Cum să ascundeți imaginile prezentate pe postările individuale în WordPress
Publicat: 2022-06-14O imagine bună lasă întotdeauna o impresie de durată. Imaginile reprezintă gândurile tale despre subiect. Dar prea mult din toate nu are gust bun. Pot exista multe situații în care nu avem nevoie de imagini prezentate în site-uri sau bloguri WordPress sau chiar în postări doar pentru că există prea multe imagini prezentate în postare, cea implicită nu este la egalitate cu postarea sau cu natura blogului sau postarea nu este compatibilă cu vizualizatorul. Să vedem cum putem ascunde postarea imaginilor prezentate în WordPress.
Care este imaginea prezentată în WordPress?
Imaginea prezentată pe un site web sau pe un singur blog cu postări de imagini în WordPress este imaginea care apare pe site sau pe blog. Această imagine prezentată se afișează lângă linkul către postarea dvs. atunci când distribuiți blogul sau site-ul dvs. pe site-uri de socializare, servicii de mesagerie sau orice alt canal. Ori de câte ori sunt accesate din arhiva sau pagina de pornire a site-ului dvs., acestea vor apărea și alături de conținutul dvs. Cu toate acestea, șablonul de site web pe care îl alegeți va controla unde apar. Unele teme poziționează automat imaginea în partea dreaptă sau stângă a cadrului, în timp ce altele o afișează deasupra sau sub titlu.
Este esențial să aveți o imagine proeminentă. Oferă în mod eficient vizitatorilor o primă opinie despre conținutul dvs. și influențează decizia lor de a rămâne sau de a pleca. De asemenea, vă va crește traficul. Dar uneori, solicităm ca acestea să fie ascunse în funcție de situații.
De ce ar trebui să ascundeți imaginile prezentate?
În acest caz, ar fi avantajos să ascundeți imaginile prezentate.
Ascundeți imaginea recomandată din postările individuale cu imagini WordPress
Primul pas pe care ar trebui să-l faceți este să examinați pentru a vedea dacă tema dvs. gestionează ascunderea imaginilor prezentate.
Deoarece opțiunea Imagine prezentată este controlată de temele WordPress, unele dintre ele pot avea sau nu opțiunea de a ascunde imaginile prezentate. Cea mai simplă metodă este să verifici dacă opțiunea este disponibilă în tema ta.
Urmați acești pași pentru a vă verifica tema WordPress:
1. Accesați Tabloul de bord → Postare → Toate postările .
2. Faceți clic pe butonul Editați direct sub postările dvs. WordPress.
3. Sub butonul de previzualizare din partea dreaptă a site-ului dvs., veți vedea următoarele opțiuni:
4. Acum ar trebui să puteți dezinstala imaginile prezentate din meniul „Imagine recomandată”.
Dacă nu îl puteți găsi, căutați prin fiecare filă pentru a verifica. Dacă tot nu puteți, este posibil ca tema dvs. WordPress să nu aibă capacitatea de a dezactiva imaginile prezentate pe cont propriu. În acest caz, puteți avea următoarele opțiuni: -
1. Plugin
Cel mai popular plugin din această categorie este WordPress Hide Featured Images. Deși este un plugin popular printre bloggeri, dezavantajul acestui plugin este că nu a fost actualizat de peste 4 ani, din cauza căruia ar putea să nu fie compatibil cu versiunea dvs. actuală de WordPress. Dar avem câteva alternative.
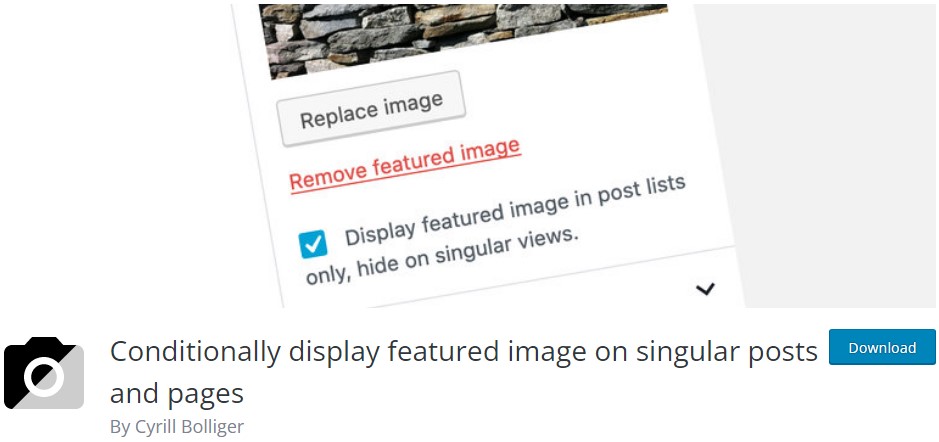
Afișați condiționat imaginea prezentată pe postări și pagini singulare

Acest plugin eradică ceea ce avea cel anterior. Primește actualizări regulate, cu o evaluare bună din partea utilizatorilor și peste 20.000 de instalări active și, cel mai important, actualizări regulate. În plus, este compatibil cu cea mai recentă versiune de WordPress. Cea mai bună parte a acestui plugin este că vă permite să ascundeți și să eliminați imaginea prezentată din postări. Urmați următorii pași: -
Utilizatorii vor putea să vă vadă postarea după aceea, dar imaginea prezentată va fi dezactivată. Imaginea prezentată nu va apărea, chiar dacă postarea are una.
2. Manual
Dacă tema dvs. WordPress nu este compatibilă cu pluginul sau doriți să aveți o opțiune personalizată, atunci puteți procesa aceasta manual. Pașii care trebuie urmați sunt:

.entry-content img display none;}

Pentru postările individuale, codul menționat dezactivează imaginile prezentate.
Dacă doriți să ascundeți imaginea prezentată în WordPress pentru o anumită postare , urmați acești pași.
-post-1234| .post-image { display: none;
PS: Înlocuiți 1234 cu ID-ul unic pentru imaginea respectivă.
Dacă doriți să eliminați postarea imaginii prezentate din backend, atunci putem aplica funcția php în fișierul din directorul rădăcină. Urmați acești pași:
{funcție post_image_html( $html, $post_id, $post_image_id ) {
dacă(este_singur()) {
întoarcere '';
} altfel
returnează $html;
add_filter( ''post_thumbnail_html', 'my_post_image_html', 10, 3 );
Este întotdeauna recomandabil să păstrați o copie de rezervă a fișierelor utilizate.
De ce nu se afișează opțiunea de imagini prezentate în WordPress?
Poate exista o situație în care opțiunea pentru imaginea prezentată WordPress să nu fie afișată. Acest lucru se datorează în mare parte faptului că este posibil să nu fi activat opțiunea în timp ce configurați pluginul. Cu excepția cazului în care este o eroare a pluginului, urmați acești pași pentru a verifica și activa opțiunea dacă nu utilizați nicio temă sau tema dvs. actuală nu acceptă opțiunea de imagine prezentată WordPress:
1. Accesați fișierul functions.php .
2. Lipiți acest cod în fișier:
add_theme_support( 'post-miniaturi');
3. Salvați fișierul.
Dacă utilizați orice temă, atunci accesați opțiunea de setări respectivă din Plugins → Personalizare . Este întotdeauna un supliment pentru a consulta documentația temei instalate pentru a afla mai multe.
Utilizarea unei teme care vă permite să modificați postarea imaginii prezentate este întotdeauna de preferat. Aceste teme sunt toate prietenoase cu SEO, mici și complet configurabile post cu poștă:
Concluzie
Pentru a evita paginile supraaglomerate, ascundeți imaginile prezentate. De asemenea, vă va fi mai ușor să mențineți postări cu imagini în paginile în care le doriți. Chiar dacă nu aveți experiența unui dezvoltator principal, configurarea acestei funcții este destul de simplă. Deoarece teme diferite au caracteristici diferite, pot exista ocazii în care opțiunea de imagine prezentată nu este disponibilă, dar nu doriți să schimbați temele. De asemenea, pot exista ocazii în care preferați procedura manuală decât utilizarea pluginurilor sau când aveți nevoie de un anumit plugin care funcționează cu tema existentă. Există o soluție unică pentru toate aceste probleme: „Helpbot”! Avem o echipă care poate atenua aceste preocupări prin personalizarea din backend sau configurarea pluginului corespunzător și, de asemenea, vă putem ajuta să vă faceți blogurile sau site-ul ușor de utilizat. Suntem la doar un telefon distanță!
