วิธีซ่อนรูปภาพเด่นในแต่ละโพสต์ใน WordPress
เผยแพร่แล้ว: 2022-06-14ภาพลักษณ์ที่ดีมักจะสร้างความประทับใจไม่รู้ลืม รูปภาพแสดงถึงความคิดของคุณในเรื่อง แต่ทุกอย่างที่มากเกินไปก็ไม่อร่อย อาจมีหลายครั้งที่เราไม่ต้องการรูปภาพเด่นในไซต์ WordPress หรือบล็อก หรือแม้แต่โพสต์เพียงเพราะมีรูปภาพเด่นมากเกินไปในโพสต์ รูปเริ่มต้นไม่สอดคล้องกับโพสต์หรือลักษณะของบล็อกหรือ โพสต์เข้ากันไม่ได้กับผู้ดู มาดูกันว่าเราจะซ่อนโพสต์รูปภาพเด่นใน WordPress ได้อย่างไร
รูปภาพเด่นใน WordPress คืออะไร?
รูปภาพเด่นบนเว็บไซต์หรือในบล็อกเดียวที่มีโพสต์รูปภาพใน WordPress คือรูปภาพที่แสดงบนเว็บไซต์หรือบนบล็อก รูปภาพเด่นนี้จะแสดงข้างลิงก์ไปยังโพสต์ของคุณเมื่อคุณแชร์บล็อกหรือเว็บไซต์ของคุณบนไซต์โซเชียลมีเดีย บริการส่งข้อความ หรือช่องทางอื่นๆ เมื่อใดก็ตามที่เข้าถึงจากที่เก็บถาวรหรือหน้าแรกของไซต์ของคุณ ข้อมูลเหล่านั้นก็จะปรากฏข้างๆ เนื้อหาของคุณด้วย อย่างไรก็ตาม เทมเพลตเว็บไซต์ที่คุณเลือกจะควบคุมตำแหน่งที่ปรากฏ บางธีมจะจัดตำแหน่งรูปภาพทางด้านขวาหรือด้านซ้ายของเฟรมโดยอัตโนมัติ ในขณะที่บางธีมจะแสดงด้านบนหรือด้านล่างของพาดหัว
การมีภาพลักษณ์ที่โดดเด่นเป็นสิ่งสำคัญ ช่วยให้ผู้เข้าชมมีความคิดเห็นเกี่ยวกับเนื้อหาของคุณเป็นอันดับแรก และส่งผลต่อการตัดสินใจของพวกเขาที่จะอยู่หรือไป นอกจากนี้ยังช่วยเพิ่มการเข้าชมของคุณอีกด้วย แต่ในบางครั้ง เราต้องการให้พวกเขาถูกซ่อนไว้ตามสถานการณ์
เหตุใดคุณจึงควรซ่อนรูปภาพเด่น
ในกรณีนี้ เป็นการดีที่จะซ่อนรูปภาพเด่น
ซ่อนรูปภาพเด่นจากโพสต์รูปภาพ WordPress ส่วนบุคคล
ขั้นตอนแรกที่คุณควรทำคือตรวจสอบว่าธีมของคุณรองรับการซ่อนรูปภาพเด่นหรือไม่
เนื่องจากตัวเลือก รูปภาพเด่น ถูกควบคุมโดยธีม WordPress บางส่วนของพวกเขาอาจมีหรือไม่มีตัวเลือกในการปกปิดรูปภาพเด่น วิธีที่ง่ายที่สุดคือตรวจสอบว่ามีตัวเลือกในธีมของคุณหรือไม่
ทำตามขั้นตอนเหล่านี้เพื่อยืนยันธีม WordPress ของคุณ:
1. ไปที่ Dashboard → Post → All Posts
2. คลิกปุ่ม แก้ไข ใต้โพสต์ WordPress ของคุณโดยตรง
3. ใต้ปุ่มแสดงตัวอย่างทางด้านขวามือของเว็บไซต์ของคุณ คุณจะเห็นตัวเลือกต่อไปนี้:
4. ตอนนี้ คุณควรจะสามารถถอนการติดตั้งรูปภาพเด่นจากเมนู 'รูปภาพเด่น' ได้แล้ว
หากหาไม่พบ ให้ตรวจสอบแต่ละแท็บเพื่อยืนยัน หากคุณยังทำไม่ได้ อาจเป็นไปได้ว่าธีม WordPress ของคุณไม่สามารถปิดใช้งานรูปภาพเด่นได้ด้วยตัวเอง ในกรณีนี้ คุณสามารถมีตัวเลือกดังต่อไปนี้: -
1. ปลั๊กอิน
ปลั๊กอินที่ได้รับความนิยมมากที่สุดในหมวดนี้คือ WordPress ซ่อนรูปภาพเด่น แม้ว่าจะเป็นปลั๊กอินที่ได้รับความนิยมในหมู่บล็อกเกอร์ แต่ข้อเสียของปลั๊กอินนี้คือปลั๊กอินนี้ไม่ได้รับการอัปเดตมานานกว่า 4 ปีแล้ว เนื่องจากปลั๊กอินนี้อาจไม่เข้ากันได้กับ WordPress เวอร์ชันปัจจุบันของคุณ แต่เรามีทางเลือกอื่น
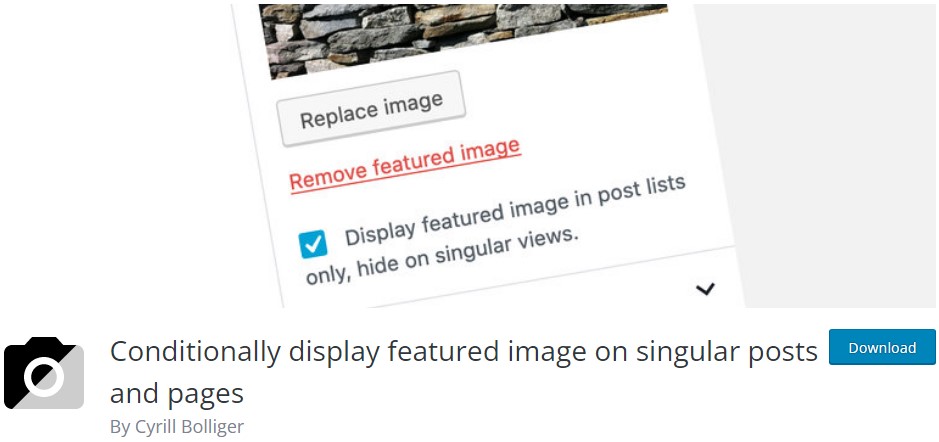
แสดงรูปภาพเด่นตามเงื่อนไขในโพสต์และเพจเดียว

ปลั๊กอินนี้จะกำจัดสิ่งที่มีก่อนหน้านี้ ได้รับการอัปเดตเป็นประจำด้วยคะแนนที่ดีจากผู้ใช้และการติดตั้งที่ใช้งานอยู่กว่า 20,000 รายการ และที่สำคัญที่สุดคือการอัปเดตเป็นประจำ นอกจากนี้ยังเข้ากันได้กับ WordPress เวอร์ชันล่าสุด ส่วนที่ดีที่สุดเกี่ยวกับปลั๊กอินนี้คือมันให้คุณซ่อนและลบรูปภาพเด่นออกจากโพสต์ได้ ทำตามขั้นตอนต่อไปนี้: -
ผู้ใช้จะสามารถดูโพสต์ของคุณได้หลังจากนั้น แต่รูปภาพเด่นจะถูกปิดใช้งาน รูปภาพเด่นจะไม่ปรากฏ แม้ว่าจะมีโพสต์อยู่ก็ตาม
2. ด้วยตนเอง
หากธีม WordPress ของคุณเข้ากันไม่ได้กับปลั๊กอิน หรือคุณต้องการมีตัวเลือกที่กำหนดเอง คุณสามารถดำเนินการได้ด้วยตนเอง ขั้นตอนที่ต้องปฏิบัติตามคือ:

.entry-content img ไม่แสดง;}

สำหรับโพสต์เดียว โค้ดดังกล่าวจะปิดใช้รูปภาพเด่น
หากคุณต้องการซ่อนรูปภาพเด่นใน WordPress สำหรับ โพสต์ใดโพสต์ หนึ่ง ให้ทำตามขั้นตอนเหล่านี้
-post-1234| .post-image { แสดง: ไม่มี;
PS: แทนที่ 1234 ด้วย ID เฉพาะสำหรับโพสต์รูปภาพนั้น ๆ
หากคุณต้องการลบโพสต์รูปภาพเด่นออกจากแบ็กเอนด์ เราสามารถใช้ฟังก์ชัน php ในไฟล์จากไดเร็กทอรีราก ทำตามขั้นตอนเหล่านี้:
{ฟังก์ชัน post_image_html( $html, $post_id, $post_image_id ) {
ถ้า(is_single()) {
กลับ '';
} อื่น
ส่งคืน $html;
add_filter( ''post_thumbnail_html', 'my_post_image_html', 10, 3 );
ขอแนะนำให้สำรองข้อมูลไฟล์ที่ใช้อยู่เสมอ
ทำไมตัวเลือกรูปภาพเด่นไม่แสดงใน WordPress?
อาจมีสถานการณ์ที่ไม่แสดงตัวเลือกสำหรับรูปภาพเด่นของ WordPress สาเหตุส่วนใหญ่เกิดจากการที่คุณอาจไม่ได้เปิดใช้งานตัวเลือกนี้ในขณะกำหนดค่าปลั๊กอิน เว้นแต่จะเป็นข้อบกพร่องจากปลั๊กอิน ให้ทำตามขั้นตอนเหล่านี้เพื่อตรวจสอบและเปิดใช้งานตัวเลือกนี้ หากคุณไม่ได้ใช้ธีมใดๆ หรือธีมปัจจุบันของคุณไม่รองรับตัวเลือกรูปภาพเด่นของ WordPress:
1. ไปที่ไฟล์ functions.php ของคุณ
2. วางรหัสนี้ในไฟล์:
add_theme_support( 'โพสต์ภาพขนาดย่อ' );
3. บันทึกไฟล์
หากคุณกำลังใช้ธีมใด ๆ ให้ไปที่ตัวเลือกการตั้งค่าที่เกี่ยวข้องจาก Plugins → Customize เป็นส่วนเพิ่มเติมในการอ้างถึงเอกสารประกอบของชุดรูปแบบที่ติดตั้งเพื่อทราบข้อมูลเพิ่มเติม
ควรใช้ธีมที่ช่วยให้คุณสามารถแก้ไขโพสต์รูปภาพเด่นได้เสมอ ชุดรูปแบบเหล่านี้เป็นมิตรกับ SEO ทั้งหมด โพสต์ขนาดเล็กและสามารถกำหนดค่าได้ทั้งหมดโดยโพสต์:
บทสรุป
เพื่อหลีกเลี่ยงหน้าแออัด ให้ซ่อนรูปภาพเด่น นอกจากนี้ยังช่วยให้คุณรักษาโพสต์รูปภาพบนหน้าที่คุณต้องการได้ง่ายขึ้น แม้ว่าคุณจะไม่มีประสบการณ์ของนักพัฒนาหลักมาก่อน การตั้งค่าฟังก์ชันนี้ก็ตรงไปตรงมาเพียงพอ เนื่องจากธีมที่แตกต่างกันมีลักษณะที่แตกต่างกัน อาจมีบางครั้งที่ตัวเลือกรูปภาพเด่นไม่พร้อมใช้งาน แต่คุณไม่ต้องการเปลี่ยนธีม อาจมีบางครั้งที่คุณชอบขั้นตอนแบบแมนนวลมากกว่าการใช้ปลั๊กอิน หรือเมื่อคุณต้องการปลั๊กอินเฉพาะที่ใช้งานได้กับธีมที่มีอยู่ มีวิธีแก้ปัญหาแบบครบวงจรสำหรับปัญหาเหล่านี้ทั้งหมด: "Helpbot"! เรามีทีมงานที่สามารถบรรเทาข้อกังวลเหล่านี้ได้ด้วยการปรับแต่งจากส่วนหลังหรือกำหนดค่าปลั๊กอินที่เหมาะสม และเรายังสามารถช่วยเหลือคุณในการทำให้บล็อกหรือไซต์ของคุณเป็นมิตรกับผู้ใช้ เราเป็นเพียงการโทรออกไป!
