كيفية إخفاء الصور المميزة في المنشورات الفردية في WordPress
نشرت: 2022-06-14الصورة الجيدة تترك انطباعًا دائمًا. تمثل الصور أفكارك حول الموضوع. لكن الكثير من كل شيء لا طعم له جيدًا. قد يكون هناك العديد من الحالات التي لا نطلب فيها صورة مميزة في مواقع WordPress أو المدونات أو حتى المنشورات لمجرد وجود الكثير من الصور المميزة في المنشور ، فالصورة الافتراضية لا تتناسب مع المنشور أو طبيعة المدونة أو المنشور غير متوافق مع العارض. دعونا نرى كيف يمكننا إخفاء منشور الصورة المميز في WordPress.
ما هي الصورة المميزة في ووردبريس؟
الصورة المميزة على موقع ويب أو مدونة واحدة مع منشورات صور في WordPress هي الصورة التي تظهر على موقع الويب أو على المدونة. يتم عرض هذه الصورة المميزة بجانب رابط المنشور الخاص بك عند مشاركة مدونتك أو موقع الويب الخاص بك على مواقع التواصل الاجتماعي أو خدمات المراسلة أو أي قناة أخرى. عند الوصول إليها من أرشيف موقعك أو صفحتك الرئيسية ، ستظهر أيضًا بجانب المحتوى الخاص بك. ومع ذلك ، فإن قالب موقع الويب الذي تختاره سيتحكم في مكان ظهورها. تضع بعض السمات الصورة تلقائيًا على الجانب الأيمن أو الأيسر من الإطار ، بينما يعرضها البعض الآخر أعلى العنوان أو أسفله.
من الأهمية بمكان أن يكون لديك صورة بارزة. إنه يمنح الزوار بشكل فعال رأيًا أوليًا عن المحتوى الخاص بك ويؤثر على قرارهم بالبقاء أو المغادرة. سيؤدي أيضًا إلى زيادة حركة المرور الخاصة بك أيضًا. لكن في بعض الأحيان ، نطلب منهم إخفاءهم حسب المواقف.
لماذا يجب عليك إخفاء الصور المميزة؟
في هذه الحالة ، سيكون من المفيد إخفاء الصور المميزة.
إخفاء الصورة المميزة من منشورات صور WordPress الفردية
الخطوة الأولى التي يجب عليك القيام بها هي الفحص لمعرفة ما إذا كان الموضوع الخاص بك يتعامل مع إخفاء الصور المميزة.
نظرًا لأن خيار الصورة المميزة يتم التحكم فيه بواسطة سمات WordPress ، فقد يكون لدى القليل منها أو لا يتوفر لديها خيار إخفاء الصور المميزة. إن أبسط طريقة هي التحقق مما إذا كان الخيار متاحًا في المظهر الخاص بك.
اتبع هذه الخطوات للتحقق من سمة WordPress الخاصة بك:
1. انتقل إلى لوحة التحكم ← النشر ← جميع المنشورات .
2. انقر فوق الزر " تعديل " أسفل مشاركات WordPress مباشرةً.
3. أسفل زر المعاينة على الجانب الأيمن من موقع الويب الخاص بك ، سترى الخيارات التالية:
4. يجب أن تكون الآن قادرًا على إلغاء تثبيت الصور المميزة من قائمة "الصور المميزة".
إذا لم تتمكن من العثور عليه ، فابحث في كل علامة تبويب للتحقق. إذا كنت لا تزال غير قادر على ذلك ، فمن المحتمل أن يكون موضوع WordPress الخاص بك يفتقر إلى القدرة على تعطيل الصور المميزة من تلقاء نفسه. في هذه الحالة ، يمكنك الحصول على الخيارات التالية: -
1. البرنامج المساعد
المكون الإضافي الأكثر شيوعًا في هذه الفئة هو WordPress إخفاء الصور المميزة. على الرغم من كونه مكونًا إضافيًا شائعًا بين المدونين ، إلا أن الجانب السلبي لهذا المكون الإضافي هو أنه لم يتم تحديثه لأكثر من 4 سنوات ، نظرًا لأنه قد لا يكون متوافقًا مع إصدارك الحالي من WordPress. لكن لدينا بعض البدائل.
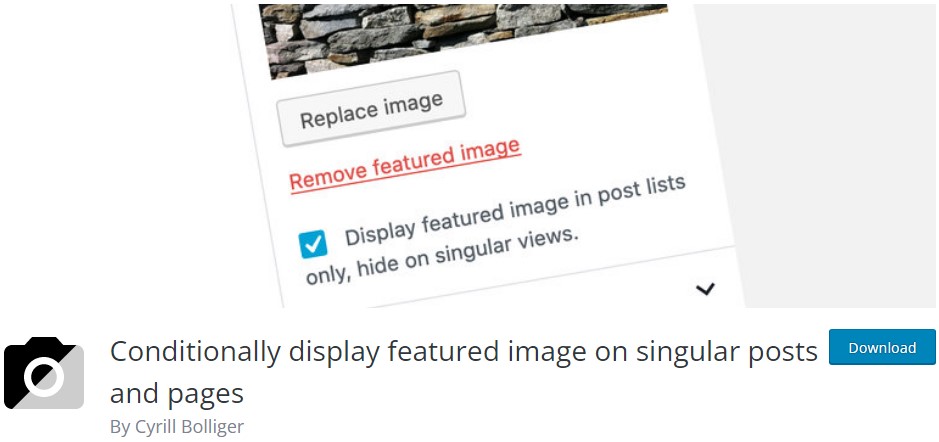
عرض الصورة المميزة بشكل مشروط في منشورات وصفحات فردية

هذا البرنامج المساعد يلغي ما كان في السابق. يتلقى تحديثات منتظمة ، بتصنيف جيد من المستخدمين و 20 ألف + تثبيتات نشطة والأهم من ذلك ، تحديثات منتظمة. علاوة على ذلك ، فهو متوافق مع أحدث إصدار من WordPress. أفضل جزء في هذا البرنامج المساعد هو أنه يتيح لك إخفاء وإزالة الصورة المميزة من المنشورات. اتبع الخطوات التالية: -
سيتمكن المستخدمون من رؤية منشورك بعد ذلك ، ولكن سيتم تعطيل الصورة المميزة. لن تظهر الصورة المميزة ، حتى إذا كان المنشور يحتوي على واحدة.
2. يدويًا
إذا كان موضوع WordPress الخاص بك غير متوافق مع المكون الإضافي أو إذا كنت تريد بعض الخيارات المخصصة ، فيمكنك معالجة ذلك يدويًا. الخطوات الواجب اتباعها هي:

.entry-content img عرض لا شيء ؛}

بالنسبة إلى المشاركات الفردية ، يعطل الكود المذكور الصور المميزة.
إذا كنت ترغب في إخفاء الصورة المميزة في WordPress لمنشور معين ، فاتبع هذه الخطوات.
-Post-1234 | .post-image {display: none؛
ملاحظة: استبدل 1234 بالمعرف الفريد لمنشور الصورة المعين.
إذا كنت ترغب في إزالة منشور الصورة المميز من الخلفية ، فيمكننا تطبيق وظيفة php في الملف من الدليل الجذر. اتبع هذه الخطوات:
{function post_image_html ($ html، $ post_id، $ post_image_id) {
إذا (is_single ()) {
إرجاع ''؛
} آخر
إرجاع $ html؛
add_filter ('post_thumbnail_html'، 'my_post_image_html'، 10، 3) ؛
يُنصح دائمًا بالاحتفاظ بنسخة احتياطية من الملفات المستخدمة.
لماذا لا يظهر خيار الصور المميزة في ووردبريس؟
يمكن أن يكون هناك موقف لا يظهر فيه خيار الصورة المميزة لـ WordPress. يرجع هذا في الغالب إلى حقيقة أنك ربما لم تقم بتمكين الخيار أثناء تكوين المكون الإضافي. ما لم يكن خطأ من المكون الإضافي ، اتبع هذه الخطوات للتحقق من الخيار وتنشيطه إذا كنت لا تستخدم أي سمات أو أن المظهر الحالي لا يدعم خيار الصورة المميزة لـ WordPress:
1. انتقل إلى ملف jobs.php الخاص بك.
2. الصق هذا الرمز في الملف:
add_theme_support ("ما بعد الصور المصغرة") ؛
3. احفظ الملف.
إذا كنت تستخدم أي سمة ، فانتقل إلى خيار الإعدادات الخاص بها من المكونات الإضافية → التخصيص . إنها دائمًا إضافة للإشارة إلى وثائق السمة المثبتة لمعرفة المزيد.
يفضل دائمًا استخدام موضوع يمكّنك من تعديل منشور الصورة المميز. هذه السمات كلها ملائمة لتحسين محركات البحث ، وصغيرة ، وقابلة للتهيئة بالكامل بالبريد:
استنتاج
لتجنب ازدحام الصفحات ، قم بإخفاء الصور المميزة. سيسهل عليك أيضًا الاحتفاظ بمنشورات الصور على الصفحات التي تريدها. حتى إذا لم تكن لديك خبرة مطور أساسي ، فإن إعداد هذه الوظيفة يكون بسيطًا بدرجة كافية. نظرًا لأن السمات المختلفة لها خصائص مختلفة ، فقد تكون هناك مناسبات لا يتوفر فيها خيار الصورة المميزة ولكنك لا تريد تغيير السمات. قد تكون هناك أيضًا مناسبات تفضل فيها الإجراء اليدوي على استخدام المكونات الإضافية ، أو عندما تحتاج إلى مكون إضافي محدد يعمل مع القالب الحالي. يوجد حل شامل لكل هذه المشكلات: "Helpbot"! لدينا فريق يمكنه التخفيف من هذه المخاوف عن طريق التخصيص من الخلفية أو تكوين المكون الإضافي المناسب ، ويمكننا أيضًا مساعدتك في جعل مدوناتك أو موقعك سهل الاستخدام. نحن ليست سوى مكالمة هاتفية!
