WordPress의 개별 게시물에서 추천 이미지를 숨기는 방법
게시 됨: 2022-06-14좋은 이미지는 항상 강한 인상을 남깁니다. 이미지는 주제에 대한 귀하의 생각을 나타냅니다. 그러나 모든 것이 너무 많으면 맛이 없습니다. 게시물에 추천 이미지가 너무 많아서 기본 이미지가 게시물이나 블로그의 특성과 동등하지 않거나 WordPress 사이트 또는 블로그 또는 게시물에 추천 이미지가 필요하지 않은 경우가 많이 있을 수 있습니다. 게시물이 뷰어와 호환되지 않습니다. WordPress에서 추천 이미지 게시물을 숨기는 방법을 살펴보겠습니다.
WordPress의 추천 이미지는 무엇입니까?
WordPress의 이미지 게시물이 있는 웹사이트 또는 단일 블로그의 추천 이미지는 웹사이트 또는 블로그에 표시되는 사진입니다. 이 추천 이미지는 소셜 미디어 사이트, 메시징 서비스 또는 기타 채널에서 블로그나 웹사이트를 공유할 때 게시물 링크 옆에 표시됩니다. 사이트의 아카이브 또는 홈페이지에서 액세스할 때마다 콘텐츠와 함께 표시됩니다. 그러나 선택한 웹 사이트 템플릿에 따라 표시되는 위치가 제어됩니다. 일부 테마는 이미지를 프레임의 오른쪽 또는 왼쪽에 자동으로 배치하고 다른 테마는 헤드라인 위 또는 아래에 이미지를 표시합니다.
눈에 띄는 이미지를 갖는 것이 중요합니다. 방문자에게 귀하의 콘텐츠에 대한 첫 번째 의견을 효과적으로 제공하고 체류 여부에 대한 결정에 영향을 미칩니다. 그것은 또한 당신의 트래픽을 증가시킬 것입니다. 그러나 상황에 따라 숨겨야 할 때도 있습니다.
추천 이미지를 숨겨야 하는 이유는 무엇입니까?
이 경우 특징 이미지를 숨기는 것이 유리할 것입니다.
개별 WordPress 이미지 게시물에서 추천 이미지 숨기기
첫 번째 단계는 테마가 추천 이미지 숨기기를 처리하는지 확인하는 것입니다.
추천 사진 옵션은 WordPress 테마에 의해 제어되기 때문에 그 중 일부는 추천 이미지를 숨기는 옵션이 있을 수도 있고 없을 수도 있습니다. 가장 간단한 방법은 테마에서 옵션을 사용할 수 있는지 확인하는 것입니다.
WordPress 테마를 확인하려면 다음 단계를 따르세요.
1. 대시보드 → 게시물 → 모든 게시물 로 이동합니다.
2. WordPress 게시물 바로 아래에 있는 편집 버튼을 클릭합니다.
3. 웹사이트 오른쪽에 있는 미리보기 버튼 아래에 다음 옵션이 표시됩니다.
4. 이제 '추천 이미지' 메뉴에서 추천 이미지를 제거할 수 있습니다.
찾을 수 없으면 각 탭을 살펴보고 확인하십시오. 여전히 할 수 없다면 WordPress 테마 자체에서 추천 사진을 비활성화하는 기능이 부족할 수 있습니다. 이 경우 다음 옵션을 사용할 수 있습니다. -
1. 플러그인
이 카테고리에서 가장 인기 있는 플러그인은 WordPress Hide Featured Images입니다. 블로거들 사이에서 인기 있는 플러그인이지만 이 플러그인의 단점은 4년 이상 업데이트되지 않았기 때문에 현재 버전의 WordPress와 호환되지 않을 수 있다는 것입니다. 그러나 우리에게는 몇 가지 대안이 있습니다.
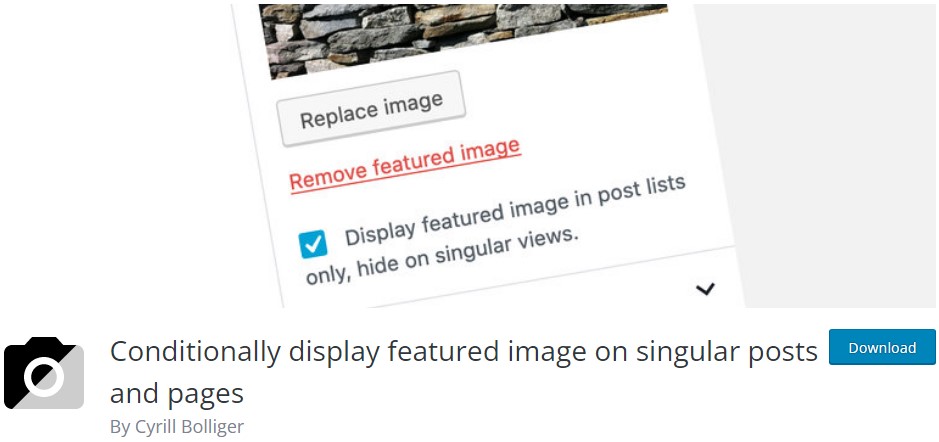
단일 게시물 및 페이지에 추천 이미지를 조건부로 표시

이 플러그인은 이전 플러그인을 제거합니다. 사용자로부터 좋은 평가와 20,000개 이상의 활성 설치, 그리고 가장 중요한 것은 정기적인 업데이트로 정기적인 업데이트를 받고 있습니다. 또한 최신 버전의 WordPress와 호환됩니다. 이 플러그인의 가장 좋은 점은 게시물에서 추천 이미지를 숨기고 제거할 수 있다는 것입니다. 다음 단계를 따르십시오. -
사용자는 그 후에 게시물을 볼 수 있지만 추천 이미지는 비활성화됩니다. 게시물에 이미지가 있더라도 추천 이미지는 나타나지 않습니다.
2. 수동으로
WordPress 테마가 플러그인과 호환되지 않거나 사용자 정의 옵션이 필요한 경우 수동으로 처리할 수 있습니다. 따라야 할 단계는 다음과 같습니다.

.entry-content img 표시 없음;}

단일 게시물의 경우 해당 코드는 추천 이미지를 비활성화합니다.
특정 게시물 에 대해 WordPress에서 추천 이미지를 숨기려면 다음 단계를 따르세요.
-포스트-1234| .post-image { 표시: 없음;
추신: 1234를 특정 이미지 게시물의 고유 ID로 바꾸십시오.
백엔드에서 추천 이미지 게시물을 제거하려면 루트 디렉토리의 파일에 php 기능을 적용할 수 있습니다. 이 단계를 따르세요:
{기능 post_image_html( $html, $post_id, $post_image_id ) {
if(is_single()) {
반품 '';
} 또 다른
반환 $html;
add_filter( ''post_thumbnail_html', 'my_post_image_html', 10, 3 );
항상 사용 중인 파일의 백업을 유지하는 것이 좋습니다.
WordPress에 추천 이미지 옵션이 표시되지 않는 이유는 무엇입니까?
WordPress 추천 이미지에 대한 옵션이 표시되지 않는 상황이 있을 수 있습니다. 이것은 대부분 플러그인을 구성하는 동안 옵션을 활성화하지 않았기 때문입니다. 플러그인의 버그가 아니라면 테마를 사용하지 않거나 현재 테마가 WordPress 추천 이미지 옵션을 지원하지 않는 경우 다음 단계에 따라 옵션을 확인하고 활성화하십시오.
1. functions.php 파일로 이동합니다.
2. 다음 코드를 파일에 붙여넣습니다.
add_theme_support( '포스트 썸네일' );
3. 파일을 저장합니다.
테마를 사용하는 경우 플러그인 → 사용자 정의 에서 해당 설정 옵션으로 이동하십시오. 더 많은 것을 알기 위해 설치된 테마의 문서를 참조하는 것은 항상 추가 기능입니다.
추천 이미지 게시물을 수정할 수 있는 테마를 사용하는 것이 항상 선호됩니다. 이 테마는 모두 SEO 친화적이며 작고 완전히 구성할 수 있습니다.
결론
페이지가 과밀하지 않게 하려면 추천 이미지를 숨깁니다. 또한 원하는 페이지에서 이미지 게시물을 쉽게 유지 관리할 수 있습니다. 기본 개발자의 경험이 없더라도 이 기능을 설정하는 것은 간단합니다. 테마마다 특성이 다르기 때문에 추천 사진 옵션을 사용할 수 없지만 테마를 변경하고 싶지 않은 경우가 있습니다. 플러그인을 사용하는 것보다 수동 절차를 선호하거나 기존 테마와 작동하는 특정 플러그인이 필요한 경우도 있을 수 있습니다. 이 모든 문제에 대한 원스톱 솔루션이 있습니다: "Helpbot"! 백엔드에서 사용자 정의하거나 적절한 플러그인을 구성하여 이러한 문제를 완화할 수 있는 팀이 있으며 블로그 또는 사이트를 사용자 친화적으로 만드는 데 도움을 드릴 수도 있습니다. 전화 한 통이면 됩니다!
