Consejos de estilo y diseño de WooCommerce para alojamiento administrado de WordPress
Publicado: 2022-08-02
¡Los fanáticos de WordPress escuchen! Con el complemento gratuito WooCommerce, puede convertir el CMS de WordPress de su cliente en una tienda en línea profesional en muy poco tiempo. WooCommerce ofrece numerosas funciones prácticas, como el diseño individual de su tienda, la característica legendaria "Puede que le guste esto" y la integración de filtros de productos para una mejor experiencia de compra. ¡El estilo y el diseño de WooCommerce también son muy fáciles de administrar!
¿Por qué utilizar WooCommerce para las tiendas online de tus clientes?
WooCommerce es la solución de comercio electrónico de código abierto más popular del mundo. Te permite diseñar tu tienda online exactamente como la imaginas. Cree valor de reconocimiento: use las extensiones que se adapten a su tienda, desde métodos de pago hasta opciones de envío y pantallas de cupones, usted decide.
- WooCommerce es tan fácil de usar como el propio CMS de WordPress.
- Hay muchos temas compatibles que puede usar de inmediato o personalizar.
- El complemento ofrece una amplia gama de funciones básicas como pago y cumplimiento.
- Además, muchas extensiones para diseñar su tienda y servicios individuales.
¿WooCommerce es gratis? ¡Sí, configure su tienda en línea gratis!
Aparte de todas las cosas geniales que puedes hacer con WooCommerce, una de las principales razones por las que este complemento es tan popular entre los vendedores en línea es que es gratis. WordPress, el CMS que gestiona tu tienda, también es gratuito. Los únicos costos que tiene son los costos de alojamiento administrado.
"Si desea el máximo control, flexibilidad y funciones, WooCommerce es la mejor solución para usted".
(WPPrincipiante)
Por qué no debería usar alojamiento compartido para su tienda WooCommerce
Debe prestar aún más atención a la seguridad y el rendimiento con una tienda en línea que con un sitio web normal. Cualquier impacto negativo en el flujo de visitantes o en los embudos de ventas puede generar rápidamente clientes enojados y pérdidas de ventas. Esta es la razón por la que no debe usar alojamiento compartido para su tienda WooCommerce.
- Con un host administrado de WooCommerce WordPress a su lado, tiene tranquilidad en lo que respecta al rendimiento, la confiabilidad, la velocidad y la seguridad. Proteja a sus clientes y sus tiendas. La experiencia de compra en tus tiendas online tiene que ser un placer para los clientes, no un dolor de cabeza.
- El alojamiento compartido puede funcionar rápidamente en contra de su tienda WooCommerce, es decir, en la escalabilidad y flexibilidad de su alojamiento. Las tiendas en línea tienen necesidades específicas, que se adaptan mejor a un host de WordPress administrado.
- El tiempo es dinero. Puede vender más con un sitio web más rápido . Uno de los factores más críticos cuando se trata del éxito es la velocidad. La velocidad gana. Los sitios web más rápidos pueden posicionarse mejor en los motores de búsqueda. Si se pueden encontrar, en última instancia, pueden tener tasas de conversión más altas.
La tienda WooCommerce de su cliente no es diferente a Netflix cuando se trata de las expectativas del usuario final. Nadie quiere ver "almacenamiento en búfer" cuando intenta ver un programa, y nadie quiere esperar de 3 a 5 segundos para que una página web comience a cargarse. No los compradores en línea, no Google.
“Convierta a más de sus visitantes con Fast WooCommerce Hosting. Aumente las conversiones, las clasificaciones de SEO y brinde a sus compradores la mejor experiencia de compra posible”.
Comience o hable con un experto de Rocket.net.
¿Se puede personalizar WooCommerce?
Puede usar WooCommerce para crear, personalizar y escalar una tienda en línea para cumplir con las especificaciones exactas de su cliente. Puede mejorar su tienda a través de extensiones o desarrollar soluciones personalizadas. (WooCommerce)
- Aproveche los enlaces y filtros para modificar o crear funciones.
- Integre prácticamente cualquier servicio utilizando una API REST robusta y webhooks.
- Diseñe y cree bloques de contenido personalizados con React.
- Inspeccione y modifique cualquier aspecto del código del complemento principal.
- Acelere el desarrollo con una CLI ultrarrápida.
“La flexibilidad es uno de los mayores beneficios de usar WooCommerce para vender en línea. Los complementos, las extensiones y los temas se pueden usar para cumplir con los requisitos, luego se pueden ajustar y codificar para adaptar el aspecto y la funcionalidad de su sitio. Sin embargo, hay algunas mejores prácticas que se deben seguir cuando se realizan ajustes en el sitio, y no siempre es obvio cómo se deben realizar estos cambios”.
(WooCommerce)
Cómo personalizar la página de su tienda WooCommerce
Es importante personalizar las páginas de productos de WooCommerce. Sin embargo, antes de comenzar, debe asegurarse de tener el alojamiento de WordPress más rápido para admitir su tienda en línea. (Conocemos a un chico.) La velocidad, como todos sabemos, significa conversiones.
La página de la tienda de WooCommerce les permite a sus clientes una descripción general de todos los productos que vende. Excelente para las personas que desean navegar y excelente para usted si desea resaltar productos específicos en la página principal. También puede usar el personalizador para mostrar artículos en oferta, artículos mejor calificados y mucho más.
WooCommerce predeterminado, listo para usar, es simple. Tal vez un poco demasiado simple. Hay toneladas de mejoras que puede hacer con su propio estilo para interesar a los compradores y aumentar las conversiones.
Asegúrate de revisar WooCommerce antes de comenzar a trabajar. Tienen una gran fuente de mejores prácticas de personalización, así como información específica sobre la personalización de la página del producto.
Cómo personalizar la página de su producto WooCommerce con CSS
Si está bien con la codificación, puede editar sus plantillas de productos de WooCommerce manualmente y guardar la instalación de complementos adicionales, especialmente para esos cambios simples. ¿Quién necesita el peso extra, verdad?

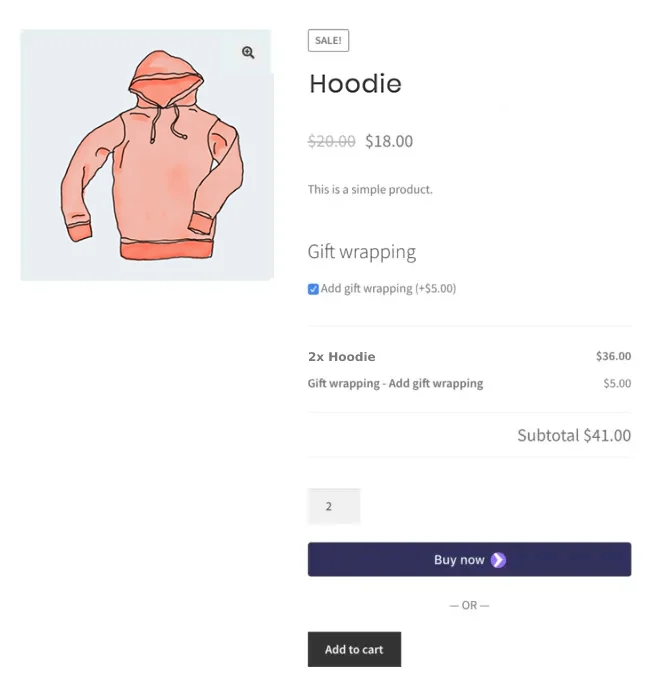
Con un conocimiento básico de CSS, puede realizar cambios directamente en el panel de control de WordPress. Aquí hay un par de ejemplos de cómo puede personalizar la página de su producto usando el tema Storefront de WooCommerce, que se ve así:

Puede usar el personalizador de temas de WordPress para sus cambios de CSS. Eso está bien siempre que no tenga demasiados (aparecen en el encabezado de su sitio web). Si tiene muchos cambios, debe agregarlos a la hoja de estilo de su tema hijo.
Aquí hay dos clases que encontrará en la página del producto WooCommerce:
- Títulos de productos: .woocommerce div.product .product_title
- Botón Añadir al carrito: .woocommerce div.product .button
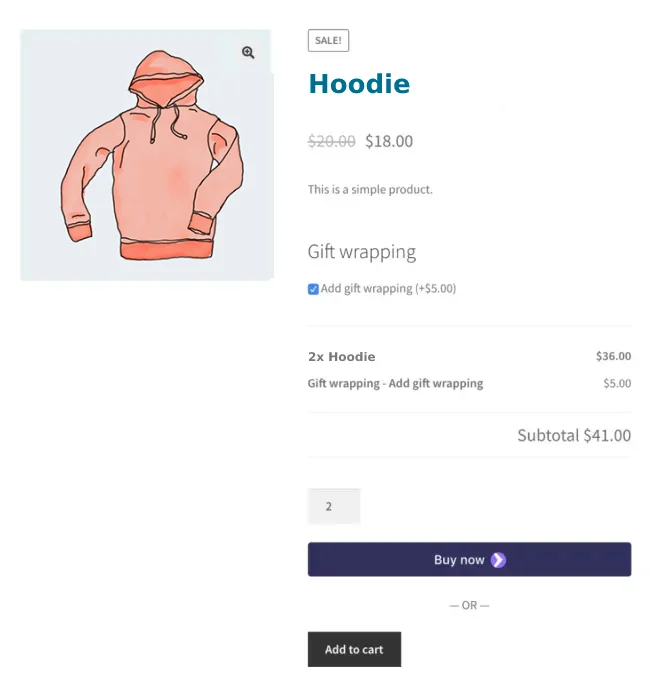
Puede cambiar el color y el peso del título del producto de la siguiente manera:
.woocommerce div.producto .product_title {
color: #006E90;
peso de fuente: 900;
}

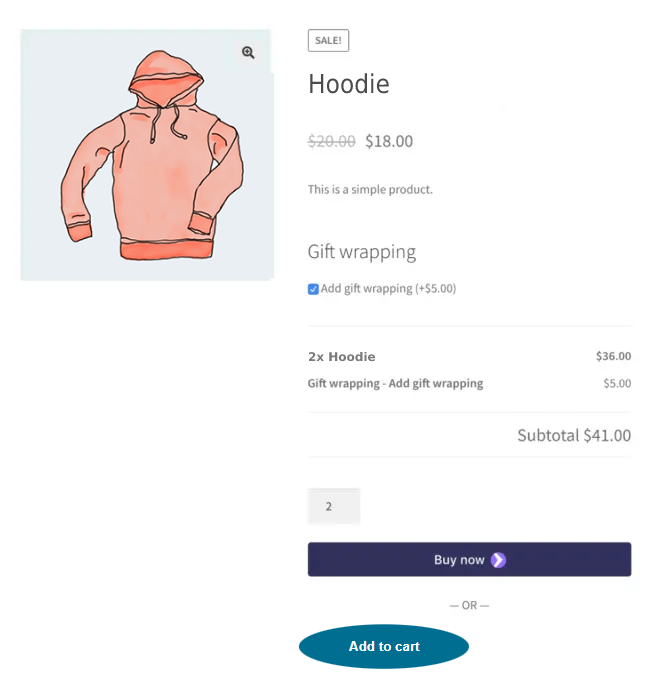
Tal vez quería cambiar el color y la forma de su botón Agregar al carrito:
.woocommerce div.producto .botón {
color de fondo: #006E90;
borde-radio: 50%;
}

Cómo personalizar productos individuales de WooCommerce usando ID de página y producto
Los ID de página y producto le permiten realizar ajustes rápida y fácilmente en las páginas de productos seleccionados sin cambiar los elementos de estilo de otros productos. Esto hace que el diseño de WooCommerce sea realmente simple.
Personalizaciones de CSS de productos específicos
.single .post-7397 {
Aumente el tamaño de la fuente, el color, la familia de fuentes... tu CSS va aquí
}
Sucede. Tiene un producto especial que le gustaría tratar de manera diferente a todos los demás. ¿Cómo implementar cambios de estilo solo para ese producto? Aquí hay un par de ideas. Usted está seguro de tener mucho más usted mismo.
Estilo de la venta! Notificación en una página de producto
¡Digamos que queremos duplicar el tamaño de la Venta! Etiqueta para llamar la atención, pero solo en el producto con ID 7397. La Venta! La etiqueta sigue siendo del mismo tamaño en todos los demás productos.
#product-7397 span.onsale {
tamaño de fuente: 2em;
}
Aumentar el tamaño y el color del precio de un producto seleccionado
El precio del producto debe ser mayor en este producto, nuevamente, para atraer la atención. Simplemente agregue la variable CSS que desea cambiar después de la ID de la publicación. Solo el producto “7397” tendrá el tamaño de fuente de precio más grande:
#producto-7397 .woocommerce-Precio-cantidad {
tamaño de fuente: 2em;
color:#d63638;
}
¿Cómo cambio o anulo todo el CSS de WooCommerce?
Con CSS puedes influir en la apariencia de todo tu sitio web, tu tienda WooCommerce o elementos específicos. Puede diseñar fuentes, colores, espacios y elementos, por nombrar solo algunos. Los ajustes vía CSS son especialmente útiles si tu tema no ofrece los ajustes necesarios en la configuración.
Con un editor visual de estilo CSS, puede cambiar el diseño del sitio web directamente en un editor y en tiempo real y luego adaptarlo a sus propias necesidades. Sin conocimientos de programación y sin riesgo, puedes probar y realizar ajustes visuales. Con controles simples, puede crear automáticamente el código CSS correspondiente y guardarlo directamente en el editor para un estilo rápido de WooCommerce.
Si planea realizar cambios importantes, es posible que prefiera que su tema no haga referencia en absoluto a la hoja de estilo de WooCommerce. Puede decirle a WooCommerce que no use el woocommerce.css predeterminado. WooCommerce pone en cola tres hojas de estilo de forma predeterminada. Puede deshabilitarlos a todos o deshabilitar hojas de estilo específicas.
“El complemento Yellow Pencil le permite personalizar cualquier página y tema sin codificación. Haga clic en un elemento y comience la edición visual. Ajuste colores, fuentes, tamaños, posiciones y mucho más. Tome el control total sobre el diseño de su sitio web con más de 60 propiedades de estilo.”
(WordPress)
Rocket.net son expertos en WooCommerce. ¡Nos encantaría mostrarle lo que realmente significa el alojamiento de WordPress más rápido para sus tiendas en línea!

El deleite del cliente significa emoción desde el momento en que sus visitantes llegan a la página de su tienda. Usted no puede brindar la experiencia de un centro comercial con aire acondicionado, pero sus habilidades de diseño pueden convertir la apariencia desgastada de una Tienda de dólar de una tienda en línea en una tienda de Apple ¡guau! Permítanos mostrarle cómo no es necesario perder toda su destreza en CSS debido a la carga lenta de la página.
Hablemos de cómo podemos migrar su cartera de sitios de clientes a Rocket.net, el alojamiento de WordPress más rápido del mundo.
