Conseils de style et de conception WooCommerce pour l'hébergement WordPress géré
Publié: 2022-08-02
Fans de WordPress, écoutez ! Avec le plugin gratuit WooCommerce, vous pouvez transformer le CMS WordPress de votre client en une boutique en ligne professionnelle en un rien de temps. WooCommerce offre de nombreuses fonctions pratiques telles que la conception individuelle de votre boutique, la fonctionnalité légendaire « Vous aimerez peut-être ceci » et l'intégration de filtres de produits pour une meilleure expérience d'achat. Le style et le design de WooCommerce sont également un jeu d'enfant à gérer !
Pourquoi utiliser WooCommerce pour les boutiques en ligne de vos clients ?
WooCommerce est la solution de commerce électronique open source la plus populaire au monde. Il vous permet de concevoir votre boutique en ligne exactement comme vous l'imaginez. Créez une valeur de reconnaissance : utilisez les extensions qui conviennent à votre boutique - des méthodes de paiement aux options d'expédition en passant par les affichages de coupons, vous décidez.
- WooCommerce est aussi facile à utiliser que le CMS WordPress lui-même.
- Il existe de nombreux thèmes compatibles que vous pouvez utiliser directement ou personnaliser.
- Le plugin offre un large éventail de fonctions de base telles que le paiement et l'exécution.
- De plus, de nombreuses extensions pour concevoir votre magasin et vos services individuels.
Est-ce que WooCommerce est gratuit ? Oui, configurez votre boutique en ligne gratuitement !
Outre toutes les grandes choses que vous pouvez faire avec WooCommerce, l'une des principales raisons pour lesquelles ce plugin est si populaire auprès des vendeurs en ligne est qu'il est gratuit. WordPress, le CMS qui gère votre boutique, est également gratuit. Les seuls coûts que vous avez sont vos coûts d'hébergement géré.
"Si vous voulez un maximum de contrôle, de flexibilité et de fonctionnalités, alors WooCommerce est la meilleure solution pour vous."
(WPDébutant)
Pourquoi vous ne devriez pas utiliser l'hébergement mutualisé pour votre boutique WooCommerce
Vous devez accorder encore plus d'attention à la sécurité et aux performances avec une boutique en ligne qu'avec un site Web normal. Tout impact négatif sur le flux de visiteurs ou les entonnoirs de vente peut rapidement entraîner la colère des clients et la perte de ventes. C'est pourquoi vous ne devriez pas utiliser d'hébergement mutualisé pour votre boutique WooCommerce.
- Avec un hébergeur WordPress WooCommerce géré à vos côtés, vous avez l'esprit tranquille en matière de performances, de fiabilité, de vitesse et de sécurité. Protégez vos clients et leurs magasins. L'expérience d'achat dans vos boutiques en ligne doit être un plaisir pour les clients, pas un casse-tête.
- L'hébergement mutualisé peut rapidement nuire à votre boutique WooCommerce, notamment dans l' évolutivité et la flexibilité de votre hébergement. Les boutiques en ligne ont des besoins spécifiques, mieux adaptés à un hébergeur WordPress infogéré.
- Le temps, c'est de l'argent. Vous pouvez vendre plus avec un site Web plus rapide . L'un des facteurs les plus critiques en matière de succès est la vitesse. La vitesse gagne. Les sites Web plus rapides peuvent être mieux classés dans les moteurs de recherche. S'ils peuvent être trouvés, ils peuvent finalement avoir des taux de conversion plus élevés.
La boutique WooCommerce de votre client n'est pas différente de Netflix en ce qui concerne les attentes des utilisateurs finaux. Personne ne veut voir une "mise en mémoire tampon" lorsqu'il essaie de regarder une émission, et personne ne veut attendre 3 à 5 secondes pour qu'une page Web commence à se charger. Pas les acheteurs en ligne, pas Google.
"Convertissez davantage de visiteurs avec l'hébergement Fast WooCommerce. Augmentez les conversions, les classements SEO et offrez à vos acheteurs la meilleure expérience d'achat possible.
Commencez ou parlez avec un expert Rocket.net.
WooCommerce peut-il être personnalisé ?
Vous pouvez utiliser WooCommerce pour créer, personnaliser et faire évoluer une boutique en ligne afin de répondre aux spécifications exactes de votre client. Vous pouvez enrichir votre boutique grâce à des extensions ou développer des solutions personnalisées. (WooCommerce)
- Tirez parti des crochets et des filtres pour modifier ou créer des fonctionnalités.
- Intégrez pratiquement n'importe quel service à l'aide d'une API REST robuste et de webhooks.
- Concevez et créez des blocs de contenu personnalisés avec React.
- Inspectez et modifiez n'importe quel aspect du code du plugin principal.
- Accélérez le développement avec une CLI ultra-rapide.
"La flexibilité est l'un des plus grands avantages de l'utilisation de WooCommerce pour vendre en ligne. Les plugins, les extensions et les thèmes peuvent être utilisés pour répondre aux exigences, puis ajustés et codés pour personnaliser l'apparence et les fonctionnalités de votre site. Cependant, il existe certaines pratiques exemplaires à suivre lors des modifications du site, et il n'est pas toujours évident de savoir comment ces modifications doivent être apportées.
(WooCommerce)
Comment personnaliser votre page de boutique WooCommerce
La personnalisation de vos pages de produits WooCommerce est importante. Avant de commencer, cependant, vous devez vous assurer que vous disposez de l'hébergement WordPress le plus rapide pour prendre en charge votre boutique en ligne. (Nous connaissons un gars.) La vitesse, comme nous le savons tous, signifie des conversions.
La page de la boutique WooCommerce permet à vos clients d'avoir un aperçu de tous les produits que vous vendez. Idéal pour les personnes qui souhaitent naviguer, et idéal pour vous si vous souhaitez mettre en évidence des produits spécifiques sur la page principale. Vous pouvez également utiliser le personnalisateur pour afficher les articles en solde, les articles les mieux notés et bien plus encore.
WooCommerce par défaut, prêt à l'emploi, est simple. Peut-être un peu trop simple. Il existe des tonnes d'améliorations que vous pouvez apporter avec votre propre style pour intéresser les acheteurs et augmenter les conversions.
Assurez-vous de vérifier WooCommerce avant de commencer à travailler. Ils disposent d'une excellente source de bonnes pratiques de personnalisation, ainsi que d'informations spécifiques sur la personnalisation des pages de produits.

Comment personnaliser votre page produit WooCommerce avec CSS
Si vous êtes d'accord avec le codage, vous pouvez modifier manuellement vos modèles de produits WooCommerce et économiser l'installation de plugins supplémentaires, en particulier pour ces modifications simples. Qui a besoin de poids supplémentaire, n'est-ce pas ?
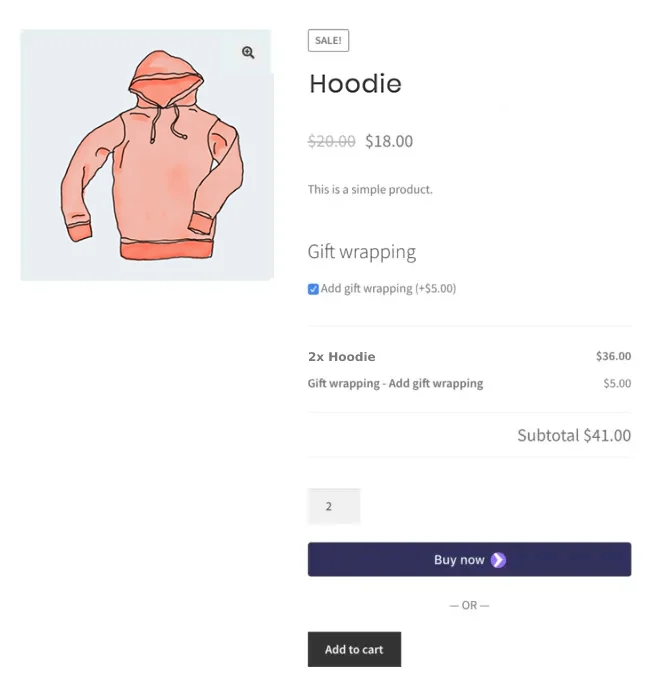
Avec une compréhension de base du CSS, vous pouvez apporter des modifications directement dans le tableau de bord WordPress. Voici quelques exemples de la manière dont vous pouvez personnaliser votre page produit à l'aide du thème Storefront de WooCommerce, qui ressemble à ceci :

Vous pouvez utiliser le personnalisateur de thème WordPress pour vos modifications CSS. C'est bien tant que vous n'en avez pas trop (ils apparaissent dans l'en-tête de votre site Web). Si vous avez beaucoup de modifications, vous devez les ajouter à la feuille de style de votre thème enfant.
Voici deux classes que vous trouverez sur la page du produit WooCommerce :
- Titres des produits : .woocommerce div.product .product_title
- Bouton Ajouter au panier : .woocommerce div.product .button
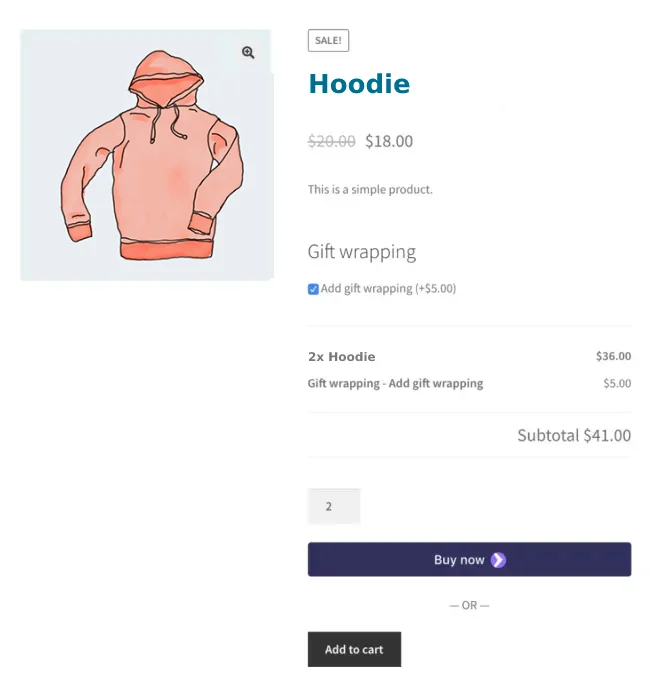
Vous pouvez modifier la couleur et le poids du titre du produit comme suit :
.woocommerce div.product .product_title {
couleur : #006E90 ;
poids de la police : 900 ;
}

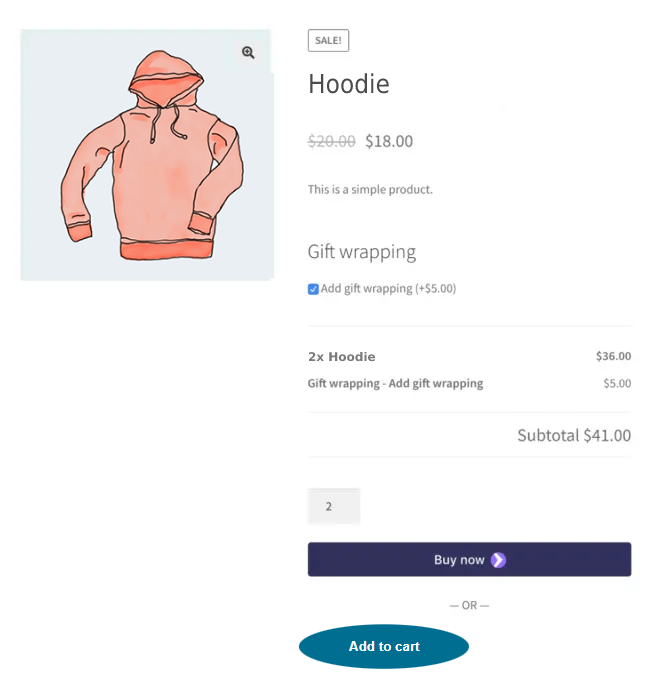
Peut-être vouliez-vous changer la couleur et la forme de votre bouton Ajouter au panier :
.woocommerce div.produit .bouton {
couleur de fond : #006E90 ;
rayon de bordure : 50 % ;
}

Comment personnaliser des produits WooCommerce individuels à l'aide des identifiants de page et de produit
Les identifiants de page et de produit vous permettent d'apporter rapidement et facilement des ajustements aux pages de produits sélectionnées sans modifier les éléments de style des autres produits. Cela rend le style WooCommerce vraiment simple.
Personnalisations CSS de produits spécifiques
.single .post-7397 {
Augmentez la taille de la police, la couleur, la famille de police…. votre CSS va ici
}
Ça arrive. Vous avez un produit spécial que vous aimeriez traiter différemment de tous les autres. Comment mettre en œuvre des changements de style uniquement pour ce produit ? Voici quelques idées. Vous êtes sûr d'avoir beaucoup plus vous-même.
Styliser la vente ! Notification sur une page produit
Disons que nous voulons doubler la taille de la vente ! Tag pour attirer l'attention, mais uniquement sur le produit avec ID 7397. La vente ! L'étiquette reste de la même taille sur tous les autres produits.
#product-7397 span.onsale {
taille de police : 2em ;
}
Augmenter la taille et la couleur du prix d'un produit sélectionné
Le prix du produit doit être plus élevé sur ce produit, encore une fois, pour attirer l'attention. Ajoutez simplement la variable CSS que vous souhaitez modifier après l'ID de publication. Seul le produit « 7397 » aura la plus grande taille de police de prix :
#product-7397 .woocommerce-Prix-montant {
taille de police : 2em ;
couleur :#d63638 ;
}
Comment modifier ou remplacer l'intégralité du CSS WooCommerce ?
Avec CSS, vous pouvez influencer l'apparence de l'ensemble de votre site Web, de votre boutique WooCommerce ou d'éléments spécifiques. Vous pouvez styliser les polices, les couleurs, l'espacement et les éléments pour n'en nommer que quelques-uns. Les ajustements via CSS sont particulièrement utiles si votre thème ne propose pas les ajustements nécessaires dans les paramètres.
Avec un éditeur visuel de style CSS, vous pouvez modifier le design du site web directement dans un éditeur et en temps réel l'adapter ensuite à vos propres besoins. Sans connaissances en programmation et sans risque, vous pouvez essayer et effectuer des réglages visuels. Avec des contrôles simples, vous pouvez ensuite créer automatiquement le code CSS correspondant et l'enregistrer directement dans l'éditeur pour un style WooCommerce rapide.
Si vous envisagez d'apporter des modifications majeures, vous préférerez peut-être que votre thème ne fasse pas du tout référence à la feuille de style WooCommerce. Vous pouvez dire à WooCommerce de ne pas utiliser le woocommerce.css par défaut. WooCommerce met en file d'attente trois feuilles de style par défaut. Vous pouvez tous les désactiver ou désactiver des feuilles de style spécifiques.
"Le plugin Yellow Pencil vous permet de personnaliser n'importe quelle page et thème sans codage. Cliquez sur un élément et lancez l'édition visuelle. Ajustez les couleurs, les polices, les tailles, les positions et bien plus encore. Prenez le contrôle total de la conception de votre site Web avec plus de 60 propriétés de style.
(WordPress)
Rocket.net sont des experts WooCommerce - Nous serions ravis de vous montrer ce que l'hébergement WordPress le plus rapide signifie réellement pour vos boutiques en ligne !

La satisfaction des clients signifie l'excitation à partir du moment où vos visiteurs arrivent sur la page de votre boutique. Vous ne pouvez pas offrir l'expérience d'un centre commercial climatisé, mais vos talents de stylisme peuvent transformer l'apparence fatiguée d'une boutique en ligne d'un magasin en ligne en un Apple Store époustouflant ! Laissez-nous vous montrer comment tout votre savoir-faire CSS ne doit pas être perdu pour ralentir le chargement de la page.
Parlons de la façon dont nous pouvons migrer votre portefeuille de sites clients vers Rocket.net, l'hébergement WordPress le plus rapide au monde.
