تقويم الأحداث: اختبار ومراجعة هذا البرنامج المساعد لإدارة الأحداث الخاصة بك على WordPress
نشرت: 2022-07-27فقط تخيل. أنت رئيس مدرسة فنون قتالية أو نادي كرة قدم.
الآن ، دعني أطرح عليك سؤالاً: كيف ستتواصل مع أعضائك حول الأحداث أو البطولات القادمة بطريقة بسيطة على موقع WordPress الخاص بك؟

الإجابة هي: باستخدام البرنامج الإضافي Events Calendar ، وهو حل إدارة أحداث شائع جدًا لـ WordPress.
في هذا البرنامج التعليمي ، سنركز على الإصدار المجاني من تقويم الأحداث. هدفنا هو أن نوضح لك كيفية إنشاء حدثك الأول ، وضبط الإعدادات والترويج لهذا الحدث للعملاء المحتملين والعملاء.
لنبدأ الآن!
ملخص
- ما هو تقويم الأحداث؟
- كيف تنشئ حدثك الأول باستخدام تقويم الأحداث؟
- كيف ترى الحدث الخاص بك؟
- كيف تضيف فئات إلى حدث؟
- كيف تقيم هذا الحدث الخاص بك؟
- ما هي الإعدادات الموصى بها؟
- كيف تروج لحدثك؟
- ما الوظائف الإضافية التي يقدمها تقويم الأحداث؟
- مراجعتنا النهائية لتقويم الأحداث
تمت كتابة هذا المنشور في الأصل في ديسمبر 2019 ، وتم تحديثه آخر مرة في يوليو 2022.
ما هو تقويم الأحداث؟

تقويم الأحداث هو مكون إضافي مجاني يسمح لك بإنشاء وإدارة أحداث فعلية أو افتراضية عبر التقويم ، مباشرة على موقع WordPress الخاص بك. بفضل هذا ، يمكن للزوار الاشتراك فيها.
تقويم الأحداث هو أساسي ، نشط على أكثر من 800 ألف تثبيت نشط ، حيث يمكنك تجميع مكونات إضافية أخرى (مجانية أو مدفوعة) تسمح لك ، على سبيل المثال ، ببيع التذاكر المتعلقة بحدثك.
يحتوي المكون الإضافي على إصدار متميز يسمى The Events Calendar Pro. متاح من 99 دولارًا للاستخدام على موقع واحد ، ويقدم ميزات إضافية مثل:
- الأحداث المتكررة
- المزيد من أنواع العرض
- الحاجيات المتقدمة
- الرموز القصيرة
- حقول إضافية ، إلخ.
تم إطلاق The Events Calendar في عام 2009 بواسطة Modern Tribe ، وهو المكون الإضافي الأكثر شيوعًا في الدليل الرسمي لإنشاء الأحداث. قابل للتوسعة وسهل الاستخدام وقابل للتخصيص بالكامل ، فقد ورد أنه قد أنشأ بالفعل أكثر من مليار حدث!
بشكل عام ، تقويم الأحداث هو منتج مدمج في العلامة التجارية StellarWP منذ ديسمبر 2020 . يستضيف الأخير جميع برامج ومنتجات وخدمات WordPress التي حصلت عليها شركة Liquid Web Hosting ، مثل iThemes Security.
الآن بعد أن عرفت المزيد عن هذا المكون الإضافي الرائد ، تعرف على كيفية إطلاق حدثك الأول معه.
كيف تنشئ حدثك الأول باستخدام تقويم الأحداث؟
الخطوة 1: تثبيت وتمكين المكون الإضافي
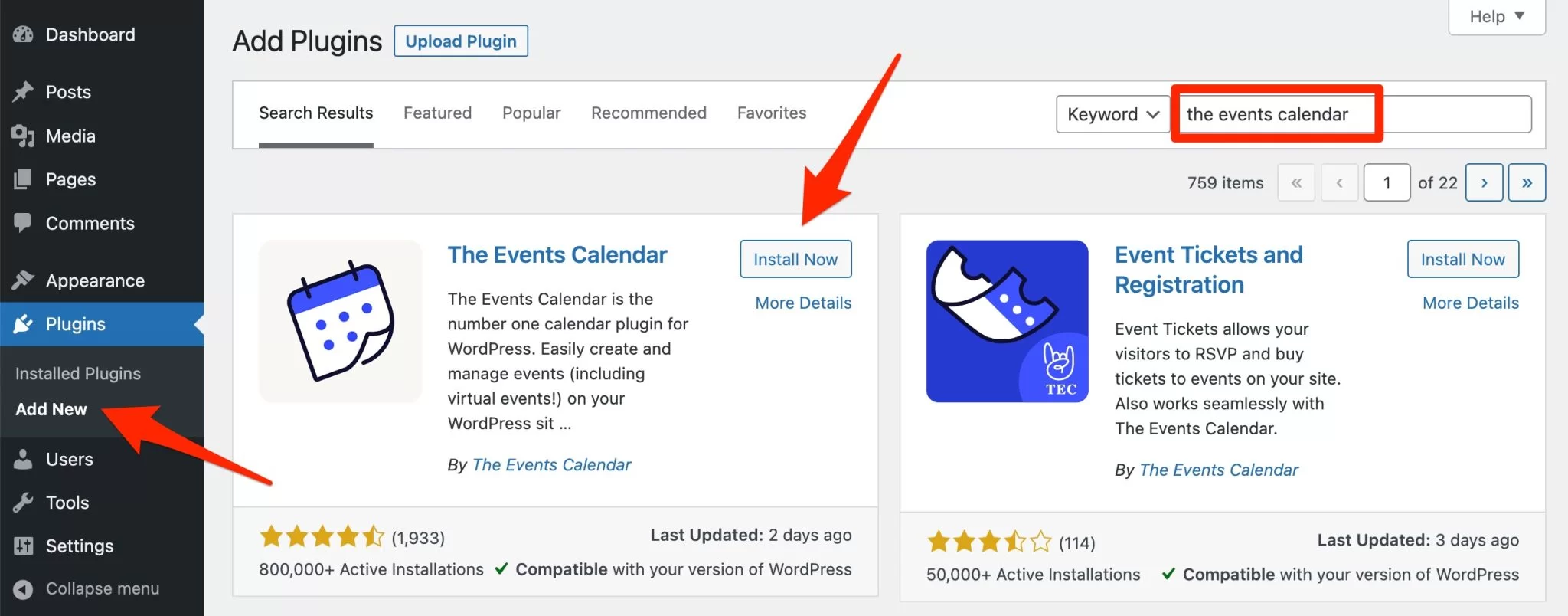
لتبدأ ، قم بتثبيت المكون الإضافي على واجهة المسؤول الخاصة بك. للقيام بذلك ، انتقل إلى الإضافات> إضافة جديد .
في شريط البحث ، اكتب "تقويم الأحداث". انقر فوق الزر "تثبيت الآن" ولا تنس تنشيط المكون الإضافي مباشرة بعد:

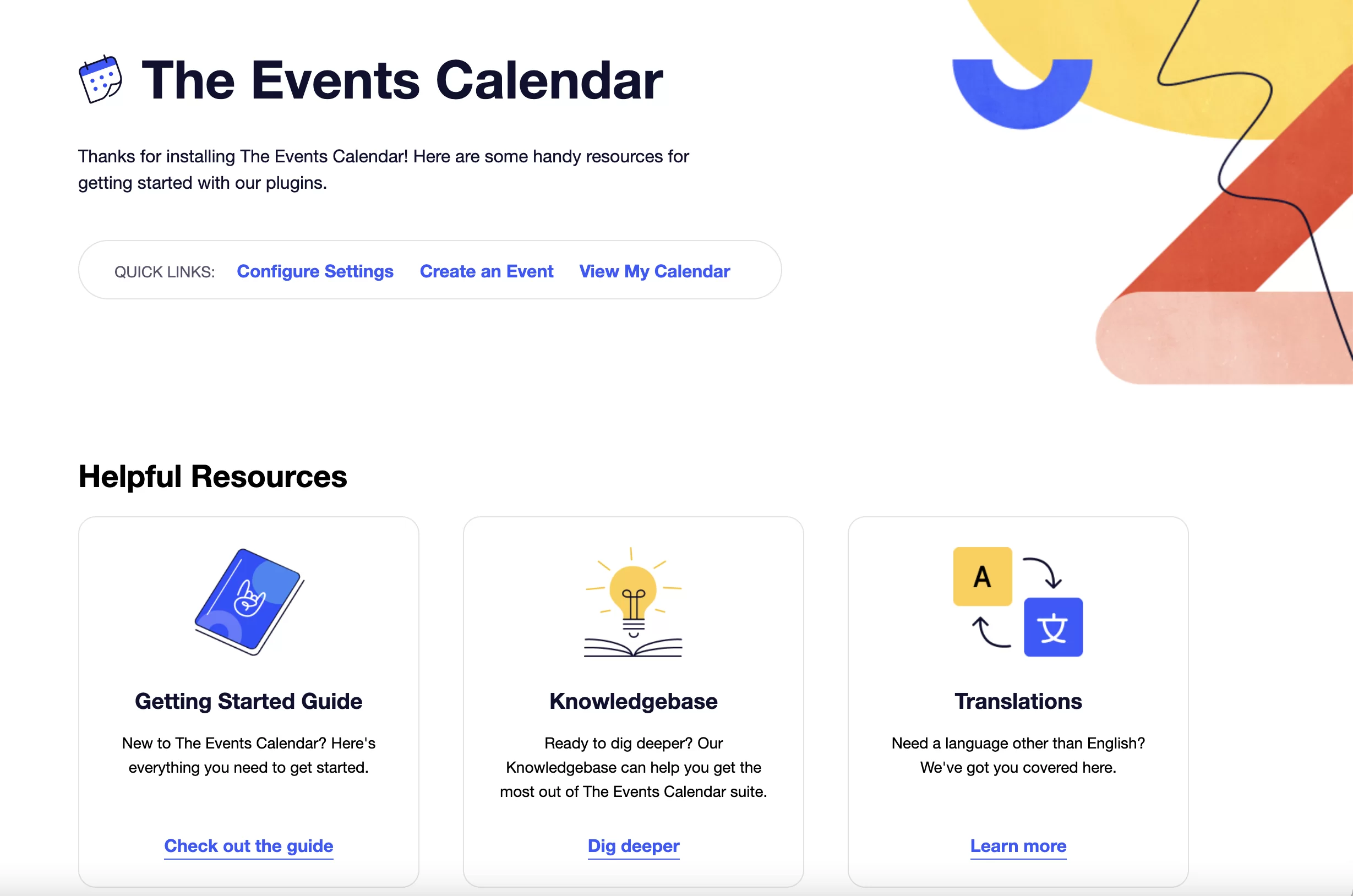
بمجرد الانتهاء من ذلك ، يوفر تقويم الأحداث العديد من الموارد لتسهيل استخدامه:
- دليل البدء
- قاعدة المعرفة
- أداة ترجمة

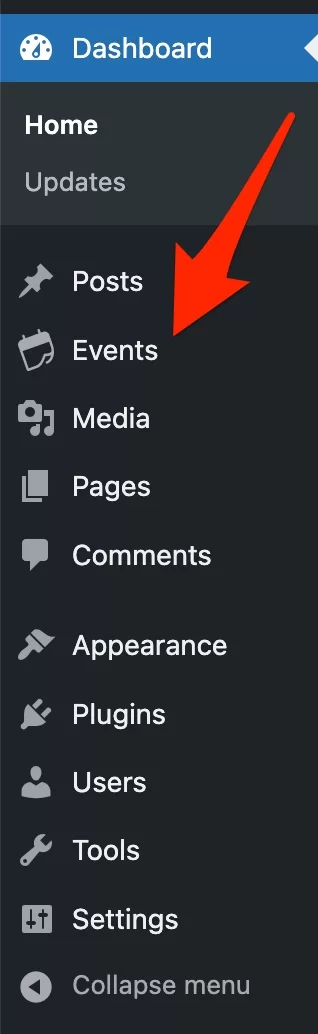
بالإضافة إلى ذلك ، ستلاحظ قائمة جديدة تسمى "الأحداث" في الشريط الجانبي الأيسر من مسؤول WordPress الخاص بك.

الخطوة 2: أضف حدثًا جديدًا
لإنشاء حدث جديد ، انقر على رابط "إضافة جديد" في هذه القائمة.
بشكل افتراضي ، ستجد أن المكون الإضافي يستخدم محرر WordPress الكلاسيكي (TinyMCE) لواجهة المستخدم. نظرًا لأن WordPress يستخدم محرر محتوى قائم على الكتلة (Gutenberg) افتراضيًا منذ عام 2018 ، فسنمكّن هذا المحرر من إكمال هذا البرنامج التعليمي.
للقيام بنفس الشيء في المنزل ، حدد مربع "تنشيط محرر القوالب للأحداث" في القائمة ضمن إعدادات الأحداث> عام .
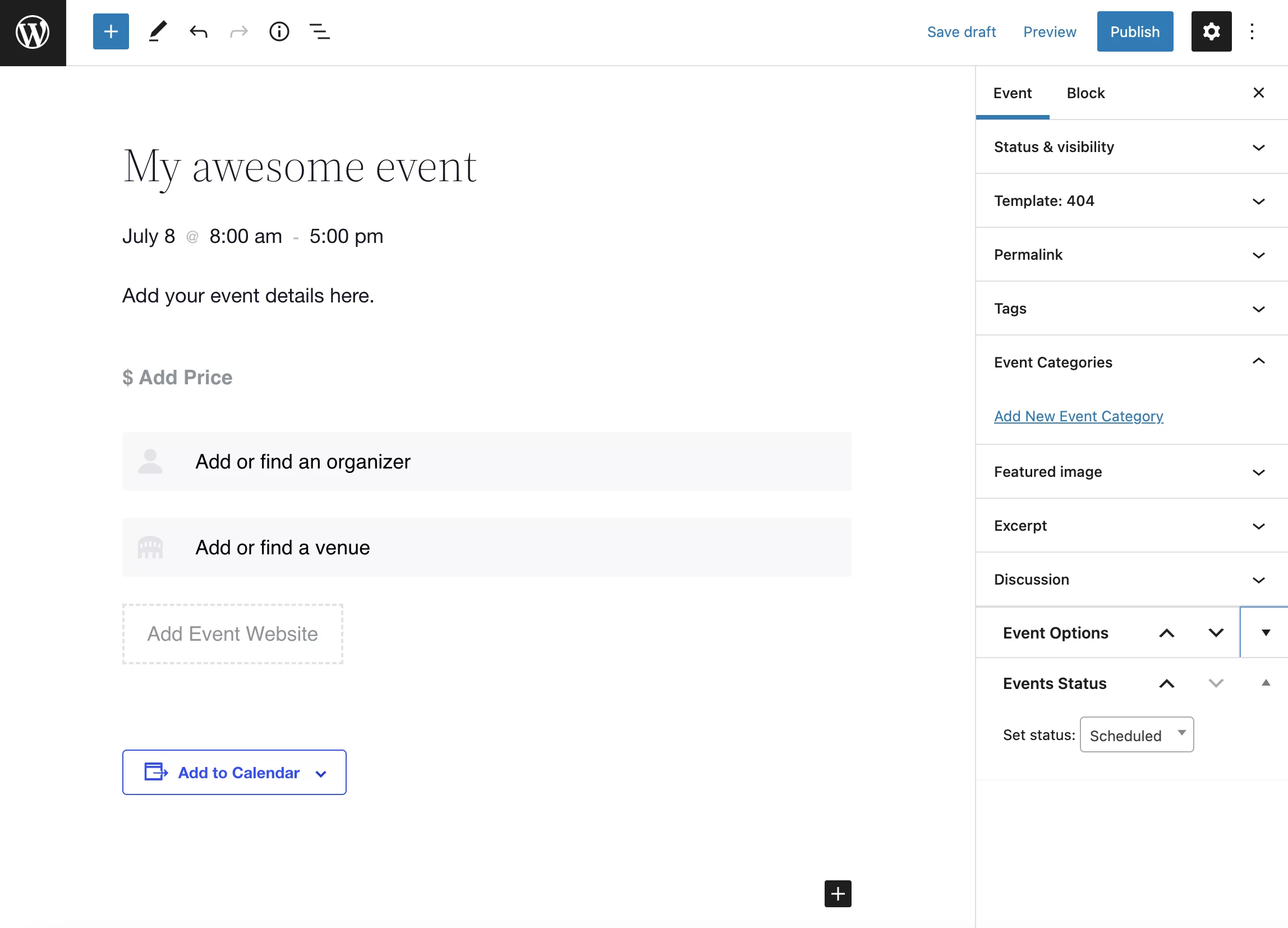
بعد ذلك ، أضف عنوان الحدث الخاص بك في أعلى الصفحة وأدخل وصفًا في المربع أدناه.

الخطوة 3: قم بإعداد الحدث
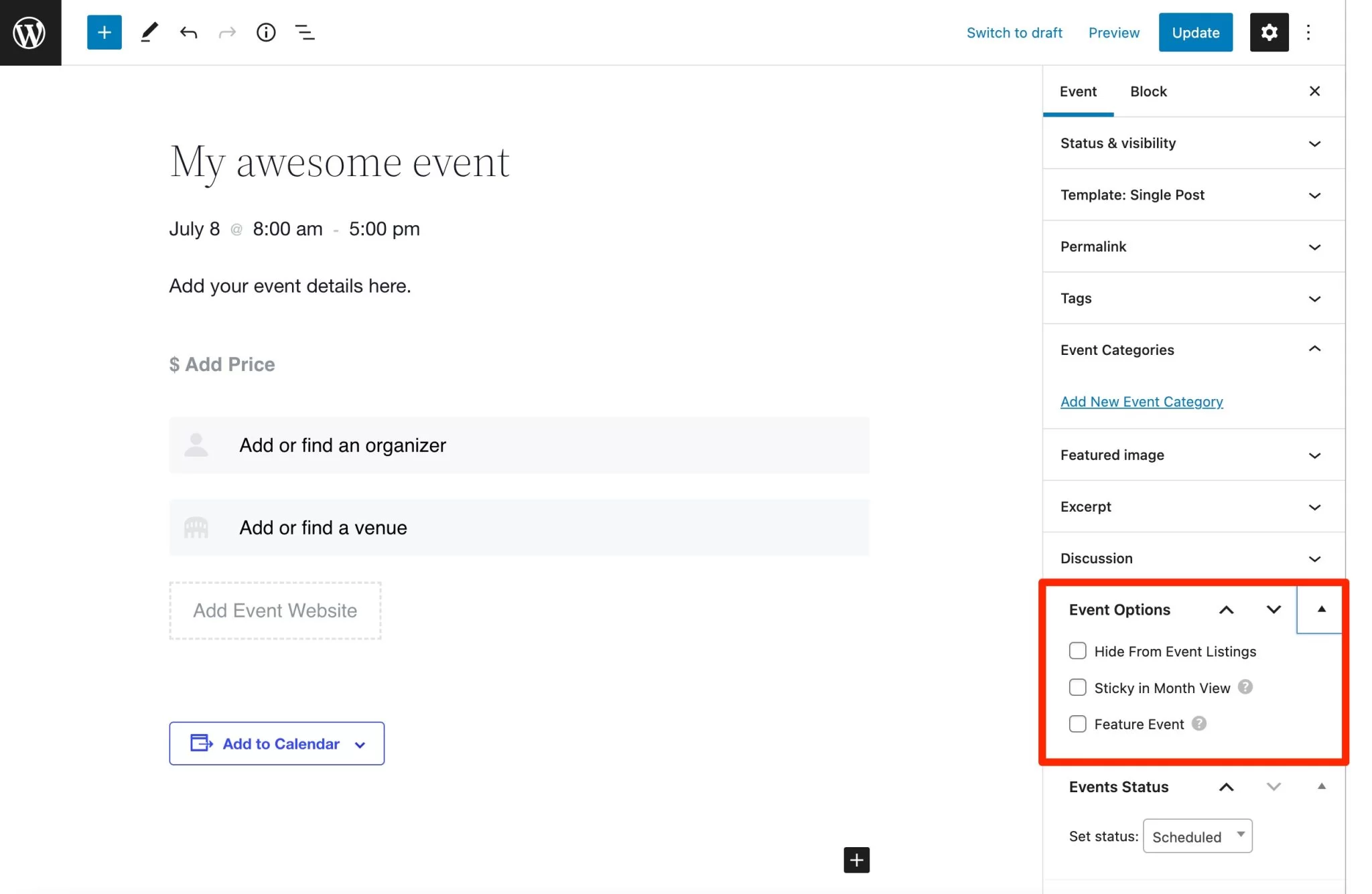
حان الوقت الآن لإعداد الحدث الخاص بك. بشكل افتراضي ، يمكنك أن ترى أن تقويم الأحداث يوفر لك عدة حقول ، والتي هي في الواقع كتل محتوى:
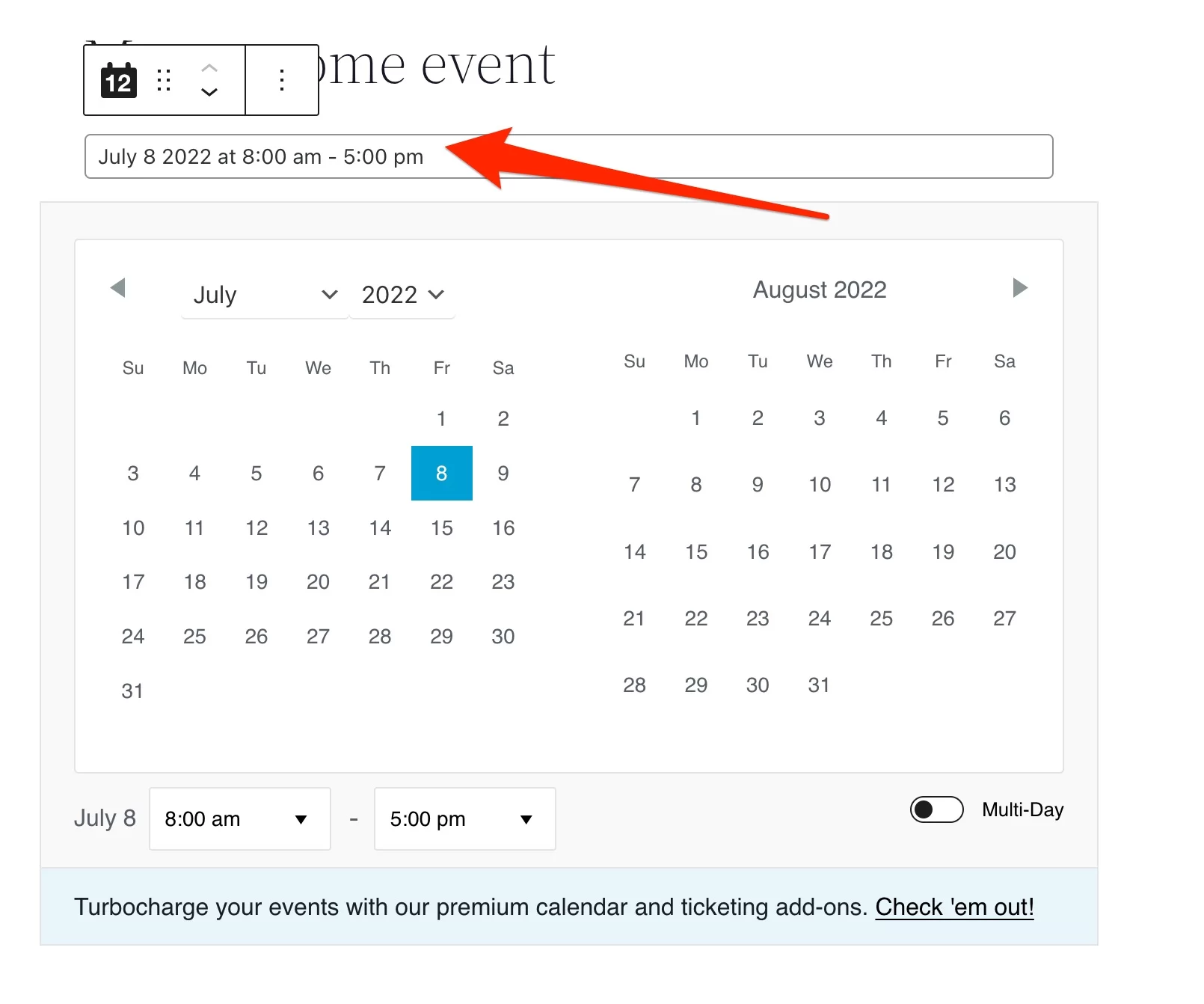
- كتلة لإضافة وقت بالإضافة إلى تاريخ البدء والانتهاء إلى الحدث الخاص بك.

- كتلة لإضافة سعر إلى الحدث الخاص بك.
- كتلة لإضافة اسم المنظم.
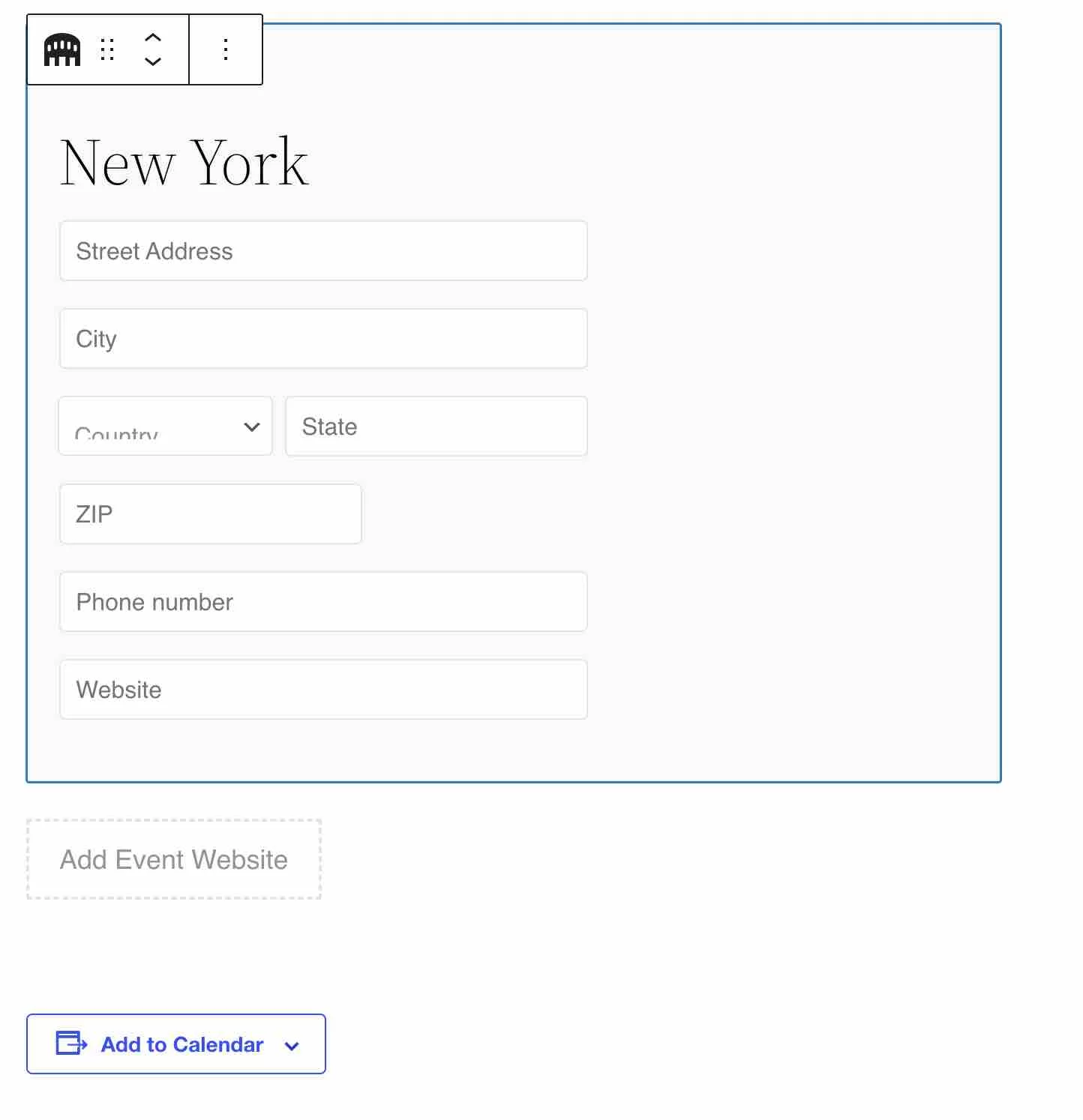
- كتلة لإضافة مدينة الحدث. يمكنك إضافة تفاصيل مثل الاسم والعنوان ورقم الهاتف للمكان. يمكنك أيضًا إضافة خريطة ، إذا لزم الأمر.

- حظر لتضمين عنوان URL لموقع الحدث.
- كتلة لمزامنة الحدث في تقاويم زوارك (تقويم Google ، iCalendar ، Outlook 365 ، Outlook Live).
تحتوي كل كتلة على خيارات متقدمة أكثر أو أقل في الشريط الجانبي الأيمن لمحرر المحتوى.
على سبيل المثال ، تسمح لك الكتلة المرتبطة بسعر الحدث بتغيير العملة والرمز المرتبط بها.
يمكنك أيضًا حذف الكتل التي لا تريد استخدامها بنقرتين ، وإضافة الكتل الأخرى (مثل الصور).
يمكن أيضًا تعيين الفئات للأحداث على الجانب الأيمن من الصفحة ، في علامة التبويب "فئات الأحداث" (سنعود إلى هذا لاحقًا).
أخيرًا ، هناك خيارات إضافية من أجل:
- إخفاء هذا الحدث من قوائم الأحداث.
- اجعل حدثك ثابتًا في عرض الشهر.
- ميّز الحدث.

بمجرد الانتهاء ، انشر الحدث الخاص بك عن طريق النقر فوق الزر "نشر" في أعلى الصفحة.
كيف ترى الحدث الخاص بك؟
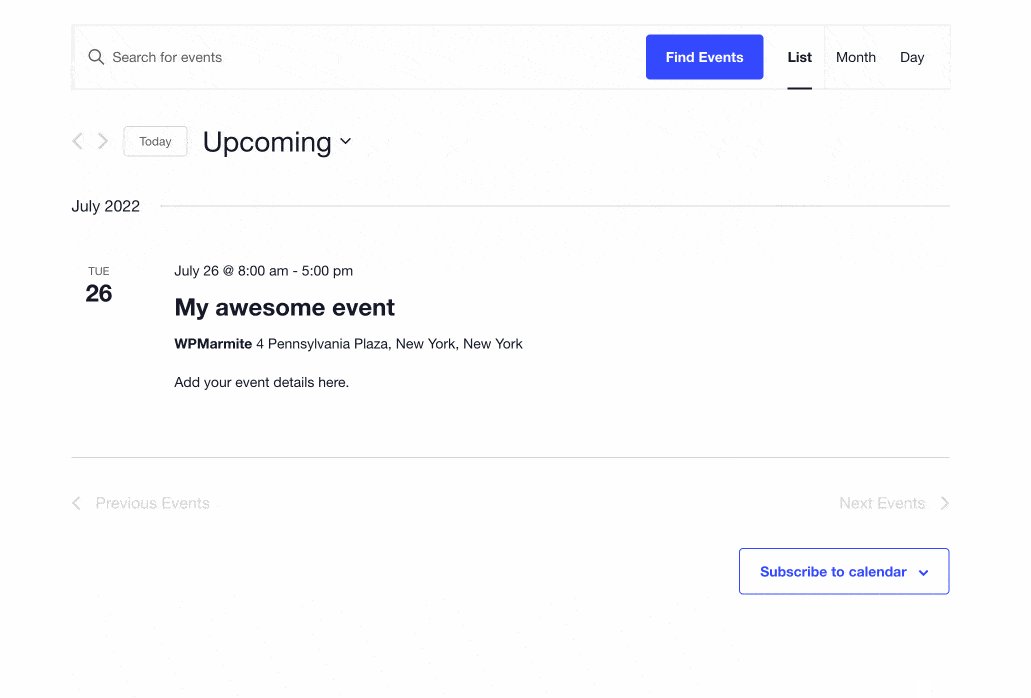
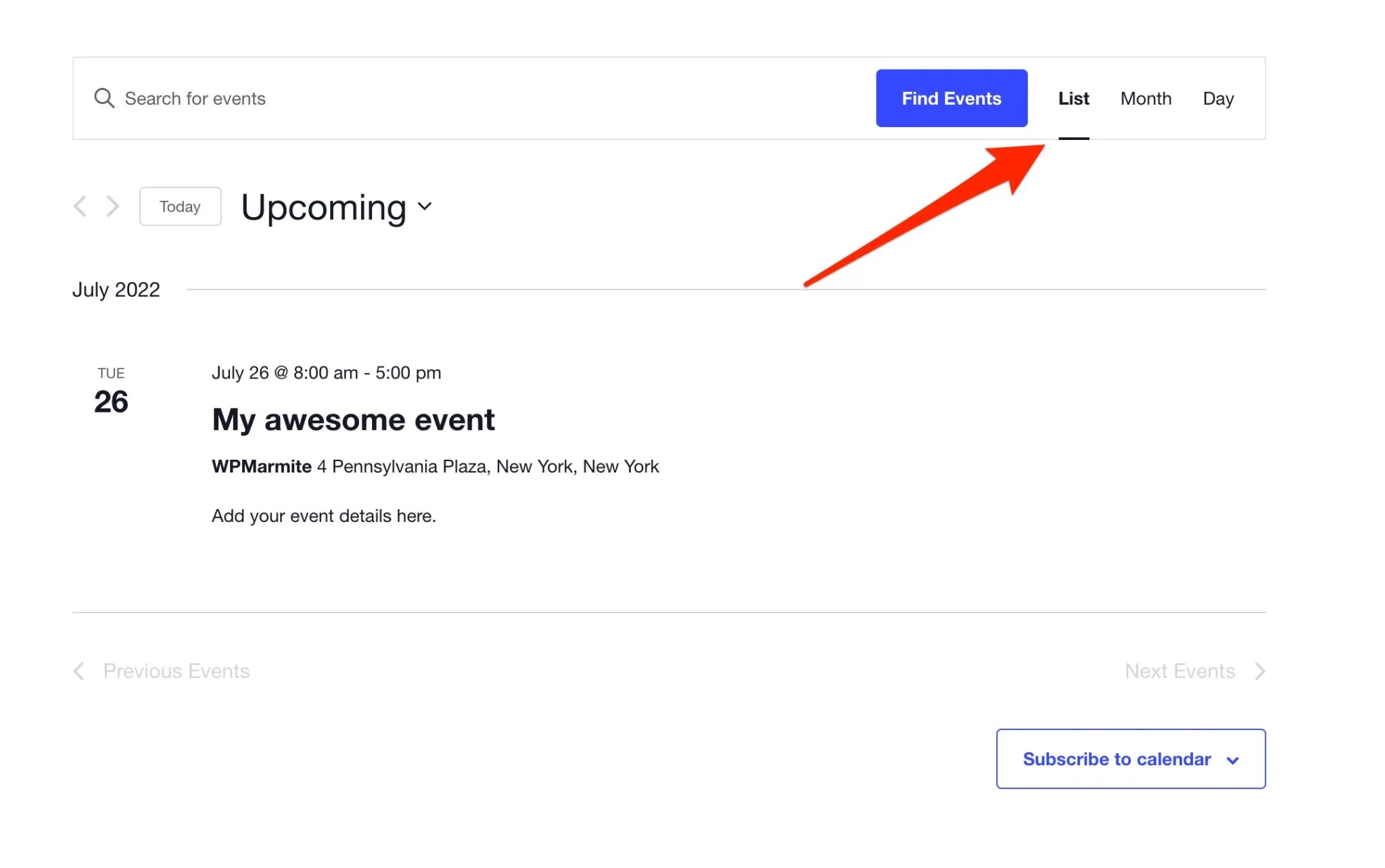
بعد نشر الحدث الأول الخاص بك ، تحقق من التقويم العام للحدث الخاص بك . سيسمح لك ذلك برؤية شكل كل شيء.
يمكن الاطلاع على تقويم الحدث الخاص بك على: www.yourwebsite.com/events/ .
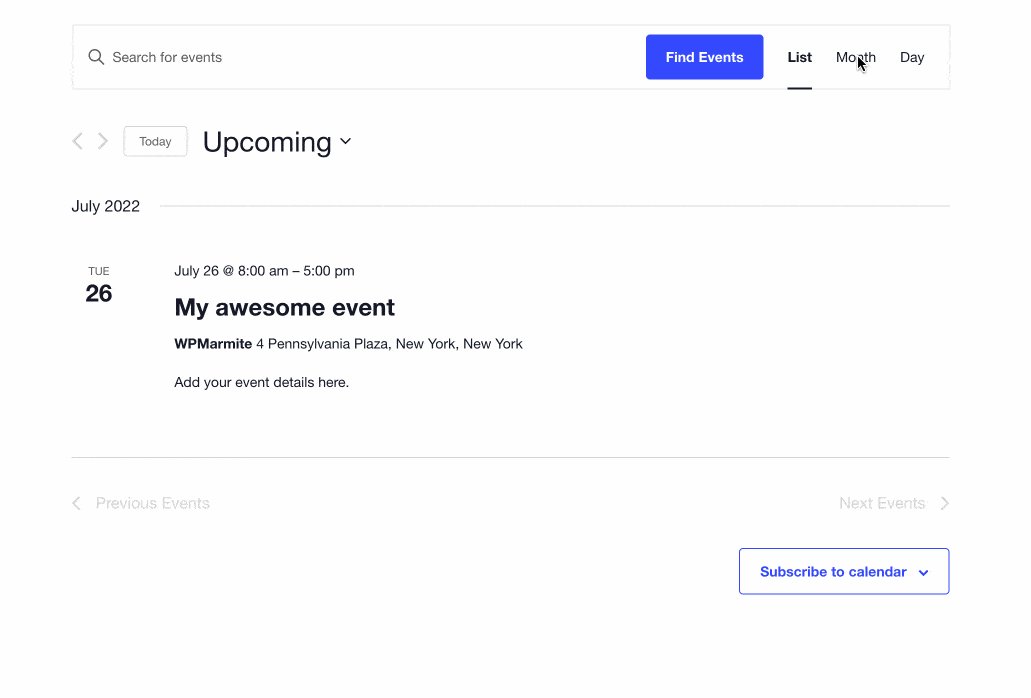
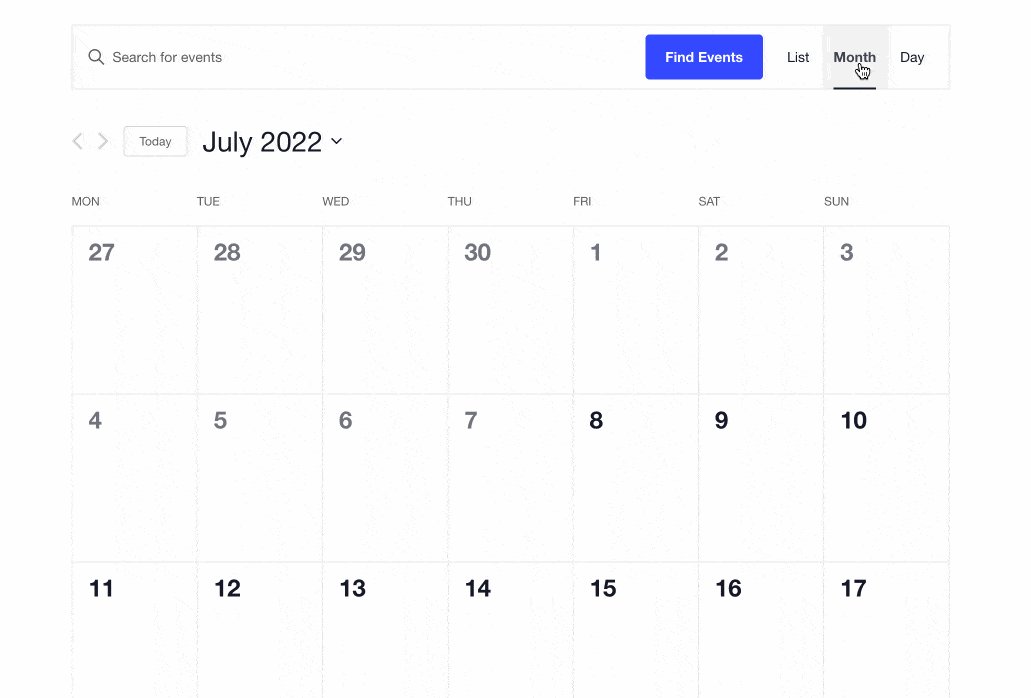
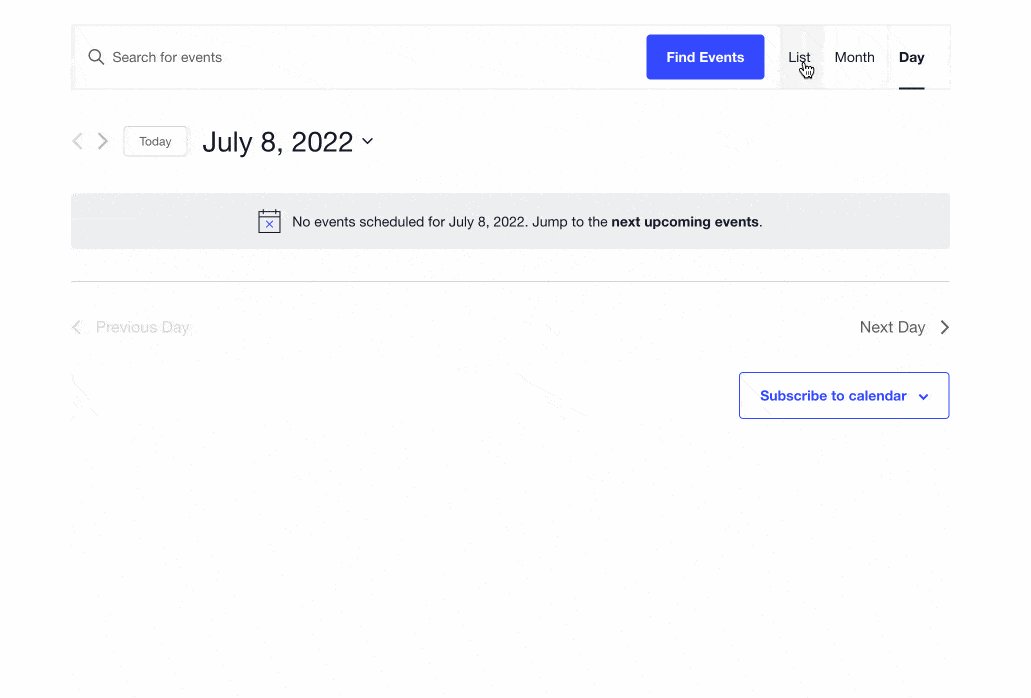
التقويم سهل العرض ، ويسمح لك بتصفية النتائج حسب التاريخ (شهر / يوم) أو حسب الكلمات الرئيسية .

بشكل افتراضي ، يتم عرض التقويم في عرض الشهر ، ولكن يمكنك تغييره إلى عرض القائمة أو عرض اليوم.
في العرض الشهري ، يتم تصفية الأحداث حسب الشهر (منطقي ، أليس كذلك؟). في عرض "القائمة" و "اليوم" ، يمكن تصفية الأحداث حسب اليوم: يمكنك تحديد اليوم المحدد الذي تريد مشاهدة الأحداث فيه.

انقر فوق الحدث الخاص بك للتحقق من أن كل شيء يعمل.
لا تنس أن هذه هي الصفحة للأشخاص المهتمين بحدثك. لذلك لا تتردد في العمل عليها أكثر وإضافة المزيد من المحتوى لجعل الحدث أكثر جاذبية .
لاحقًا في هذا المنشور ، سنتحدث عن كيفية تخصيص نمط التقويم العالمي الخاص بك وكيفية الترويج له على موقع الويب الخاص بك .
ولكن قبل ذلك ، دعنا نلقي نظرة فاحصة على كيفية تخصيص الأحداث على موقع WordPress الخاص بك .
كيف تضيف فئات إلى حدث؟
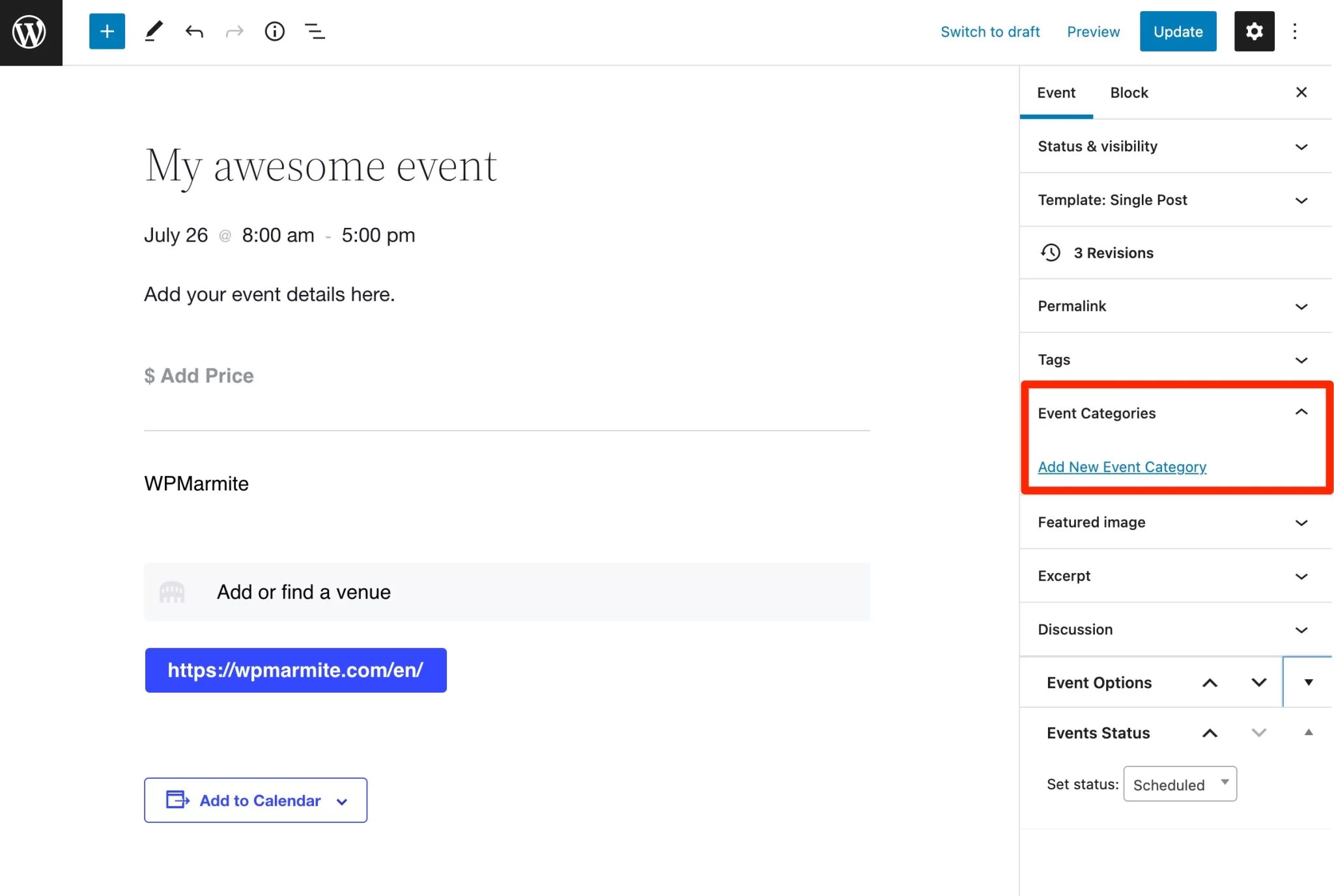
حيلة ذكية: قم بتعيين فئات لأحداثك عبر إدراج "فئات الأحداث" في محرر المحتوى. يمكن أن يساعدك هذا في تصنيف الأحداث القادمة ، خاصة إذا كنت تنظم الكثير منها.

يمكن إنشاء فئات جديدة مباشرة من الصفحة ، عن طريق إضافة فئة حدث مباشرة عند النقر فوق الارتباط المرتبط.
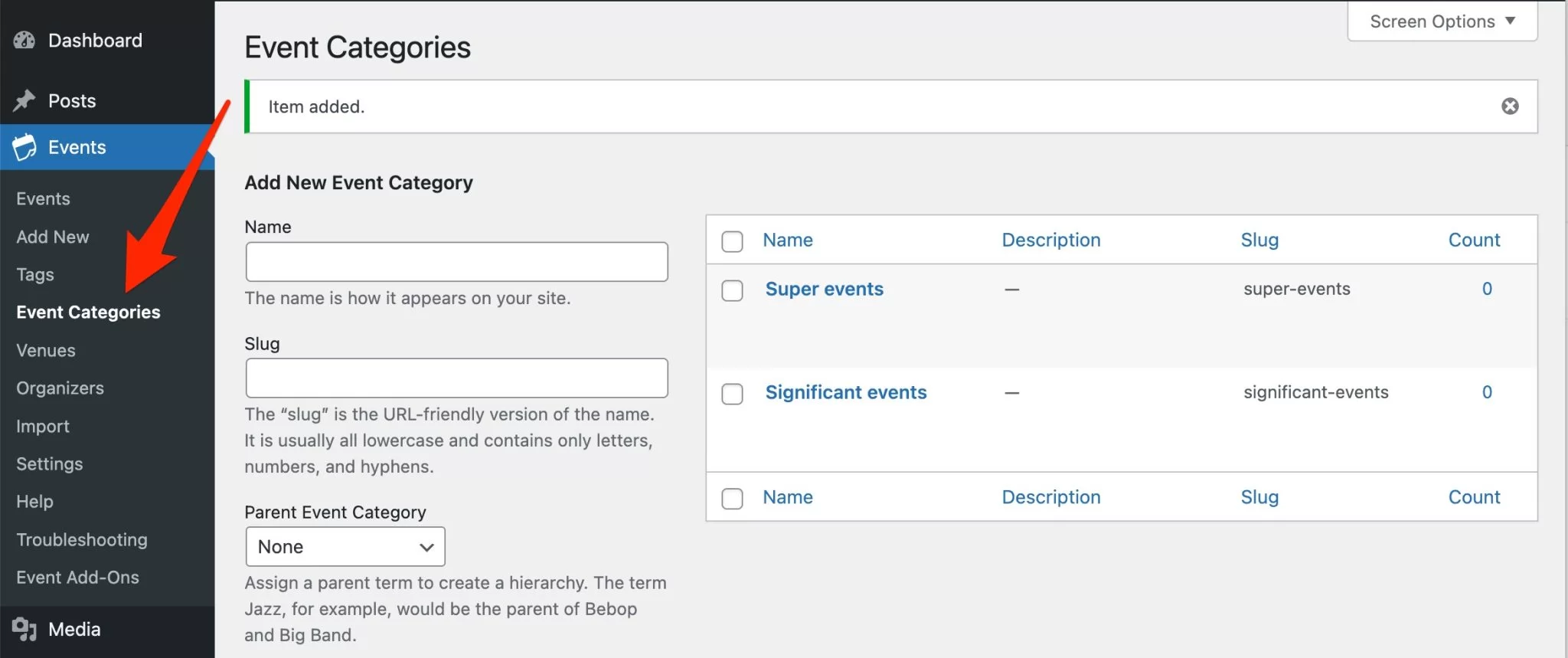
ومع ذلك ، إذا كنت ترغب في إدارة الفئات الحالية ، فإنني أوصي بالذهاب من خلال قائمة مخصصة ، يمكن الوصول إليها عبر الأحداث> فئات الأحداث.
يظل المبدأ هو نفسه بالنسبة للمنصب. يمكنك إضافة فئة أو فئات من اختيارك على الطاير. إذا لزم الأمر ، يمكنك أيضًا إضافة فئات فرعية لفرز الأحداث الخاصة بك بشكل أكثر دقة.

بالإضافة إلى الفئات ، يمكنك تعيين علامات لأحداثك لفرز المحتوى الخاص بك. استخدمها باعتدال ، أو ببساطة استغني عنها! يمكن أن يكون لها تأثير ضار على مُحسّنات محرّكات البحث لأنها يمكن أن تؤدي إلى محتوى مكرر.
يتم أيضًا حفظ معلومات المدينة والمنظم التي أضفتها إلى صفحة الحدث. يمكنك تغيير هذه المعلومات في أي وقت.

عند إضافة الأحداث ، يحفظ موقع الويب الخاص بك المزيد من العلامات والفئات والمدن والمنظمين. يمكن تخصيصها لأي حدث مستقبلي.
كيف تقيم هذا الحدث الخاص بك؟
تسمح لك القائمة الفرعية " الإعدادات " في " تقويم الأحداث " بتخصيص الأشياء بشكل أكبر. أشجعك على مراجعة جميع الخيارات المتاحة لتخصيص الإعدادات لاحتياجاتك الخاصة.
دعنا نقسم أهم علامات التبويب أولاً.
علامة التبويب "عام تقويم الأحداث"
في علامة التبويب "عام" ، يمكنك إعداد:
- عدد الأحداث المراد عرضها في كل صفحة.
- عرض التعليقات على صفحات الحدث الخاص بك.
- الرابط الثابت المرتبط بأحداثك. كما ذكرنا سابقًا ، بعد إنشاء الحدث الأول ، يمكنك عرض التقويم الخاص بك على:
www.yourwebsite.com/events/. إذا كنت ترغب في ذلك ، يمكنك تغيير نهاية عنوان URL هذا ("الأحداث") لتناسب أغراضك بشكل أفضل. على سبيل المثال ، يمكنك استخدام "المؤتمرات" أو "أعياد الميلاد" بدلاً من ذلك. - عرض خرائط جوجل ، عن طريق اختيار مستوى التكبير و / أو تفعيل أو عدم تفعيل هذه الخرائط.
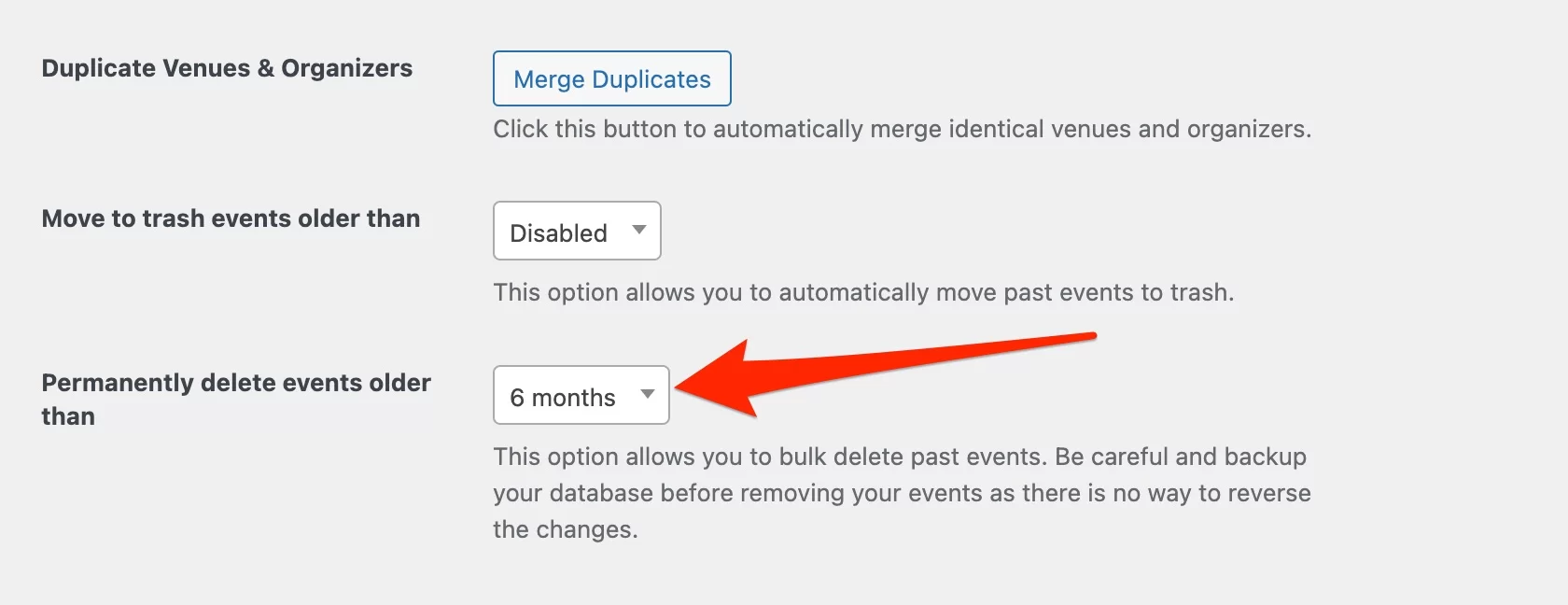
- الحذف التلقائي لأحداثك. استخدم هذا الخيار لنقل الأحداث إلى سلة المهملات بعد فترة زمنية محددة. على سبيل المثال ، يمكنك حذف مؤتمر وكافة معلوماته تلقائيًا بعد ستة أشهر من الحدث.

- الإعدادات المتعلقة بمنطقتك الزمنية لعرض التاريخ والوقت.
علامة تبويب العرض
تسمح علامة التبويب "عرض" بتحديد النموذج الذي تريد استخدامه وأنواع طرق عرض الأحداث المراد عرضها. يمكنك أيضًا تحديد طريقة العرض التي يستخدمها التقويم افتراضيًا.
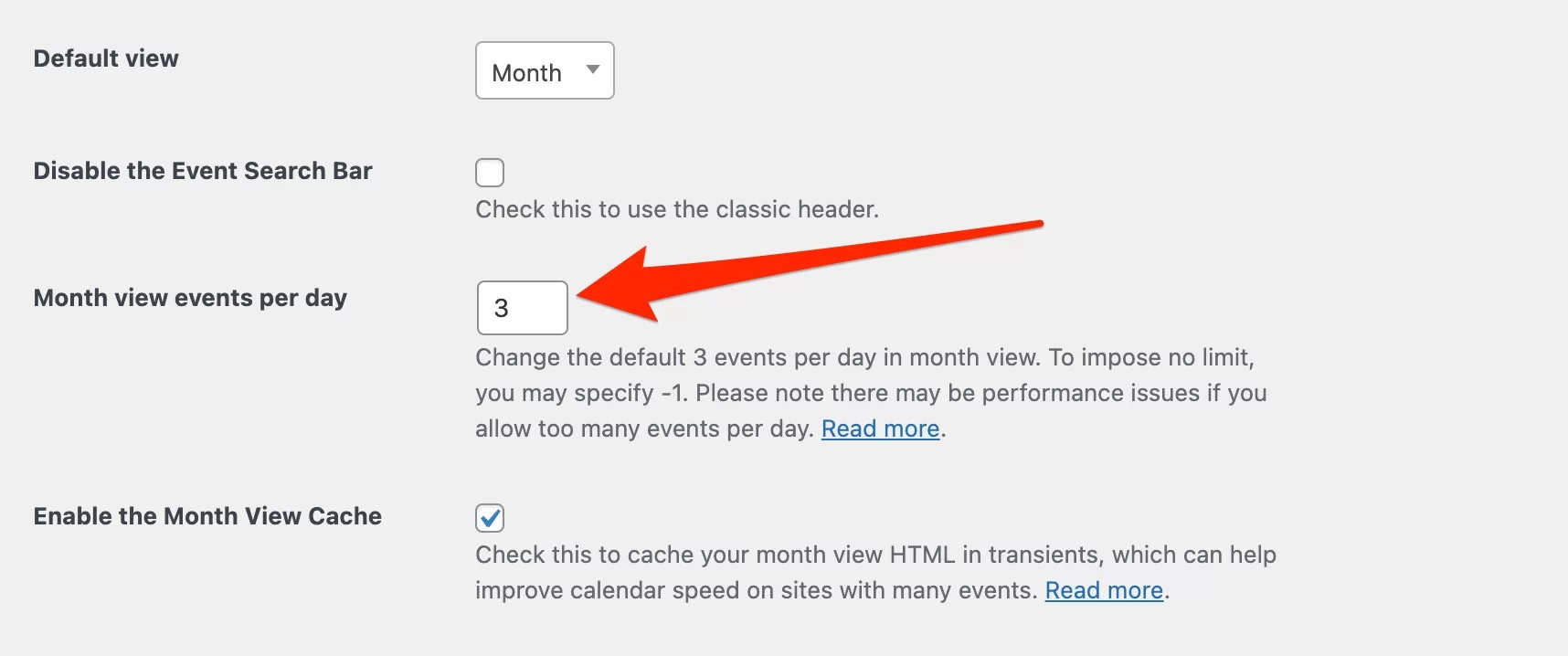
إعداد ذكي آخر هو تحديد عدد الأحداث المعروضة في اليوم ، عندما يتم تعيين العرض الافتراضي للتقويم على "الشهر".

يمكن أيضًا تغيير تنسيق التاريخ والوقت المستخدم للأحداث في صفحة إعدادات العرض.
أخيرًا ، يسمح لك تقويم الأحداث بعرض كود HTML قبل وبعد محتوى كل حدث .
هذا مفيد في كثير من المواقف. على سبيل المثال ، يمكنك استخدام هذه الميزة للترويج لمتجرك عبر الإنترنت ، أو تشجيع الزوار على الاشتراك في رسالتك الإخبارية.
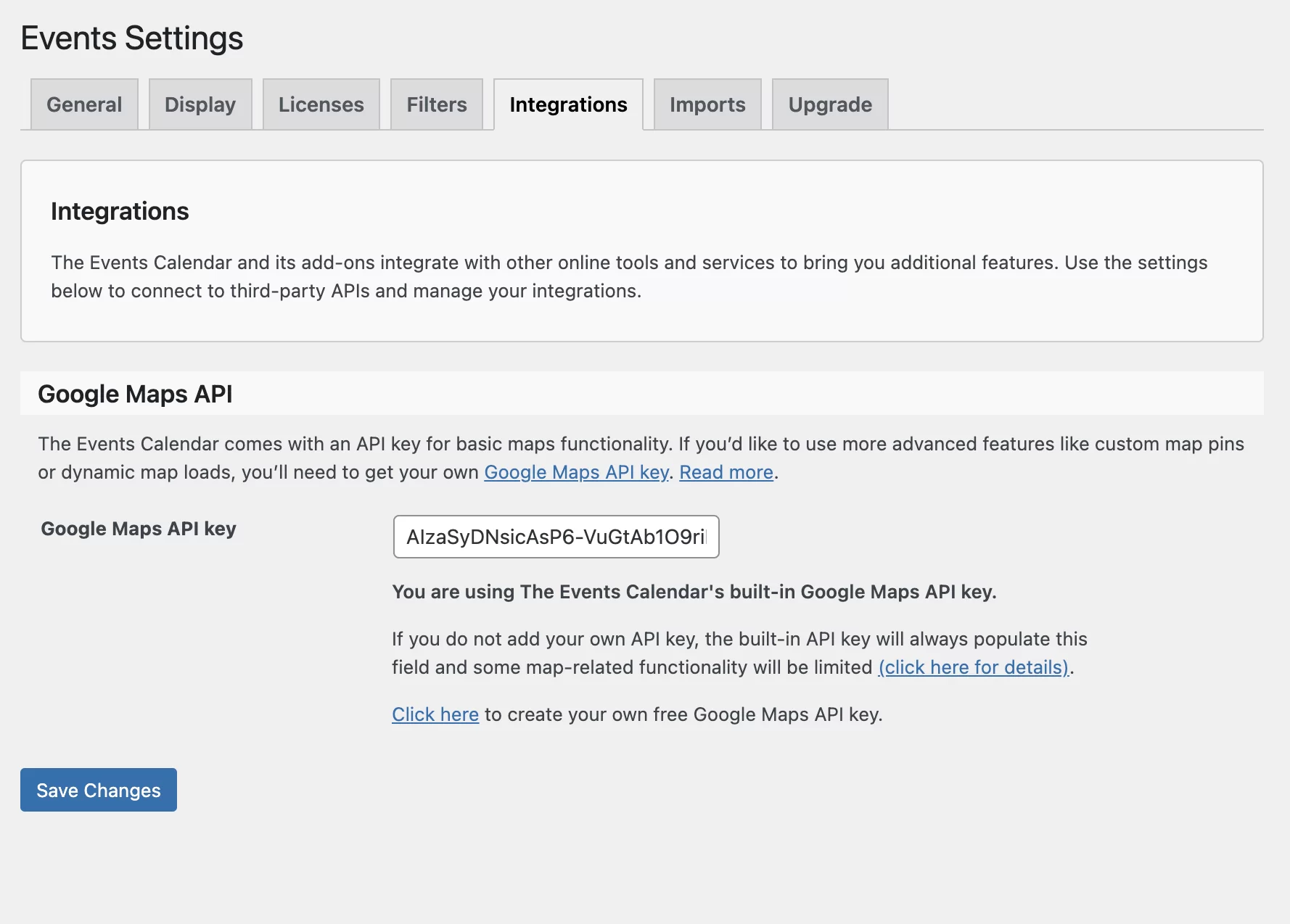
علامة تبويب التكامل
تتيح لك علامة التبويب "عمليات التكامل " دمج "أدوات وخدمات أخرى عبر الإنترنت لتزويدك بميزات إضافية" .
في الإصدار المجاني من تقويم الأحداث ، يتم تقديم التكامل مع خرائط Google فقط .
بشكل افتراضي ، يوفر المكون الإضافي مفتاح واجهة برمجة التطبيقات (API) الذي يتيح الوصول إلى ميزات التعيين الأساسية .
إذا كنت ترغب في الذهاب إلى أبعد من ذلك والحصول ، على سبيل المثال ، على رموز مخصصة للمدينة أو التحميل التلقائي لخرائطك ، فسيتعين عليك إنشاء مفتاح API لخرائط Google مجانًا (الإرشادات هنا).
إلى جانب علامات التبويب الثلاث الرئيسية المعروضة أعلاه (عام ، عرض وتكامل) ، سيكون لديك أيضًا علامات التبويب التالية:
- " التراخيص" ، بحيث يمكن للمستخدمين المحترفين إدخال مفتاح الترخيص الخاص بهم ، إذا كانوا يستخدمون إحدى الوظائف الإضافية المتميزة التي يوفرها تقويم الأحداث.
- " عوامل التصفية" ، لإضافة عوامل تصفية بحث متقدمة (حسب الفئة والعلامة والسعر والمنظم والتاريخ وما إلى ذلك) ، بدءًا من 89 دولارًا سنويًا للاستخدام في موقع واحد.
- "الواردات" ، لتهيئة إعدادات استيراد ملف CSV. هذه خطوة أساسية إذا كنت تريد استيراد الأحداث الحالية إلى تقويم الأحداث.
ما هي الإعدادات الموصى بها؟
يمكن استخدام مكون إضافي مثل تقويم الأحداث للعديد من أنواع الأحداث ، مثل المؤتمرات والحفلات الموسيقية والاجتماعات والأحداث الخيرية وما إلى ذلك.
ما الذي يميزه عن الحلول الأخرى؟ براعة. لكن من الصعب التوصية بالإعدادات المثلى : فالأمر يعتمد حقًا على الغرض الذي تستخدمه من أجله.
ومع ذلك ، هناك بعض الإعدادات التي يجب الانتباه إليها.
- الروابط الثابتة لعناوين URL : قم بتخصيص الرابط الثابت لعنوان URL لأحداثك ، لجعله أكثر قابلية للفهم للوهلة الأولى. بشكل افتراضي ، يكون باللغة الإنجليزية (
events). - العملة : يكون المكون الإضافي افتراضيًا بالدولار الأمريكي.
- العرض الافتراضي : يتم تمكين العرض الشهري افتراضيًا ، ولكن قد يعجبك تنسيق "القائمة" أو "اليوم" أكثر.
- إعدادات تنسيق التاريخ: بشكل افتراضي ، يتم تعيين المكون الإضافي على المعيار الأمريكي: الشهر ، واليوم ، ثم السنة. إذا كان جمهورك المستهدف موجودًا في بلد آخر ، فيمكنك تغيير هذا الإعداد.
- مفتاح API لخرائط Google : يتم تمكينه إذا كنت تريد تخصيص الخرائط المرتبطة بأحداثك بشكل أكثر دقة.

على سبيل المثال ، إذا كنت تستخدم "تقويم الأحداث" للترويج لألعاب التنس في لندن ، فيمكنك تغيير عناوين URL وظهور المصطلح "ألعاب". يمكنك أيضًا تغيير العملة إلى £ وتنسيق التاريخ إلى اليوم والشهر والسنة.
أود أيضًا أن أشجعك على استخدام الفئات والمدن والمنظمين. من خلال منح الزائرين مزيدًا من المعلومات حول الأحداث ، فإنك تقلل عدد الأسئلة التي تتلقاها عبر القنوات الأخرى.
كيف تروج لحدثك؟
بمجرد إنشاء الحدث وتكوين جميع إعداداته ، يمكنك التركيز على الترويج له.
كيف تروّج لأحداثك على موقع WordPress الخاص بك؟
لمساعدتك في الترويج لأحداثك ، يمكنك أولاً إنشاء رابط إلى صفحة الأحداث الرئيسية في قائمتك . للقيام بذلك ، انتقل إلى المظهر> القوائم على واجهة المسؤول الخاصة بك.
سيعمل المسار أعلاه إذا كنت لا تستخدم سمة متوافقة مع تحرير الموقع الكامل (FSE) ، مثل Twenty-Two.
لاحظ أنه في وقت كتابة هذا التقرير ، لم يكن تقويم الأحداث يدعم السمات الممكّنة لـ FSE.
تحقق من مواردنا على مدونة WPMarmite لإدارة قوائم WordPress وتحسينها مثل المحترفين.
بدلاً من ذلك ، يمكنك اختيار تضمين رابط لكل حدث تم الترويج له على حدة في مناطق مختلفة ذات صلة على موقع الويب الخاص بك.
كيف تروج لحدث في منطقة القطعة؟
الآن لماذا لا تروج لأحداثك في منطقة عنصر واجهة المستخدم التي يوفرها قالب WordPress الخاص بك؟
اعتمادًا على المظهر الخاص بك ، يمكنك الترويج لحدث في الشريط الجانبي الخاص بك ، تذييل ، إلخ.
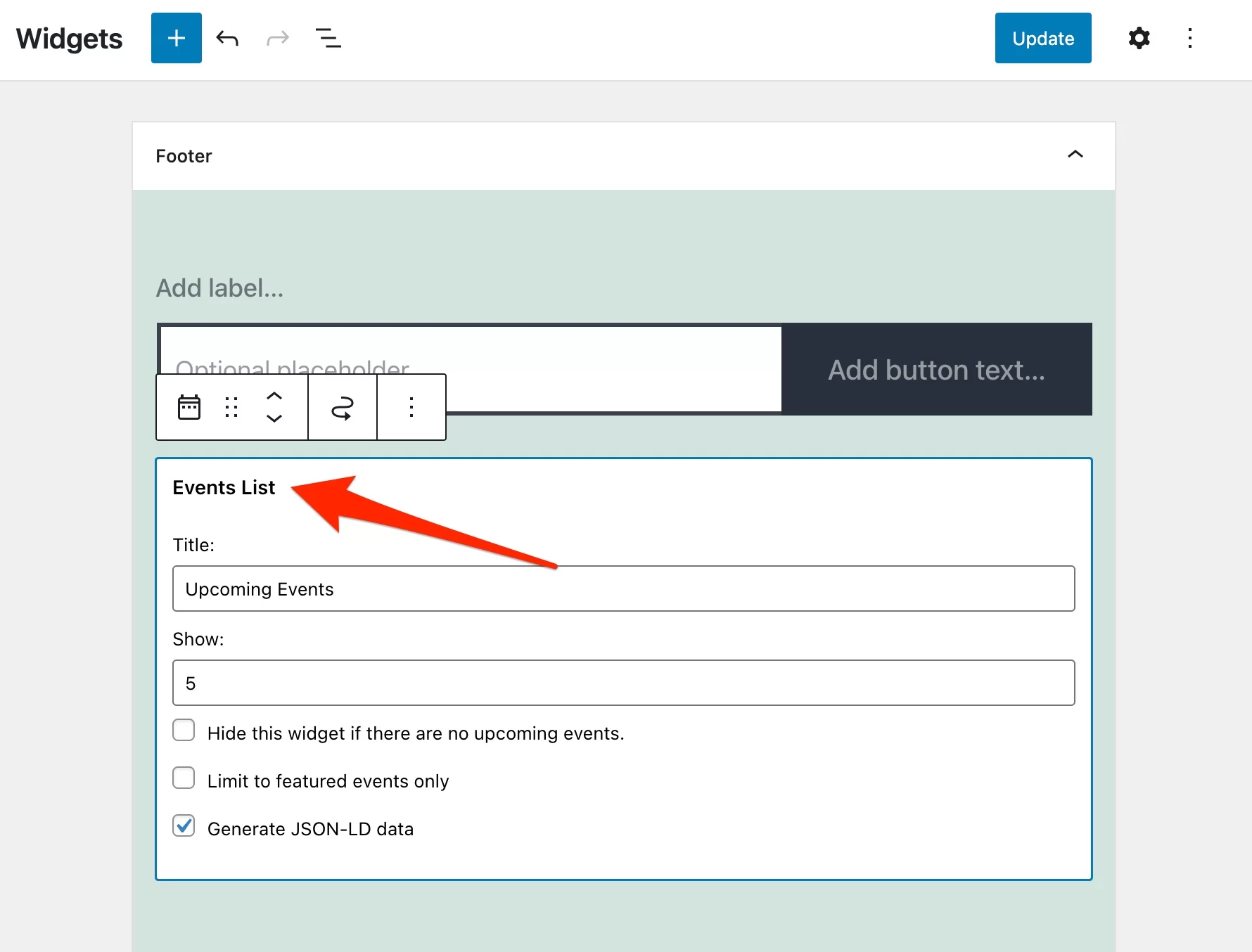
للقيام بذلك ، انتقل إلى المظهر> الحاجيات . حدد مجموعة "قائمة الأحداث" وأضفها حيثما تريد. في المثال أدناه ، سترى أن السمة التي أستخدمها (Twenty-One) تحتوي على منطقة عنصر واجهة مستخدم واحدة فقط (التذييل).
توفر مجموعة "قائمة الأحداث" هذه عدة إعدادات. في الواقع ، يمكنك:
- حدد عنوانها.
- قم بإعداد عدد الأحداث المعروضة في منطقة القطعة.
- إخفاء الكتلة إذا لم تكن هناك أحداث قادمة.

أنا أشجعك حقًا على دمج كتلة "قائمة الأحداث" هذه في تصميم موقع الويب الخاص بك. إنه تنسيق فعال للغاية للترويج لأحداثك للحاضرين المحتملين.
بالطبع ، يمكنك عرض الأحداث الخاصة بك أينما تريد. بمجرد حصولك على عنوان URL لصفحة معلومات الحدث ، يمكنك مشاركته في رسالتك الإخبارية وعلى شبكات التواصل الاجتماعي وعلى جميع قنوات الاتصال الخاصة بك.
يمكن أيضًا تصدير الأحداث باستخدام iCalendar وتقويم Google.
كيف تخصص نمط تقويم الحدث الخاص بك؟
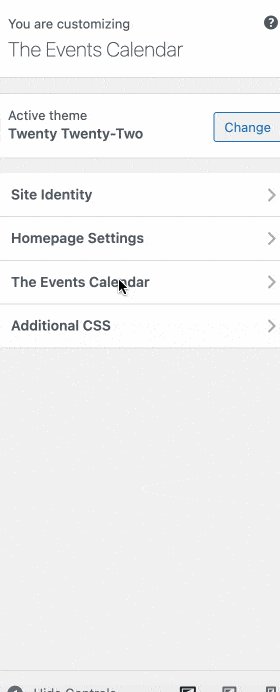
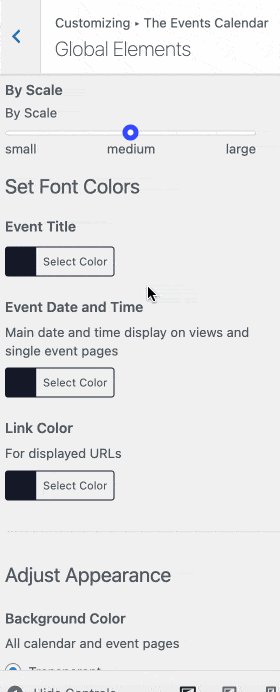
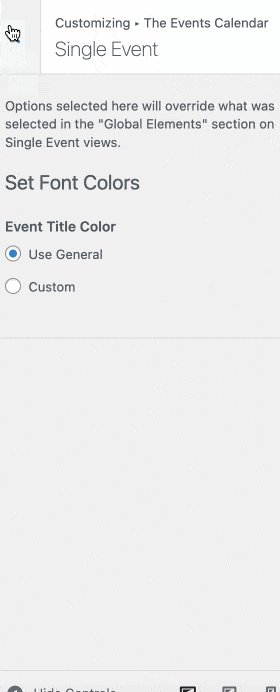
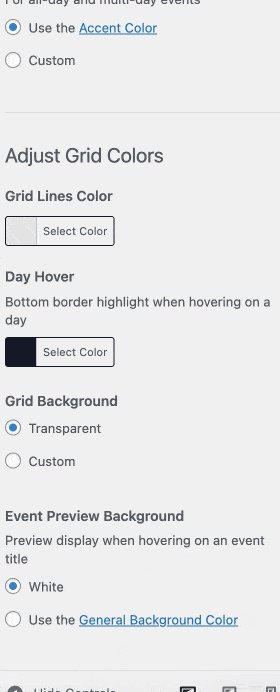
أخيرًا ، يتطلب الترويج لحدثك أيضًا ظهورًا نظيفًا على موقعك. يمكنك تغيير ألوان التقويم الخاص بك باستخدام أداة تخصيص WordPress ، والتي يمكن العثور عليها في المظهر> التخصيص .
يمكن تغيير الألوان لجميع أنواع طرق العرض. يمكنك أيضًا تغيير الألوان العامة وألوان الخطوط والخلفية والرموز والأزرار وما إلى ذلك.

ما الوظائف الإضافية التي يقدمها تقويم الأحداث؟
في بداية هذا المنشور ، أوضحت أنه يجب اعتبار تقويم الأحداث كأساس يمكنك من خلاله إضافة مكونات إضافية / إضافات أخرى. هل تتذكر هذا؟
الملاذ الطبيعي الأول هو الإصدار المتميز ، The Events Calendar Pro ، الذي تحدثنا عنه قليلاً بالفعل.
من الممكن المضي قدمًا وجعل المكون الإضافي أكثر مرونة بمساعدة الوظائف الإضافية الإضافية. يمكنك العثور عليها مدرجة في القائمة الأحداث> الوظائف الإضافية للأحداث .
فيما يلي بعض الأشياء الجديرة بالذكر:
- الأحداث الافتراضية (من 69 دولارًا لموقع واحد): لدمج الأحداث عبر الإنترنت في التقويم الخاص بك ، بما في ذلك التكامل مع Zoom.
- تذاكر الأحداث (من 99 دولارًا لموقع واحد): تسمح لك هذه الوظيفة الإضافية بإعداد نظام التذاكر في تقويم الأحداث الخاص بك. وهي متوفرة بنسخة مجانية ونسخة مدفوعة (Event Tickets Plus). يقدم الأخير تكاملاً مخصصًا مع WooCommerce و PayPal و Stripe.
- المروج (من 89 دولارًا): تتيح لك هذه الوظيفة الإضافية إنشاء رسائل بريد إلكتروني متعلقة بأحداثك (التنبيهات والتذكيرات التلقائية والحملات وما إلى ذلك).
- شريط التصفية (من 89 دولارًا لموقع واحد): لتسهيل البحث عن الأحداث حسب الفئة والتاريخ والمدينة والمنظم والسعر وما إلى ذلك.
اكتشف #TheEventsCalendar ، المكون الإضافي لإدارة أحداثك على #WordPress.
مراجعتنا النهائية لتقويم الأحداث
تقويم الأحداث هو حل مناسب للغاية لإنشاء وعرض الأحداث الخاصة بك على موقع WordPress الخاص بك.
من الإصدار المجاني من البرنامج المساعد ، من السهل إضافة وإدارة الأحداث الخاصة بك. بمجرد نشر الأحداث ، يمكنك الترويج لها على موقع الويب الخاص بك في منطقة عنصر واجهة المستخدم.
تنزيل تقويم الأحداث :
الآن حان دورك للتحدث: هل تخطط لاستخدام هذا المكون الإضافي على موقع WordPress الخاص بك؟
أخبرنا كل شيء عنها في التعليقات أدناه!