如何在 WordPress 中隱藏單個帖子的特色圖片
已發表: 2022-06-14好的形象總能給人留下深刻的印象。 圖像代表您對該主題的想法。 但是任何東西吃多了都不好吃。 在很多情況下,我們不需要 WordPress 網站或博客甚至帖子中的特色圖片,只是因為帖子中的特色圖片太多,默認的圖片與帖子或博客的性質不符,或者帖子與查看器不兼容。 讓我們看看如何在 WordPress 中隱藏特色圖片帖子。
WordPress 中的特色圖片是什麼?
WordPress 中帶有圖片帖子的網站或單個博客上的特色圖片是在網站或博客上顯示的圖片。 當您在社交媒體網站、消息服務或任何其他渠道上分享您的博客或網站時,此特色圖片會顯示在您帖子的鏈接旁邊。 每當從您網站的存檔或主頁訪問時,它們也會出現在您的內容旁邊。 但是,您選擇的網站模板將控制它們的顯示位置。 一些主題會自動將圖像放置在框架的右側或左側,而其他主題則將其顯示在標題上方或下方。
擁有突出的形象至關重要。 它有效地讓訪問者對您的內容有第一印象,並影響他們留下或離開的決定。 它也會增加你的流量。 但有時,我們要求根據情況隱藏它們。
為什麼要隱藏特色圖片?
在這種情況下,隱藏特色圖像將是有利的。
從單個 WordPress 圖片帖子中隱藏特色圖片
您應該做的第一步是檢查您的主題是否處理隱藏特色圖像。
因為特色圖片選項是由 WordPress 主題控制的,所以其中一些可能有也可能沒有隱藏特色圖片的選項。 最簡單的方法是檢查該選項在您的主題中是否可用。
請按照以下步驟驗證您的 WordPress 主題:
1. 轉到儀表板→帖子→所有帖子。
2. 單擊您的 WordPress 帖子正下方的編輯按鈕。
3. 在您網站右側的預覽按鈕下方,您將看到以下選項:
4. 您現在應該可以從“特色圖片”菜單中卸載特色圖片了。
如果找不到,請查看每個選項卡以進行驗證。 如果仍然不能,您的 WordPress 主題可能無法自行禁用精選圖片。 在這種情況下,您可以有以下選擇:-
1. 插件
此類別中最受歡迎的插件是WordPress 隱藏特色圖片。 雖然它是博主中流行的插件,但這個插件的缺點是它已經超過 4 年沒有更新了,因此它可能與您當前版本的 WordPress 不兼容。 但我們確實有一些選擇。
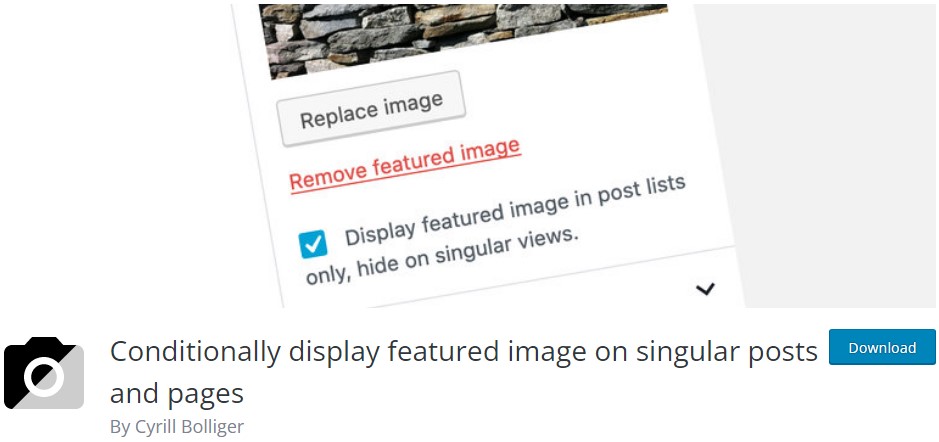
有條件地在單個帖子和頁面上顯示特色圖片

這個插件消除了以前的插件。 它正在接收定期更新,得到用戶的好評和超過 20k 的活動安裝,最重要的是,定期更新。 此外,它與最新版本的 WordPress 兼容。 這個插件最好的部分是它可以讓你隱藏以及從帖子中刪除特色圖片。 請按照以下步驟操作: -
之後用戶將能夠看到您的帖子,但特色圖片將被禁用。 特色圖片不會出現,即使帖子有一張。
2. 手動
如果您的 WordPress 主題與插件不兼容,或者您想要一些自定義選項,那麼您可以手動處理。 要遵循的步驟是:

.entry-content img 不顯示;}

對於單個帖子,上述代碼會禁用特色圖片。
如果您希望在 WordPress 中隱藏特定帖子的特色圖片,請按照以下步驟操作。
-post-1234| .post-image { 顯示:無;
PS:將 1234 替換為特定圖像帖子的唯一 ID。
如果您想從後端刪除特色圖片帖子,那麼我們可以在根目錄的文件中應用 php 函數。 按著這些次序:
{function post_image_html($html, $post_id, $post_image_id) {
如果(is_single()){
返回 '';
} 別的
返回 $html;
add_filter(''post_thumbnail_html', 'my_post_image_html', 10, 3);
始終建議對正在使用的文件進行備份。
為什麼特色圖片選項未在 WordPress 中顯示?
可能會出現 WordPress 特色圖片選項不顯示的情況。 這主要是因為您在配置插件時可能沒有啟用該選項。 除非它是插件的錯誤,否則如果您沒有使用任何主題或當前主題不支持 WordPress 特色圖片選項,請按照以下步驟檢查並激活該選項:
1. 轉到您的functions.php文件。
2. 將此代碼粘貼到文件中:
add_theme_support('後縮略圖');
3. 保存文件。
如果您使用任何主題,請從Plugins → Customize轉到相應的設置選項。 參考已安裝主題的文檔以了解更多信息總是一個附加內容。
始終首選使用使您能夠修改特色圖片帖子的主題。 這些主題都是對 SEO 友好、小型且完全可配置的逐個帖子:
結論
為避免頁面過於擁擠,請隱藏特色圖片。 它還將使您更容易在您想要的頁面上維護圖像帖子。 即使您沒有初級開發人員的經驗,設置此功能也很簡單。 由於不同的主題有不同的特點,可能會有特色圖片選項不可用但您不想更改主題的情況。 在某些情況下,您可能更喜歡手動過程而不是使用插件,或者當您需要與現有主題一起使用的特定插件時。 所有這些問題都有一個一站式解決方案:“Helpbot”! 我們有一個團隊可以通過從後端進行定製或配置適當的插件來緩解這些問題,我們還可以幫助您使您的博客或網站用戶友好。 我們只需一個電話!
