Cara Menyembunyikan Gambar Unggulan pada Posting Individual di WordPress
Diterbitkan: 2022-06-14Citra yang baik selalu meninggalkan kesan yang abadi. Gambar mewakili pemikiran Anda tentang subjek. Tapi terlalu banyak semuanya tidak enak. Mungkin ada banyak contoh di mana kami tidak memerlukan gambar unggulan di situs atau blog WordPress atau bahkan posting hanya karena ada terlalu banyak gambar unggulan dalam posting, yang default tidak setara dengan posting atau sifat blog atau posting tidak kompatibel dengan pemirsa. Mari kita lihat bagaimana kita bisa menyembunyikan posting gambar unggulan di WordPress.
Apa itu gambar unggulan di WordPress?
Gambar unggulan di situs web atau di satu blog dengan posting gambar di WordPress adalah gambar yang ditampilkan di situs web atau di blog. Gambar unggulan ini ditampilkan di samping tautan ke pos Anda saat Anda membagikan blog atau situs web Anda di situs media sosial, layanan perpesanan, atau saluran lainnya. Setiap kali diakses dari arsip atau beranda situs Anda, mereka juga akan muncul di samping konten Anda. Namun, template Situs Web yang Anda pilih akan mengontrol di mana mereka muncul. Beberapa tema secara otomatis memposisikan gambar di sisi kanan atau kiri bingkai, sementara yang lain menampilkannya di atas atau di bawah judul.
Sangat penting untuk memiliki citra yang menonjol. Ini secara efektif memberi pengunjung pendapat pertama tentang konten Anda dan memengaruhi keputusan mereka untuk tetap tinggal atau pergi. Ini juga akan menaikkan lalu lintas Anda juga. Tetapi kadang-kadang, kami mengharuskan mereka untuk disembunyikan sesuai situasi.
Mengapa Anda harus menyembunyikan gambar unggulan?
Dalam hal ini, akan menguntungkan untuk menyembunyikan gambar unggulan.
Sembunyikan Gambar Unggulan dari Posting Gambar WordPress Individual
Langkah pertama yang harus Anda lakukan adalah memeriksa untuk melihat apakah tema Anda menangani penyembunyian gambar unggulan.
Karena opsi Gambar unggulan dikendalikan oleh tema WordPress, beberapa di antaranya mungkin atau mungkin tidak memiliki opsi untuk menyembunyikan gambar unggulan. Metode paling sederhana adalah memeriksa apakah opsi tersedia di tema Anda.
Ikuti langkah-langkah ini untuk memverifikasi tema WordPress Anda:
1. Buka Dasbor → Posting → Semua Postingan .
2. Klik tombol Edit langsung di bawah posting WordPress Anda.
3. Di bawah tombol pratinjau di sisi kanan situs web Anda, Anda akan melihat opsi berikut:
4. Anda sekarang dapat menghapus gambar unggulan dari menu 'Gambar Unggulan'.
Jika Anda tidak dapat menemukannya, lihat setiap tab untuk memverifikasi. Jika Anda masih tidak bisa, mungkin tema WordPress Anda tidak memiliki kemampuan untuk menonaktifkan gambar unggulan sendiri. Dalam hal ini, Anda dapat memiliki opsi berikut: -
1. Plugin
Plugin paling populer dalam kategori ini adalah WordPress Hide Featured Images. Meskipun plugin ini populer di kalangan blogger, kelemahan dari plugin ini adalah plugin ini belum diperbarui selama lebih dari 4+ tahun, karena itu mungkin tidak kompatibel dengan versi WordPress Anda saat ini. Tapi kami punya beberapa alternatif.
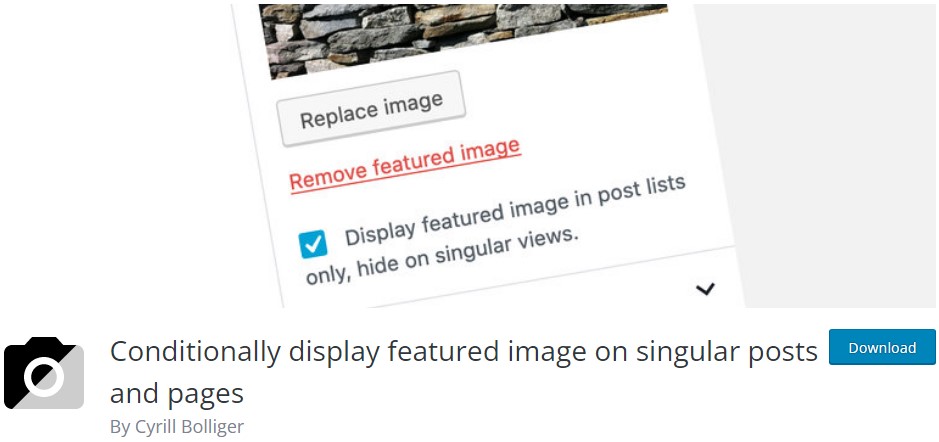
Tampilkan gambar unggulan secara kondisional pada posting dan halaman tunggal

Plugin ini menghapus apa yang sebelumnya dimiliki. Itu menerima pembaruan rutin, dengan peringkat yang baik dari pengguna dan 20k+ instalasi aktif dan yang paling penting, pembaruan rutin. Selain itu, ini kompatibel dengan versi terbaru WordPress. Bagian terbaik tentang plugin ini adalah memungkinkan Anda menyembunyikan serta menghapus gambar unggulan dari posting. Ikuti langkah-langkah berikut: -
Pengguna akan dapat melihat postingan Anda setelah itu, tetapi gambar unggulan akan dinonaktifkan. Gambar unggulan tidak akan muncul, meskipun postingan memilikinya.
2. Secara manual
Jika tema WordPress Anda tidak kompatibel dengan plugin atau Anda ingin memiliki beberapa opsi yang disesuaikan, maka Anda dapat memprosesnya secara manual. Langkah-langkah yang harus diikuti adalah:

.entry-content img tidak menampilkan apa-apa;}

Untuk satu posting, kode tersebut menonaktifkan gambar unggulan.
Jika Anda ingin menyembunyikan gambar unggulan di WordPress untuk posting tertentu , ikuti langkah-langkah ini.
-post-1234| .post-image { tampilan: tidak ada;
PS: Ganti 1234 dengan ID unik untuk posting gambar tertentu.
Jika Anda ingin menghapus posting gambar unggulan dari backend, maka kita dapat menerapkan fungsi php dalam file dari direktori root. Ikuti langkah ini:
{fungsi post_image_html( $html, $post_id, $post_image_id ) {
jika(is_single()) {
kembali '';
} kalau tidak
kembali $html;
add_filter( ''post_thumbnail_html', 'my_post_image_html', 10, 3 );
Itu selalu disarankan untuk menyimpan cadangan file yang digunakan.
Mengapa Opsi Gambar Unggulan tidak muncul di WordPress?
Mungkin ada situasi di mana opsi untuk gambar unggulan WordPress tidak ditampilkan. Ini sebagian besar disebabkan oleh fakta bahwa Anda mungkin tidak mengaktifkan opsi saat mengonfigurasi plugin. Kecuali itu adalah bug dari plugin, ikuti langkah-langkah ini untuk memeriksa dan mengaktifkan opsi jika Anda tidak menggunakan tema apa pun atau tema Anda saat ini tidak mendukung opsi gambar unggulan WordPress:
1. Buka file functions.php Anda.
2. Tempel kode ini di file:
add_theme_support( 'post-thumbnail' );
3. Simpan file.
Jika Anda menggunakan tema apa pun, buka opsi pengaturan masing-masing dari Plugins → Customize . Itu selalu merupakan tambahan untuk merujuk dokumentasi tema yang diinstal untuk mengetahui lebih banyak.
Menggunakan tema yang memungkinkan Anda untuk mengubah posting gambar unggulan selalu lebih disukai. Tema-tema ini semuanya ramah-SEO, kecil, dan sepenuhnya dapat dikonfigurasi pos demi pos:
Kesimpulan
Untuk menghindari halaman yang penuh sesak, sembunyikan gambar unggulan. Ini juga akan memudahkan Anda untuk mempertahankan posting gambar di halaman yang Anda inginkan. Bahkan jika Anda tidak memiliki pengalaman sebagai pengembang utama, pengaturan fungsi ini cukup mudah. Karena tema yang berbeda memiliki karakteristik yang berbeda, mungkin ada kalanya opsi gambar unggulan tidak tersedia tetapi Anda tidak ingin mengubah tema. Mungkin juga ada saat-saat ketika Anda lebih memilih prosedur manual daripada menggunakan plugin, atau ketika Anda membutuhkan plugin khusus yang bekerja dengan tema yang ada. Ada solusi satu atap untuk semua masalah ini: "Helpbot"! Kami memiliki tim yang dapat mengatasi masalah ini dengan menyesuaikan dari backend atau mengonfigurasi plugin yang sesuai, dan kami juga dapat membantu Anda membuat blog atau situs Anda ramah pengguna. Kami hanya berjarak satu panggilan telepon!
