イベント カレンダー: WordPress でイベントを管理するためのこのプラグインのテストとレビュー
公開: 2022-07-27ただ想像する。 あなたは武道学校やサッカー部の部長です。
では、質問をさせてください。今後のイベントやトーナメントについて、WordPress サイトで簡単な方法でメンバーとコミュニケーションを取るにはどうすればよいでしょうか?

答えは、WordPress の非常に人気のあるイベント管理ソリューションである Events Calendar プラグインを使用することです。
このチュートリアルでは、The Events Calendarの無料版に焦点を当てます。 私たちの目標は、最初のイベントを作成し、設定を調整し、そのイベントを見込み客や顧客に宣伝する方法を示すことです.
それでは始めましょう!
概要
- イベントカレンダーとは?
- The Events Calendar で最初のイベントを作成するにはどうすればよいですか?
- イベントを表示するには?
- イベントにカテゴリを追加するには?
- イベントを設定するには?
- おすすめの設定は?
- イベントを宣伝するには?
- The Events Calendar ではどのようなアドオンが提供されますか?
- イベントカレンダーの最終レビュー
2019 年 12 月に最初に書かれたこの投稿は、2022 年 7 月に最後に更新されました。
イベントカレンダーとは?

Events Calendar は、WordPress サイトで直接カレンダーを介して物理的または仮想的なイベントを作成および管理できる無料のプラグインです。 これにより、訪問者はそれらを購読できます。
イベント カレンダーは基本的なもので、 80 万以上のアクティブなインストールでアクティブです。たとえば、イベントに関連するチケットを販売できるようにする他のプラグイン (無料または有料) を集約できます。
このプラグインには、The Events Calendar Pro と呼ばれるプレミアム バージョンがあります。 1 サイトで 99 ドルから利用でき、次のような追加機能を提供します。
- 定期的なイベント
- その他のビュー タイプ
- 高度なウィジェット
- ショートコード
- 追加フィールドなど
2009 年に Modern Tribe によって開始されたイベント カレンダーは、イベントを作成するための公式ディレクトリで最も人気のあるプラグインです。 拡張可能で使いやすく、完全にカスタマイズ可能で、すでに 10 億を超えるイベントが作成されていると報告されています。
一般的に言えば、イベント カレンダーは、2020 年 12 月以降、StellarWP ブランドに統合された製品です。 後者は、iThemes Security など、Liquid Web ホスティング会社が取得したすべての WordPress ソフトウェア、製品、およびサービスをホストします。
このフラグシップ プラグインについてもう少し理解できたので、それを使って最初のイベントを開始する方法を見てみましょう。
The Events Calendar で最初のイベントを作成するにはどうすればよいですか?
ステップ 1: プラグインをインストールして有効にする
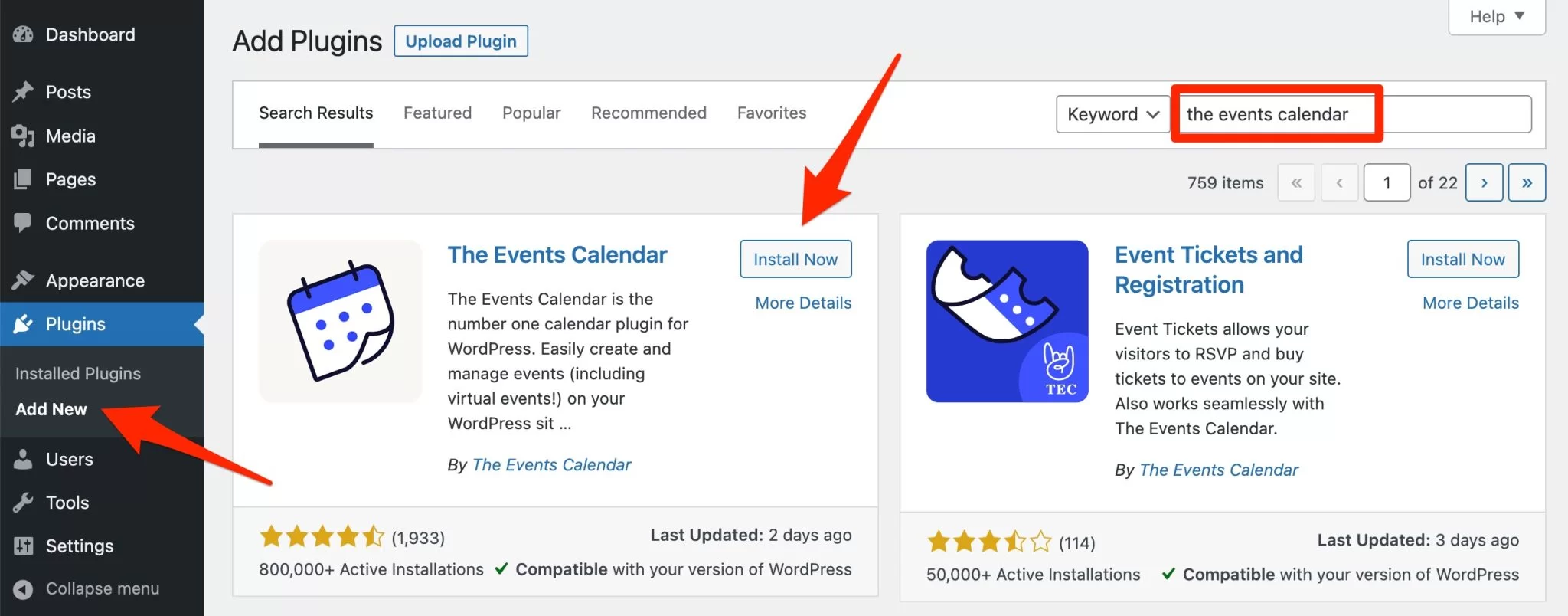
まず、管理インターフェースにプラグインをインストールします。 これを行うには、 Plugins > Add Newに移動します。
検索バーに「The Events Calendar」と入力します。 「今すぐインストール」ボタンをクリックし、すぐにプラグインを有効にすることを忘れないでください:

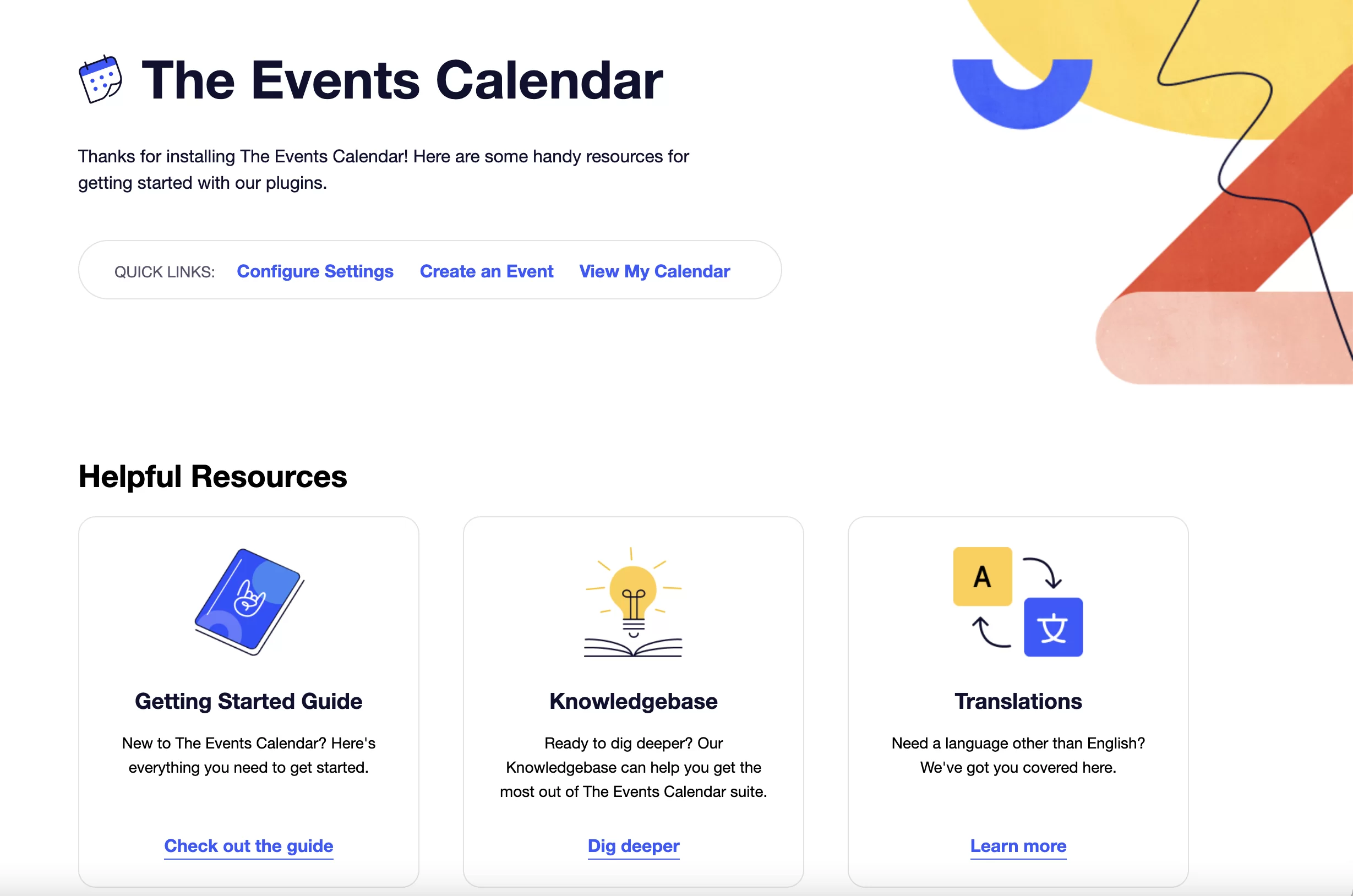
完了すると、イベント カレンダーは使いやすくするためのいくつかのリソースを提供します。
- 入門ガイド
- ナレッジベース
- 翻訳ツール

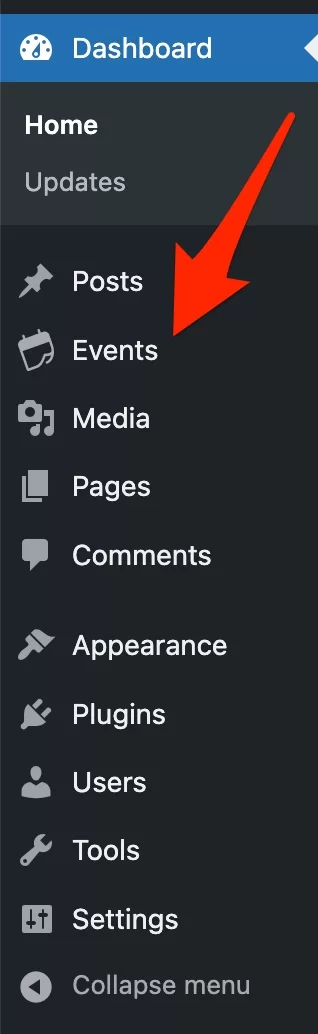
さらに、WordPress 管理画面の左側のサイドバーに「イベント」という新しいメニューがあります。

ステップ 2: 新しいイベントを追加する
新しいイベントを作成するには、このメニューの [新規追加] リンクをクリックします。
デフォルトでは、プラグインは従来の WordPress エディター (TinyMCE) をユーザー インターフェイスに使用します。 WordPress は 2018 年からデフォルトでブロックベースのコンテンツ エディター (Gutenberg) を使用しているため、このエディターを有効にしてこのチュートリアルを完了します。
自宅で同じことを行うには、 [イベント設定] > [一般] の下のメニューにある [イベントのブロック エディターをアクティブにする] ボックスをオンにします。
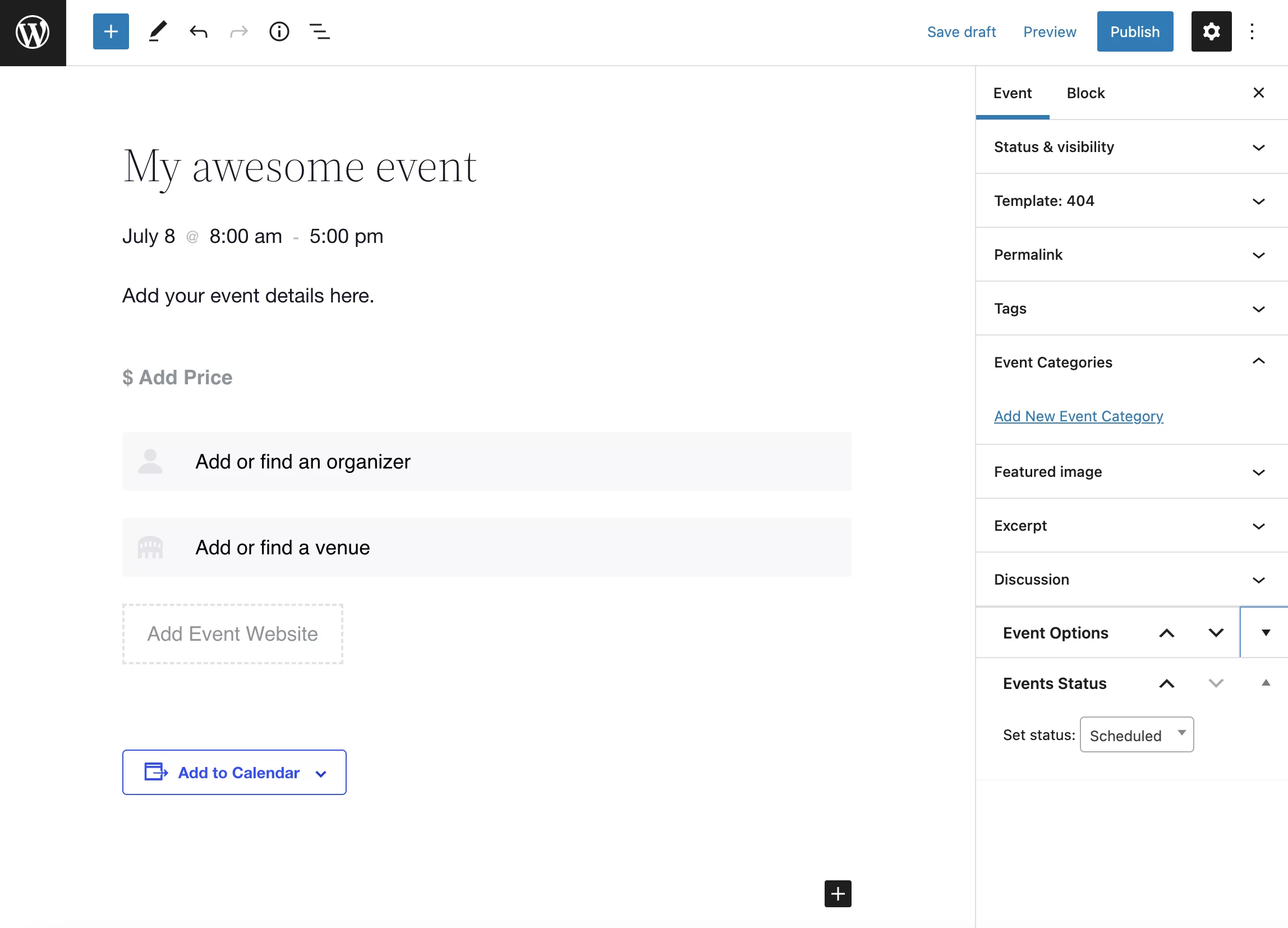
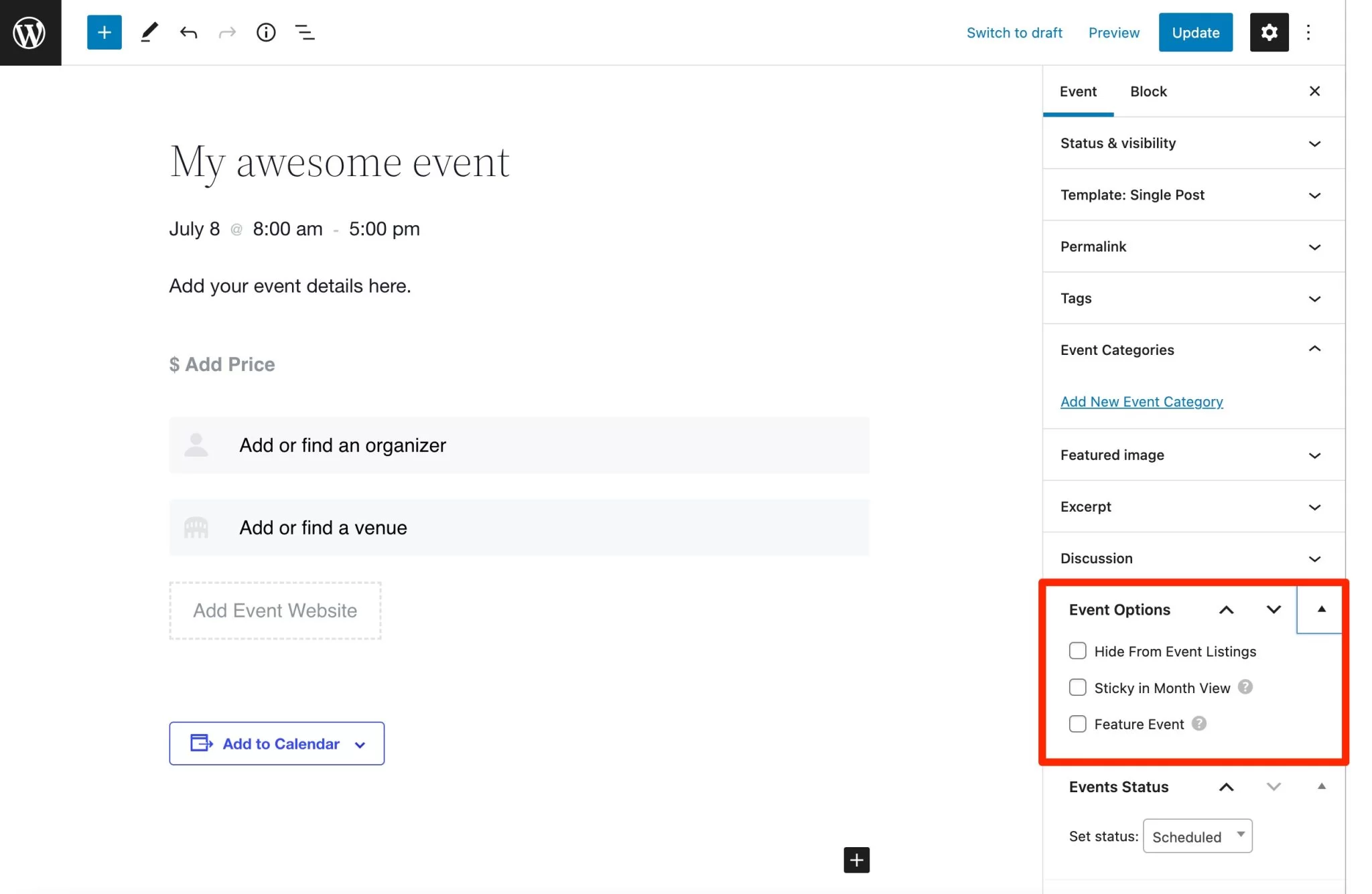
次に、ページの上部にイベントのタイトルを追加し、下のボックスに説明を入力します。

ステップ 3: イベントを設定する
次に、イベントを設定します。 デフォルトでは、イベント カレンダーにはいくつかのフィールドが用意されていますが、これらは実際にはコンテンツ ブロックです。
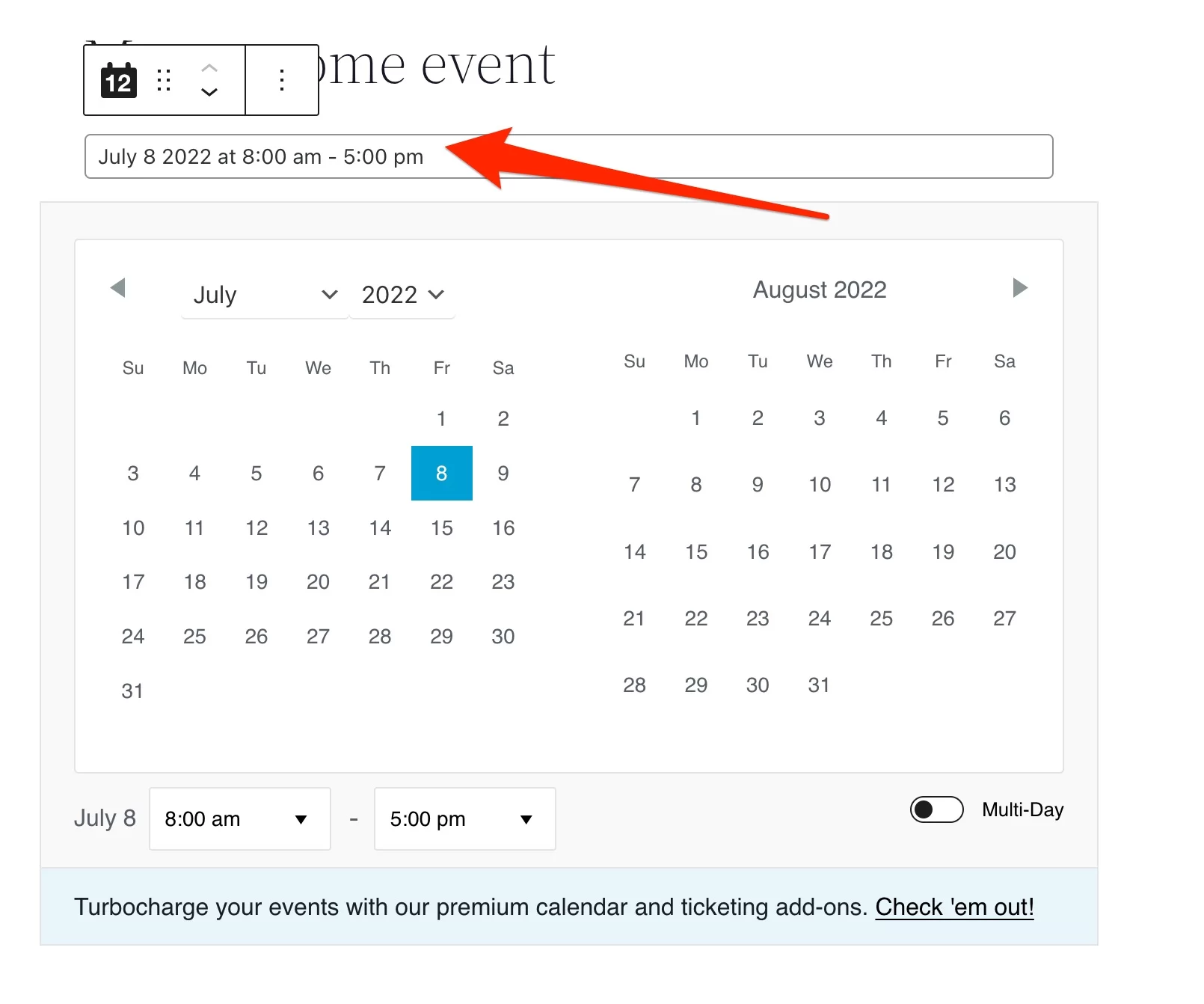
- イベントに開始日と終了日だけでなく時間も追加するためのブロック。

- イベントに価格を追加するためのブロック。
- 主催者の名前を追加するブロック。
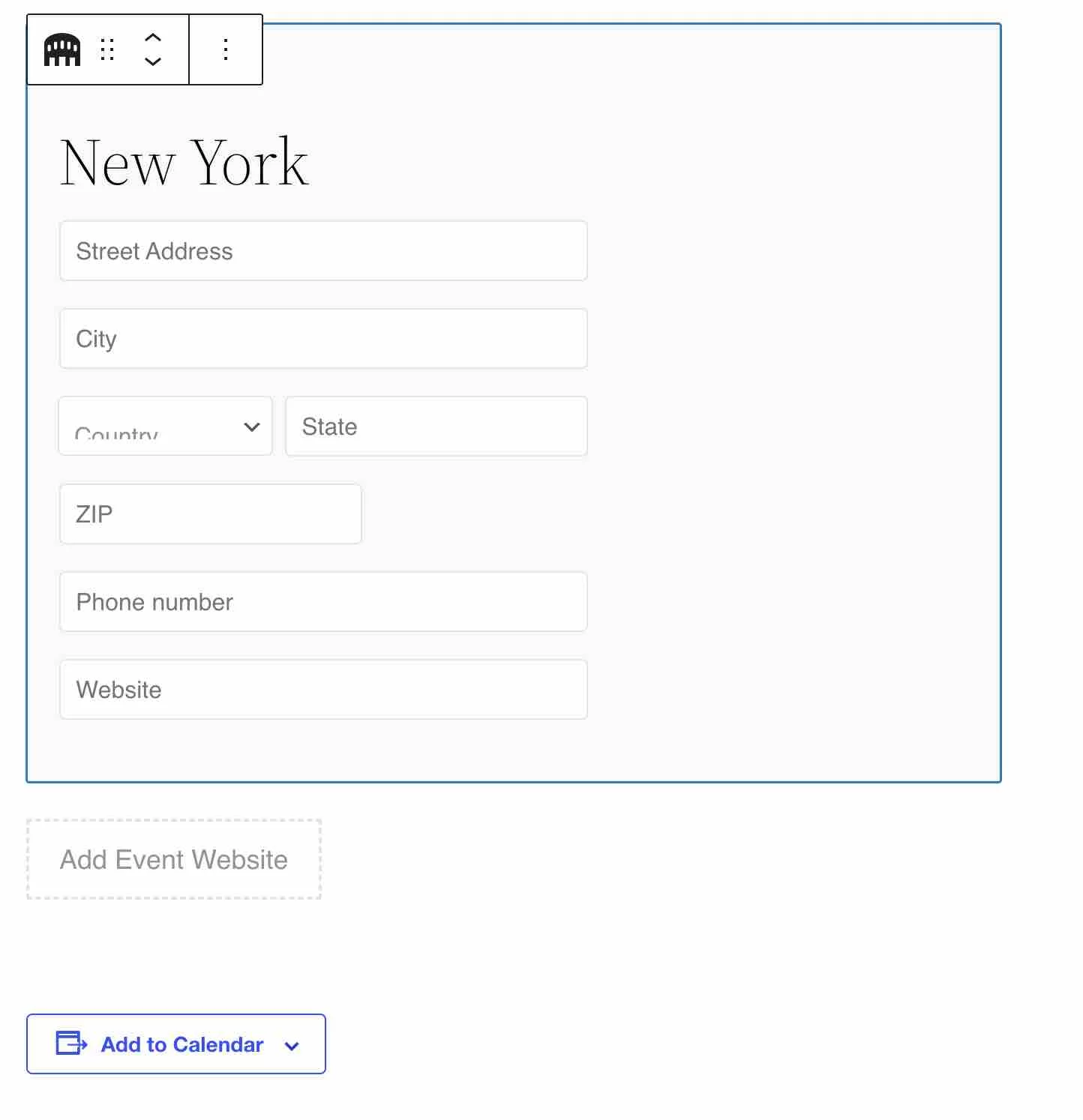
- イベントの都市を追加するブロック。 会場の名前、住所、電話番号などの詳細を追加できます。 必要に応じて、マップを追加することもできます。

- イベント Web サイトへの URL を含めるためのブロック。
- 訪問者のカレンダー (Google カレンダー、iCalendar、Outlook 365、Outlook Live) のイベントを同期するためのブロック。
各ブロックには、コンテンツ エディターの右側のサイドバーに多かれ少なかれ高度なオプションがあります。
たとえば、イベント価格に関連付けられたブロックを使用すると、通貨と関連付けられたシンボルを変更できます。
使用したくないブロックを 2 回のクリックで削除し、他のブロック (画像など) を追加することもできます。
カテゴリは、ページの右側の [イベント カテゴリ] タブでイベントに割り当てることもできます (これについては後で説明します)。
最後に、次の追加オプションがあります。
- このイベントをイベント リストから非表示にします。
- 月表示でイベントをスティッキーにします。
- イベント特集。

完了したら、ページの上部にある [公開] ボタンをクリックして、イベントを公開します。
イベントを表示するには?
最初のイベントを公開したら、全体的なイベント カレンダーを確認してください。 これにより、すべてがどのように見えるかを確認できます。
イベント カレンダーは、 www.yourwebsite.com/events/ /events/ で表示できます。
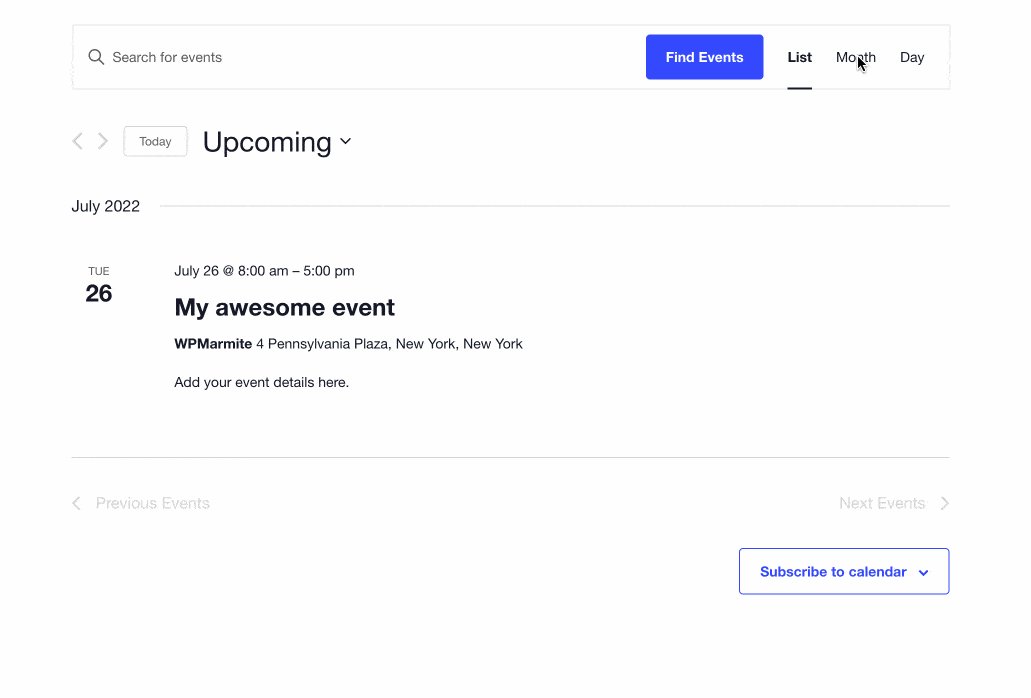
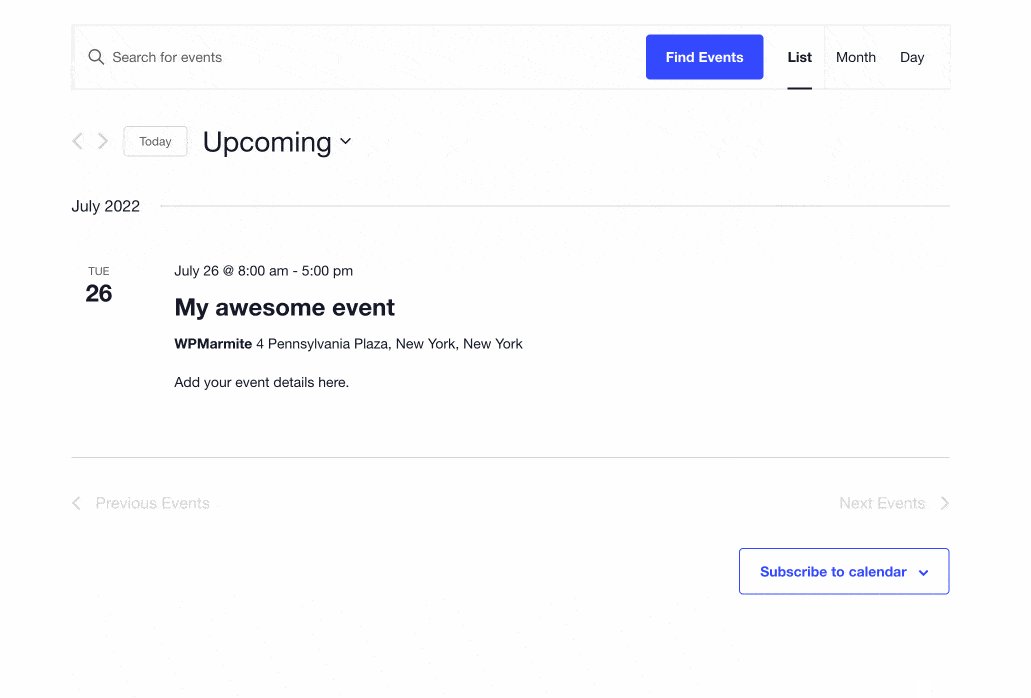
カレンダーは見やすく、日付 (月/日) またはキーワードで結果をフィルタリングできます。

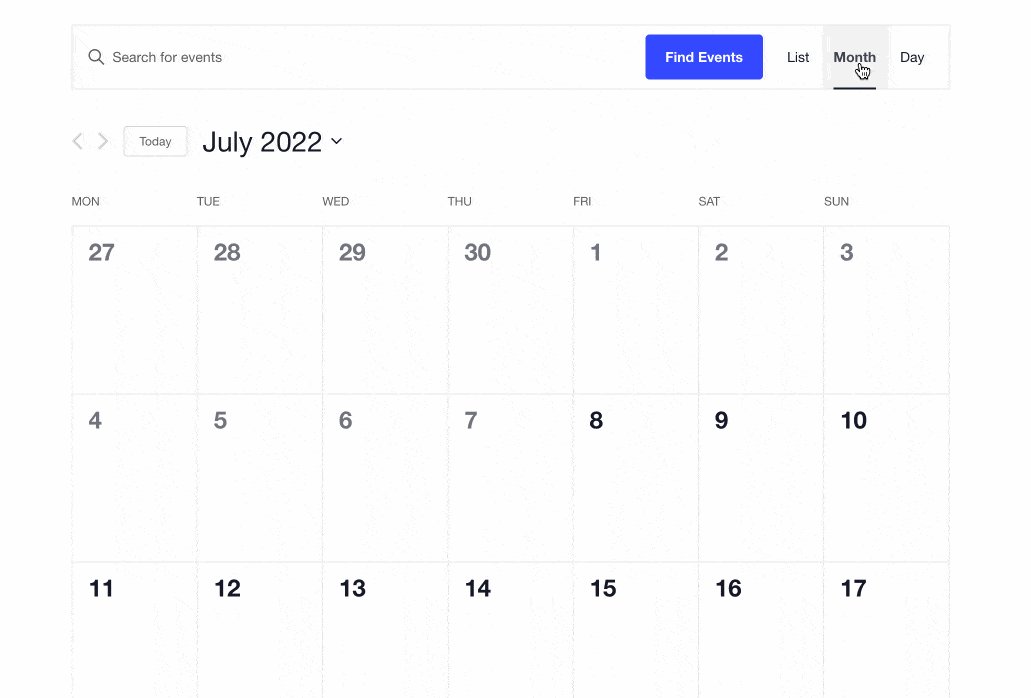
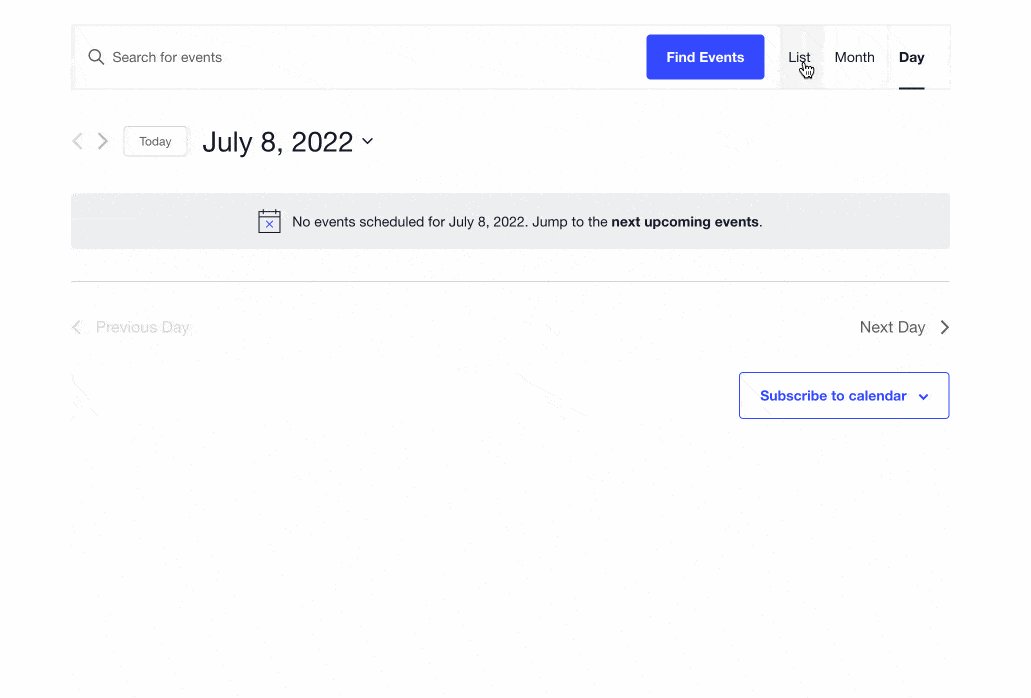
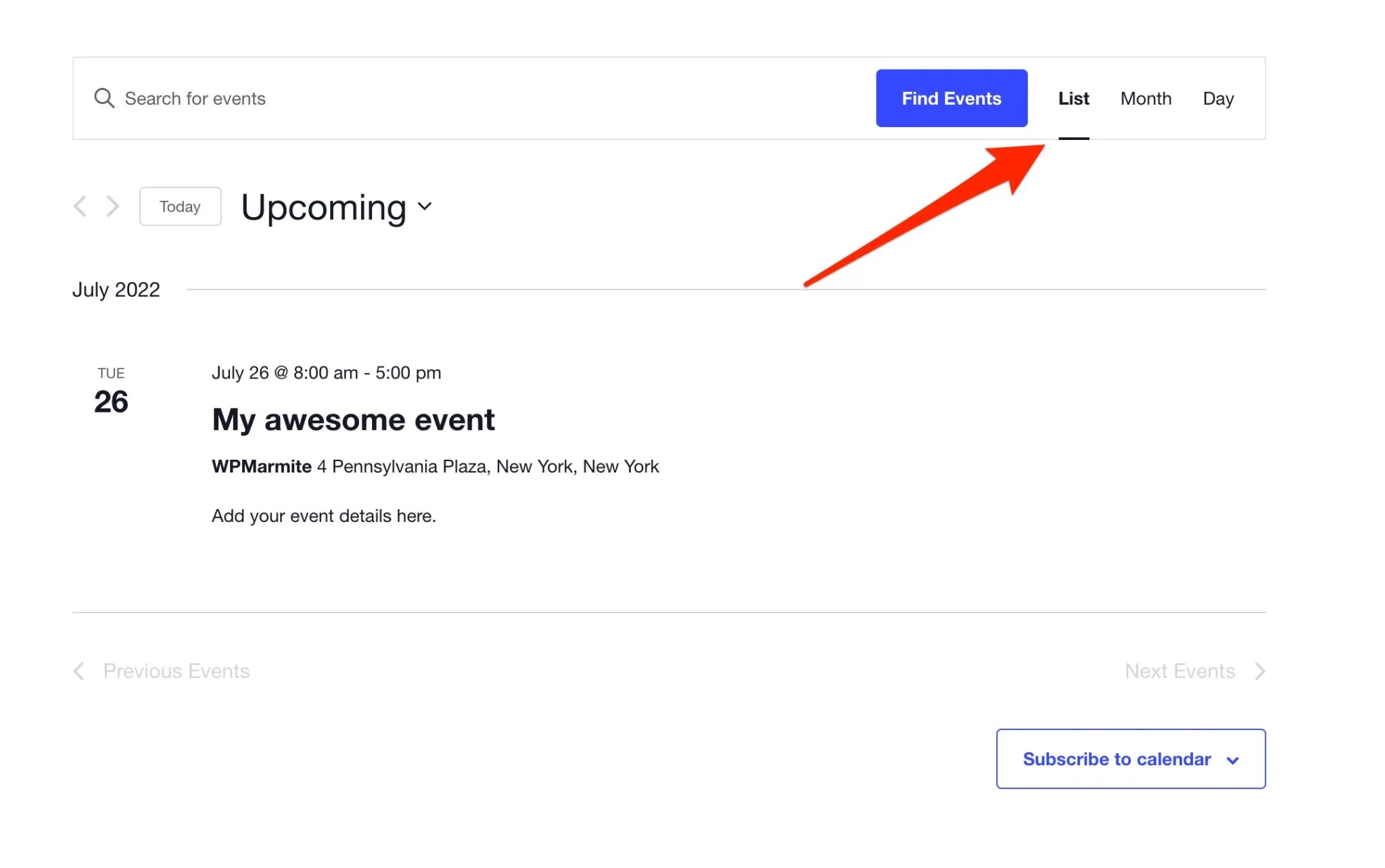
デフォルトでは、カレンダーは月表示で表示されますが、リストまたは日表示に変更できます。
月単位のビューでは、イベントは月ごとにフィルター処理されます (論理的ですよね?)。 「リスト」ビューと「日」ビューでは、イベントを日別にフィルタリングできます。イベントを表示する正確な日を指定できます。

イベントをクリックして、すべてが実行されていることを確認します。
これはあなたのイベントに興味のある人のためのページであることを忘れないでください. ですから、躊躇せずにさらに取り組み、コンテンツを追加して、イベントをより魅力的なものにしてください。
この投稿の後半では、グローバル カレンダーのスタイルをカスタマイズする方法と、ウェブサイトで宣伝する方法について説明します。
その前に、WordPress サイトでイベントをカスタマイズする方法を詳しく見てみましょう。
イベントにカテゴリを追加するには?
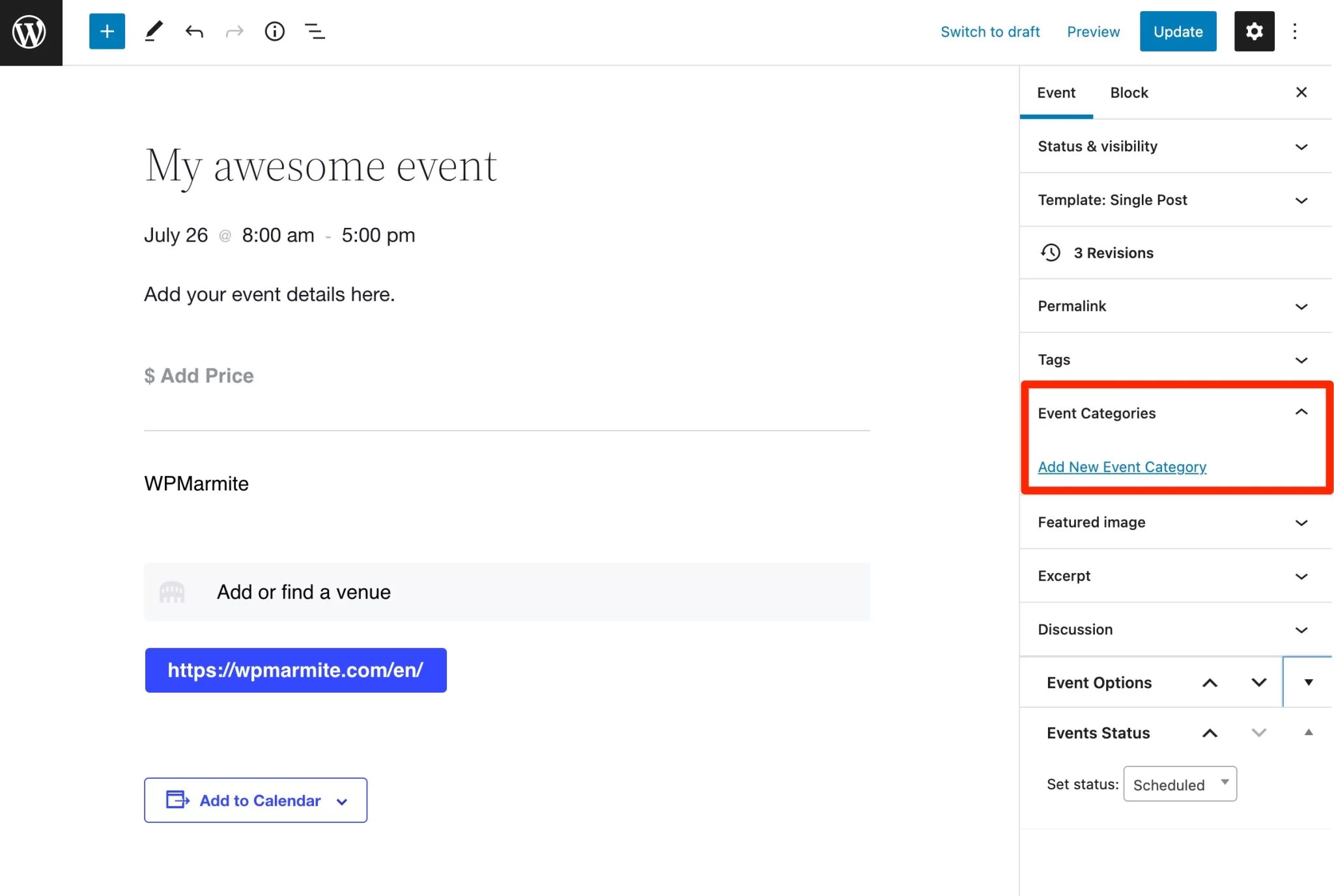
巧妙なトリック: コンテンツ エディターの [イベント カテゴリ] インサートを使用して、イベントにカテゴリを割り当てます。 これは、特に多数のイベントを開催している場合に、今後のイベントを分類するのに役立ちます。

関連するリンクをクリックしてイベント カテゴリを直接追加することにより、新しいカテゴリをページから直接作成できます。
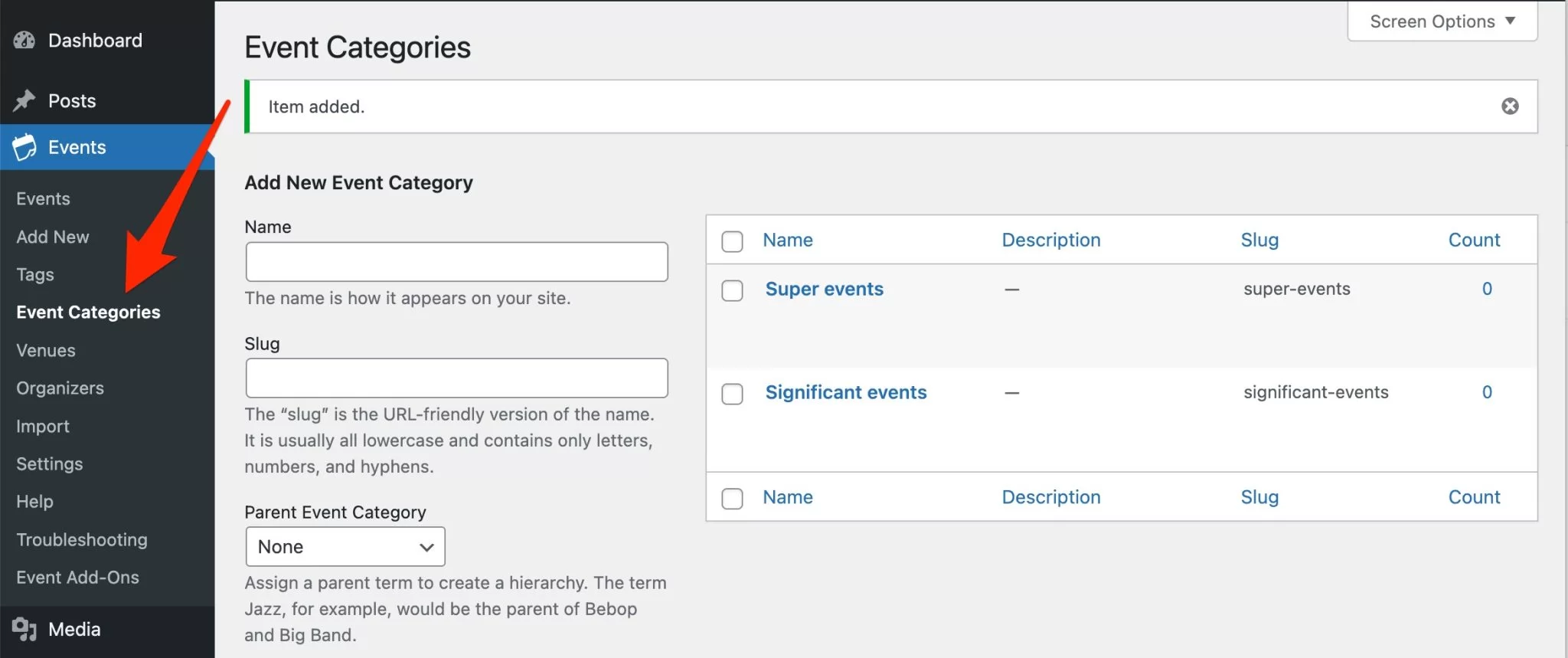
ただし、既存のカテゴリを管理したい場合は、[イベント] > [イベント カテゴリ] からアクセスできる専用メニューを使用することをお勧めします。
原則はポストと同じです。 選択したカテゴリをその場で追加します。 必要に応じて、サブカテゴリを追加して、イベントをより正確に並べ替えることもできます。

カテゴリに加えて、イベントにタグを割り当てて、コンテンツを並べ替えることができます。 それらを控えめに使用するか、単に使用しないでください! コンテンツの重複につながる可能性があるため、SEO に悪影響を与える可能性があります。

イベント ページに追加した都市と主催者の情報も保存されます。 この情報はいつでも変更できます。
イベントを追加すると、ウェブサイトに保存されるタグ、カテゴリ、都市、主催者が増えます。 それらは、将来のイベントに割り当てることができます。
イベントを設定するには?
イベントカレンダーの「設定」サブメニューでは、さらにカスタマイズできます。 自分のニーズに合わせて設定を調整するために、利用可能なすべてのオプションを確認することをお勧めします。
まず、最も重要なタブを分類してみましょう。
イベントカレンダーの一般タブ
「一般」タブでは、以下を設定できます。
- ページごとに表示するイベントの数。
- イベント ページでのコメントの表示。
- イベントに関連付けられたパーマリンク。 前述のように、最初のイベントを作成した後、次の場所でカレンダーを表示できます。
www.yourwebsite.com/events/。 必要に応じて、目的に合わせてこの URL (「イベント」) の末尾を変更できます。 たとえば、代わりに「会議」や「誕生日」を使用できます。 - ズーム レベルおよび/またはこれらのマップのアクティブ化の選択による Google マップの表示。
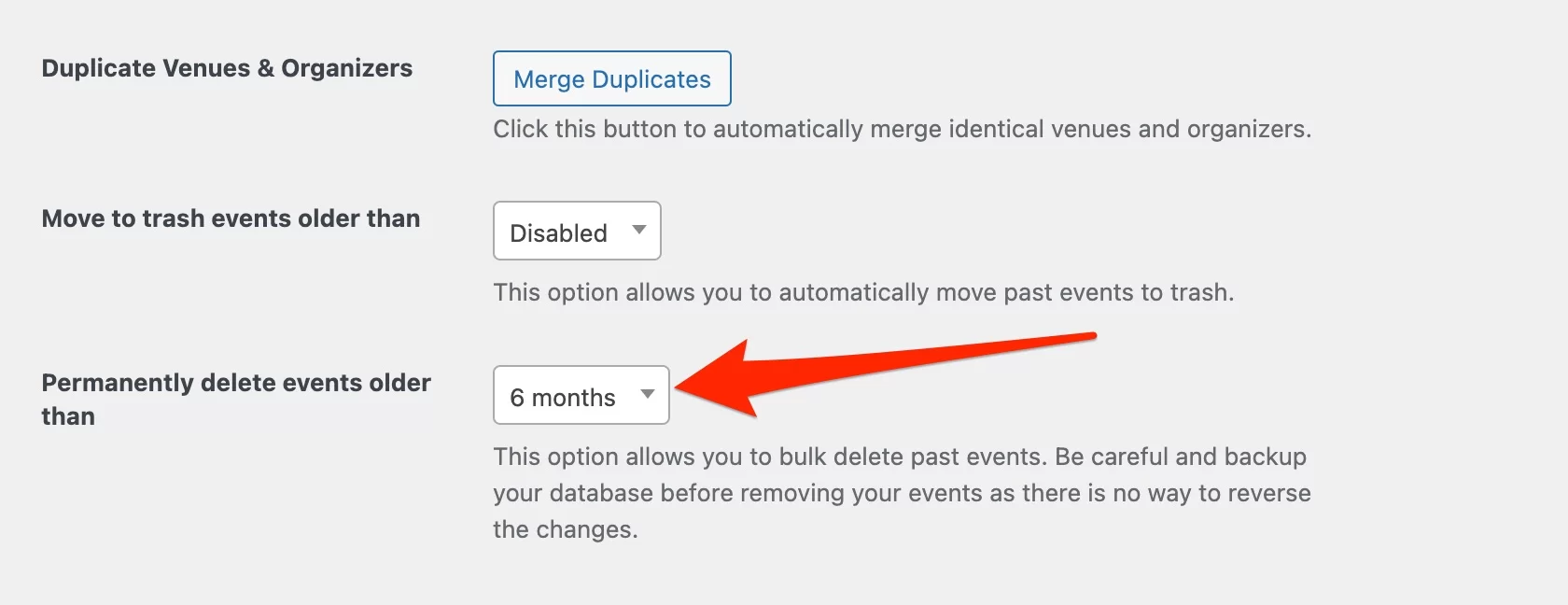
- イベントの自動削除。 このオプションを使用して、特定の時間が経過した後にイベントをゴミ箱に移動します。 たとえば、イベントの 6 か月後に会議とそのすべての情報を自動的に削除できます。

- 日付と時刻を表示するためのタイムゾーンに関する設定。
表示タブ
[表示] タブでは、使用するテンプレートと、表示するイベント ビューの種類を選択できます。 カレンダーがデフォルトで使用するビューを決定することもできます。
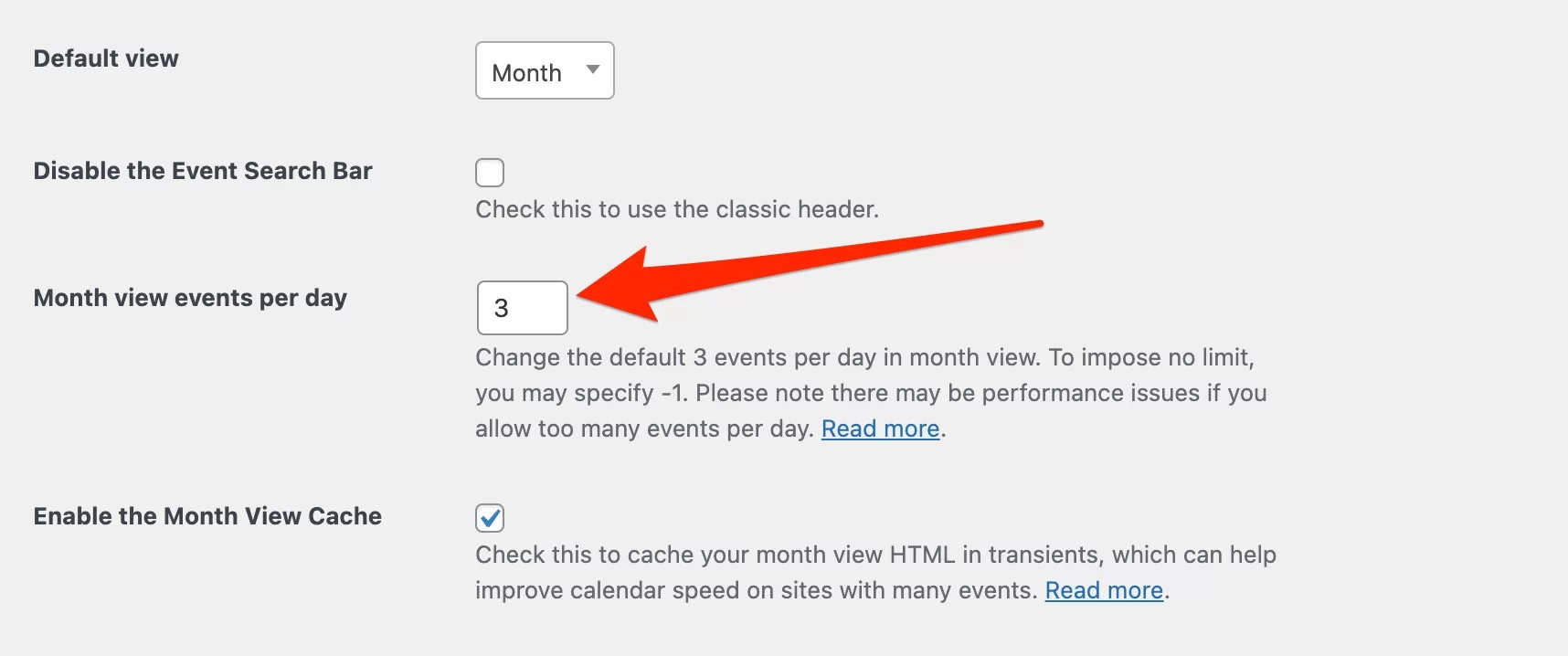
もう 1 つのスマートな設定は、カレンダーのデフォルト ビューが「月」に設定されている場合に、1 日に表示されるイベントの数を定義することです。

イベントに使用される日付と時刻の形式も、表示設定ページで変更できます。
最後に、イベント カレンダーでは、各イベントのコンテンツの前後に HTML コードを表示できます。
これは多くの状況で役立ちます。 たとえば、この機能を使用して、オンライン ストアを宣伝したり、訪問者にニュースレターへのサインアップを促したりできます。
統合タブ
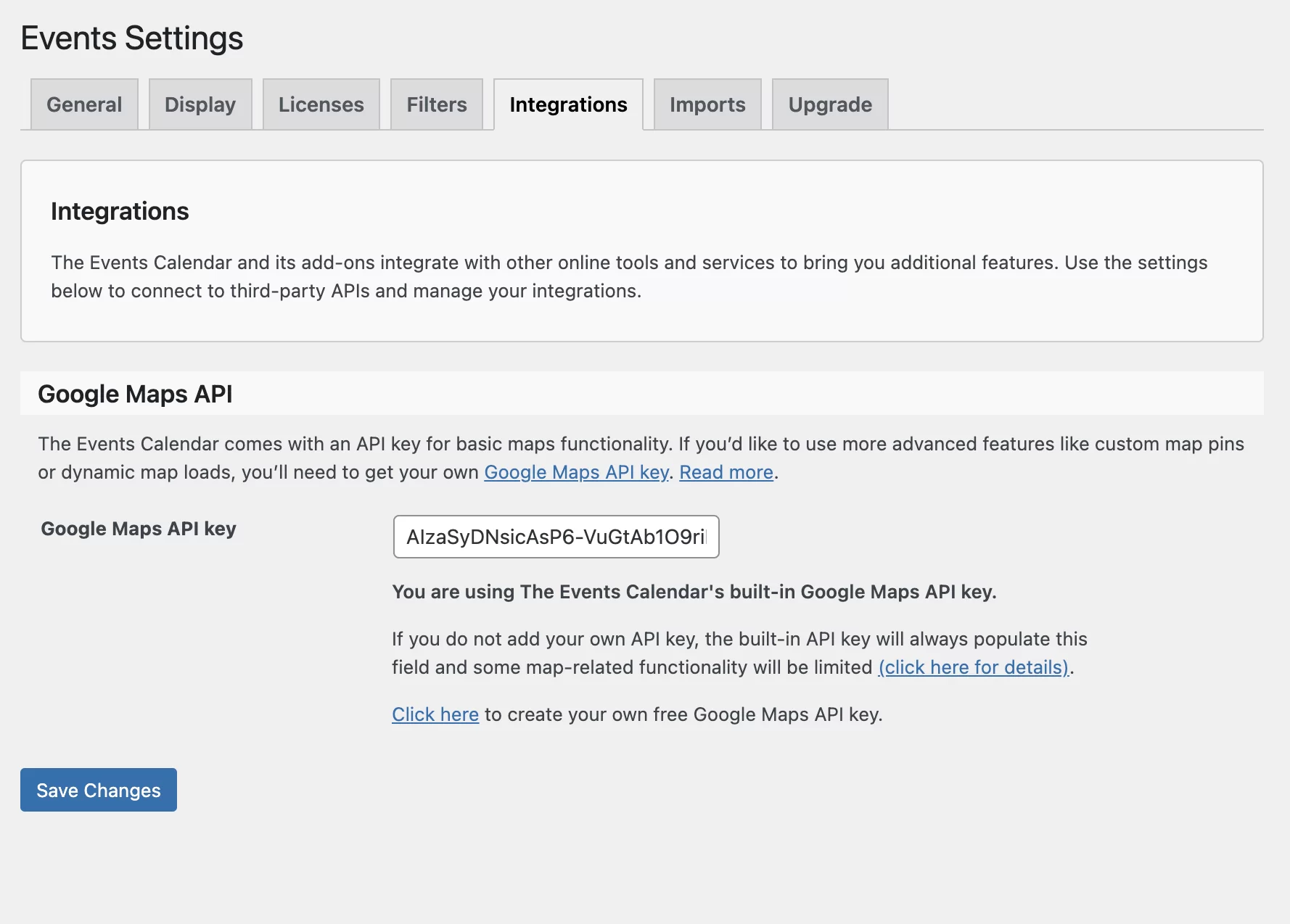
「統合」タブでは、「追加機能を提供する他のオンライン ツールやサービス」を統合できます。
The Events Calendar の無料版では、Google マップとの統合のみが提供されます。
デフォルトでは、プラグインは基本的なマッピング機能へのアクセスを提供する API キーを提供します。
さらに進んで、カスタム都市アイコンやマップの自動ロードなどを取得したい場合は、独自の Google Maps API キーを無料で作成する必要があります (手順はこちら)。
上記の 3 つの主要なタブ (一般、表示、統合) の他に、次のタブもあります。
- The Events Calendar が提供するプレミアム アドオンのいずれかを使用する場合、プロ ユーザーがライセンス キーを入力できるようにするための「ライセンス」 。
- 「フィルター」 、高度な検索フィルター (カテゴリ、タグ、価格、主催者、日付など) を追加します。1 つのサイトで使用する場合、年間 89 ドルから。
- 「インポート」 、CSV インポート設定を構成します。 The Events Calendar に既存のイベントをインポートする場合、これは重要なステップです。
おすすめの設定は?
The Events Calendar のようなプラグインは、会議、コンサート、ミーティング、チャリティー イベントなど、さまざまな種類のイベントに使用できます。
他のソリューションとの違いは何ですか? その汎用性。 しかし、最適な設定を推奨することは困難です。それは、実際に何に使用するかによって異なります。
とはいえ、注意すべき設定がいくつかあります。
- URL スラッグ: イベントの URL スラッグをカスタマイズして、一目で理解できるようにします。 デフォルトでは、英語 (
events) です。 - 通貨: プラグインはデフォルトで米ドルです。
- デフォルト表示: 月表示はデフォルトで有効になっていますが、「リスト」または「日」形式の方が好きかもしれません。
- 日付形式の設定:デフォルトでは、プラグインは米国標準 (月、日、年) に設定されています。 ターゲット ユーザーが別の国にいる場合は、この設定を変更できます。
- Google Maps API キー: イベントに関連付けられたマップをより細かくカスタマイズする場合に有効にします。

たとえば、 The Events Calendarを使用してロンドンでテニスの試合を宣伝している場合、URL を変更して「ゲーム」という用語を表示させることができます。 また、通貨を £ に変更し、日付形式を日、月、年に変更します。
また、カテゴリー、都市、主催者を使用することをお勧めします。 訪問者にイベントに関するより多くの情報を提供することで、他のチャネルを通じて受け取る質問の数を減らすことができます。
イベントを宣伝するには?
イベントを作成し、すべての設定を構成したら、イベントの宣伝に専念できます。
WordPress サイトでイベントを宣伝するにはどうすればよいですか?
イベントの宣伝に役立つように、まずメインのイベント ページへのリンクをメニューに作成できます。 これを行うには、管理インターフェイスの[外観] > [メニュー]に移動します。
上記のパスは、Twenty Twenty-Two などの Full Site Editing (FSE) 互換テーマを使用していない場合に機能します。
執筆時点では、The Events Calendar はまだ FSE 対応のテーマをサポートしていないことに注意してください。
WPMarmite ブログのリソースをチェックして、プロのように WordPress メニューを管理および最適化してください。
または、各プロモーション イベントへのリンクを Web サイトのさまざまな関連領域に個別に埋め込むこともできます。
ウィジェットエリアでイベントを宣伝するには?
WordPress テーマが提供するウィジェットエリアでイベントを宣伝してみませんか?
テーマに応じて、サイドバーでイベントを宣伝できます。 フッターなど
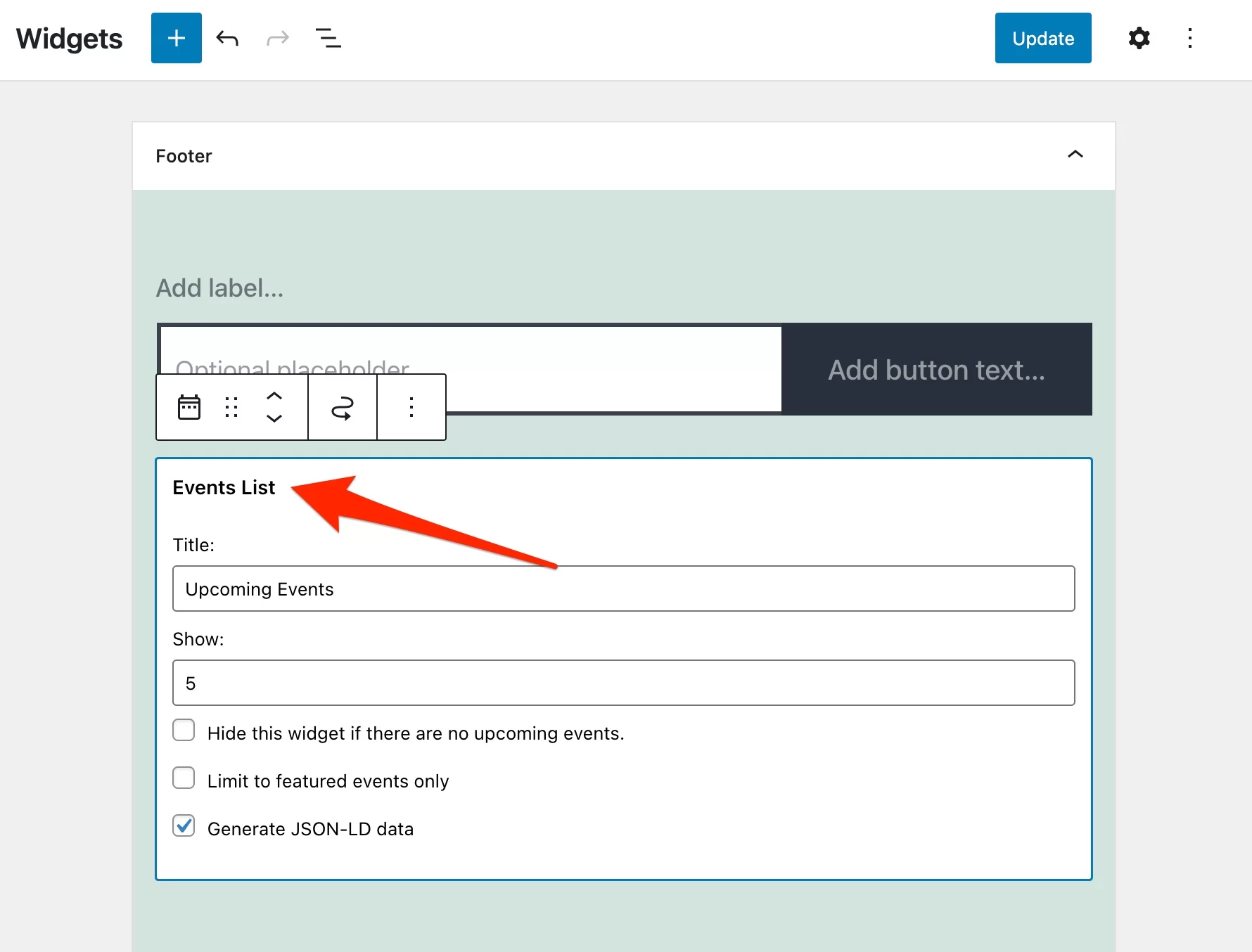
これを行うには、 [外観] > [ウィジェット]に移動します。 「イベントリスト」ブロックを選択し、好きな場所に追加します。 以下の例では、私が使用しているテーマ (Twenty Twenty-One) には 1 つのウィジェット領域 (フッター) しかないことがわかります。
この「イベント リスト」ブロックには、いくつかの設定があります。 実際、次のことができます。
- そのタイトルを指定します。
- ウィジェットエリアに表示するイベント数を設定します。
- 今後のイベントがない場合は、ブロックを非表示にします。

この「イベント リスト」ブロックを Web サイトのデザインに組み込むことを強くお勧めします。 これは、潜在的な参加者にイベントを宣伝するための非常に効果的な形式です.
もちろん、イベントは好きな場所に表示できます。 イベント情報ページの URL を取得したら、ニュースレター、ソーシャル ネットワーク、およびすべてのコミュニケーション チャネルで共有できます。
イベントは、iCalendar と Google カレンダーを使用してエクスポートすることもできます。
イベントカレンダーのスタイルをカスタマイズするには?
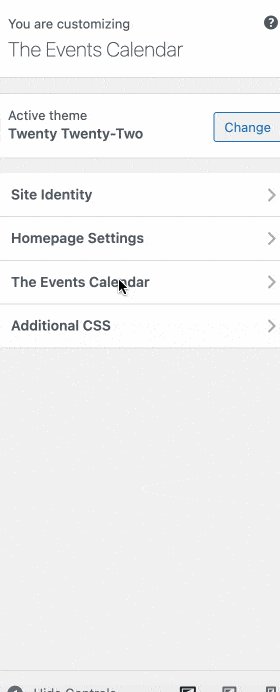
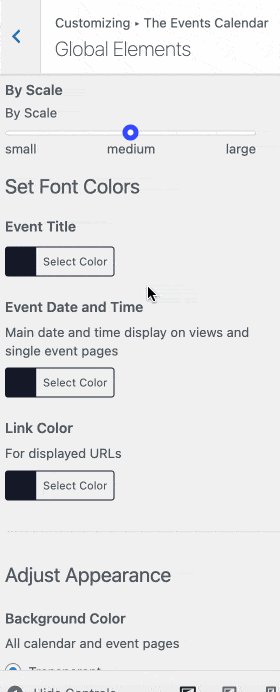
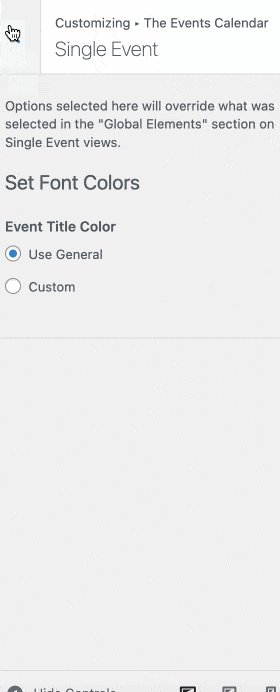
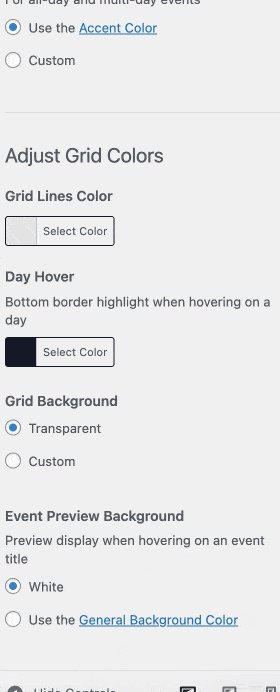
最後に、イベントのプロモーションには、サイトの見た目もすっきりしている必要があります。 外観 > カスタマイズにある WordPress カスタマイザーを使用して、カレンダーの色を変更できます。
すべてのビュー タイプの色を変更できます。 全体の色や、フォント、背景、アイコン、ボタンなどの色も変更できます。

The Events Calendar ではどのようなアドオンが提供されますか?
この投稿の冒頭で、イベント カレンダーは、他のプラグイン/アドオンを追加できるベースと見なす必要があることを説明しました。 これを覚えていますか?
最初の自然な手段は、そのプレミアム バージョンであるイベント カレンダー プロです。これについては、すでに少し説明しました。
追加のアドオンを使用して、プラグインをさらに柔軟にすることができます。 これらは、メニューのEvents > Event Add-Onsにリストされています。
言及する価値のあるいくつかを次に示します。
- 仮想イベント(1 サイトで 69 ドルから): Zoom との統合など、オンライン イベントをカレンダーに統合します。
- イベント チケット(1 サイトで $99 から): このアドオンを使用すると、イベント カレンダーにチケット システムを設定できます。 無料版と有料版(イベントチケットプラス)があります。 後者は、WooCommerce、PayPal、Stripe との専用統合を提供します。
- プロモーター($89 から): このアドオンを使用すると、イベント (アラート、自動リマインダー、キャンペーンなど) に関連するメールを作成できます。
- フィルター バー(1 サイトで $89 から): カテゴリ、日付、都市、主催者、価格などでイベントを簡単に検索できます。
#WordPress でイベントを管理するためのプラグイン #TheEventsCalendar を見つけてください。
イベントカレンダーの最終レビュー
イベント カレンダーは、WordPress サイトでイベントを作成して紹介するための非常に便利なソリューションです。
プラグインの無料版から、イベントの追加と管理は簡単です。 イベントが公開されたら、Web サイトのウィジェット エリアで宣伝できます。
イベントカレンダーをダウンロード:
今度はあなたが発言する番です。WordPress サイトでこのプラグインを使用する予定はありますか?
以下のコメントでそれについてすべて教えてください!