Как настроить атрибуты страницы WordPress
Опубликовано: 2022-09-23При создании страницы WordPress вы можете назначить ей различные атрибуты. Эти атрибуты включают в себя указание шаблона страницы , настройку избранного изображения и настройку порядка меню страницы. Кроме того, вы также можете указать, должна ли страница быть включена в поисковый индекс WordPress и должна ли она быть общедоступной или нет.
Настройка атрибутов страницы WordPress — это одна из настроек, которая применяется к отдельным страницам WordPress. Эти настройки можно найти в мета-поле после создания новой страницы или при редактировании существующей. Когда вы создаете или редактируете страницу, вы можете выбрать ее родительскую страницу. Вы можете использовать параметр «Родитель» в настройках «Атрибуты страницы», чтобы организовать навигацию по сайту WordPress. Используя этот параметр, вы можете указать, какой шаблон страницы использовать на любой странице, которую вы редактируете. Шаблон страницы — это дополнительный файл, который можно включить в тему WordPress, который изменяет макет (или функциональность) определенной страницы . Если в теме есть какие-либо шаблоны, с этим проблем нет.
Это определяется порядком, в котором появляются ваши меню и другие списки. Чем выше число, тем больше ссылок отображается на другие страницы вашего сайта. Если вы хотите визуально упорядочить свои страницы, вы можете использовать плагин Page Order .
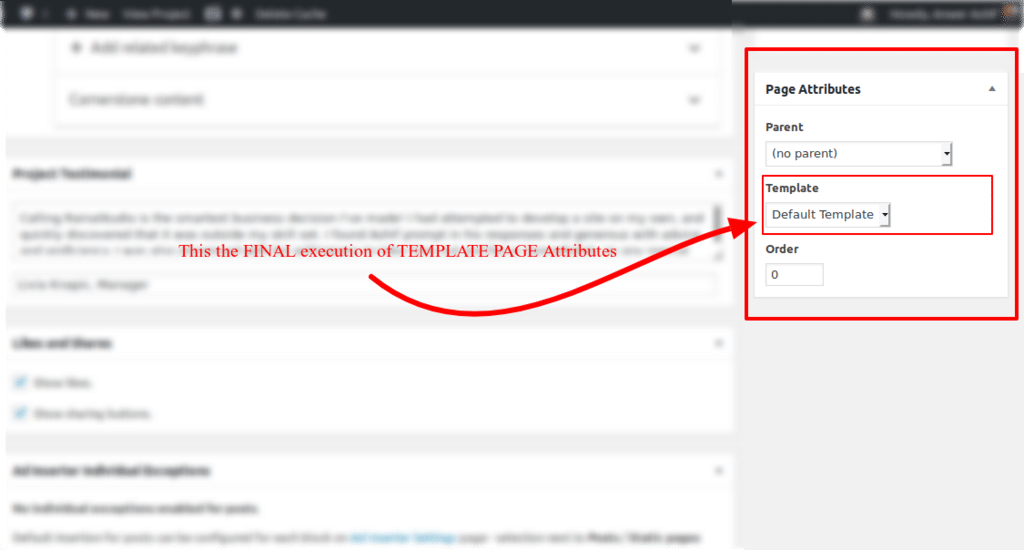
Вы можете изменить порядок страниц в метабоксе «Атрибуты страницы», установив родительские страницы и шаблоны. Метабокс «Публикация» находится в правой части редактора страниц .
Что такое атрибут в WordPress?
Атрибут в WordPress — это часть информации, связанная с записью, страницей, изображением или другим элементом контента. Атрибуты можно использовать для предоставления дополнительной информации о фрагменте содержимого или для управления отображением этого содержимого.
Атрибут — это тип объекта, который содержит имя атрибута, а также его значение. Блок может содержать любое количество атрибутов, и поле атрибутов указывает, какие из них присутствуют. Атрибут будет сохранен, если он не содержит источник в демультипликаторе комментария к блоку. Источники атрибутов — это подмножество функций, предоставляемых hpq, которые анализируют и запрашивают HTML-разметку в формах объектов с помощью небольшой библиотеки. Этот метод можно использовать для преобразования сохраненной разметки в представление блока JavaScript. При отсутствии источника комментарий к блоку содержит доступные данные: – (без значения) – при отсутствии источника данные сохраняются в комментарии. Текст в качестве источника и использование .my-content в качестве желаемого селектора для извлечения его из каталога.
Выполнив поиск в разметке блока, вы можете найти атрибут содержимого в элементе a.blockquote. Используя запрос, вы можете извлечь строку значений разметки. Элементы массива определяются функцией выбора массива. Возможно, но не желательно, чтобы птицы продолжали гнездиться. Функцию register_post_meta можно комбинировать с параметрами single и/или type следующим образом. Строковый тип атрибута может быть создан для использования объекта или массива в атрибуте. При правильном вводе атрибутов блока пост останется грязным даже после сохранения (например, неправильный ввод атрибутов блока приведет к созданию пустого поста). Это отредактировал PostDirty.
Пользовательские атрибуты Woocommerce: идеальный способ добавить дополнительные данные к вашим продуктам
Добавьте дополнительные данные к своим продуктам WooCommerce с помощью настраиваемого атрибута. Слова могут использоваться для обозначения характеристик продукта или для добавления дополнительной информации, относящейся к продукту.
Что такое пост-атрибут WordPress?
 1 кредит
1 кредитВ WordPress атрибут сообщения — это значение, которое присваивается сообщению. Это значение можно использовать для определения того, как сообщение отображается на веб-сайте. Например, атрибут сообщения можно использовать для определения того, отображается ли сообщение на главной странице веб-сайта или в определенной категории.
Атрибуты страницы для сообщений WordPress
 Кредит: wordcro.blogspot.com
Кредит: wordcro.blogspot.comМодуль «Атрибуты страницы» позволяет вам устанавливать атрибуты для ваших страниц. Эти атрибуты включают шаблон страницы, родительскую страницу и порядок отображения страниц. Модуль «Атрибуты страницы» находится в панели администратора WordPress в меню «Страницы ».
Шаги ниже помогут вам настроить атрибуты страницы в WordPress. Атрибуты страницы в WordPress — это настройки, которые могут использоваться многими отдельными страницами. Верхняя часть страницы может использоваться для упорядочивания страниц, как и нижняя часть страницы. Страницы, расположенные ниже родительской страницы, называются дочерними страницами. Большинство шаблонов предназначены для ссылок, архивов или контактных страниц. Есть только несколько тем, которые можно добавить, в зависимости от того, какие из них были активированы вами. Вы можете сделать свою первую страницу более профессиональной, используя дополнительные возможности темы Sela. Если вы используете виджет «Страницы», вы должны сначала настроить «Сортировать по выбору» на «Порядок страниц» после того, как вы установили собственный порядок для своих собственных страниц.

Добавление пользовательских типов записей в WordPress
На страницах личного сайта перейдите на страницу редактирования, чтобы добавить пользовательские типы сообщений с определенными форматами страниц. Вы можете найти атрибуты страницы, нажав кнопку «Параметры страницы» в правой части экрана. Вы сможете просмотреть список всех настраиваемых типов сообщений на вашем сайте, а также раскрывающееся меню для выбора нужного типа. Вы должны создать новый плагин, чтобы добавить новый тип сообщений на свой сайт. Если вы уже выбрали тип сообщения, с которым хотите работать, нажмите кнопку «Добавить новый» и заполните атрибуты типа сообщения в соответствующих полях. Если вы хотите изменить атрибуты типа сообщения по умолчанию, вы можете сделать это, отредактировав черновик своего сообщения и щелкнув вкладку «Атрибуты» на странице редактирования сообщения. Чтобы добавить собственный шаблон к своему сообщению, вам необходимо установить плагин WordPress. Вы можете найти плагины, которые ищете, перейдя в «Мои плагины сайта» и введя название плагина. Найдя его, нажмите кнопку «Установить», а затем нажмите «Активировать». После установки вы найдете плагин в области администрирования WordPress на вкладке «Внешний вид».
Как создать атрибуты страницы в WordPress
Чтобы создать атрибуты страницы в WordPress, вам нужно сначала создать дочернюю тему. После того, как вы создали дочернюю тему, вы можете добавить следующий код в файл functions.php вашей дочерней темы: // Добавить метабокс атрибутов страницы function my_theme_add_page_attributes_metabox() { add_meta_box( 'my-theme-page-attributes', __( ' Атрибуты страницы», «моя-тема», «my_theme_render_page_attributes_metabox», «страница», «бок», «высокий»); } add_action('add_meta_boxes', 'my_theme_add_page_attributes_metabox'); // Визуализация атрибутов страницы Функция метабокса my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object($post->post_type); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(нет родителя)', 'моя-тема'), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); если ( ! пусто ( $ страницы )) { эхо ». __('Родительский элемент', 'моя-тема') . ' '; эхо $страниц; } // конец проверки пустых страниц } // конец иерархической проверки. if ( 'page' == $post->post_type && 0 ! = count(get_page_templates() )) { $template = get_post_meta($post->ID, '_wp_page_template', true ); ?
Вы можете изменить родителей и шаблоны страницы, используя метабокс Атрибуты страницы. Этот метабокс расположен в правой части правой боковой панели редактора страниц, и доступ к нему можно получить, щелкнув по нему. Страницы в иерархии могут быть организованы различными способами. В следующем примере появится страница «О нас» с «Историей жизни» и «Мои собаки». Некоторые темы включают дополнительные шаблоны, которые можно использовать для создания дополнительных функций или пользовательских макетов. Архив, ссылки и страницы контактов являются наиболее распространенными шаблонами, которые можно использовать. Атрибуты страницы можно использовать для назначения порядка по умолчанию для ваших страниц с помощью поля «Порядок».
На экране «Добавить атрибут» вы найдете поле для указания ярлыков атрибута. Вы можете предварительно просмотреть атрибут, который вы только что добавили, введя слаги, которые вы создали в поле. После утверждения изменения нажмите кнопку Сохранить. Слаги для новых атрибутов будут отображаться в раскрывающемся меню на вкладке Атрибуты .
Шаблон атрибутов страницы WordPress
Шаблон атрибутов страницы WordPress — это универсальный инструмент, который позволяет вам изменить способ отображения ваших страниц. Вы можете использовать его для создания пользовательских шаблонов для своих страниц или для изменения шаблона по умолчанию для ваших страниц. Шаблон прост в использовании и может быть настроен в соответствии с вашими потребностями.
Вы можете организовать свои страницы сайта в иерархии, используя родительские страницы. Родительская страница — это страница верхнего уровня с вложенными под ней дочерними страницами. Только в нескольких темах меню навигации по умолчанию отображает иерархию страниц. Пользовательские меню позволяют создавать подстраницы и настраивать меню навигации.
Атрибуты страницы WordPress не отображаются
Если вы не заметили модуль «Атрибуты страницы» в редакторе страниц, вам может потребоваться включить его, перейдя на вкладку «Параметры экрана» в правом верхнем углу страницы редактора. Чтобы добавить модуль на экран, перейдите на вкладку «Параметры экрана», щелкните поле «Атрибуты страницы» рядом с «Атрибуты страницы», а затем нажмите кнопку «Добавить модули».
Порядок атрибутов страницы WordPress
Порядок атрибутов страницы WordPress — это порядок, в котором ваши страницы будут отображаться на вашем сайте. Вы можете изменить порядок своих страниц, перейдя в раздел «Страницы» на панели управления WordPress и выбрав опцию «Порядок» в раскрывающемся меню.
