如何配置 WordPress 頁面屬性
已發表: 2022-09-23創建 WordPress 頁面時,您可以為其分配各種屬性。 這些屬性包括指定頁面模板、設置特色圖片和配置頁面的菜單順序。 此外,您還可以指定該頁面是否應包含在 WordPress 搜索索引中,以及是否應公開可見。
WordPress 頁面屬性設置是應用於單個 WordPress 頁面的設置之一。 創建新頁面或編輯現有頁面後,可以在元框中找到這些設置。 創建或編輯頁面時,您可以選擇其父頁面。 您可以使用頁面屬性設置中的父選項來組織 WordPress 網站的導航。 使用此選項,您可以指定在您正在編輯的任何頁面上使用哪個頁面模板。 頁面模板是一個額外的文件,可以包含在 WordPress 主題中,它可以更改特定頁面的佈局(或功能)。 如果主題中有任何可用的模板,則沒有問題。
它由您的菜單和其他列表出現的順序決定。 數字越高,顯示到您網站上其他頁面的鏈接就越多。 如果您想直觀地對頁面進行排序,可以使用Page Order插件。
您可以通過設置頁面父級和模板來更改頁面屬性元框中頁面的順序。 發布元框可以在頁面編輯器的右側找到。
WordPress中的屬性是什麼?
WordPress 中的屬性是與帖子、頁面、圖像或其他內容相關聯的一條信息。 屬性可用於提供有關內容的附加信息,或控制該內容的顯示方式。
屬性是一種包含屬性名稱及其值的對像類型。 一個塊可以包含任意數量的屬性,屬性字段指示存在哪些屬性。 如果一個屬性在塊註釋的 demultiplecat 中不包含源,則該屬性將被保存。 屬性源是 hpq 提供的功能的一個子集,它使用一個小型庫將 HTML 標記解析和查詢為對象形狀。 該方法可用於將保存的標記轉換為塊的 JavaScript 表示。 當沒有源時,塊的註釋包含可用的數據: –(無值) – 如果沒有源,則數據存儲在註釋中。 文本作為源並使用.my-content 作為所需的選擇器以從目錄中提取它。
通過搜索塊的標記,您可以在 a.blockquote 元素中找到 content 屬性。 通過使用查詢,您可以提取一串標記值。 數組的條目由數組的選擇器函數確定。 鳥類可以進一步築巢,但不建議這樣做。 register_post_meta 函數可以與單個和/或類型參數組合,如下所示。 可以創建字符串屬性類型以在屬性中使用對像或數組。 正確鍵入塊屬性時,即使保存後帖子仍將保持臟狀態(例如,錯誤地鍵入塊屬性將導致空帖子)。 這是editedPostDirty。
Woocommerce 自定義屬性:向產品添加額外數據的理想方式
使用自定義屬性向您的 WooCommerce 產品添加額外數據。 這些詞可用於指示產品功能或添加特定於產品的附加信息。
什麼是帖子屬性 WordPress?
 信用:品脫
信用:品脫在 WordPress 中,帖子屬性是分配給帖子的值。 此值可用於確定帖子在網站上的顯示方式。 例如,post 屬性可用於確定該帖子是顯示在網站的首頁還是特定類別中。
WordPress 帖子的頁面屬性
 信用:wordcro.blogspot.com
信用:wordcro.blogspot.com頁面屬性模塊允許您為頁面設置屬性。 這些屬性包括頁面模板、父頁面和頁面應該顯示的順序。 頁面屬性模塊位於頁面菜單下的 WordPress 管理員中。
以下步驟將引導您在 WordPress 中配置頁面屬性。 WordPress 中的頁面屬性是可供許多單獨頁面使用的設置。 頁面頂部可以用來排列頁面,頁面底部也可以。 位於父頁面下方的頁面稱為子頁面。 大多數模板都是為鏈接、檔案或聯繫頁面設計的。 只能添加幾個主題,具體取決於您激活了哪些主題。 您可以使用 Sela 主題的附加功能使您的首頁看起來更專業。 如果您使用的是頁面小部件,您必須在為您自己的頁面設置自定義順序後,首先將排序方式選擇設置為頁面順序。
在 WordPress 中添加自定義帖子類型
在我的網站頁面中,轉到編輯頁面以添加具有特定頁面格式的自定義帖子類型。 您可以通過單擊屏幕右側的頁面設置按鈕找到頁面屬性。 您將能夠查看您網站上所有自定義帖子類型的列表,以及用於選擇所需類型的下拉菜單。 您必須創建一個新插件才能向您的站點添加新的帖子類型。 如果您已經選擇了要使用的帖子類型,請單擊“添加新”按鈕並在相關字段中填寫帖子類型的屬性。 如果要更改默認帖子類型的屬性,可以通過編輯帖子草稿並單擊帖子編輯頁面上的“屬性”選項卡來實現。 要將自定義模板添加到您的帖子中,您需要安裝 WordPress 插件。 您可以通過轉到“我的網站插件”並輸入插件名稱來找到您正在尋找的插件。 找到它後,單擊“安裝”按鈕,然後單擊“激活”。 安裝後,您將在 WordPress 管理區域的“外觀”選項卡下找到該插件。

如何在 WordPress 中創建頁面屬性
為了在 WordPress 中創建頁面屬性,您需要首先創建一個子主題。 創建子主題後,您可以將以下代碼添加到子主題的 functions.php 文件中: //添加頁面屬性 Metabox function my_theme_add_page_attributes_metabox() { add_meta_box( 'my-theme-page-attributes', __( '頁面屬性', 'my-theme' ), 'my_theme_render_page_attributes_metabox', 'page', 'side', 'high' ); } add_action('add_meta_boxes', 'my_theme_add_page_attributes_metabox'); // 渲染頁面屬性 Metabox function my_theme_render_page_attributes_metabox() { global $post; $post_type_object = get_post_type_object( $post->post_type ); if ( $post_type_object->hierarchical ) { $pages = wp_dropdown_pages( array( 'post_type' => 'page', 'exclude_tree' => $post->ID, 'selected' => $post->post_parent, 'name' => 'parent_id', 'show_option_none' => __( '(無父級)', 'my-theme' ), 'sort_column' => 'menu_order, post_title', 'echo' => 0, ) ); 如果(!空($pages)){迴聲“。 __( '家長', '我的主題' ) 。 ' '; 迴聲$頁面; } // 結束空頁檢查 } // 結束分層檢查。 if ( 'page' == $post->post_type && 0 ! = count( get_page_templates() ) ) { $template = get_post_meta( $post->ID, '_wp_page_template', true ); ?
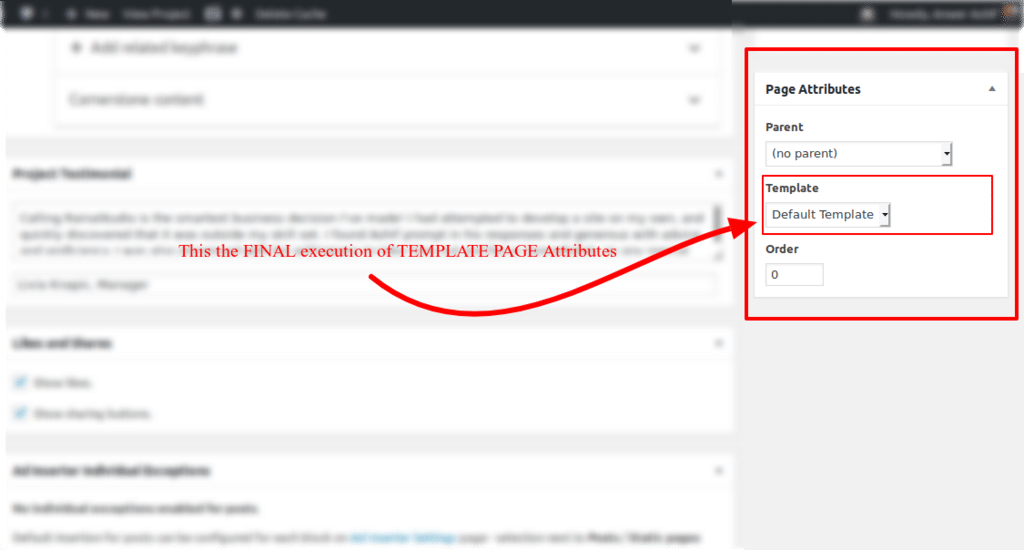
您可以使用頁面屬性元框更改頁面的父級和模板。 這個元框位於頁面編輯器右側邊欄的右側,可以通過單擊它來訪問。 層次結構中的頁面可以以多種方式排列。 在以下示例中,將出現一個包含 Life Story 和 My Dogs 的 About 頁面。 某些主題包括可用於創建附加功能或自定義佈局的附加模板。 存檔、鏈接和聯繫頁面是最常用的模板。 頁面屬性可用於通過使用“順序”字段為您的頁面分配默認順序。
您將在“添加屬性”屏幕中找到一個字段來指示屬性的 slug。 您可以通過輸入在字段中創建的 slug 來預覽剛剛添加的屬性。 更改被批准後,單擊保存按鈕。 新屬性的 slug 將顯示在Attributes 選項卡的下拉菜單中。
WordPress 頁面屬性模板
WordPress 頁面屬性模板是一種多功能工具,可讓您更改頁面的顯示方式。 您可以使用它為頁面創建自定義模板,或更改頁面的默認模板。 該模板易於使用,可以根據您的需要進行定制。
您可以使用父頁面將站點頁面組織成層次結構。 父頁面是頂層頁面,其下嵌套有子頁面。 只有在少數主題中,導航菜單才會默認顯示頁面層次結構。 自定義菜單允許您創建子頁面並自定義您的導航菜單。
WordPress頁面屬性不顯示
如果您沒有註意到頁面編輯器中的頁面屬性模塊,您可能需要通過導航到編輯器頁面右上角的“屏幕選項”選項卡來啟用它。 要將模塊添加到屏幕,請轉到“屏幕選項”選項卡,單擊“頁面屬性”旁邊的“頁面屬性”框,然後單擊“添加模塊”按鈕。
WordPress頁面屬性順序
WordPress 頁面屬性順序是您的頁面在您的網站上顯示的順序。 您可以通過轉到 WordPress 儀表板的“頁面”部分並從下拉菜單中選擇“順序”選項來更改頁面的順序。
