如何在 WordPress 中隐藏单个帖子的特色图片
已发表: 2022-06-14好的形象总能给人留下深刻的印象。 图像代表您对该主题的想法。 但是任何东西吃多了都不好吃。 在很多情况下,我们不需要 WordPress 网站或博客甚至帖子中的特色图片,只是因为帖子中的特色图片太多,默认的图片与帖子或博客的性质不符,或者帖子与查看器不兼容。 让我们看看如何在 WordPress 中隐藏特色图片帖子。
WordPress 中的特色图片是什么?
WordPress 中带有图片帖子的网站或单个博客上的特色图片是在网站或博客上显示的图片。 当您在社交媒体网站、消息服务或任何其他渠道上分享您的博客或网站时,此特色图片会显示在您帖子的链接旁边。 每当从您网站的存档或主页访问时,它们也会出现在您的内容旁边。 但是,您选择的网站模板将控制它们的显示位置。 一些主题会自动将图像放置在框架的右侧或左侧,而其他主题则将其显示在标题上方或下方。
拥有突出的形象至关重要。 它有效地让访问者对您的内容有第一印象,并影响他们留下或离开的决定。 它也会增加你的流量。 但有时,我们要求根据情况隐藏它们。
为什么要隐藏特色图片?
在这种情况下,隐藏特色图像将是有利的。
从单个 WordPress 图片帖子中隐藏特色图片
您应该做的第一步是检查您的主题是否处理隐藏特色图像。
因为特色图片选项是由 WordPress 主题控制的,所以其中一些可能有也可能没有隐藏特色图片的选项。 最简单的方法是检查该选项在您的主题中是否可用。
请按照以下步骤验证您的 WordPress 主题:
1. 转到仪表板→帖子→所有帖子。
2. 单击您的 WordPress 帖子正下方的编辑按钮。
3. 在您网站右侧的预览按钮下方,您将看到以下选项:
4. 您现在应该可以从“特色图片”菜单中卸载特色图片了。
如果找不到,请查看每个选项卡以进行验证。 如果仍然不能,您的 WordPress 主题可能无法自行禁用精选图片。 在这种情况下,您可以有以下选择:-
1. 插件
此类别中最受欢迎的插件是WordPress 隐藏特色图片。 虽然它是博主中流行的插件,但这个插件的缺点是它已经超过 4 年没有更新了,因此它可能与您当前版本的 WordPress 不兼容。 但我们确实有一些选择。
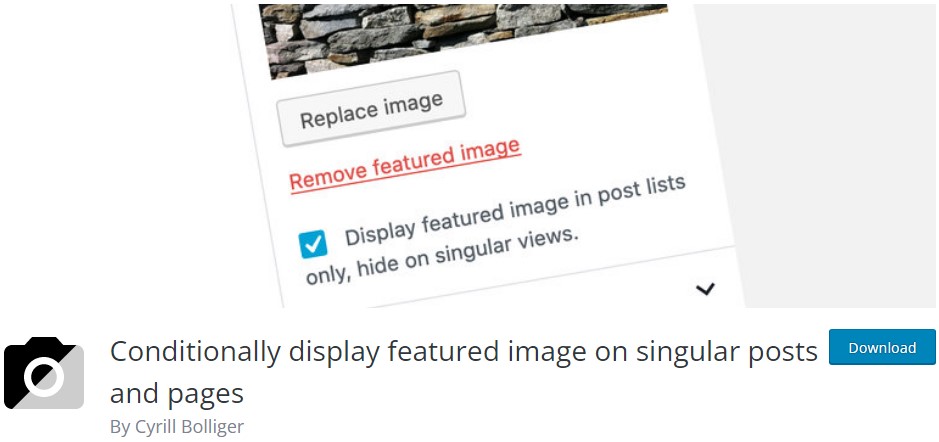
有条件地在单个帖子和页面上显示特色图片

这个插件消除了以前的插件。 它正在接收定期更新,得到用户的好评和超过 20k 的活动安装,最重要的是,定期更新。 此外,它与最新版本的 WordPress 兼容。 这个插件最好的部分是它可以让你隐藏以及从帖子中删除特色图片。 请按照以下步骤操作: -
之后用户将能够看到您的帖子,但特色图片将被禁用。 特色图片不会出现,即使帖子有一张。
2. 手动
如果您的 WordPress 主题与插件不兼容,或者您想要一些自定义选项,那么您可以手动处理。 要遵循的步骤是:

.entry-content img 不显示;}

对于单个帖子,上述代码会禁用特色图片。
如果您希望在 WordPress 中隐藏特定帖子的特色图片,请按照以下步骤操作。
-post-1234| .post-image { 显示:无;
PS:将 1234 替换为特定图像帖子的唯一 ID。
如果您想从后端删除特色图片帖子,那么我们可以在根目录的文件中应用 php 函数。 按着这些次序:
{function post_image_html($html, $post_id, $post_image_id) {
如果(is_single()){
返回 '';
} 别的
返回 $html;
add_filter(''post_thumbnail_html', 'my_post_image_html', 10, 3);
始终建议对正在使用的文件进行备份。
为什么特色图片选项未在 WordPress 中显示?
可能会出现 WordPress 特色图片选项不显示的情况。 这主要是因为您在配置插件时可能没有启用该选项。 除非它是插件的错误,否则如果您没有使用任何主题或当前主题不支持 WordPress 特色图片选项,请按照以下步骤检查并激活该选项:
1. 转到您的functions.php文件。
2. 将此代码粘贴到文件中:
add_theme_support('后缩略图');
3. 保存文件。
如果您使用任何主题,请从Plugins → Customize转到相应的设置选项。 参考已安装主题的文档以了解更多信息总是一个附加内容。
始终首选使用使您能够修改特色图片帖子的主题。 这些主题都是对 SEO 友好、小型且完全可配置的逐个帖子:
结论
为避免页面过于拥挤,请隐藏特色图片。 它还将使您更容易在您想要的页面上维护图像帖子。 即使您没有初级开发人员的经验,设置此功能也很简单。 由于不同的主题有不同的特点,可能会有特色图片选项不可用但您不想更改主题的情况。 在某些情况下,您可能更喜欢手动过程而不是使用插件,或者当您需要与现有主题一起使用的特定插件时。 所有这些问题都有一个一站式解决方案:“Helpbot”! 我们有一个团队可以通过从后端进行定制或配置适当的插件来缓解这些问题,我们还可以帮助您使您的博客或网站用户友好。 我们只需一个电话!
