Jak skonfigurować atrybuty strony WordPress
Opublikowany: 2022-09-23Tworząc stronę WordPress, możesz przypisać jej różne atrybuty. Te atrybuty obejmują określanie szablonu strony , ustawianie polecanego obrazu i konfigurowanie kolejności menu strony. Ponadto możesz również określić, czy strona powinna zostać uwzględniona w indeksie wyszukiwania WordPress i czy powinna być publicznie widoczna, czy nie.
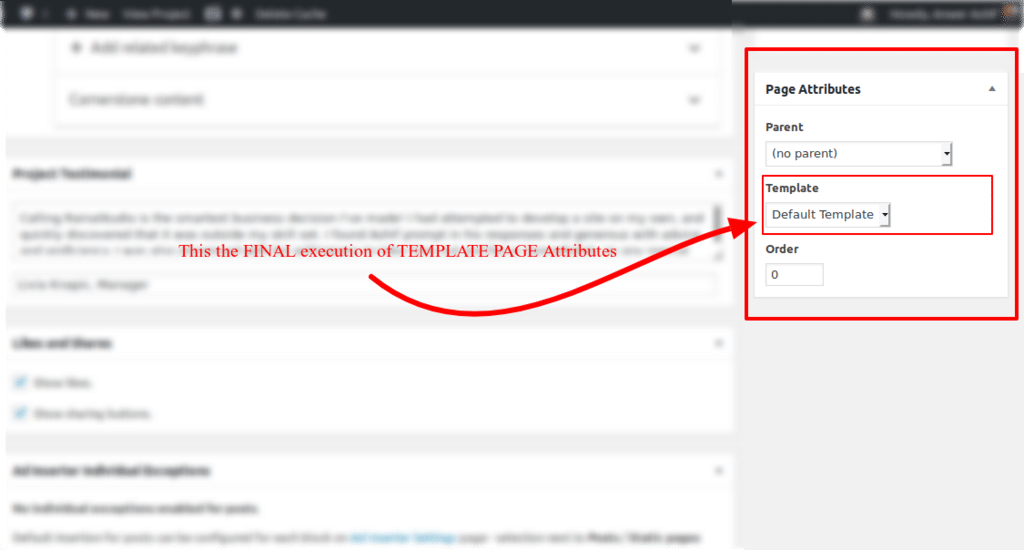
Ustawienie Atrybuty strony WordPress jest jednym z ustawień stosowanych do poszczególnych stron WordPress. Te ustawienia można znaleźć w meta polu po utworzeniu nowej strony lub podczas edytowania istniejącej. Kiedy tworzysz lub edytujesz stronę, możesz wybrać jej stronę nadrzędną. Możesz użyć opcji Rodzic w ustawieniach Atrybuty strony, aby uporządkować nawigację w witrynie WordPress. Korzystając z tej opcji, możesz określić, którego szablonu strony użyć na dowolnej edytowanej stronie. Szablon strony to dodatkowy plik, który można dołączyć do motywu WordPress, który zmienia układ (lub funkcjonalność) określonej strony . Jeśli w motywie są dostępne szablony, nie ma z tym problemu.
Zależy to od kolejności, w jakiej pojawiają się Twoje menu i inne pozycje. Im wyższa liczba, tym więcej linków jest wyświetlanych do innych stron w Twojej witrynie. Jeśli chcesz wizualnie uporządkować swoje strony, możesz użyć wtyczki Kolejność stron .
Możesz zmienić kolejność stron w metapolu Atrybuty strony, ustawiając nadrzędne strony i szablony. Metabox Publikuj znajduje się po prawej stronie edytora strony .
Co to jest atrybut w WordPressie?
Atrybut w WordPress to informacja powiązana z postem, stroną, obrazem lub inną zawartością. Atrybuty mogą służyć do dostarczania dodatkowych informacji o elemencie zawartości lub do kontrolowania sposobu wyświetlania tej zawartości.
Atrybut to typ obiektu, który zawiera nazwę atrybutu oraz jego wartość. Blok może zawierać dowolną liczbę atrybutów, a pole atrybutów wskazuje, które z nich są obecne. Atrybut zostanie zapisany, jeśli nie zawiera źródła w demultiplecat komentarza blokowego. Źródła atrybutów są podzbiorem funkcji udostępnianych przez hpq, który analizuje i odpytuje znaczniki HTML do kształtów obiektów za pomocą małej biblioteki. Metoda może być użyta do przekształcenia zapisanych znaczników w reprezentację bloku w JavaScript. Gdy nie ma źródła, komentarz do bloku zawiera dostępne dane: – (brak wartości) – jeśli nie ma źródła, dane są przechowywane w komentarzu. Tekst jako źródło i używając.my-content jako pożądanego selektora, aby wyodrębnić go z katalogu.
Przeszukując znaczniki bloku, możesz znaleźć atrybut content w elemencie a.blockquote. Za pomocą zapytania można wyodrębnić ciąg wartości znaczników. Wpisy tablicy są określane przez funkcję selektora tablicy. Możliwe, ale niewskazane, aby ptaki gnieździły się dalej. Funkcja register_post_meta może być połączona z parametrami single i/lub type w następujący sposób. Typ atrybutu łańcuchowego można utworzyć w celu użycia obiektu lub tablicy w atrybucie. Podczas poprawnego wpisywania atrybutów bloku post pozostanie brudny nawet po zapisaniu (na przykład nieprawidłowe wpisanie atrybutów bloku spowoduje, że post będzie pusty). To jest editedPostDirty.
Niestandardowe atrybuty Woocommerce: idealny sposób na dodanie dodatkowych danych do produktów
Dodaj dodatkowe dane do swoich produktów WooCommerce z niestandardowym atrybutem. Słowa mogą służyć do wskazania funkcji produktu lub dodania dodatkowych informacji, które są specyficzne dla produktu.
Co to jest WordPress Post Atrybut?
 Źródło: Pinterest
Źródło: PinterestW WordPressie atrybut post to wartość przypisana do posta. Wartość tę można wykorzystać do określenia sposobu wyświetlania posta na stronie. Na przykład atrybut post może służyć do określenia, czy post jest wyświetlany na pierwszej stronie witryny internetowej, czy w określonej kategorii.
Atrybuty strony dla postów WordPress
 Źródło: wordcro.blogspot.com
Źródło: wordcro.blogspot.comModuł Atrybuty strony umożliwia ustawienie atrybutów dla Twoich stron. Te atrybuty obejmują szablon strony, stronę nadrzędną i kolejność wyświetlania stron. Moduł Atrybuty strony znajduje się w panelu administracyjnym WordPressa w menu Strony .
Poniższe kroki przeprowadzą Cię przez proces konfigurowania atrybutów strony w WordPress. Atrybuty strony w WordPressie to ustawienia, z których może korzystać wiele pojedynczych stron. Górną część strony można wykorzystać do rozmieszczenia stron, podobnie jak dół strony. Strony znajdujące się pod stroną nadrzędną są nazywane stronami podrzędnymi. Większość szablonów jest przeznaczona dla linków, archiwów lub stron kontaktowych. Istnieje tylko kilka motywów, które można dodać, w zależności od tego, które z nich zostały przez Ciebie aktywowane. Możesz sprawić, że Twoja strona główna będzie wyglądać bardziej profesjonalnie, korzystając z dodatków motywu Sela. Jeśli używasz widżetu Strony, musisz najpierw ustawić Sortuj według wyboru na Kolejność stron po ustawieniu niestandardowej kolejności dla własnych stron.

Dodawanie niestandardowych typów postów w WordPress
W Moje strony witryny przejdź do strony edycji, aby dodać niestandardowe typy postów z określonymi formatami stron. Atrybuty strony możesz znaleźć, klikając przycisk Ustawienia strony po prawej stronie ekranu. Będziesz mógł wyświetlić listę wszystkich niestandardowych typów postów w swojej witrynie, a także menu rozwijane, w którym możesz wybrać żądany typ. Aby dodać nowy typ posta do swojej witryny, musisz utworzyć nową wtyczkę. Jeśli już wybrałeś typ posta, z którym chcesz pracować, kliknij przycisk „Dodaj nowy” i wypełnij atrybuty typu posta w odpowiednich polach. Jeśli chcesz zmienić domyślne atrybuty typu posta, możesz to zrobić, edytując wersję roboczą swojego posta i klikając kartę „Atrybuty” na stronie edycji posta. Aby dodać niestandardowy szablon do swojego posta, musisz zainstalować wtyczkę WordPress. Możesz znaleźć wtyczki, których szukasz, przechodząc do Moje wtyczki witryny i wpisując nazwę wtyczki. Po znalezieniu kliknij przycisk „Zainstaluj”, a następnie kliknij „Aktywuj”. Po instalacji znajdziesz wtyczkę w obszarze administracyjnym WordPressa w zakładce „Wygląd”.
Jak tworzyć atrybuty strony w WordPress
Aby utworzyć atrybuty strony w WordPressie, musisz najpierw utworzyć motyw podrzędny. Po utworzeniu motywu potomnego możesz dodać następujący kod do pliku functions.php motywu potomnego: // Dodaj metabox atrybutów strony function my_theme_add_page_attributes_metabox() { add_meta_box( 'atrybuty-strony-motywu', __( ' Atrybuty strony', 'mój-motyw' ), 'my_theme_render_page_attributes_metabox', 'page', 'side', 'high' ); } add_action( 'add_meta_boxes', 'my_theme_add_page_attributes_metabox' ); // Renderuj atrybuty strony metabox function my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object( $post->post_type ); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(brak rodzica)', 'mój-motyw' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); if ( ! empty( $pages )) { echo ”. __( 'Rodzic', 'mój-motyw' ) . ' '; echo $stron; } // zakończ sprawdzanie pustych stron } // zakończ sprawdzanie hierarchiczne. if ( 'strona' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta( $post->ID, '_wp_page_template', true ); ?
Możesz zmienić nadrzędne strony i szablony za pomocą metaboksu Atrybuty strony. To metabox znajduje się po prawej stronie prawego paska bocznego edytora strony i można uzyskać do niego dostęp, klikając go. Strony w hierarchii można układać na różne sposoby. W poniższym przykładzie pojawi się strona Informacje z Life Story i My Dogs. Niektóre motywy zawierają dodatkowe szablony, których można użyć do tworzenia dodatkowych funkcji lub układów niestandardowych. Archiwum, linki i strony kontaktowe to najczęstsze szablony, których można użyć. Atrybuty strony mogą służyć do przypisywania domyślnej kolejności stronom za pomocą pola Kolejność.
Znajdziesz pole na ekranie Dodaj atrybut, aby wskazać informacje o slugach atrybutu. Możesz wyświetlić podgląd atrybutu, który właśnie dodałeś, wprowadzając informacje o slugach, które utworzyłeś w polu. Po zatwierdzeniu zmiany kliknij przycisk Zapisz. Informacje o nowych atrybutach zostaną wyświetlone w menu rozwijanym na karcie Atrybuty .
Szablon atrybutów strony WordPress
Szablon atrybutów strony WordPress to wszechstronne narzędzie, które pozwala zmienić sposób wyświetlania stron. Możesz go użyć do tworzenia niestandardowych szablonów dla swoich stron lub do zmiany domyślnego szablonu dla swoich stron. Szablon jest łatwy w użyciu i można go dostosować do własnych potrzeb.
Strony witryny można organizować w hierarchie, korzystając ze stron nadrzędnych. Strona nadrzędna to strona najwyższego poziomu, pod którą zagnieżdżone są strony podrzędne. Tylko w kilku motywach menu nawigacyjne wyświetla domyślnie hierarchie stron. Menu niestandardowe umożliwia tworzenie podstron i dostosowywanie menu nawigacyjnych.
Atrybuty strony WordPress nie są wyświetlane
Jeśli nie zauważyłeś modułu Atrybuty strony w edytorze stron, być może trzeba go włączyć, przechodząc do zakładki Opcje ekranu w prawym górnym rogu strony edytora. Aby dodać moduł do ekranu, przejdź do zakładki Opcje ekranu, kliknij pole "Atrybuty strony" obok "Atrybuty strony", a następnie kliknij przycisk "Dodaj moduły".
Kolejność atrybutów strony WordPress
Kolejność atrybutów strony WordPress to kolejność, w jakiej Twoje strony będą wyświetlane w Twojej witrynie. Możesz zmienić kolejność swoich stron, przechodząc do sekcji „Strony” pulpitu WordPress i wybierając opcję „Zamów” z menu rozwijanego.
