Как скрыть избранные изображения в отдельных сообщениях в WordPress
Опубликовано: 2022-06-14Хороший образ всегда оставляет неизгладимое впечатление. Изображения представляют ваши мысли по этому вопросу. Но слишком много всего невкусно. Может быть много случаев, когда мы не требуем избранного изображения на сайтах или блогах WordPress или даже в сообщениях только потому, что в сообщении слишком много избранных изображений, изображение по умолчанию не соответствует сообщению или характеру блога или сообщение несовместимо с просмотрщиком. Давайте посмотрим, как мы можем скрыть избранное изображение в WordPress.
Что такое избранное изображение в WordPress?
Рекомендуемое изображение на веб-сайте или в отдельном блоге с сообщениями с изображениями в WordPress — это изображение, которое отображается на веб-сайте или в блоге. Это избранное изображение отображается рядом со ссылкой на вашу публикацию, когда вы делитесь своим блогом или веб-сайтом в социальных сетях, службах обмена сообщениями или на любом другом канале. При доступе из архива или домашней страницы вашего сайта они также будут отображаться вместе с вашим контентом. Однако выбранный вами шаблон веб-сайта будет контролировать, где они будут отображаться. Некоторые темы автоматически размещают изображение справа или слева от рамки, в то время как другие отображают его над или под заголовком.
Очень важно иметь заметный образ. Это эффективно дает посетителям первое мнение о вашем контенте и влияет на их решение остаться или уйти. Это также увеличит ваш трафик. Но иногда мы требуем, чтобы они были скрыты в зависимости от ситуации.
Почему вы должны скрывать избранные изображения?
В этом случае было бы выгодно скрыть избранные изображения.
Скрыть избранное изображение из отдельных постов изображений WordPress
Первый шаг, который вы должны сделать, это проверить, поддерживает ли ваша тема скрытие избранных изображений.
Поскольку параметр «Избранное изображение» контролируется темами WordPress, некоторые из них могут иметь или не иметь возможность скрывать избранные изображения. Самый простой способ — проверить, доступна ли опция в вашей теме.
Выполните следующие действия, чтобы подтвердить свою тему WordPress:
1. Перейдите в раздел « Панель управления » → «Публикация» → « Все публикации» .
2. Нажмите кнопку « Изменить » прямо под вашими сообщениями WordPress.
3. Под кнопкой предварительного просмотра в правой части вашего веб-сайта вы увидите следующие параметры:
4. Теперь вы сможете удалить избранные изображения из меню «Избранное изображение».
Если вы не можете найти его, просмотрите каждую вкладку, чтобы проверить. Если вы все еще не можете, возможно, ваша тема WordPress не имеет возможности самостоятельно отключать избранные изображения. В этом случае у вас могут быть следующие варианты: -
1. Плагин
Самый популярный плагин в этой категории — WordPress Hide Featured Images. Хотя это популярный плагин среди блоггеров, недостатком этого плагина является то, что он не обновлялся более 4 лет, из-за чего он может быть несовместим с вашей текущей версией WordPress. Но у нас есть несколько альтернатив.
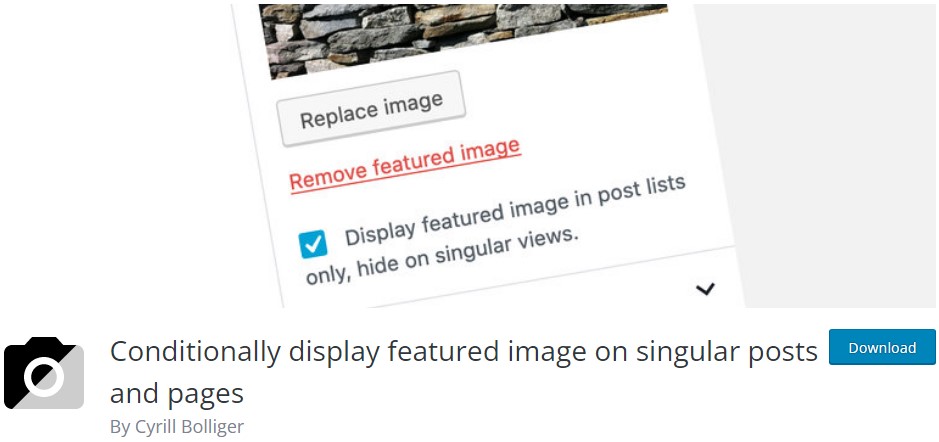
Условно отображать избранное изображение на отдельных сообщениях и страницах

Этот плагин искореняет то, что было у предыдущего. Он получает регулярные обновления, с хорошим рейтингом пользователей и более чем 20 000 активных установок и, самое главное, регулярными обновлениями. Более того, он совместим с последней версией WordPress. Самое приятное в этом плагине то, что он позволяет вам скрывать, а также удалять избранное изображение из сообщений. Выполните следующие шаги: -
После этого пользователи смогут видеть ваш пост, но избранное изображение будет отключено. Избранное изображение не появится, даже если оно есть в публикации.
2. Вручную
Если ваша тема WordPress не совместима с плагином или вы хотите иметь какой-либо индивидуальный параметр, вы можете обработать это вручную. Шаги, которые необходимо выполнить:

.entry-content img display none;}

Для отдельных сообщений указанный код отключает избранные изображения.
Если вы хотите скрыть избранное изображение в WordPress для определенного поста , выполните следующие действия.
-пост-1234| .post-image { дисплей: нет;
PS: замените 1234 уникальным идентификатором конкретного поста с изображением.
Если вы хотите удалить сообщение с избранным изображением из бэкэнда, мы можем применить функцию php в файле из корневого каталога. Следуй этим шагам:
{функция post_image_html ($html, $post_id, $post_image_id) {
если(есть_один()) {
возвращаться '';
} еще
вернуть $html;
add_filter( ''post_thumbnail_html', 'my_post_image_html', 10, 3 );
Всегда рекомендуется сохранять резервную копию используемых файлов.
Почему опция Featured Images не отображается в WordPress?
Может быть ситуация, в которой опция избранного изображения WordPress не отображается. В основном это связано с тем, что вы, возможно, не включили эту опцию при настройке плагина. Если это не ошибка плагина, выполните следующие действия, чтобы проверить и активировать опцию, если вы не используете какие-либо темы или ваша текущая тема не поддерживает опцию избранных изображений WordPress:
1. Перейдите к вашему файлу functions.php .
2. Вставьте этот код в файл:
add_theme_support('миниатюры постов');
3. Сохраните файл.
Если вы используете какую-либо тему, перейдите к соответствующему параметру настроек в меню «Плагины » → « Настроить ». Это всегда дополнение, чтобы обратиться к документации установленной темы, чтобы узнать больше.
Всегда предпочтительнее использовать тему, которая позволяет вам изменять избранное изображение. Все эти темы оптимизированы для SEO, имеют небольшой размер и полностью настраиваются по почте:
Вывод
Чтобы избежать переполнения страниц, скройте избранные изображения. Это также облегчит вам размещение постов с изображениями на тех страницах, где вы хотите их видеть. Даже если у вас нет опыта основного разработчика, настроить эту функцию достаточно просто. Поскольку разные темы имеют разные характеристики, могут быть случаи, когда параметр избранного изображения недоступен, но вы не хотите менять темы. Также могут быть случаи, когда вы предпочитаете ручную процедуру, а не использование плагинов, или когда вам нужен специальный плагин, который работает с существующей темой. Для всех этих проблем есть универсальное решение: «Помощник»! У нас есть команда, которая может облегчить эти проблемы, настроив серверную часть или настроив соответствующий плагин, и мы также можем помочь вам сделать ваши блоги или сайт удобными для пользователей. Мы на расстоянии одного телефонного звонка!
