Come nascondere le immagini in primo piano su singoli post in WordPress
Pubblicato: 2022-06-14Una buona immagine lascia sempre un'impressione duratura. Le immagini rappresentano i tuoi pensieri sull'argomento. Ma troppo di tutto non ha un buon sapore. Potrebbero esserci molti casi in cui non richiediamo l'immagine in primo piano nei siti o nei blog di WordPress o anche nei post solo perché ci sono troppe immagini in primo piano nel post, quella predefinita non è alla pari con il post o la natura del blog o il post non è compatibile con lo spettatore. Vediamo come nascondere i post con immagini in primo piano in WordPress.
Che cos'è l'immagine in primo piano in WordPress?
L'immagine in primo piano su un sito Web o su un singolo blog con post di immagini in WordPress è l'immagine che viene visualizzata sul sito Web o sul blog. Questa immagine in primo piano viene visualizzata accanto al collegamento al tuo post quando condividi il tuo blog o sito Web su siti di social media, servizi di messaggistica o qualsiasi altro canale. Ogni volta che accedi dall'archivio o dalla home page del tuo sito, appariranno anche accanto ai tuoi contenuti. Tuttavia, il modello di sito Web che scegli controllerà dove vengono visualizzati. Alcuni temi posizionano automaticamente l'immagine sul lato destro o sinistro della cornice, mentre altri la visualizzano sopra o sotto il titolo.
È fondamentale avere un'immagine prominente. Dà effettivamente ai visitatori una prima opinione sui tuoi contenuti e influisce sulla loro decisione di rimanere o partire. Aumenterà anche il tuo traffico. Ma a volte, richiediamo che siano nascosti secondo le situazioni.
Perché dovresti nascondere le immagini in primo piano?
In questo caso, sarebbe vantaggioso nascondere le immagini in primo piano.
Nascondi l'immagine in primo piano dai singoli post di immagini di WordPress
Il primo passo che dovresti fare è esaminare se il tuo tema gestisce nascondere le immagini in primo piano.
Poiché l'opzione Immagine in primo piano è controllata dai temi di WordPress, alcuni di essi potrebbero avere o meno la possibilità di nascondere le immagini in primo piano. Il metodo più semplice è verificare se l'opzione è disponibile nel tuo tema.
Segui questi passaggi per verificare il tuo tema WordPress:
1. Vai su Dashboard → Post → Tutti i post .
2. Fai clic sul pulsante Modifica direttamente sotto i tuoi post di WordPress.
3. Sotto il pulsante di anteprima sul lato destro del tuo sito web, vedrai le seguenti opzioni:
4. Ora dovresti essere in grado di disinstallare le immagini in primo piano dal menu "Immagine in primo piano".
Se non riesci a trovarlo, controlla ogni scheda per verificare. Se ancora non ci riesci, è possibile che il tuo tema WordPress non abbia la capacità di disabilitare le immagini in primo piano da solo. In questo caso, puoi avere le seguenti opzioni: -
1. Plugin
Il plugin più popolare in questa categoria è WordPress Nascondi immagini in evidenza. Sebbene sia un plug-in popolare tra i blogger, lo svantaggio di questo plug-in è che non è stato aggiornato da oltre 4 anni, a causa del quale potrebbe non essere compatibile con la tua versione attuale di WordPress. Ma abbiamo alcune alternative.
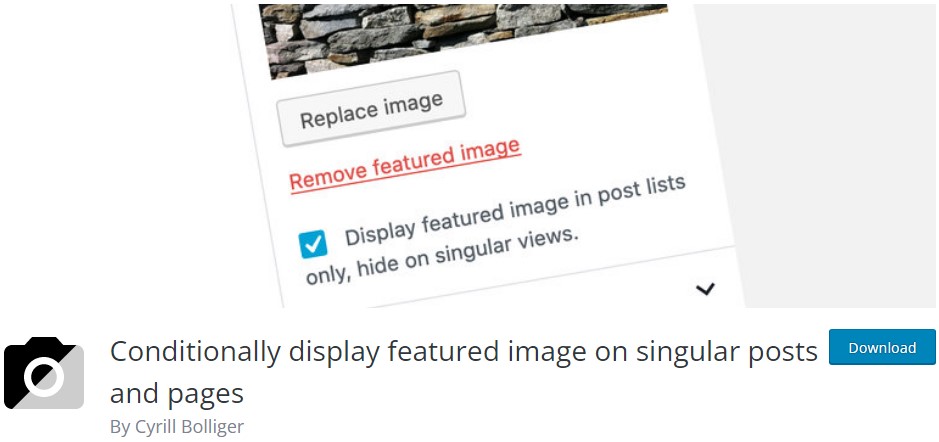
Visualizza in modo condizionale l'immagine in primo piano su singoli post e pagine

Questo plugin sradica ciò che aveva il precedente. Riceve aggiornamenti regolari, con una buona valutazione da parte degli utenti e oltre 20.000 installazioni attive e, soprattutto, aggiornamenti regolari. Inoltre, è compatibile con l'ultima versione di WordPress. La parte migliore di questo plugin è che ti consente di nascondere e rimuovere l'immagine in primo piano dai post. Segui i seguenti passaggi: -
Gli utenti potranno vedere il tuo post in seguito, ma l'immagine in primo piano sarà disabilitata. L'immagine in evidenza non apparirà, anche se il post ne ha una.
2. Manualmente
Se il tuo tema WordPress non è compatibile con il plug-in o desideri avere qualche opzione personalizzata, puoi elaborarla manualmente. I passaggi da seguire sono:

.entry-content img non mostra nessuno;}

Per i singoli post, il suddetto codice disabilita le immagini in primo piano.
Se desideri nascondere l'immagine in primo piano in WordPress per un particolare post , segui questi passaggi.
-post-1234| .post-immagine { display: nessuno;
PS: sostituisci 1234 con l'ID univoco per il particolare post dell'immagine.
Se desideri rimuovere il post dell'immagine in primo piano dal backend, possiamo applicare la funzione php nel file dalla directory principale. Segui questi passi:
{funzione post_image_html($html, $post_id, $post_image_id) {
se(è_single()) {
Restituzione '';
} altro
restituisce $html;
add_filter(''post_thumbnail_html', 'my_post_image_html', 10, 3);
È sempre consigliabile mantenere un backup dei file utilizzati.
Perché l'opzione Immagini in primo piano non viene visualizzata in WordPress?
Potrebbe esserci la situazione in cui l'opzione per l'immagine in primo piano di WordPress non viene visualizzata. Ciò è dovuto principalmente al fatto che potresti non aver abilitato l'opzione durante la configurazione del plug-in. A meno che non si tratti di un bug del plug-in, segui questi passaggi per verificare e attivare l'opzione se non stai utilizzando alcun tema o se il tuo tema attuale non supporta l'opzione immagine in primo piano di WordPress:
1. Vai al tuo file functions.php .
2. Incolla questo codice nel file:
add_theme_support('post-miniature');
3. Salvare il file.
Se stai utilizzando un tema, vai alla rispettiva opzione delle impostazioni da Plugin → Personalizza . È sempre un'aggiunta per fare riferimento alla documentazione del tema installato per saperne di più.
È sempre preferibile utilizzare un tema che ti consenta di modificare il post dell'immagine in primo piano. Questi temi sono tutti SEO-friendly, piccoli e completamente configurabili post per post:
Conclusione
Per evitare il sovraffollamento delle pagine, nascondi le immagini in primo piano. Ti semplificherà anche la gestione dei post di immagini nelle pagine in cui li desideri. Anche se non hai l'esperienza di uno sviluppatore principale, configurare questa funzione è abbastanza semplice. Poiché temi diversi hanno caratteristiche diverse, potrebbero esserci occasioni in cui l'opzione immagine in primo piano non è disponibile ma non vuoi cambiare i temi. Potrebbero esserci anche occasioni in cui preferisci la procedura manuale rispetto all'utilizzo dei plug-in o quando hai bisogno di un plug-in specifico che funzioni con il tema esistente. C'è una soluzione unica per tutti questi problemi: "Helpbot"! Abbiamo un team che può alleviare queste preoccupazioni personalizzando dal back-end o configurando il plug-in appropriato e possiamo anche aiutarti a rendere i tuoi blog o siti facili da usare. Siamo solo a una telefonata!
