نصائح لتصميم وتصميم WooCommerce لاستضافة WordPress المُدارة
نشرت: 2022-08-02
عشاق WordPress يستمعون! باستخدام البرنامج المساعد WooCommerce المجاني ، يمكنك تحويل WordPress CMS الخاص بعميلك إلى متجر احترافي عبر الإنترنت في أي وقت من الأوقات. تقدم WooCommerce العديد من الوظائف العملية مثل التصميم الفردي لمتجرك ، وميزة "قد تعجبك" الأسطورية ، ودمج فلاتر المنتج للحصول على تجربة تسوق أفضل. تصميم وتصميم WooCommerce هو أيضًا سهل الإدارة!
لماذا تستخدم WooCommerce لمتاجر عملائك عبر الإنترنت؟
WooCommerce هو أكثر حلول التجارة الإلكترونية مفتوحة المصدر شيوعًا في العالم. يتيح لك تصميم متجرك عبر الإنترنت تمامًا كما تتخيله. إنشاء قيمة التعرف: استخدم الملحقات التي تناسب متجرك - من طرق الدفع إلى خيارات الشحن إلى عروض القسيمة ، أنت تقرر.
- WooCommerce سهل الاستخدام مثل WordPress CMS نفسه.
- هناك العديد من السمات المتوافقة التي يمكنك استخدامها خارج الصندوق أو تخصيصها.
- يقدم المكون الإضافي مجموعة واسعة من الوظائف الأساسية مثل الدفع والوفاء.
- بالإضافة إلى العديد من الملحقات لتصميم متجرك الفردي والخدمات.
هل WooCommerce مجاني؟ نعم ، قم بإعداد متجرك الإلكتروني مجانًا!
بصرف النظر عن كل الأشياء الرائعة التي يمكنك القيام بها باستخدام WooCommerce ، فإن أحد الأسباب الرئيسية التي تجعل هذا المكون الإضافي شائعًا جدًا لدى البائعين عبر الإنترنت هو أنه مجاني. WordPress ، CMS الذي يدير متجرك ، مجاني أيضًا. التكاليف الوحيدة التي تتحملها هي تكاليف الاستضافة المُدارة.
"إذا كنت تريد أقصى قدر من التحكم والمرونة والميزات ، فإن WooCommerce هو الحل الأفضل لك."
(WPBeginner)
لماذا لا يجب عليك استخدام الاستضافة المشتركة لمتجر WooCommerce الخاص بك
تحتاج إلى إيلاء المزيد من الاهتمام للأمان والأداء من خلال متجر عبر الإنترنت أكثر من أي موقع ويب عادي. أي تأثير سلبي على تدفق الزوار أو مسارات تحويل المبيعات يمكن أن يؤدي سريعًا إلى غضب العملاء وفقدان المبيعات. هذا هو السبب في أنه لا يجب عليك استخدام الاستضافة المشتركة لمتجر WooCommerce الخاص بك.
- مع وجود مضيف WooCommerce WordPress مُدار إلى جانبك ، ستشعر براحة البال عندما يتعلق الأمر بالأداء والموثوقية والسرعة والأمان. حماية عملائك ومتاجرهم. يجب أن تكون تجربة التسوق في متاجرك عبر الإنترنت ممتعة للعملاء ، وليست مشكلة.
- يمكن أن تعمل الاستضافة المشتركة بسرعة ضد متجر WooCommerce الخاص بك ، وبالتحديد في قابلية التوسع ومرونة استضافتك. تمتلك المتاجر عبر الإنترنت احتياجات محددة ، وهي الأنسب لمضيف WordPress المُدار.
- الوقت قيم. يمكنك بيع المزيد باستخدام موقع ويب أسرع . السرعة هي أحد أهم العوامل في تحقيق النجاح. تفوز السرعة. يمكن للمواقع الأسرع ترتيبًا أفضل في محركات البحث. إذا أمكن العثور عليها ، فيمكن أن تحصل في النهاية على معدلات تحويل أعلى.
لا يختلف متجر WooCommerce الخاص بعميلك عن Netflix عندما يتعلق الأمر بتوقعات المستخدم النهائي. لا أحد يرغب في رؤية "التخزين المؤقت" عند محاولة مشاهدة عرض ، ولا يريد أحد الانتظار 3-5 ثوانٍ لبدء تحميل صفحة ويب. ليس من المتسوقين عبر الإنترنت ، وليس Google.
"قم بتحويل المزيد من زوارك باستخدام Fast WooCommerce Hosting. قم بزيادة التحويلات وتصنيفات تحسين محركات البحث ووفر للمتسوقين أفضل تجربة تسوق ممكنة ".
ابدأ أو تحدث مع أحد خبراء Rocket.net.
هل يمكن تخصيص WooCommerce؟
يمكنك استخدام WooCommerce لإنشاء متجر على الإنترنت وتخصيصه وتوسيع نطاقه لتلبية المواصفات الدقيقة لعميلك. يمكنك تحسين متجرك من خلال الإضافات أو تطوير حلول مخصصة. (WooCommerce)
- الاستفادة من الخطافات والمرشحات لتعديل أو إنشاء الوظائف.
- دمج أي خدمة تقريبًا باستخدام واجهة برمجة تطبيقات REST القوية وخطافات الويب.
- تصميم وبناء كتل محتوى مخصصة باستخدام React.
- فحص وتعديل أي جانب من جوانب كود البرنامج المساعد الأساسي.
- تسريع التطوير باستخدام CLI فائق السرعة.
"المرونة هي واحدة من أعظم الفوائد لاستخدام WooCommerce للبيع عبر الإنترنت. يمكن استخدام المكونات الإضافية والإضافات والسمات لتلبية المتطلبات ، ثم تعديلها وترميزها لتخصيص مظهر موقعك ووظائفه. ومع ذلك ، هناك بعض أفضل الممارسات التي يجب اتباعها عند إجراء تعديلات على الموقع ، وليس من الواضح دائمًا كيف يجب إجراء هذه التغييرات ".
(WooCommerce)
كيفية تخصيص صفحة متجر WooCommerce الخاصة بك
يعد تخصيص صفحات منتج WooCommerce أمرًا مهمًا. ومع ذلك ، قبل أن تبدأ ، تحتاج إلى التأكد من أن لديك أسرع استضافة WordPress لدعم متجرك عبر الإنترنت. (نحن نعرف رجلاً). السرعة ، كما نعلم جميعًا ، تعني التحويلات.
تتيح صفحة متجر WooCommerce لعملائك نظرة عامة على جميع المنتجات التي تبيعها. عظيم للأشخاص الذين يرغبون في التصفح ، ورائع لك إذا كنت ترغب في إبراز منتجات معينة على الصفحة الرئيسية. يمكنك أيضًا استخدام أداة التخصيص لعرض عناصر البيع والعناصر الأعلى تصنيفًا وغير ذلك الكثير.
WooCommerce الافتراضي ، خارج الصندوق ، بسيط. ربما يكون بسيطًا جدًا. هناك الكثير من التحسينات التي يمكنك إجراؤها باستخدام أسلوبك الخاص لإثارة اهتمام المتسوقين وزيادة التحويلات.
تأكد من مراجعة WooCommerce قبل أن تبدأ العمل. لديهم مصدر رائع لأفضل ممارسات التخصيص ، بالإضافة إلى معلومات محددة حول تخصيص صفحة المنتج.
كيفية تخصيص صفحة منتج WooCommerce باستخدام CSS
إذا كنت جيدًا مع الترميز ، فيمكنك تحرير قوالب منتج WooCommerce يدويًا وحفظ تثبيت المكونات الإضافية - خاصة لتلك التغييرات البسيطة. من يحتاج إلى الوزن الزائد ، أليس كذلك؟

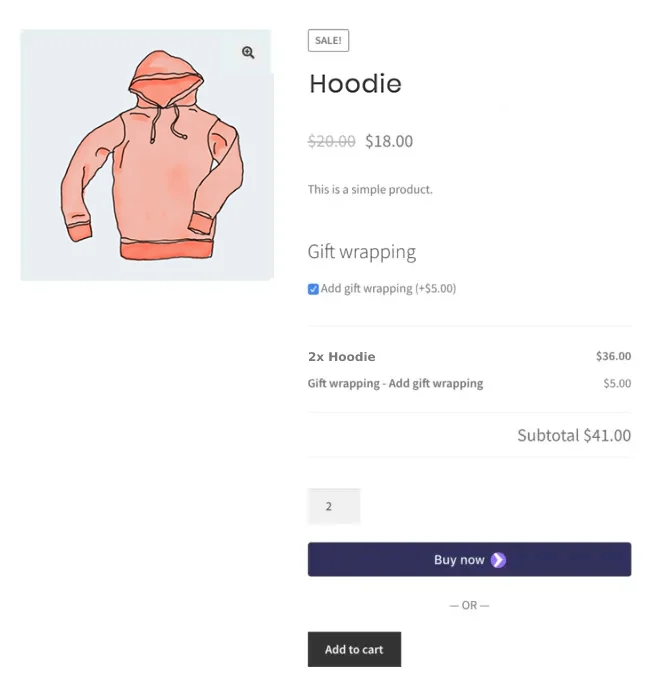
من خلال فهم أساسي لـ CSS ، يمكنك إجراء تغييرات مباشرة في لوحة معلومات WordPress. فيما يلي بعض الأمثلة على كيفية تخصيص صفحة المنتج الخاصة بك باستخدام سمة واجهة متجر WooCommerce ، والتي تبدو كالتالي:

يمكنك استخدام أداة تخصيص سمة WordPress لتغييرات CSS الخاصة بك. هذا جيد طالما لم يكن لديك الكثير (تظهر في رأس موقع الويب الخاص بك). إذا كان لديك الكثير من التغييرات ، فيجب عليك إضافتها إلى ورقة الأنماط الخاصة بالموضوع الفرعي الخاص بك.
فيما يلي فئتان ستجدهما في صفحة منتج WooCommerce:
- عناوين المنتج: .woocommerce div.product .product_title
- زر إضافة إلى عربة التسوق: زر .woocommerce div.product
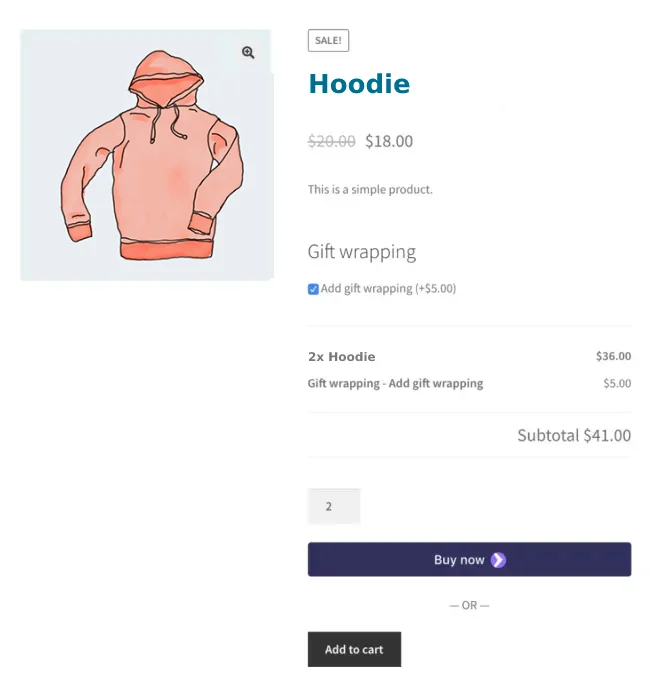
يمكنك تغيير لون ووزن عنوان المنتج كما يلي:
.woocommerce div.product .product_title {
اللون: # 006E90 ؛
وزن الخط: 900 ؛
}

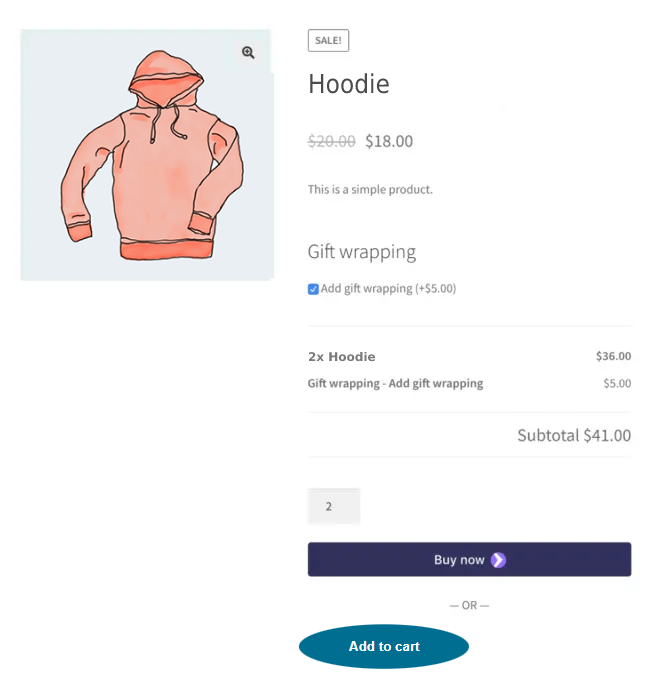
ربما أردت تغيير لون وشكل الزر "إضافة إلى عربة التسوق":
.woocommerce div.product .button {
لون الخلفية: # 006E90 ؛
نصف قطر الحدود: 50٪ ؛
}

كيفية تخصيص منتجات WooCommerce الفردية باستخدام معرفات الصفحة والمنتج
تسمح لك معرّفات الصفحة والمنتج بإجراء تعديلات بسرعة وسهولة على صفحات المنتج المحددة دون تغيير عناصر نمط المنتجات الأخرى. هذا يجعل تصميم WooCommerce بسيطًا حقًا.
تخصيصات CSS لمنتجات معينة
.single .post-7397 {
زيادة حجم الخط واللون وعائلة الخط…. ينتقل CSS الخاص بك هنا
}
يحدث ذلك. لديك منتج خاص تود التعامل معه بشكل مختلف عن البقية. كيف يتم تنفيذ تغييرات النمط لهذا المنتج فقط؟ هنا لدينا فكرتين. أنت متأكد من أن لديك الكثير بنفسك.
تصميم التخفيضات! إشعار على صفحة المنتج
لنفترض أننا نريد مضاعفة حجم التخفيضات! علامة لجذب الانتباه ، ولكن فقط على المنتج برقم تعريف 7397. The Sale! تظل العلامة بنفس الحجم على جميع المنتجات الأخرى.
# product-7397 span.onsale {
حجم الخط: 2em ؛
}
زيادة حجم ولون سعر منتج محدد
يجب أن يكون سعر المنتج أكبر على هذا المنتج ، مرة أخرى ، لجذب الانتباه. ما عليك سوى إضافة متغير CSS الذي تريد تغييره بعد معرف المنشور. فقط المنتج "7397" سيكون له حجم خط أكبر للسعر:
# product-7397 .woocommerce-Price-amount {
حجم الخط: 2em ؛
اللون: # d63638 ؛
}
كيف يمكنني تغيير أو تجاوز WooCommerce CSS بالكامل؟
باستخدام CSS ، يمكنك التأثير على مظهر موقع الويب بالكامل أو متجر WooCommerce أو عناصر محددة. يمكنك تصميم الخطوط والألوان والتباعد والعناصر على سبيل المثال لا الحصر. تعد عمليات الضبط عبر CSS مفيدة بشكل خاص إذا كان المظهر الخاص بك لا يوفر التعديلات اللازمة في الإعدادات.
باستخدام محرر نمط CSS المرئي ، يمكنك تغيير تصميم موقع الويب مباشرةً في محرر وفي الوقت الفعلي ثم تكييفه وفقًا لاحتياجاتك الخاصة. بدون معرفة البرمجة وبدون مخاطر ، يمكنك تجربة وإجراء تعديلات بصرية. باستخدام عناصر تحكم بسيطة ، يمكنك بعد ذلك إنشاء رمز CSS المقابل تلقائيًا وحفظه مباشرة في المحرر لتصميم WooCommerce السريع.
إذا كنت تخطط لإجراء تغييرات كبيرة ، فقد تفضل ألا يشير نسقك إلى ورقة أنماط WooCommerce على الإطلاق. يمكنك إخبار WooCommerce بعدم استخدام ملف woocommerce.css الافتراضي. يقوم WooCommerce بإدراج ثلاثة أوراق أنماط بشكل افتراضي. يمكنك تعطيلها جميعًا أو تعطيل أوراق أنماط معينة.
"يسمح لك المكون الإضافي Yellow Pencil بتخصيص أي صفحة وموضوع بدون تشفير. انقر فوق عنصر وابدأ التحرير المرئي. اضبط الألوان والخطوط والأحجام والمواقف وغير ذلك الكثير. تحكم بشكل كامل في تصميم موقع الويب الخاص بك مع أكثر من 60 خاصية نمط ".
(وورد)
Rocket.net هم خبراء WooCommerce - نود أن نظهر لك ما تعنيه أسرع استضافة WordPress في الواقع لمتاجرك عبر الإنترنت!

فرحة العملاء تعني الإثارة من وقت وصول زوار موقعك إلى صفحة متجرك. لا يمكنك تقديم تجربة مركز تجاري مكيف الهواء ، ولكن مهارات التصميم الخاصة بك يمكن أن تحول مظهر متجر الدولار المتعب الخاص بالمتجر عبر الإنترنت ويشعر به إلى متجر Apple Store! دعنا نوضح لك كيف لا يجب أن تضيع كل حرفية CSS الخاصة بك لإبطاء تحميل الصفحة.
دعنا نتحدث عن كيف يمكننا ترحيل مجموعة مواقع العملاء الخاصة بك إلى Rocket.net ، أسرع استضافة WordPress في العالم.
