستخدام مربع تعريف سمات الصفحة. يوجد مربع التعريف هذا على الجانب الأيمن من الشريط الجانبي الأيمن لمحرر الصفحة ويمكن الوصول إليه بالنقر فوقه. يمكن ترتيب الصفحات في التسلسل الهرمي بعدة طرق. في المثال التالي ، ستظهر صفحة "حول" تحتوي على قصة حياة وكلبي. تتضمن بعض السمات قوالب إضافية يمكنك استخدامها لإنشاء ميزات إضافية أو تخطيطات مخصصة. تعد الأرشفة والارتباطات وصفحات الاتصال هي أكثر القوالب شيوعًا التي يمكن استخدامها. يمكن استخدام سمات الصفحة لتعيين ترتيب افتراضي لصفحاتك باستخدام حقل الترتيب.
ستجد حقلاً في شاشة إضافة سمة للإشارة إلى الارتفاعات الثابتة للسمة. يمكنك معاينة السمة التي قمت بإضافتها للتو عن طريق إدخال الخانات الثابتة التي قمت بإنشائها في الحقل. بعد الموافقة على التغيير ، انقر فوق الزر حفظ. سيتم عرض الخانات الثابتة للسمات الجديدة في القائمة المنسدلة في علامة التبويب السمات .
قالب سمات صفحة WordPress
يعد قالب سمات صفحة WordPress أداة متعددة الاستخدامات تتيح لك تغيير طريقة عرض صفحاتك. يمكنك استخدامه لإنشاء قوالب مخصصة لصفحاتك ، أو لتغيير النموذج الافتراضي لصفحاتك. القالب سهل الاستخدام ويمكن تخصيصه ليناسب احتياجاتك.
يمكنك تنظيم صفحات الموقع الخاصة بك في تسلسلات هرمية باستخدام الصفحات الأصل. الصفحة الرئيسية هي صفحة المستوى الأعلى مع صفحات فرعية متداخلة تحتها. فقط في عدد قليل من السمات ، تعرض قائمة التنقل التسلسلات الهرمية للصفحات كإعداد افتراضي. تتيح لك القوائم المخصصة إنشاء صفحات فرعية وتخصيص قوائم التنقل الخاصة بك.
سمات صفحة ووردبريس غير معروضة
إذا لم تكن قد لاحظت وحدة سمات الصفحة في محرر الصفحة ، فقد تحتاج إلى تمكينها بالانتقال إلى علامة التبويب خيارات الشاشة في الزاوية اليمنى العليا من صفحة المحرر. لإضافة وحدة نمطية إلى شاشتك ، انتقل إلى علامة التبويب "خيارات الشاشة" ، وانقر على مربع "سمات الصفحة" بجوار "سمات الصفحة" ، ثم انقر فوق الزر "إضافة وحدات".
ترتيب سمات صفحة WordPress
ترتيب سمات صفحة WordPress هو الترتيب الذي سيتم عرض صفحاتك به على موقع الويب الخاص بك. يمكنك تغيير ترتيب صفحاتك بالانتقال إلى قسم "الصفحات" في لوحة معلومات WordPress الخاصة بك وتحديد خيار "الطلب" من القائمة المنسدلة.
